30 Geolocation Google Maps Javascript
The Geolocation is one of the best HTML5 API which is used to identify the user's geographic location for the web application. This new feature of HTML5 allows you to navigate the latitude and longitude coordinates of the current website's visitor. Showing Location on Google Map. You can do very interesting things with geolocation data, like showing the user location on Google map. The following example will show your current location on Google map based the latitude and longitude data retrieved through the HTML5 geolocation feature.
 Google Maps Geolocation Api Google Maps Api Png
Google Maps Geolocation Api Google Maps Api Png
Google Maps JavaScript API Geolocation Marker. Im am trying to make it so that a marker appears when my Google Maps Javascript API determines user location. When I open my HTML, it is able to pull up the user's location but there is no marker showing the user where they are located. I have several markers that show the location of 3 gyms but I ...

Geolocation google maps javascript. The Geolocation method watchPosition () method is used to register a handler function that will be called automatically each time the position of the device changes. You can also, optionally, specify an error handling callback function. The JavaScript version of Google Maps doesnt require installation using NPM and Cordova. It gets added directly to the head of your index.html. Make the following addition to your index.html using your API key for Google Maps Web: 5 days ago - The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information.
Geolocation Marker for Google Maps API v3. This library uses geolocation to add a marker and accuracy circle to a map. The marker position is automatically updated as the user position changes. Obtaining the Library Direct download. Download the latest release files directly. For most users, all you really need is the geolocation-marker.js file ... Retrieve, publish, and display live-updating geolocation data on a real-time map using JavaScript and Google Maps API. The Geolocation object also has other interesting methods: watchPosition () - Returns the current position of the user and continues to return updated position as the user moves (like the GPS in a car). clearWatch () - Stops the watchPosition () method. The example below shows the watchPosition () method.
Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ... Geolocation google maps javascript // This example creates a simple polygon representing the Bermuda Triangle Custom form (Web App) to send value and use it with Google Apps Script. Geolocation google maps javascript. we are working on one transport related project in laravel and we are required this type starting and ending location point ... Mar 24, 2017 - I'm trying to get range-rings on my map, with the position of the image above the user's location, but the map doesn't appear when I test it and the user's location doesn't seem to show up on the m...
One of the most common things that JavaScript programmers need to do with geolocation data is to display a location on a map. In order to do this, you first need to get the latitude and longitude. You've got that now. But, how do you draw the map and figure out where on the map […] Jul 02, 2018 - HTML5 Geolocation API lets you share your location with your favorite websites. A Javascript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.)
Places Library, Maps JavaScript API Geocoding API Geolocation API ... Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details ... Google Maps Platform has helped us do that with its maps, local search, and other tools like traffic navigation. ... Browse other questions tagged javascript google-maps-api-3 or ask your own question. The Overflow Blog Podcast 367: Extending the legacy of Admiral Grace Hopper Mar 27, 2019 - HTML5 geolocation: Main tips on how to use Google geolocation API. Learn all there is about HTML5 geolocation by using real-life examples!
# Add Google Maps API in Ionic Application. We'll include Google Maps API link in the header section of our Ionic application. A few months back the Google Maps JavaScript API has made the use of API Key mandatory only after adding the key it can be used in web applications. To know more on how to get API Key to visit this link.. Now open index.html at the root of your Ionic Application, then ... Jul 02, 2018 - HTML5 Geolocation API lets you share your location with your favorite websites. A Javascript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,...
The geolocation feature uses Google Maps to track users, plan efficient routes between locations, and assist in finding accurate travel times for applications that require this information, such as Work Management. javascript google-maps geolocation. Share. Improve this question. Follow asked Jun 7 '12 at 13:10. Keenlearner Keenlearner. 704 1 1 gold badge 7 7 silver badges 21 21 bronze badges. Add a comment | 2 Answers Active Oldest Votes. 4 Yes, it is possible to combine the two. ... Geolocation allows an application to determine your physical coordinates, and tailor the application to you. This has the potential to dramatically enhance your user experience. This article will...
Geolocation; Localizing the Map; Right-to-Left Languages; Synchronous Loading; Custom Map Projections; Lat/Lng Object Literal; Events. Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; ... Note: Read the guide on using TypeScript and Google Maps. JavaScript // Note: This example requires that you consent ... To do that, you need a map service (e.g., Google Maps). The following example uses the Google Geolocation API to display the current user location. First, you must define an HTML element as the map canvas and invoke the Google Geolocation API. Then, use the HTML5 geolocation methods to get the user location. May 22, 2017 - I'm a bit confused as to why I would choose to use the limited access Google Maps Geolocation API over the free and (apparently) unlimited navigator.geolocation feature of HTML5? As far as I can t...
The geolocation object provides the latitude and longitude of the user's phone or desktop. You can embed a Google map on your Web page and show the user their location based on that latitude and longitude. Additional API calls to Google's mapping API can give the user step-by-step directions to your location. GEO Location with HTML5 and jQuery. This tutorial shows you how to display the Geographic location or Geo location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Google Maps JavaScript API. In this example I am going to use Google's map JavaScript API. If Geolocation is supported in the ... So, to get latitude and longitude data, we can do this: var lat = position.coords.latitude; var lng = position.coords.longitude; 2. Use Google Map API to format the Coordinate. To do this, you will need a Google Map API key. You can get it here. And then load Google Maps JS in your page.
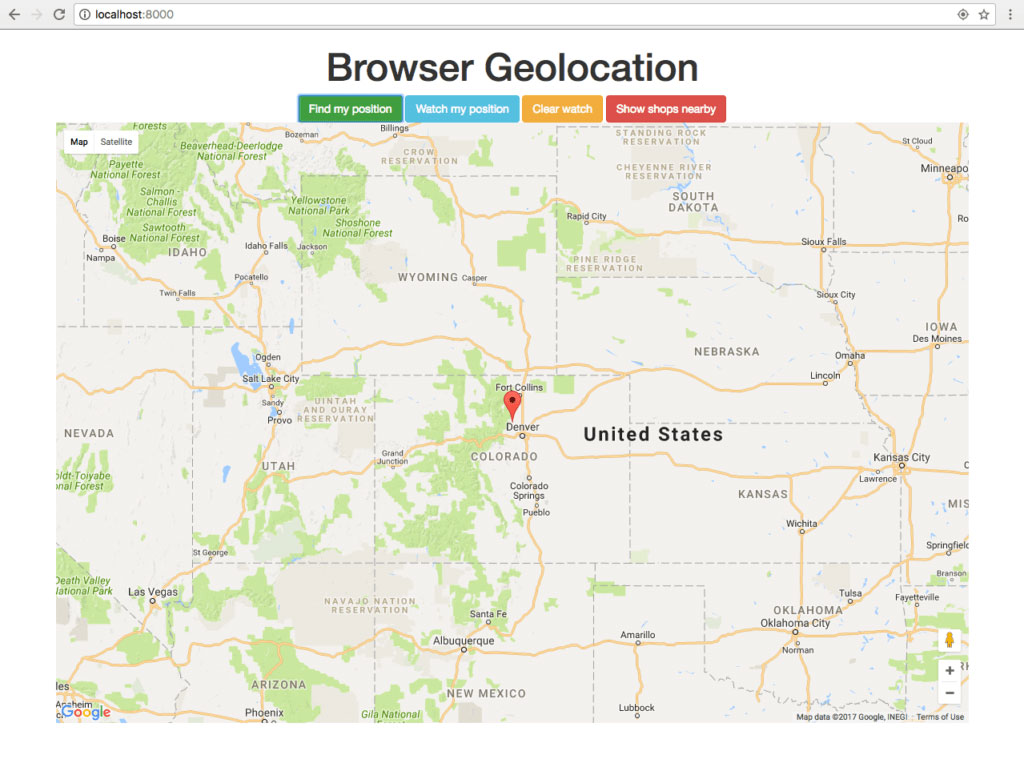
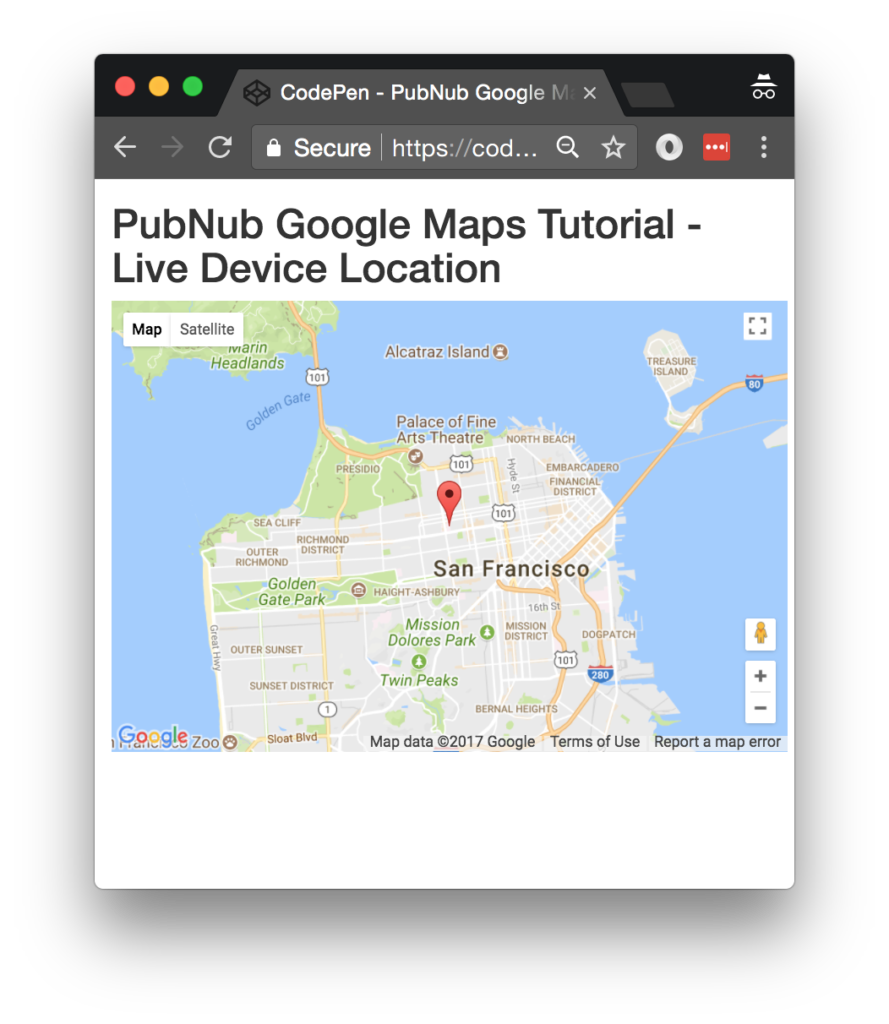
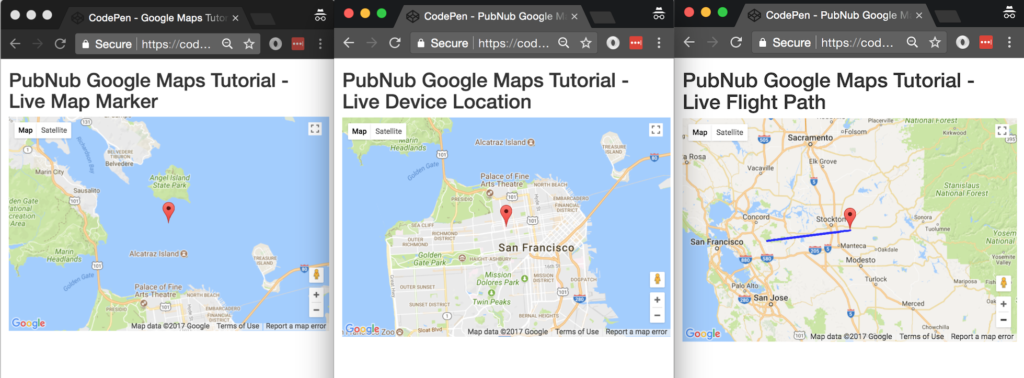
In this tutorial, we'll live-update our JavaScript map markers we built in Part Two with live geolocation capabilities. We'll use the HTML5 location API to collect the user's location from their device, and stream and publish location changes (based on the device's self-reported location) to the map using PubNub Real-time Messaging. Jan 09, 2014 - Google does a great explanation ...mentation/javascript/basics.html#DetectingUserLocation · Where they first use the W3C Geolocation method and then offer the Google.gears fallback method for older browsers. ... No need to do your own implementation. I can recommend using geolocationmarker from google-maps-utility-l... This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the...
Find location based on cell towers and WiFi nodes. Learn the protocol to send this data to the server and to return a response to the client. To learn more, see Get Started with Google Maps Platform. Introduction. The Geolocation API returns a location and accuracy radius based on information about cell towers and WiFi nodes that the mobile client can detect. This document describes the protocol used to send this data to the server and to return a response to the client. i want take geolocation data by current position but when my code in page auto refresh but when google maps out of a location found. Auto Refesh & Doesn't Works enter image description here...
Clone Sample. Google Developers. This example demonstrates reverse geocoding of coordinates to addresses. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(. document.getElementById("map") as HTMLElement, Feb 25, 2013 - Learn JavaScript the right way! ... Geolocation is one of the best new HTML5 APIs, so let’s see what we can do with it. In a nutshell, Geolocation allows you to give your current location information to the browser. Google use Geolocation a lot, especially for things like Google Maps, you’re ... Jan 09, 2018 - HTML Geolocation with Google Maps Javascript API. GitHub Gist: instantly share code, notes, and snippets.
In the above code, new google.maps.Map() creates a new Google maps object. The center property tells the API where to center the map. Learn more about getting latitude/longitude coordinates, or converting an address into geographical coordinates. The zoom property specifies the zoom level for the map. Zoom: 0 is the lowest zoom, and displays ... This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub. What are Map Markers? In this tutorial, we'll add map markers to our web or mobile web map. Map markers are used to identify the location of a user or device on the map. May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript google-maps or ask your own question.
Oct 31, 2018 - How can we track user’s location continuously using the Geolocation API and display it on Google Maps? Before getting started, we’re going to need an API Key to use the Google Maps JavaScript API. As a safety measure, don’t forget to set the HTTP referrers on your API key to your own domains. This example creates a map along with a text input field and a button. When you click the "geocode" button, the sample sends a geocoding request, then pans the map to the geocoded location. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(.
 Google Maps Tutorials Particle
Google Maps Tutorials Particle
 Using Geolocation And Google Maps
Using Geolocation And Google Maps
![]() Markers Js Geolocation Tracking With Google Maps Pubnub
Markers Js Geolocation Tracking With Google Maps Pubnub
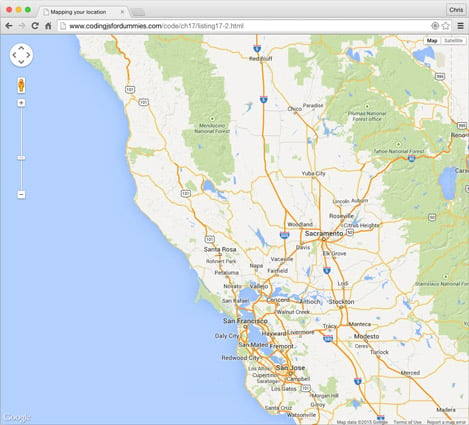
 How To Combine Geolocation With Google Maps When Coding With
How To Combine Geolocation With Google Maps When Coding With
 Add Google Maps Places And Geolocation To Your Ionic App
Add Google Maps Places And Geolocation To Your Ionic App
 Geolocation Marker Javascript Error Does Not Show Map Stack
Geolocation Marker Javascript Error Does Not Show Map Stack
 Cm Maps Route Manager Cmmrm Troubleshooting
Cm Maps Route Manager Cmmrm Troubleshooting
 Real Time Geolocation Service With Node Js
Real Time Geolocation Service With Node Js
Overview Geocoding Api Google Developers
 Geolocation 101 How To Get A User S Location Cratedb Blog
Geolocation 101 How To Get A User S Location Cratedb Blog
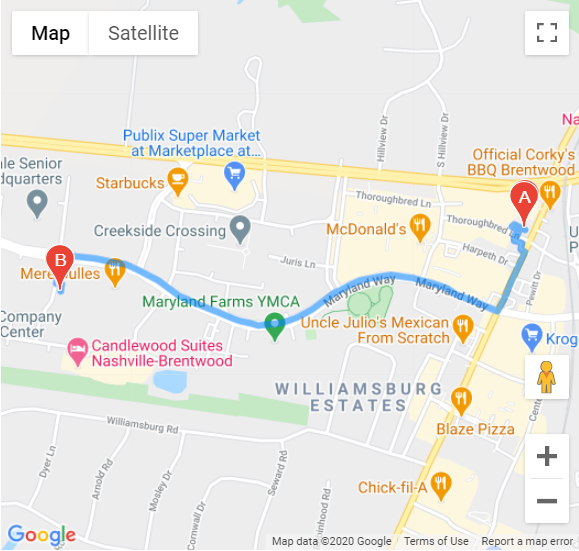
 Location Geolocation Tracking With Google Maps Api 2 4
Location Geolocation Tracking With Google Maps Api 2 4
 Google Maps Geolocation And Unit Test On React Native Dev
Google Maps Geolocation And Unit Test On React Native Dev
 Geolocation Using Google Maps Javascript Api V3
Geolocation Using Google Maps Javascript Api V3
 Display Geolocation Data Using Google Maps Developer Portal
Display Geolocation Data Using Google Maps Developer Portal
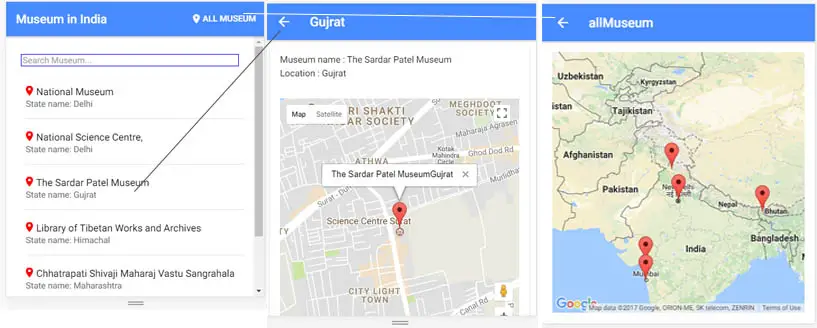
 How To Add Google Map And Multiple Marker Using Ionic 4 Edupala
How To Add Google Map And Multiple Marker Using Ionic 4 Edupala
 How To Get Current Address Using Html 5 Geolocation And
How To Get Current Address Using Html 5 Geolocation And
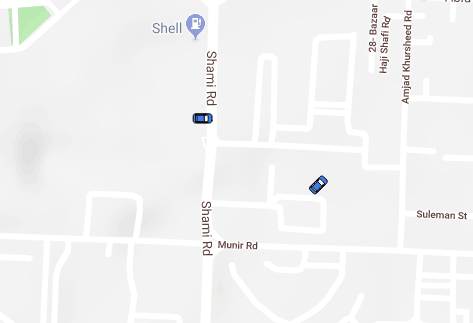
 Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
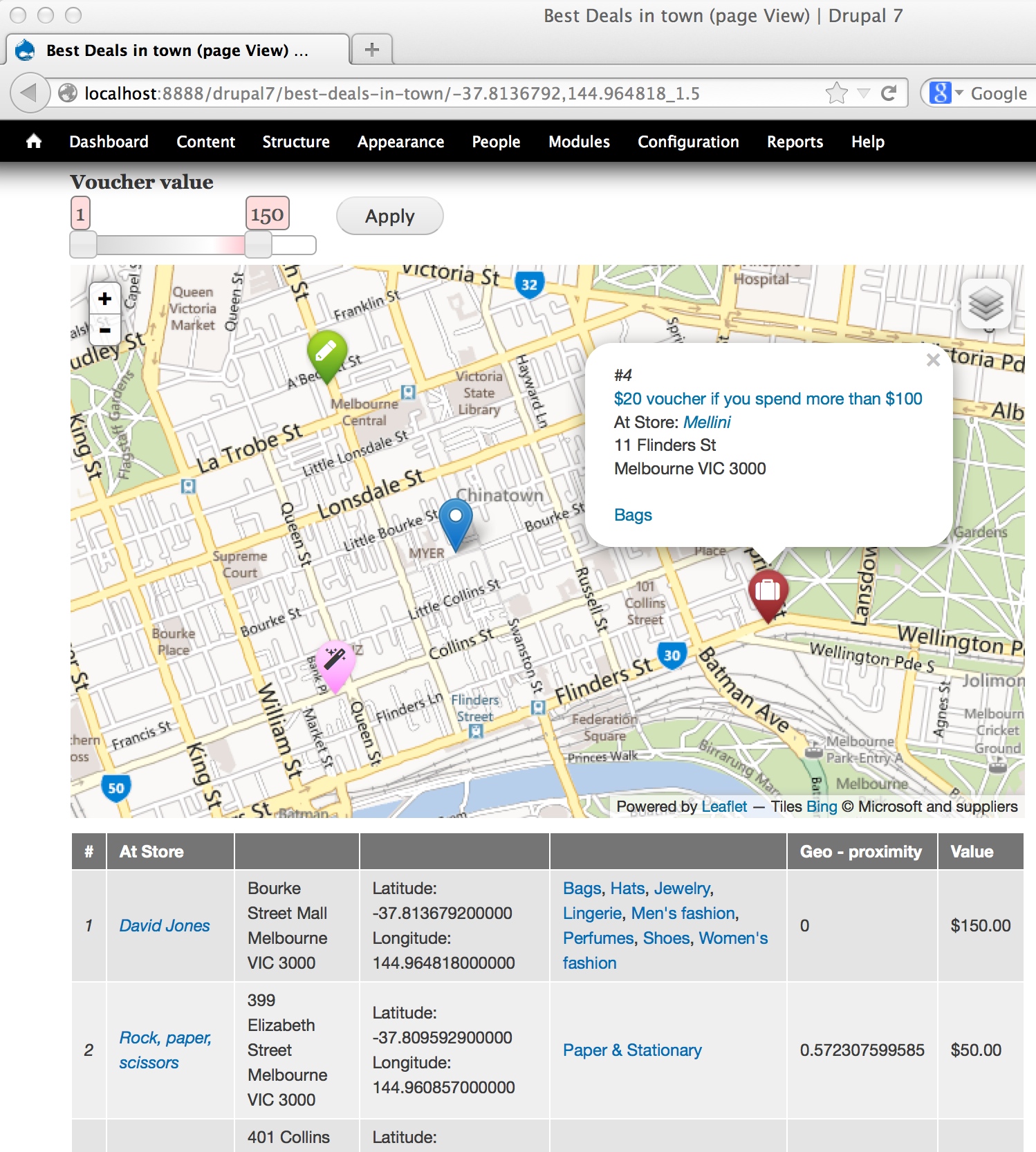
 Ip Geolocation Views Amp Maps Drupal Org
Ip Geolocation Views Amp Maps Drupal Org
 Top 10 Map Apis Google Maps Bing Maps Mapbox And Other
Top 10 Map Apis Google Maps Bing Maps Mapbox And Other
 Geolocation Using Google Maps Javascript Api V3
Geolocation Using Google Maps Javascript Api V3
An Introduction To The Geolocation Api In Javascript By
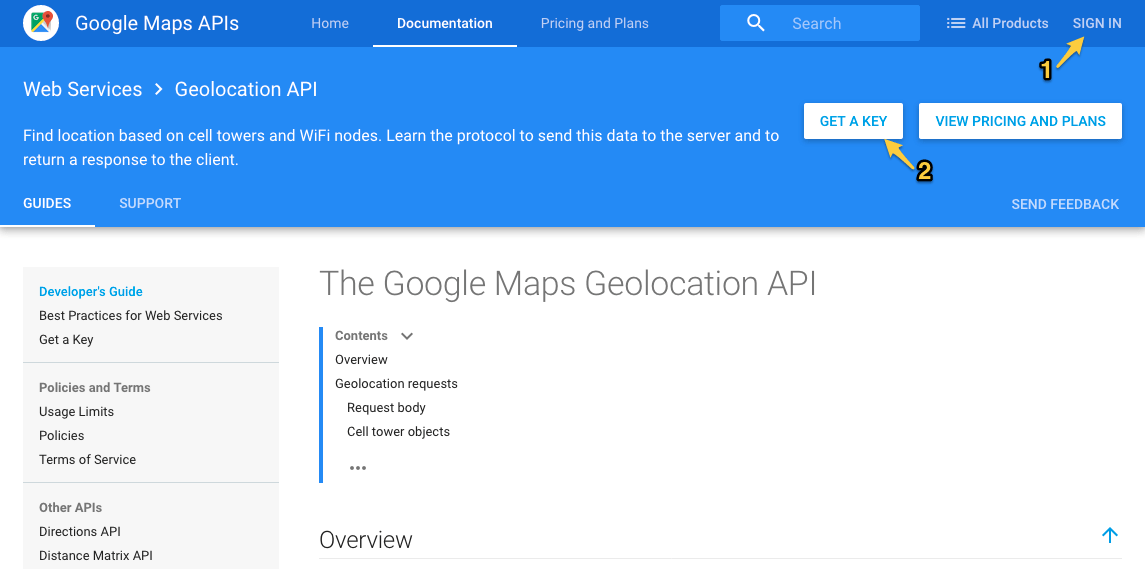
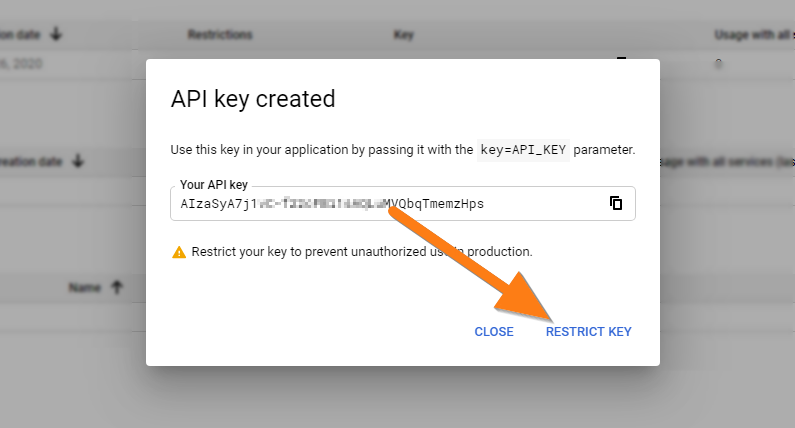
 How To Get Google Maps Api Key For Jotform Mapping Widgets
How To Get Google Maps Api Key For Jotform Mapping Widgets
Geolocation Maps Javascript Api Google Developers
 Address Geocoding In The Google Maps Apis Google Cloud Blog
Address Geocoding In The Google Maps Apis Google Cloud Blog
![]() Building An Ionic Geolocation Tracker With Google Map And
Building An Ionic Geolocation Tracker With Google Map And
 Location Location Location Integrating Google Maps Into
Location Location Location Integrating Google Maps Into
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 The Comprehensive Beginner S Guide To Javascript Geolocation
The Comprehensive Beginner S Guide To Javascript Geolocation
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
0 Response to "30 Geolocation Google Maps Javascript"
Post a Comment