34 Basics Of Javascript In Html
JavaScript, also known as JS, is one of the scripting (client-side scripting) languages, that is usually used in web development to create modern and interactive web-pages. The term "script" is used to refer to the languages that are not standalone in nature and here it refers to JavaScript which run on the client machine. JavaScript (or JS for short) is a lightweight, dynamic scripting language, designed to support prototype-based programming. It is mainly used for front-end development but also has a Node.js framework for the server-side scripting. Developers praise Node.js server for its stability and for rendering quickly on both browsers and servers.
 Learn The Basics Of Html Css And Javascript Developers
Learn The Basics Of Html Css And Javascript Developers
HTML basics. HTML ( H yper t ext M arkup L anguage) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables. As the title suggests, this article will give you a basic understanding of HTML and its functions.

Basics of javascript in html. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav... JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly.
Once students become familiar with HTML and CSS, they will dive into Javascript and Typescript. They will learn the basics of creating dynamic HTML components, using math in Javascript, and creating interactive events. HTML JavaScript or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video ... This item: HTML and JavaScript BASICS by Karl Barksdale Paperback $81.66. Only 2 left in stock - order soon. Sold by Stop Shop and Save and ships from Amazon Fulfillment. FREE Shipping. Details. Introduction to Web Development Using HTML 5 by Kris Jamsa Paperback $108.13. Only 2 left in stock - order soon. Ships from and sold by Book_Storm.
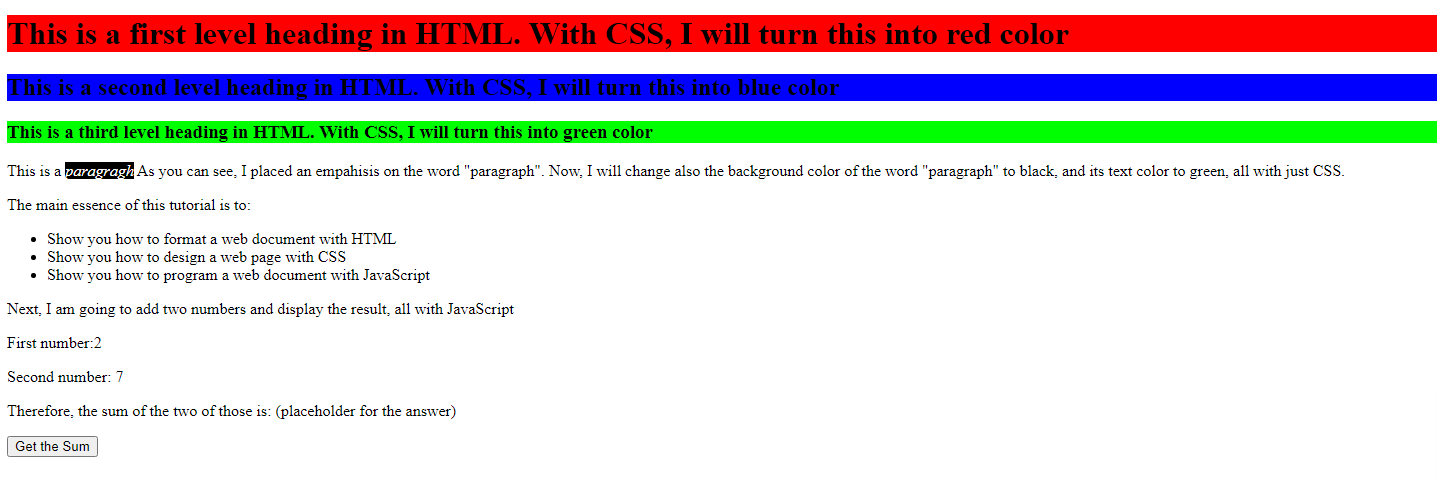
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though. You can actually implement animations and smooth transitions with just CSS. In fact, you can do some basic programming with CSS too. The file must not contain any HTML code, and must be saved with a .css extension and include its link in the HTML document as we talked in the basic HTML topic. Here is what the "styles.css" file looks like : body { background-color: #1d1d1d; } h1 { color: #ffffff; } p { color: #c3c3c3; } Basic JavaScript
JavaScript (JS) While HTML and CSS are declarative languages that tell your browser how to display certain information, JavaScript is a programming language that describes a process. JS is popular because it's lightweight and doesn't slow down your browser (in fact, modern browsers have it built in!). This screencast walks you through some of most important basic concepts of creating websites using HTML, CSS and JavaScript. While staying fast and on-topic.... JQuery is one of several JavaScript libraries which provide a wide range of basic functionality, making it easy to do common programming tasks like traversing the DOM, manipulating HTML objects and their properties, communicating with a server, and interfacing with the browser.
JavaScript in HTML File Manipulating HTML Pages - Javascript helps in manipulating HTML page on the fly. This helps in adding and deleting any HTML tag very easily using javascript and modify your HTML to change its look and feel based on different devices and requirements. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages 2.
Once students become familiar with HTML and CSS, they will dive into Javascript and Typescript. They will learn the basics of creating dynamic HTML components, using math in Javascript, and creating interactive events. Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter... How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
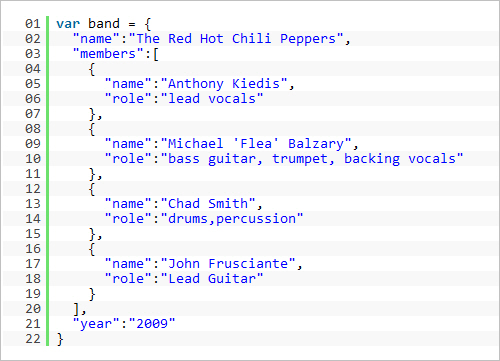
External JavaScript If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as.js and it will be included in HTML files using <script> tag. JavaScript Data Types Declare (create) strings Declare (create) numbers Declare (create) an array Declare (create) an object Find the type of a variable Adding two numbers and a string Adding a string and two numbers An undefined variable An empty variable Here's a basic example of adding JavaScript to an HTML element. In this case, when the user clicks on our button, a JavaScript alert box is displayed. This is done by adding an onClick attribute and placing the JavaScript alert box code into it. When you use JavaScript like this, you don't need to use script tags (like we did above).
In this article we will get down to the real basics, looking at how to work with the most basic building blocks of JavaScript — Variables. Basic math in JavaScript — numbers and operators At this point in the course we discuss maths in JavaScript — how we can combine operators and other features to successfully manipulate numbers to do ... This will open a window containing the HTML source code of the page. Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. JavaScript is a very easy way to add all sorts of dynamic elements to your site. Unless you've had some programming experience, JavaScript will be quite a new concept at the start — it's fairly different to HTML. In this tutorial we'll be laying some groundwork on the language, and writing our first script.
JavaScript is an open-source and most popular client-side scripting language supported by all browsers. JavaScript is mainly used for enhancing the interaction of the webpage with users by making it more lively and interactive. It is also used for game development and mobile application development.
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Javascript Amp Html Css Wordpress Or Html Css Website Design
Javascript Amp Html Css Wordpress Or Html Css Website Design
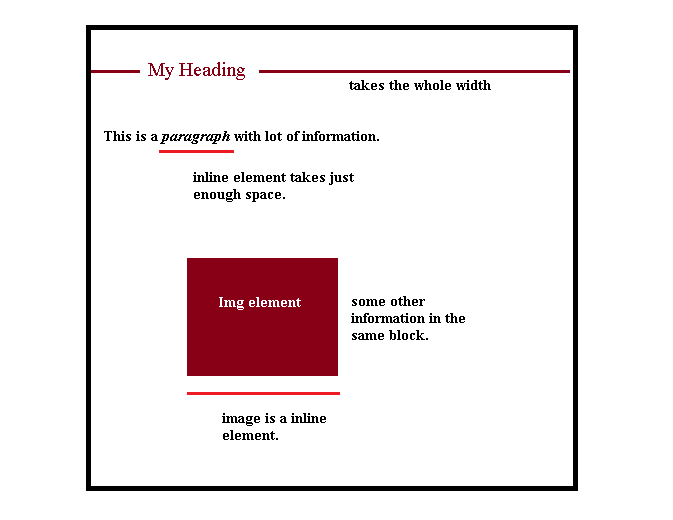
 Html 5 Semantic Elements And Javascript Basics Notesformsc
Html 5 Semantic Elements And Javascript Basics Notesformsc
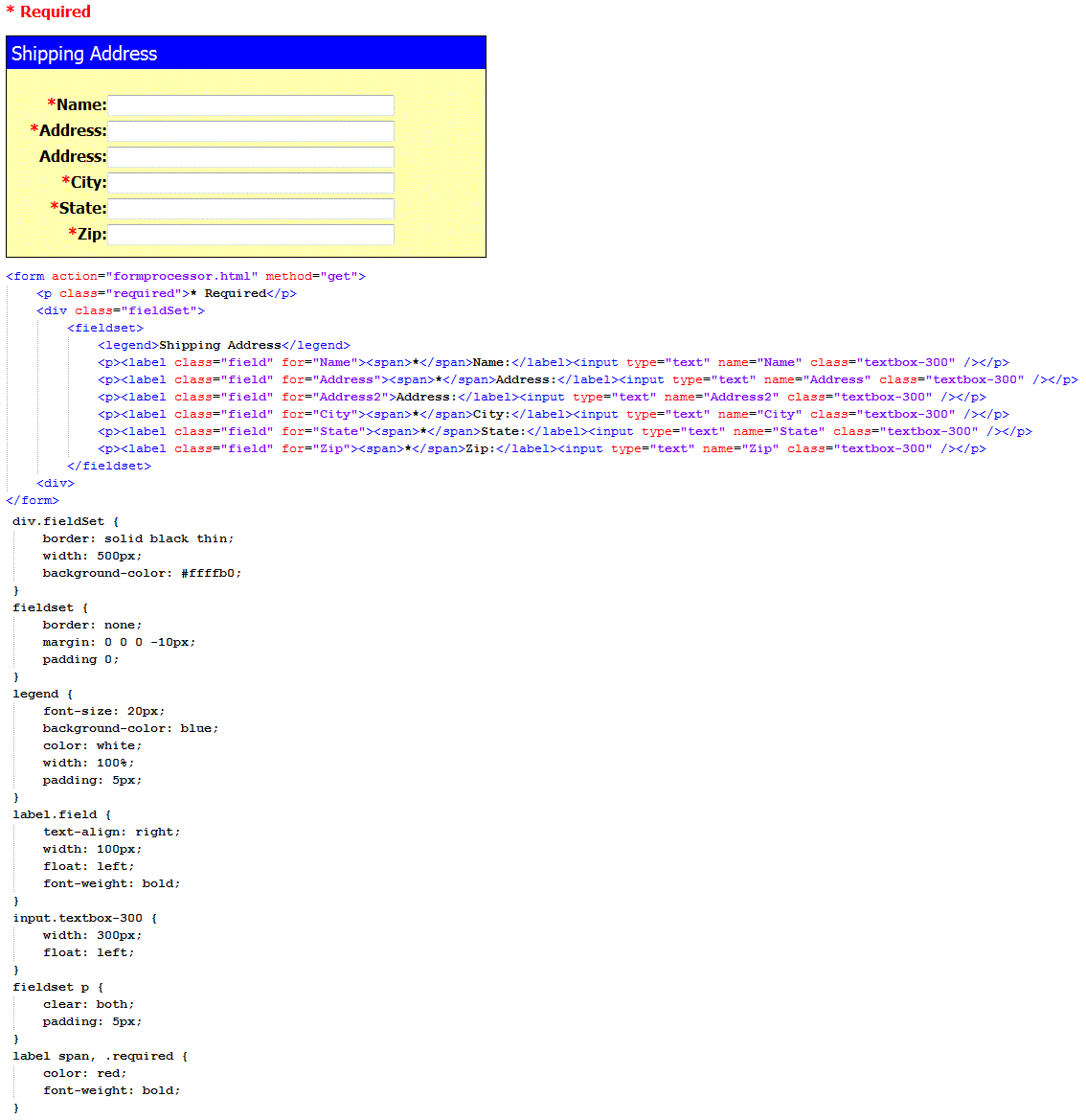
 Html Forms From Basics To Style More Layouts Html Goodies
Html Forms From Basics To Style More Layouts Html Goodies
 Mozilla Relaunches Its Thimble Online Code Editor For
Mozilla Relaunches Its Thimble Online Code Editor For

 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 Learning Javascript Essentials And Guidelines Smashing
Learning Javascript Essentials And Guidelines Smashing
 Learning Javascript Road Map Prerequisites By Vlad
Learning Javascript Road Map Prerequisites By Vlad
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Learn Html Basics For Beginners In Just 15 Minutes
Learn Html Basics For Beginners In Just 15 Minutes
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 What Is Html Hypertext Markup Language Basics For Beginners
What Is Html Hypertext Markup Language Basics For Beginners
 Lesson 06 Pptx Lesson 6 Introducing Javascript Html And
Lesson 06 Pptx Lesson 6 Introducing Javascript Html And
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Web Basics Sending Html Css And Javascript Content Through
Web Basics Sending Html Css And Javascript Content Through
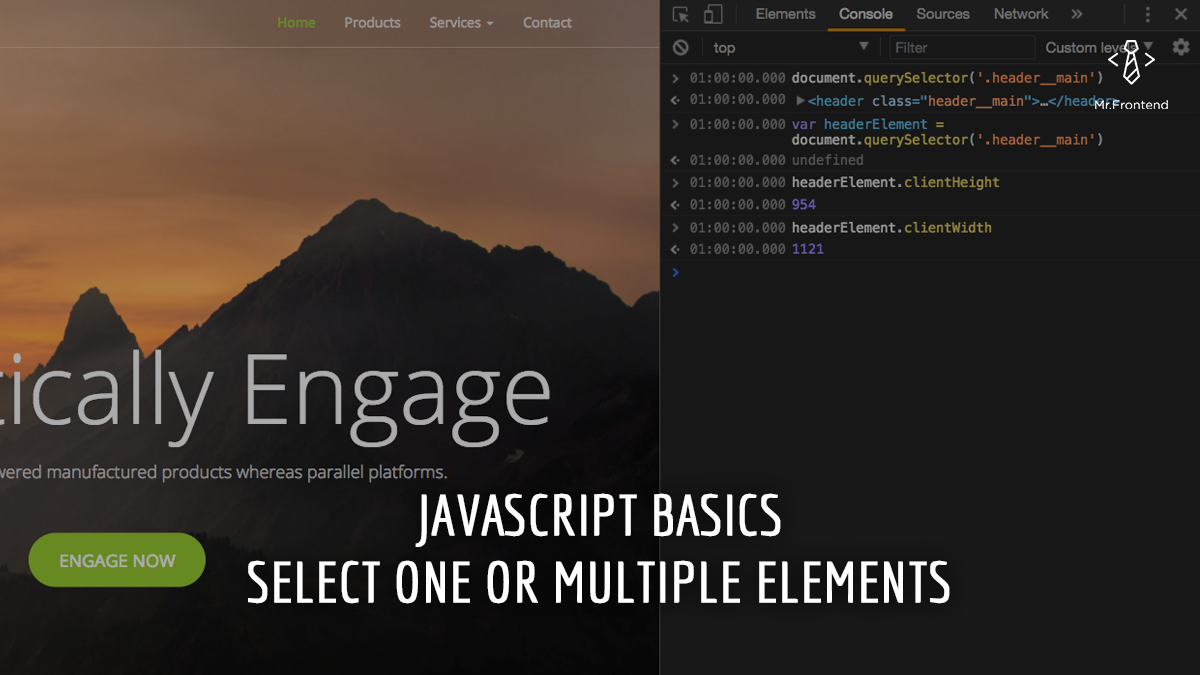
 Javascript Basics Select One Or Multiple Html Elements By
Javascript Basics Select One Or Multiple Html Elements By
 Beginning Javascript Summary Quiz Responsive Website Basics Code With Html Css Javascript Coursera
Beginning Javascript Summary Quiz Responsive Website Basics Code With Html Css Javascript Coursera
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
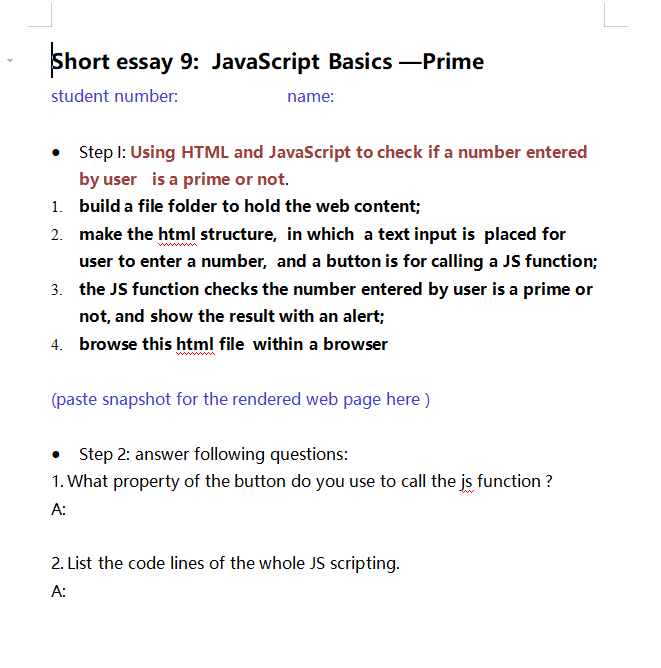
 Short Essay 9 Javascript Basics Prime Student Chegg Com
Short Essay 9 Javascript Basics Prime Student Chegg Com
 Basic Pie Chart In Pure Javascript Chartjs Css Script
Basic Pie Chart In Pure Javascript Chartjs Css Script
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
0 Response to "34 Basics Of Javascript In Html"
Post a Comment