22 Select Onchange Javascript Not Working
on Feb 25, 2015. You're trying to add an event listener to a function. You want to add the listener to the navigationSelect element, and run the respective functions when it has been changed. navigationSelect. addEventListener ( 'change', navigateToValue ); navigationSelect. addEventListener ( 'change', sendAnalytics ); Adan Camacho. Recommended Answers. Answered byparry_kulk14in apost from11 Years Ago. First check for the type of browser and then try to attach the event as follows. if(isIE){//If the browser is IEe3s1.onselect = new Function("checkother();");}else{//For other browserse3s1.setAttribute("onselect", "checkother();");}
 In Lwc Lightning Combobox Not Able To Select A Value When
In Lwc Lightning Combobox Not Able To Select A Value When
Posted on October 29, 2012 by agurchand. Are you looking for a very simple JavaScript that can redirect to an URL onChange of the Dropdown box? Here is the code which is ready to use on any of your project. 1. JavaScript: <script type="text/javascript">. function gotopage (selval) {. var value = selval.options [selval.selectedIndex].value;

Select onchange javascript not working. The onchange attributes fires when the element loses focus. This attribute is used to detect or capture changes in a <select> element, multiple textboxes or a textarea etc. I'll show you how you can use the onchange attribute inside your JavaScript code to capture changes in elements. HTML/JavaScript/JQuery Document.onChange for Hidden Element Not Working I programmed a select box for a client which come to find out gets re-scripted by a third-party javascript function into a bunch of divs and spans, then finally a hidden element which contains the selected value from choosing the div/span element. easy tutorial using Ajax in JSP which is jQuery onchange select option value. loads content from the server dynamically and presenting it in a select box
21/2/2008 · javascript onchange not working for every select entry. I've got a drop down box (select field) that has an onchange event. The onchange displays a particular div based on the value selected. I've run my code through the w3c validators and they've come back clean. Overview of associating a JavaScript event handler with the HTML SELECT element's onchange event. 8/10/2014 · onchange is not fired when the value of an input is changed. It is only changed when the input’s value is changed and then the input is blurred. What you’ll need to do is capture the keypress ...
< p > This example uses the HTML DOM to assign an "onchange" event to an input element. </ p > ... Nov 23, 2020 - Get code examples like "select onchange js" instantly right from your google search results with the Grepper Chrome Extension. 8/10/2014 · What I eventually found is the only way to get a javascript set onchange to fire in ie is to set the onchange attribute like this: objField.onchange = funCountryChg;
Feb 04, 2021 - If you are working on an HTML form and if it needs to send request to the server on the change of select box option. You can do it using a simple javascript. target. onchange = functionRef; functionRef is a function name or a function expression. The function receives an Event object as its sole argument. The JQuery change () event occurs when the value of an HTML element changes. It only works on the form fields. When the change event occurs, the change () method encloses a function to run. For the selected menu, the change event occurs when an option is selected.
Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select… function. The function will be passed (option, index, options, state) where option is the option to render, index is the index of that option in the options array, and state is an object with (active, disabled, selected) keys indicating the current state of the option. (option, index, options, { active, disabled, selected }) => {} Jul 29, 2016 - I need to get the value of the selected option in javascript: does anyone know how to get the selected value or text, please tell how to write a function for it. I have assigned onchange() function to select so what do i do after that?
Apr 28, 2021 - This post will discuss how to get the selected value of drop-down in JavaScript and jQuery onchange event... The idea is to bind the change event handler to the select box using the `.change(handler)` method. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 12, 2015 - Here Mudassar Ahmed Khan has explained how to get selected Text and Value of HTML Select DropDownList in OnChange event using JavaScript and jQuery. TAGs: JavaScript, jQuery, HTML, DropDownList
Looked at a few questions but did not find exact event name. Have handle to a select box inside a frame (frame source is same domain). Can see the inner HTML of the select but not sure how to add a onchange/ on selection change of the multi select. Javascript select onchange get value, with dropdownlist Lionsure 2020-06-13 Original by the website The selected value of the drop-down list box (select/dropdownlist) is generally got on the server, but sometimes it needs to be got on the client. For example, if there are three levels, it need to got on the client with javascript. 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
Jul 20, 2018 - The 3 first points work fine, even if I'm not sure if it's the best way to do it. But for the life of me I can't figure out why I cannot get the selected value from the drop down list. It just seems like the onChange event is not triggered when I change the value in the drop down list. The onSelect event occurs when the user selects text by dragging the mouse across a certain part of the text. We can write JavaScript code for this event. In Example 16.2, when the user types some characters into the text area and then select a part of the text, the selected will be shown to the user via a pop-up dialog. Example 16.2 Jquery Ajax Dropdown (onchange) Example in PHP: First of all I will get a all the person list as well as sir name using jquery ajax and php to fetch data from a mysql database and display them in a dynamic dropdown list.When user will select any person then selected person information will appear below.
Jun 06, 2016 - I have an input field in apex given below Also I have a simple input box 16/2/2015 · Since it's not possible to directly bind a workflow variable to the Managed Termset control, I'm trying to catch the change event on a managed termset control. I've boiled this down -- someMetadataJS is the javascript name of the SomeMetadata control and I can see it in declared in the form.. NWF$(document).ready(function() 6/6/2007 · I found the problem. Your example DOES work, but not if the <SCRIPT> is in the <HEAD>. I believe what happens is that this function is loaded prior to the elements existing. I moved this snippet to the BOTTOM of the file; after the </HTML> and it worked. Likely because the elements finally do exist so the onChange assignment acutally gets set. Thanks!
Sep 23, 2017 - I made a script that selects an option from a dropdown menu. The scrips is working but the dropdown menu also have an onchange listener, and this listener doesn't fire when the dropdown option is I want to know the name of the select when you select a option, for example: If I select the 2 option in the select1 I need to catch the name of the select(in this case select1) via js or jquery, that's why I'm using "this" as a parameter in the onchange, the problem is that I dont know how to get the name of the select with this "this", I tried this.name but it does not work. 9/1/2015 · 4. You can't name a function the same as an element on your page. I suggest changing the function name to something like viewroomSelectedas shown here in this jsFiddle. Relevant changes: function viewroomSelected(){ alert(123);}<select name="viewroom" id="viewroom" onChange="viewroomSelected()">.
The other difference is that the onchange event also works on <select> elements. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... 初心者向けにJavaScriptのonchangeの使い方について解説しています。onchangeイベントはJavaScriptのイベントでフォームの選択や入力欄に変更があった場合に指定の処理を行わせる事が出来ます。セレクトボックスの選択結果によって次の処理を変更したい場合などに使用しましょう。 Jul 03, 2017 - Attribute for onChange = "script command(s)" in HTML
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Gatilho Onchange em select - javascript. Faça uma pergunta Perguntada 5 anos, 9 meses atrás. Ativa 2 anos, 8 meses atrás. Vista 6mil vezes 3 Olá, tenho um projeto, e preciso que, ao selecionar determinado item em um select, apareça(ou não) outros itens, me parece bem simples, mas me surpreendi pela dificuldade que estou tendo ao fazê-lo ... An applet that allows the user to select which option the applet will change a list to. The applet changes the list but the onchange for that list does not fire. (shows the bug in Netscape 4.x) 2. A javascript only test, where selecting an option in a list changes the value of a text field ...
1. The answer is in a comment. For your code: document.getElementById ("select").onchange="eventB ()"; you should not set the property to a string, you should assign a function reference, so: document.getElementById ("select").onchange = eventB; Assigning a string may work in some browsers but all browsers support assigning a function. Check out other Javascript tutorials:1.How to print Webpage content Using javascript-Easy tutorial https://youtu.be/TdW-r0vuWG42.JavaScript Retype Password V... Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus.
この記事では「 【10分でマスター】onChangeでフォームの項目をコントロールしよう 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 easy tutorial using Ajax in JSP which is jQuery onchange select option value. loads content from the server dynamically and presenting it in a select box onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS. DOM select onchange javascript. 2 posts views Thread by donald | last post: by Javascript <select..onchange() > with only one <option> 14 posts views Thread by The Natural Philosopher | last post: by Javascript. Javascript onchange problem. 6 posts views Thread by ...
Whenever onchange() event occurs I want to display Cost Of Ticket according to the selected value of select.But it shows 25000 after onchange() event and then never changes irrespective of the values selected. How to correct the code to complete above task? Answer. Let me tell you. In the if-else statement, you are not comparing the values but in fact, you are assigning the values. Oct 22, 2020 - React (16.4.1) setState() updates state one onChange event behind the current onChange event with react-select component ... React onChange is not working. Can someone help me? Hallo sahabat dumenity berjumpa lagi dalam tutorial dumetschool, pada tutorial kali ini saya akan membahas tentang Menampilkan Value Select Menggunakan Onchange.Onchange merupakan event untuk menampilkan sesuatu pada element HTML select, text, atau textarea apabila sebuah elemen HTML tersebut telah diubah nilainya sebelum elemen tersebut kehilangan fokusnya.
Sep 02, 2017 - I've found what to me appears as a bug. Bug When a controlled input element changes by updating it's value, onChange isn't called. Reproduction I made a codepen that illustr... onchange calls javascript. in your case its not valid JavaScript but a url. only anchors support navigating to a url via an href. it also make little sense to navigate on a select, as no matter what is selected, the navigation is the same. you may want a form post, so the selected value is included, then it just: Web page has a form with an input field (select - dropdown) - and a javascript function to effect the field 'onchange'. … Searched forum and couldn't find an answer - sorry to bug you, but I ...
8/4/2013 · one solution can be, in your JavaScript function you can postback the page, set the onChange() event on your DropDownList only...then in your JavaScript, manually force the postback using something like the Let's see how we can do that with an example, We have a text input type and a dropdown option with select options as : add, delete, and update. The user would enter a name and select one of the option to submit the form. We have no buttons. We do this using javaScript onchange event and submitting the form using this.form.submit() Aug 11, 2014 - Hi All Hopefully this is really simple but currently its not working. I am trying to get a popup box to appear if No Longer Required is selected as an OnChange event. If I take the If statement out the alert will work but I really need the condition in there. function extracheck(form) { if ...
[JavaScript] Champ 'select' et onChange revenir automatiquement au 1er 'option' Sujet résolu. metalking 21 août 2008 à 15:04:06. Bonjour ! J'ai un petit souci de javascript. Je dispose d'une liste déroulante que je traite avec la propriété onchange. Tout marche à merveille, excepté qu'il est un peu embêtant de l'utilise plus qu'une fois. text boxes. I also have a select control to select the JobType. The number of text boxes depends on the JobType. When the user selects a JobType I do an "AutoPostBack" (asp c#) to refresh the page with the correct text boxes. Unfortunately if the user has already browsed for a file to upload, this is cleared with the refresh. Note: Changing the value of an input element using JavaScript, using .val() for example, won't fire the event.
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
 Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
 Onchange Of A Listbox To Trigger A Javascript Function To
Onchange Of A Listbox To Trigger A Javascript Function To
 Javascript Onchange How Onchange Event Work In Javascript
Javascript Onchange How Onchange Event Work In Javascript
Onchange Returns The Selected Value Not The Complete Event
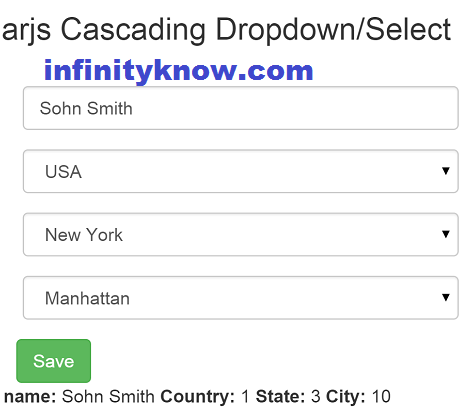
 Angularjs Dropdown Onchange Example Angularjs Ng Change
Angularjs Dropdown Onchange Example Angularjs Ng Change
Why Dropdownlist Selectedvalue Does Not Work Inside
 Jquery Get Value Of Select Onchange Example Pakainfo
Jquery Get Value Of Select Onchange Example Pakainfo
 How To Change A Select S Options Based On Another Dropdown
How To Change A Select S Options Based On Another Dropdown
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly
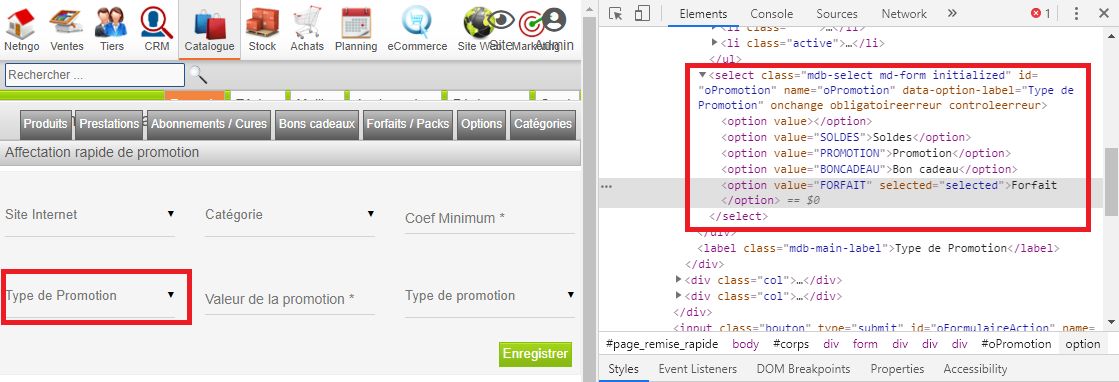
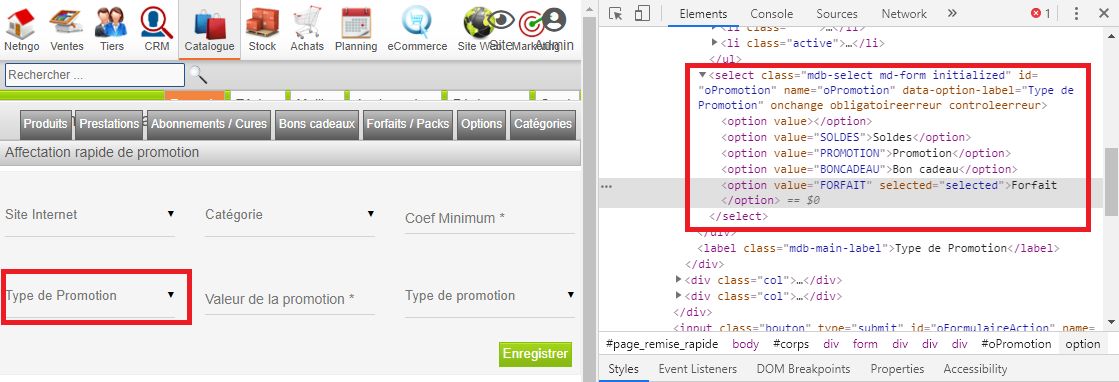
 Select Selected Not Working Material Design For Bootstrap
Select Selected Not Working Material Design For Bootstrap

 Onchange Event In React Js Code Example
Onchange Event In React Js Code Example
 Typescript How To Access Onchange Event Data Without Error
Typescript How To Access Onchange Event Data Without Error
 Javascript Making A Textbox Display If A Dropdown Option Is
Javascript Making A Textbox Display If A Dropdown Option Is

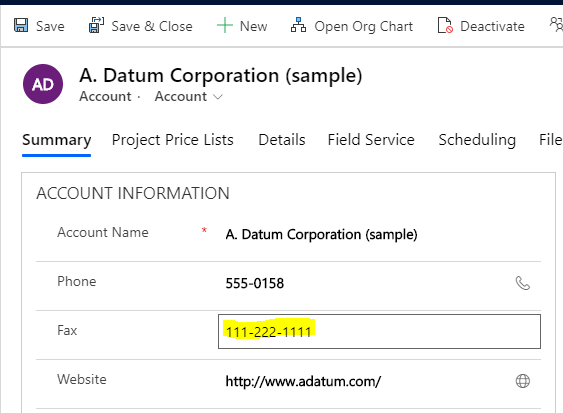
 Adding An Onchange Script Programmatically In Dynamics 365
Adding An Onchange Script Programmatically In Dynamics 365

 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And

 Select Onchange Event Change Text Code Example
Select Onchange Event Change Text Code Example
0 Response to "22 Select Onchange Javascript Not Working"
Post a Comment