23 Add Object To Object Javascript
A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. ... The expression must evaluate to a property name. 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2.
 Add Or Delete A Property Of An Object In Javascript Dev
Add Or Delete A Property Of An Object In Javascript Dev
JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. That is, if both ...

Add object to object javascript. Jul 09, 2021 - But JavaScript has objects and constructors which work mostly in the same way to perform the same kind of operations. Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) ... This would result in the same person object as before with the properties firstName and lastName.Also, here the last properties are overwriting the first properties, but we still have a problem of applying the object returned in the && expression into the object because the current version assumes that lastName is just a key and has a static value.. We can pass an object to be destructured ... JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Adding and Modifying Object Properties. In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. // Add new age ... Javascript add property to Object To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.
JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... add a new property to your object using the value of key and assign the value from val to the new property. In order to push an array into the object in JavaScript, we need to utilize the push () function. With the help of Array push function this task is so much easy to achieve. push () function: The array push () function adds one or more values to the end of the array and returns the new length. This method changes the length of the array.
To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = '🍮'; console.log( foods); Alternatively, you could also use the square bracket notation to add a new item: foods ['cake'] = '🍰'; console.log( foods); As you can see above, when you add a new item to an object, it usually ... Thanks mate . I needed to add items to JSON object in a for loop. So this works too thanks . events[i] = checks[i].value; // assuming [i] is the iterator console.log(events.json); // prints ... Sep 18, 2018 - I'd like to share with you what is easily one of my top 5 favorite discoveries in programing during the last year: The append operation for JavaScript Objects. Before you go looking in the API docs: no, this is not part of the official ECMA Script specification.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property. This is a direct translation of the ϕ formula into JavaScript. Math.sqrt is the square root function, as provided by the Math object in a standard JavaScript environment. We have to add two fields from the table to get fields like n1• because the sums of rows or columns are not stored directly ... In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output.
JavaScript object operations - How to add / remove item from a JavaScript object. Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. Nov 22, 2020 - We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. An empty object (“empty cabinet”) can be created using one of two syntaxes: When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. Jun 03, 2021 - The way to append (or add) new elements to your JavaScript object depends on whether you are adding a new element to a parent Node object of a DOM tree or to a regular JavaScript object. This tutorial will show you how to append to both objects.
Nov 25, 2018 - This morning, Kieran Barker asked me: Anyone know whether it’s possible to add an item to a specific position inside an object? So here’s the thing: unlike arrays, objects don’t have an index. Technically the browser can order them however it wants. If you need a specific order, you’re ... Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. The Object.assign () method offers another way to create objects in JavaScript. This method is very similar to the Object.create (). This method also creates new objects by copying existing ones. Unlike the Object.create (), this method allows you to use any number of source objects you want.
1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. When you need to append new elements to your JavaScript object variable, you can use either the Object.assign () method or the spread operator. Let me show you an example of using both. First, the Object.assign () method will copy all properties that you defined in an object to another object (also known as source and target objects).
Hi, in this tutorial, we are going to talk about 5 different ways to convert an array of objects into a single object in Javascript. Convert Array of Objects to an Object. So, I was working last night on one of my projects and I got the scenario where I am getting the data as an array of objects. But the problem is, the layout I have created is ... Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... target — The target object that is modified and returned after applying the sources' properties. sources — The source object(s) containing the properties you want to apply to the target object. Cloning an object. The Object.assign() method is one of the four ways, I explained earlier, to clone an object in JavaScript.
Jul 26, 2021 - In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. · push() function: The array push() function adds one or more values to the end of the array and returns the new length. If you want to add object you can easily add using use spread operator. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
 How To Add Methods To An Object In Javascript For Html5 And
How To Add Methods To An Object In Javascript For Html5 And
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Append Object Javascript Code Example
Append Object Javascript Code Example
 How To Add An Object To An Object Array In Javascript Stack
How To Add An Object To An Object Array In Javascript Stack
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 How To Rename Object Keys In React Javascript Using Lodash
How To Rename Object Keys In React Javascript Using Lodash
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
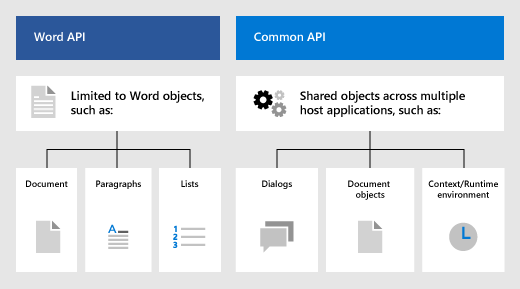
 Word Javascript Object Model In Office Add Ins Office Add
Word Javascript Object Model In Office Add Ins Office Add
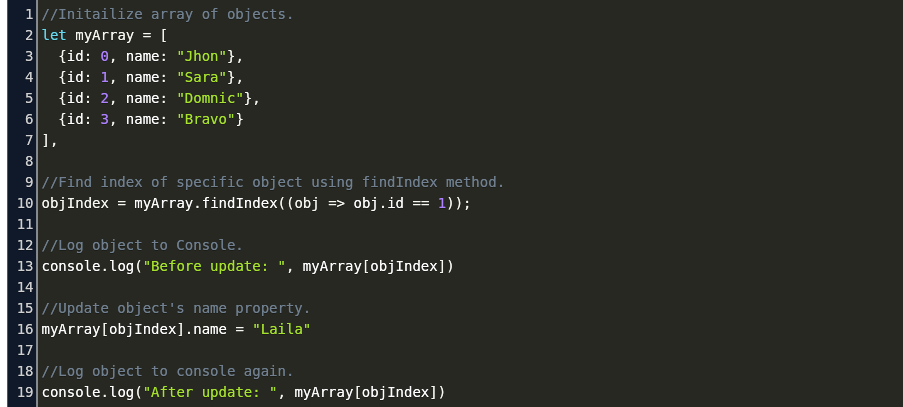
 How To Change The Value Of An Object In An Array Javascript
How To Change The Value Of An Object In An Array Javascript
 How To Add A New Property To Javascript Object Bonsaiilabs
How To Add A New Property To Javascript Object Bonsaiilabs
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
 How To Add Object To Built In Object In Javascript Stack
How To Add Object To Built In Object In Javascript Stack
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
0 Response to "23 Add Object To Object Javascript"
Post a Comment