34 Android Browser Javascript Not Working
Detect mobile iOS & Android browsers with JavaScript - js_ios_android_detect. Detect mobile iOS & Android browsers with JavaScript - js_ios_android_detect. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. mpakus / js_ios_android_detect. Created Oct 10, 2012. If it's not working after that also, then add below line also. webSettings.setDomStorageEnabled(true); Actually, you need both setJavaScriptEnabled() and setWebChromeClient(new WebChromeClient()) to make the JavaScript work. If you will use only webSetting.setJavaScriptEnabled(true); then it won't work.
 Patch Regularly Or Else Google Has A New Contract For Android Vendors
Patch Regularly Or Else Google Has A New Contract For Android Vendors
22/9/2013 · By default, JavaScript is disabled in the WebView. Using the function setJavaScriptEnabled() you can change this behavior: WebView wv = (WebView) findViewById(R.id.webView1); wv.getSettings().setJavaScriptEnabled(true); After this call, JavaScript should work. 2013-09-23 at 15:39

Android browser javascript not working. Android browser is a mobile application for accessing the information on the WWW (World Wide Web). These programs retrieve the content from the server and display a web page on the screen when you request it from a specific website. These applications help you to browse and navigate sites. You can find the JavaScript test page at https://www.android-kiosk /jstest.htm Just set this as the Kiosk URL on your device to test the functions. Is App In Focus? Check if Kiosk Browser is in focus, requires version 2.0.22 or higher. The untrusted Javascript code can call into the Java Reflection APIs exposed by the Interface and execute arbitrary commands. Some distributions of the Android Browser app have an addJavascriptInterface call tacked on, and thus are vulnerable to RCE. The Browser app in the Google APIs 4.1.2 release of Android is known to be vulnerable.
The Maps JavaScript API supports the following web browsers: Internet Explorer 11 (Windows; Compatibility View is not supported.) The current and previous versions of Firefox (Windows, macOS, Linux) The current and previous versions of Chrome (Windows, macOS, Linux) The current version of Chrome on Android 4.1+. Chrome WebView on Android 4.4+. How to Access File Manager System Using Explorer or Browser in Android App Using Android Studio and Java Full Project For Beginners. ... Build Node.js Express File Downloader Web App in Browser Using EJS & Javascript Full Project For Beginners. August 24, 2021 / 0 Comments. The untrusted Javascript code can call into the Java Reflection APIs exposed by the Interface and execute arbitrary commands. Some distributions of the Android Browser app have an addJavascriptInterface call tacked on, and thus are vulnerable to RCE. The Browser app in the Google APIs 4.1.2 release of Android is known to be vulnerable.
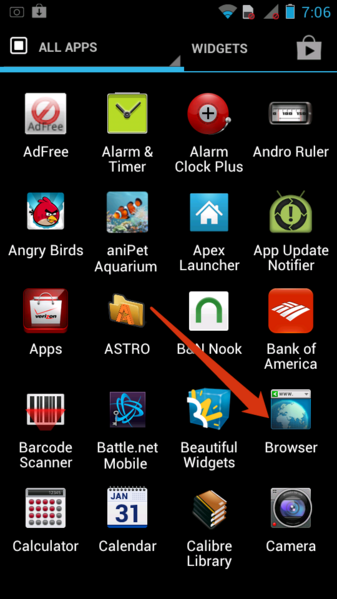
It can load HTML/CSS and execute JavaScript and is often used in hybrid frameworks like Ionic or Apache Cordova. ... If you already have your web app, and you only want a quick solution that makes your app run as a kiosk browser on an Android device, you can check out my app on Google Play. 1. Abra o Google Chrome. Se preferir navegar usando o Chrome em vez do browser padrão do Android, será necessário habilitar o JavaScript pelo menu de configurações do Chrome. Encontre o navegador na tela Home ou na App Drawer. Alguns smartphones Android já possuem o Chrome como navegador padrão. Umumnya, JavaScript diaktifkan di seluruh peramban Android, namun jika JavaScript di peramban Anda dimatikan secara tidak sengaja, atau Anda mematikannya namun tidak tahu cara mengaktifkannya kembali, bacalah langkah 1 di bawah ini untuk mengetahui cara mengaktifkan JavaScript di peramban.
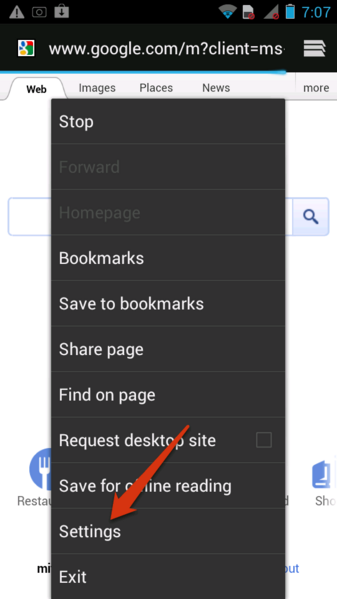
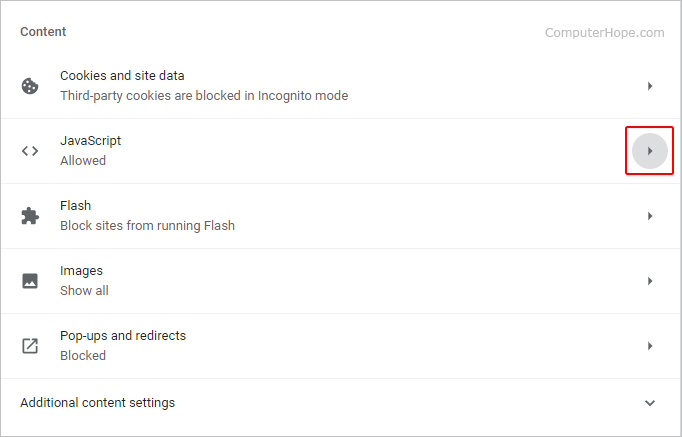
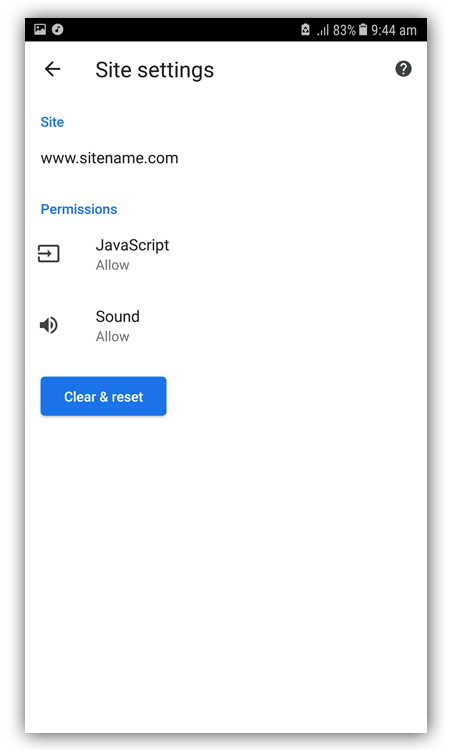
Assuming you are using Google Chrome Browser on your Android phone, you can actually enable both cookies and JavaScript through Settings of Google Chrome Browser. Just go to Settings of Google Chrome Browser (Open Google Chrome Browser and click on 3-vertical dotted lines to right most corner). Click on Site Settings. JavaScript Detecting a mobile browser Javascript Front End Technology Object Oriented Programming Following is the code for detecting a mobile browser in JavaScript − JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed. This website will help you to enable (activate) JavaScript in your ...
I've not tried this myself, but it looks like you can launch an Intent from a web browser by using this link format. I don't think your myscheme://my_host URL will work in this case because the browser will just create an Intent with action=android.intent.action.VIEW and this won't match your Intent filter. You'll need to play with it some. To disable the JavaScript in the Tor Browser, follow the following steps: 1. Open the tor browser by double-clicking on its icon. 2. Now search for the menu symbol which is located mostly on the top-right side of the browser and click on it as shown below: 3. Once the menu gets opened, look for the "Options" in the following options and click ... The default render on my phone seems to be HTML Viewer. But when I tried to open the page, the code didn't run. I know this because there's some html tag in the page I was added to detect this: <script type="text/javascript"> /* my Javascripts */ </script> <noscript> The current browser can't run Javascript. </noscript>.
Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. JavaScript console and DevTools in mobile web app and PWA on Android and iOS. Desktop web browsers include powerful developer tools, that help inspect web apps, trace server requests, etc. But what if our web app works fine on a desktop, but starts acting weirdly on a real mobile device? Browser support tables for modern web technologies. Created & maintained by @Fyrd, design by @Lensco. Support data contributions by the GitHub community. Usage share statistics by StatCounter GlobalStats for July, 2021 Location detection provided by ipinfo.io. Browser testing done via
To test JavaScript and overall browser performance, we used the following popular and well-known benchmark suites: ... Those looking for the absolute fastest Android browser in terms of raw ... 2. FireFox Browser for Android TV. Most of my benchmark tests had FireFox for Android TV getting the best performance of any "mainstream" web browser. When you pair that performance with the ability to sync all of your bookmarks and passwords across devices, it's easy to see why FireFox placed second on this list. There is a way to do javascript debugging entirely on your phone without needing the Android SDK. Download a log view from the android market (e.g. search for logcat). This shows all log messages. Most logcat viewers will let you search/filter, so search for "browser". All console.log messages will come up there.
13/7/2015 · adamgins opened this issue on Jul 13, 2015 · 7 comments. Closed. JS not working/loading on Android device but works in emulator, browser and iOS #4741. adamgins opened this issue on Jul 13, 2015 · 7 comments. Labels. 11/7/2021 · To fix the issue, simply follow these steps to enable Javascript: 1. Search for the Internet browser of your Android device and tap it. 2. Press the Menu button on the left below your screen. 3. There are many ways to debug Javascript in Android. Let's check it one by one: Using Chrome Remote Debugging Open the Chrome in development machine and click on the options button and select Developer Tools.
Is this possible in the browser on Android phones? To be clear, I am asking whether the rotation of an Android device can be detected by JavaScript running on a standard web page. It is possible on an iPhone, and I wondered whether it could be done for Android phones. The Android Browser's Javascript engine is Google's V8 engine, which is also used in Chrome. However, I disagree with the previous two answers above. Chromium is the open-sourced code base from which Google Chrome is derived, but I believe the Android browser has it's own codebase. 23/2/2018 · Answers: In case something with WebView on Android does not work, I always try to make sure I set these crazy flags such as, WebSettings webSettings = webView.getSettings (); webSettings.setJavaScriptEnabled (true); webSettings.setDomStorageEnabled (true); webSettings.setLoadWithOverviewMode (true); webSettings.setUseWideViewPort (true);
Launch Apps/Settings/Exit JavaScript Functions Open Settings Opens Kiosk Browser Settings. Very popular; JS: EddyStone Beacon Support Version 2.6.6 (build 230) or higher is required for beacon support. What is Eddystone? Eddystone is a BLE format developed by Google. It's open and multiplatform, so you can use it with both Android and iOS. Browse other questions tagged malware web-browser javascript android or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet. Level Up: Build a Quiz App with SwiftUI - Part 2. Featured on Meta ... 11/7/2013 · Your best bet would be finding a way to remotely debug what's happening in the native browser. There are a couple ways to do this. Install an app like JsHybugger, which acts as a reverse proxy; Add some new JavaScript to the source page and use Weinre, JSConsole, or to attach remotely
The untrusted Javascript code can call into the Java Reflection APIs exposed by the Interface and execute arbitrary commands. Some distributions of the Android Browser app have an addJavascriptInterface call tacked on, and thus are vulnerable to RCE. The Browser app in the Google APIs 4.1.2 release of Android is known to be vulnerable. Steps To Enable JavaScript in Chrome Browser on Android. Step 1. First of all, open the chrome browser by going to "Apps" and click on the Google Chrome App as shown in the following image: Step 2. Once the Chrome App gets Opened, Touch/click on the three Dots Sign given on the left top-side of the Chrome App asshown below:
 Javascript In Html Widgets Not Executing On Ios And Android
Javascript In Html Widgets Not Executing On Ios And Android
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 How To Enable Javascript In Android Browser
How To Enable Javascript In Android Browser
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 How Do I Enable Or Disable Javascript In My Browser
How Do I Enable Or Disable Javascript In My Browser
 How To Fix Android S Habit Browser Download Failed Error
How To Fix Android S Habit Browser Download Failed Error
 How To Run Windows Apps On Android With Wine 5 0 Hongkiat
How To Run Windows Apps On Android With Wine 5 0 Hongkiat
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
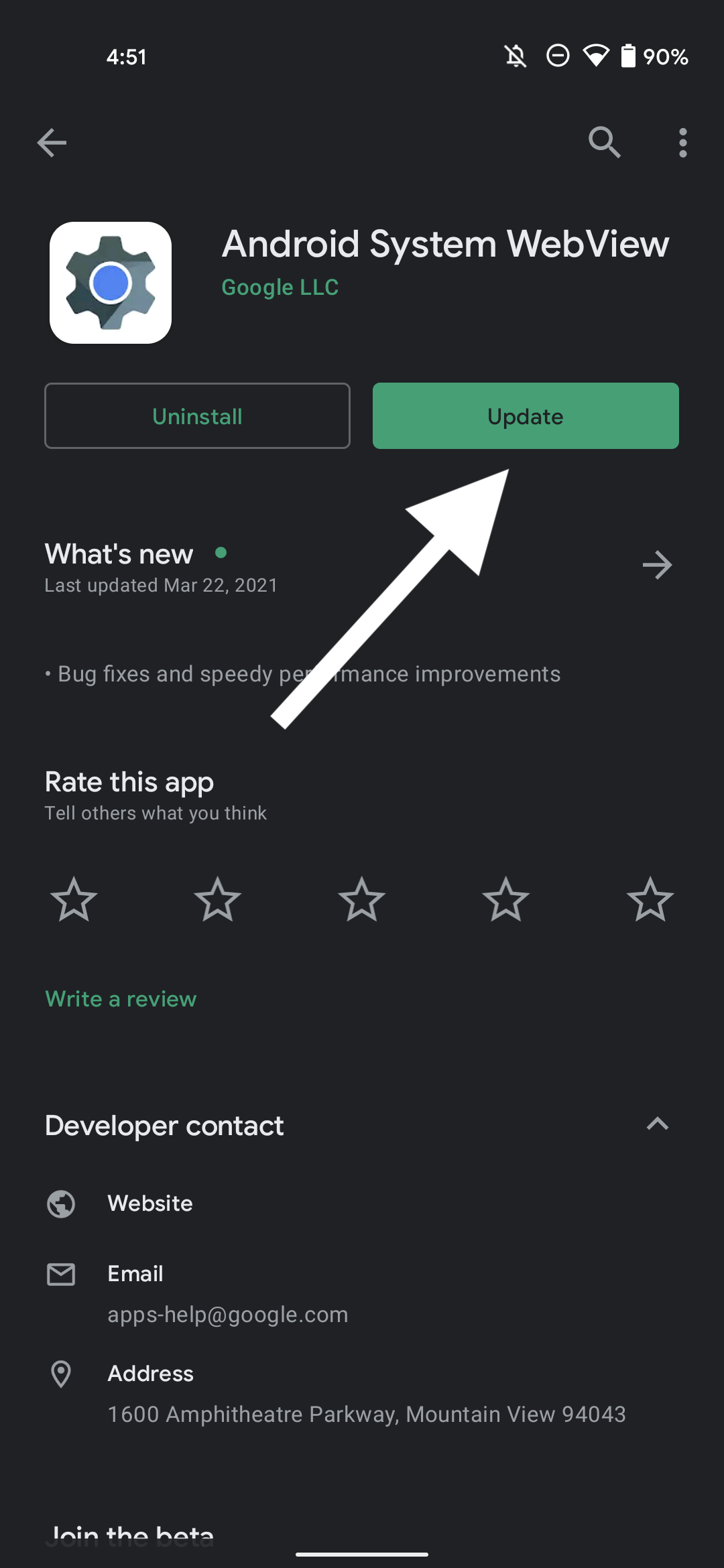
 Psa Update Android System Webview To Fix Crashing Apps
Psa Update Android System Webview To Fix Crashing Apps
 How To Provide Browser Bookmarks For Your Android Users
How To Provide Browser Bookmarks For Your Android Users
 How To Change Your Default Web Browser Pcmag
How To Change Your Default Web Browser Pcmag
 How To Install Chrome Extensions On Android
How To Install Chrome Extensions On Android
 It S Time To Switch To A Privacy Browser Wired
It S Time To Switch To A Privacy Browser Wired
 How To Make Position Sticky Work In Ie Build Your Own Css
How To Make Position Sticky Work In Ie Build Your Own Css
Tips For Testing And Debugging Samesite By Default And
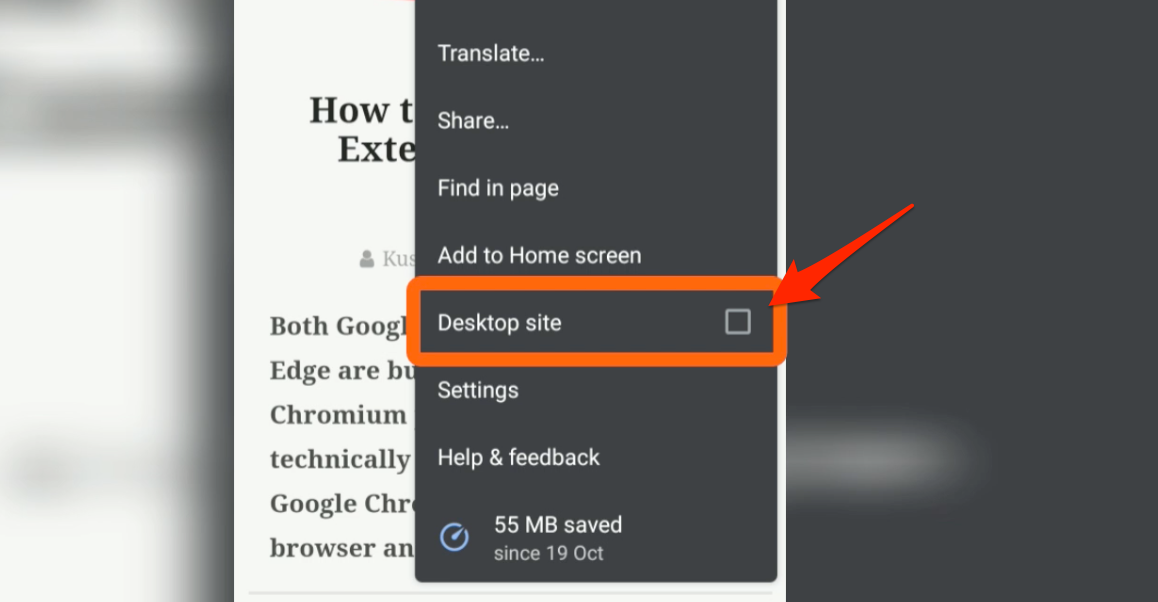
 How To View Full Desktop Site On Chrome Android Phone
How To View Full Desktop Site On Chrome Android Phone
 Embedded Javascript Disappears A Few Seconds After Load S
Embedded Javascript Disappears A Few Seconds After Load S
 Migrated Webview Is Not Executing My Javascript From The Web
Migrated Webview Is Not Executing My Javascript From The Web
 How To Enable Javascript In Chrome On Android
How To Enable Javascript In Chrome On Android
 How To Turn Off Javascript In The Tor Browser
How To Turn Off Javascript In The Tor Browser
 Using The Notifications Api Web Apis Mdn
Using The Notifications Api Web Apis Mdn
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 How To Disable Javascript Amp Ads In Android Chrome For A
How To Disable Javascript Amp Ads In Android Chrome For A
 How To Install Chrome Extensions On Android
How To Install Chrome Extensions On Android
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Youtube Not Working Try These Quick Fixes First
Youtube Not Working Try These Quick Fixes First
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 How To Enable Javascript In Android Browser
How To Enable Javascript In Android Browser
 Create Javascript Apps For Android And Ios With The
Create Javascript Apps For Android And Ios With The
Implementation Of Unphishme Algorithm With An Android Webview
 Comparison Of Web Browsers Wikipedia
Comparison Of Web Browsers Wikipedia
How To Fix This Site Can T Be Reached Error In Chrome
0 Response to "34 Android Browser Javascript Not Working"
Post a Comment