30 Break In For Loop Javascript
The JavaScript Break Statement is very useful to exit from any loop such as JavaScript For Loop, While Loop, and Do While Loop. While executing these loops, if the JavaScript compiler finds the break statement inside them, the loop will stop running the statements and immediately exit from the loop. Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
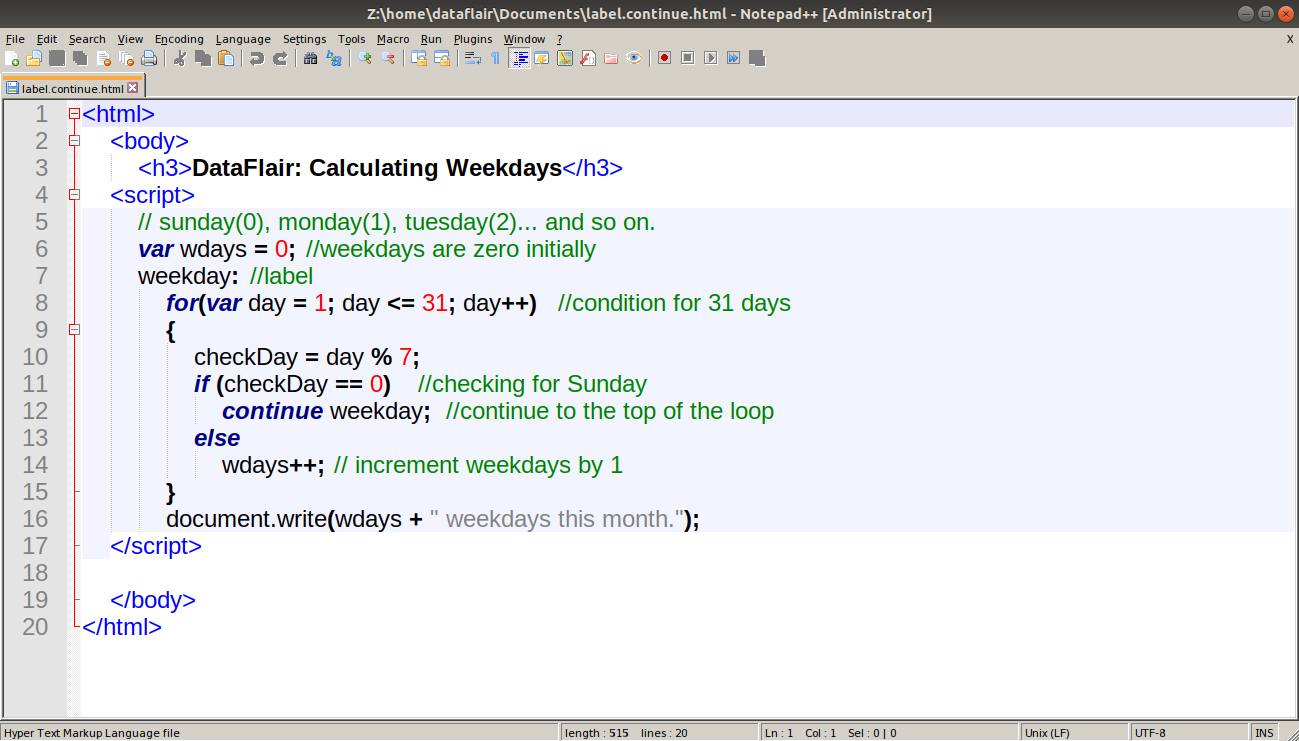
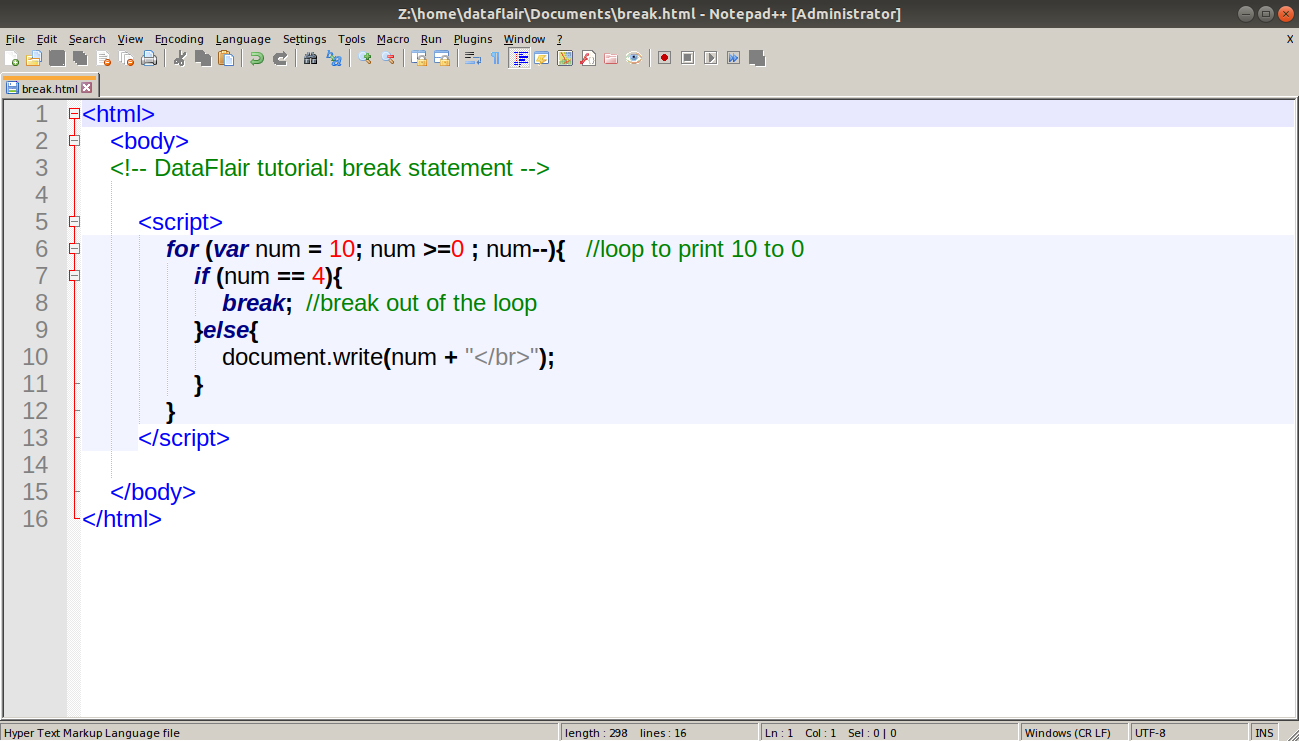
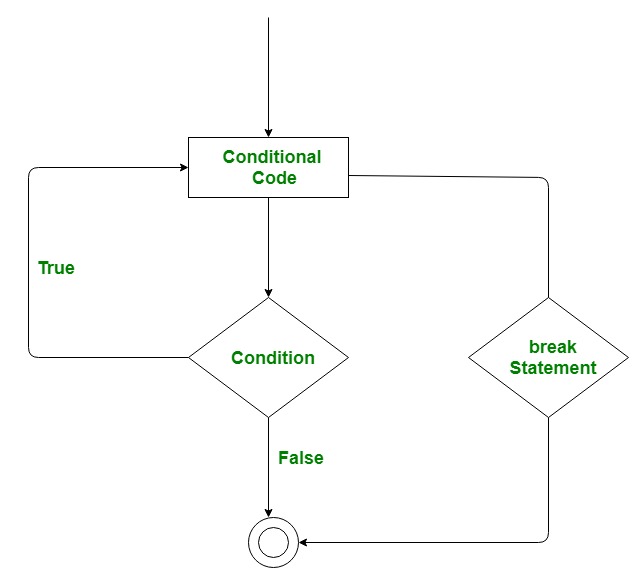
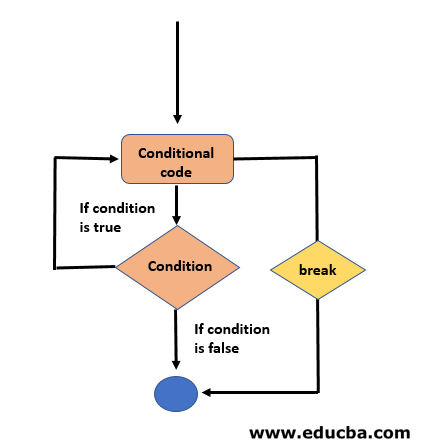
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are. for. while. do while. You can type js for, js while or js do while to get more info on any of these.

Break in for loop javascript. 14/2/2020 · In JavaScript, the break statement is used to stop/ terminates the loop early. Breaking For loop const arr = [ 1 , 2 , 3 , 4 , 5 , 6 ] ; for ( let i = 0 ; i < arr . length ; i ++ ) { if ( i === 3 ) { break ; // breaks the loop after 4 iterations } console . log ( arr [ i ] ) ; } This JavaScript tutorial explains how to use the break statement with syntax and examples. In JavaScript, the break statement is used when you want to exit a switch statement, a labeled statement, or exit from a loop early such as a while loop or for loop. 8/8/2017 · The JavaScript break statement stops a loop from running. The continue statement skips one iteration of a loop. These statements work on both loops and switch statements. Both break and continue statements can be used in other blocks of code by using label reference. break. The break statement stops executing a loop when a defined condition is met and continues running the code following the loop.
JavaScript Array For Loop Break Break Statement is used to jump out from the loop. It will not iterate any more. This statement is used basically to stop the iteration it can be helpful when you need to come out from loop on the basis of certain condition. How to Break Out of a JavaScript forEach() Loop. Oct 5, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error: The another trick is by setting the parent loop to reach the end and then break the current loop. function foo() { for(var k = 0; k < 4; k++){ for(var m = 0; m < 4; m++){ if(m == 2){ k = 5; // Set this then break break; } console.log(m); } } }
Home » JavaScript » javascript break in for-await loop finish the generator. Search for: Search for: JavaScript April 21, 2021. javascript break in for-await loop finish the generator. I have written this code to iterate over github issues with a specific number (like pagination), in this case with 3 issues at once: Break in nested loops in JavaScript - In this tutorial, we will learn how to use break statement with nested loops in JavaScript code? Submitted by Abhishek Pathak, on June 03, 2018 . JavaScript is an interpreted scripting language that initially worked inside browsers but later expanded itself to work at the backend and various other purposes. Warning: The break statement must be included if the condition is omitted, otherwise the loop will run forever as an infinite loop and potentially crash the browser. Lastly, the final expression can be removed by putting it at the end of the loop instead. Both semicolons must still be included, or the loop will not function.
Definition and Usage The break statement exits a switch statement or a loop (for, for... in, while, do... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. How to Break out of a while loop in JavaScript Usually, you will break out of a while loop by setting the while condition to false. let counter = 0; let isLooping = true; while (isLooping) { counter++; if (counter === 4) { isLooping = false; } console.log(counter); } console.log("Finished looping"); Exit a forEach Loop Early. When searching MDN for the Array#forEach method, you'll find the following paragraph:. There is no way to stop or break a forEach() loop other than by throwing an exception. If you need such behavior, the forEach() method is the wrong tool.. Fair enough. What are alternatives?
The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. A label is simply an identifier followed by a colon(:) that is applied to a statement or a block of code.. Note: there should not be any other statement in between a label name and associated loop. Example-1: Break from nested loop To handle all such situations, JavaScript provides break and continue statements. These statements are used to immediately come out of any loop or to start the next iteration of any loop respectively. In the above program, the for loop is used to print the value of i in each iteration. The break statement is used as: if(i == 3) { break; } This means, when i is equal to 3, the break statement terminates the loop.
The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to … 11/9/2019 · You can use break also to break out of a for..of loop: const list = [ 'a' , 'b' , 'c' ] for ( const value of list ) { console . log ( value ) if ( value === 'b' ) { break } } Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of . The continue keyword lets us skip one iteration, in the for and for..of and while loops. The loop does end that iteration, and will continue from the next one. A for..in loop can't use break. It's not possible to end it in this way.
JavaScript Labels. By using the JavaScript labels you can control the flow of your code's execution more precisely. Where the break and continue statements can only be used to break or skip iteration of a code block in a loop or switch case, using a label with break and continue statement lets you control the execution of any code block. To use ... Note that the ability to break out of for loops or continue through them isn't a benefit since it's obviated by other iteration operators. continue is trivially replaced by return if it's ... Understanding setTimeout in JavaScript. setTimeout is used to fire a piece of code after the specified timers expires. Here is an example code to demonstrate setTimeout. // setTimeout example setTimeout(function() { console.log('setTimeout fired afer 3 seconds'); }, 3000); As shown in the above piece of code, the callback function is executed ...
Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. Use the break statement to terminate a loop, switch, or in conjunction with a labeled statement. When you use break without a label, it terminates the innermost enclosing while, do-while, for, or switch immediately and transfers control to the following statement. When you use break with a label, it terminates the specified labeled statement. The Java break statement is used to break loop or switch statement. It breaks the current flow of the program at specified condition. In case of inner loop, it breaks only inner loop. We can use Java break statement in all types of loops such as for loop, while loop and do-while loop.
JavaScript for-in Loop. For-in loop in JavaScript is used to iterate over properties of an object. It can be a great debugging tool if we want to show the contents of an object. The for-in loop iterates only over those keys of an object which have their enumerable property set to "true". The key values in an object have four attributes ... The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement.
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
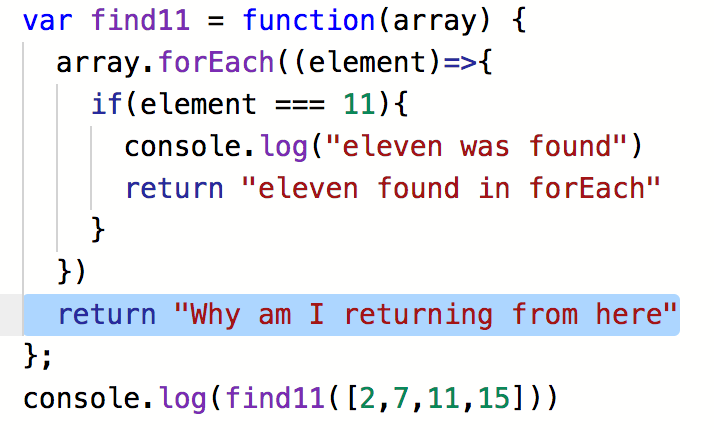
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 Break Continue And Pass In Python Geeksforgeeks
Break Continue And Pass In Python Geeksforgeeks
 Convert A Foreach Loop To Linq Visual Studio Windows
Convert A Foreach Loop To Linq Visual Studio Windows
Use Break Statement To Exit For Loop In Javascript
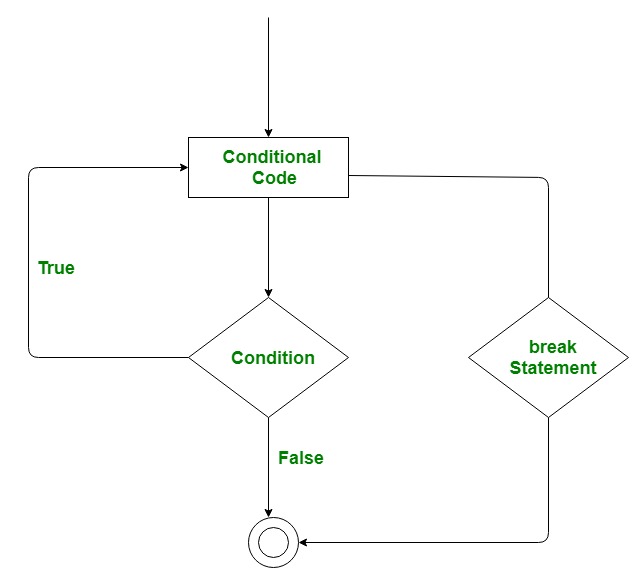
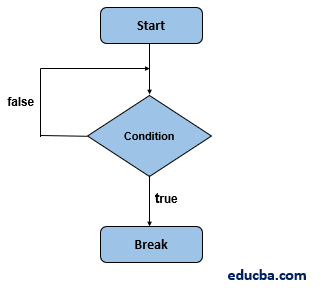
 Break Statement In C Syntax Flow Chart And Examples
Break Statement In C Syntax Flow Chart And Examples
 Learning While Loop For Loop In Javascript And Break And
Learning While Loop For Loop In Javascript And Break And
 Break Continue And Pass In Python Geeksforgeeks
Break Continue And Pass In Python Geeksforgeeks
 Difference Between Break And Continue In Java
Difference Between Break And Continue In Java
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
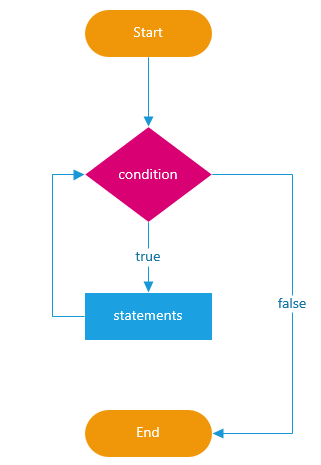
 Javascript While Loop By Examples
Javascript While Loop By Examples
 How To Break Loops In Javascript Howtocreateapps
How To Break Loops In Javascript Howtocreateapps
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Powershell Loops For Foreach While Do Until Continue
Powershell Loops For Foreach While Do Until Continue
 Can We Use Break In Javascript
Can We Use Break In Javascript
 You Can Adjust The Infinite Loop Protection Timing Codepen Blog
You Can Adjust The Infinite Loop Protection Timing Codepen Blog
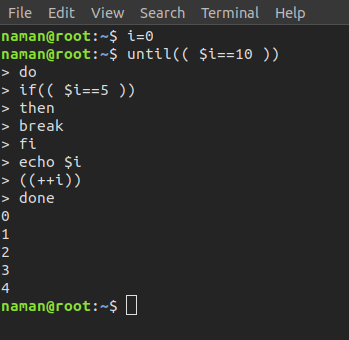
 Break Command In Linux With Examples Geeksforgeeks
Break Command In Linux With Examples Geeksforgeeks
 How To Break Continue The Outer Loop From An Inner Loop In
How To Break Continue The Outer Loop From An Inner Loop In
 Minko Gechev On Twitter Javascript Tip Use Labels To Break
Minko Gechev On Twitter Javascript Tip Use Labels To Break
 Javascript Bitwise Operators In For Loop Declaration Break
Javascript Bitwise Operators In For Loop Declaration Break
 Rethinking Javascript Replace Break By Going Functional
Rethinking Javascript Replace Break By Going Functional
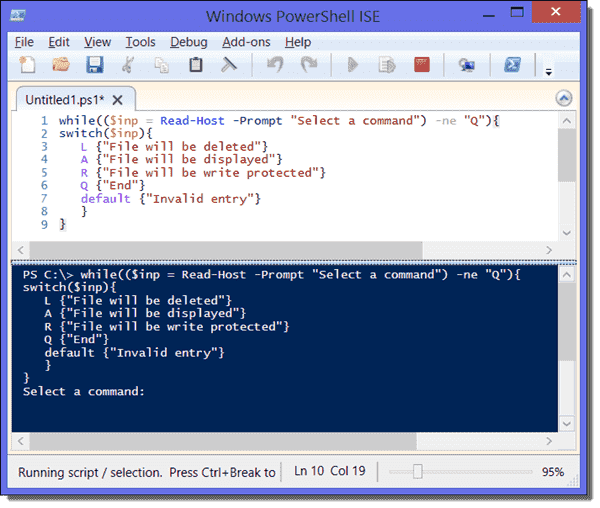
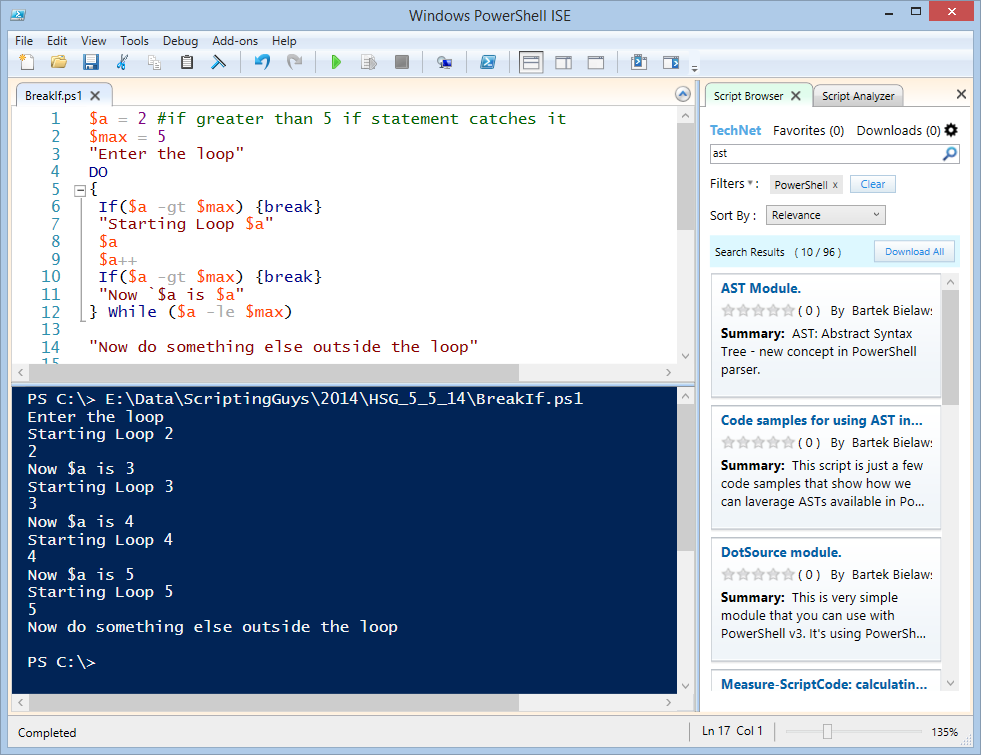
 Powershell Looping Basics Of The Break Scripting Blog
Powershell Looping Basics Of The Break Scripting Blog
 Javascript Break And Continue Statements For Loops
Javascript Break And Continue Statements For Loops
 What Are The Ways We Can Break Out Of A Loop In Javascript
What Are The Ways We Can Break Out Of A Loop In Javascript
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart

 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling

0 Response to "30 Break In For Loop Javascript"
Post a Comment