22 Javascript Vector Drawing Library
3/1/2009 · Just to add an additional answer. the creator of one of the popular vector js (Raphaël) joined Adobe and worked on this (http://snapsvg.io/) for several years. although the last release is from 2017 its much more maintained and newer than other libraries mentioned here. hope this helps someone looking for svg vector graphics library in js. Dec 22, 2020 - It offers a clean Scene Graph / ... with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface. ... HTML canvas library is a full-featured lightweight wrapper library of the native html canvas element written in Javascript, aimed to ...
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
JS Sequence Diagrams is a simple javascript library to turn text into vector UML sequence diagrams. Heavily inspired by websequencediagrams , who offer a serverside solution. This plugin uses Jison to parse the text, and Raphaël to draw the image. 2. Cytoscape.js. Github | Demo

Javascript vector drawing library. Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël ['ræfeɪəl] uses the SVG W3C Recommendation and VML as a base for creating graphics. Javascript vector drawing library. Drawing Graphics Learn Web Development Mdn. Using Three Js To Create Vector Graphics From 3d. Pencil Js. 25 Useful Javascript Tools For Designers Amp Developers. 8 Javascript Libraries To Animate Svg Hongkiat. 79 Javascript Files Illustrations Amp Clip Art Istock. This is a simple paint example using VectorDraw web library controls.Enjoy...-----Osnaps: Osnaps are available in web Control , check this demonstration sample.-----Images: Now you can add images dynamically in vdWeb library. Check the sample.-----Actions: Actions are available in the web library. Move, scale and rotate commands can now be used on any browser.
p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. Javascript Canvas Library, SVG-to-Canvas (& canvas-to-SVG) Parser ... JavaScript Vector Library. Updated in 2020, 40 contributors. Drawing. The first library I have to recommend is SVG.js. Naturally this is totally free and open sourced for use in any type of web project. ... Paper.js calls itself the Swiss Army knife of vector graphics scripting. And in many ways this is right on the money. ... The open source Two.js script is a custom 2D drawing API built in JavaScript.
A vector 3D graphics library that is designed to not only open CAD drawings but also display generic vector objects on any platform that supports the HTML 5 standard, such as Windows, Android, IOS and Linux. It can be executed in every major web browser (Chrome, Firefox, Safari, Opera, Dolphin, Boat and more) that support the use of canvas and ... 10 Answers10. Raphael is pretty cool for that, and works across browsers since it uses VML (for MSIE) and SVG (for everything else). John Resig's Processing.js is a nice framework for that. You can use the canvas object directly to draw in 2D. IE requires the excanvas library. js is a powerful and simple. Javascript HTML5 canvas library. Fabric provides interactive object model on top of canvas element. Fabric also has SVG-to-canvas ( ...
Raphael. Raphael is a small library designed to simplify working with vector graphics on the web. It also allows for complex charts and visualisations and works by drawing SVG elements. One plus to Raphael is that it has better browser support, supporting IE6 and above, whereas Bonsai and D3 don't support older versions of Internet Explorer. A vector is a special kind of array whose size can be increased or decreased based on the data stored in it. Vectors can hold any type of elements, objects and data types. It can be said that vectors are one-dimensional dynamic arrays. Due to its dynamic structure, it provides the ability to assign the structure size before-hand and enable ... May 21, 2015 - Raphael is a small JavaScript library used to draw vector graphs or specific charts easily. It uses SVG W3C recommendation and VML base for creating graphics. Any object created becomes a DOM object which allows developers to add event handlers and modify them.
Showcase. Les métamorphoses de Mr. Kalia. This Google DevArt winner combines Paper.js with body tracking in wonderful ways. NY Times: You Made That. The New York Times turned to Paper.js for this fun abstract art tool. Foursquare's Timemachine. Four Square uses Paper.js to allow their users to visually relive their check-in history. Vector drawing library. Contribute to benogle/curve development by creating an account on GitHub. 1 week ago - D3.js, Raphael, and Paper.js are probably your best bets out of the 28 options considered. "Great for highly interactive scenes" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
JavaScript Graphics Library (JSGL) JSGL is an Open-Source, browser independent 2D vector graphics library for JavaScript . It is designed for, and well tested on most major web browsers: It provides a well-designed, object-oriented API for creating interactive graphics applications in JavaScript. In integrates VML/ SVG vector markup languages. 3.1 1.3 L2 JavaScript. A lightweight JavaScript graphics library with the intuitive API, based on SVG/VML technology. * Code Quality Rankings and insights are calculated and provided by Lumnify. They vary from L1 to L5 with "L5" being the highest. Visit our partner's website for more details. 20/8/2021 · The Paper.js library is another free and open source solution for people who want to draw using JavaScript. The library uses canvas to handle its drawing animations. However, its primary focus is vector based drawings instead of raster images. There are two options for you to create graphics using the library.
Sep 05, 2020 - Most of the developers do not enjoy ... are grateful that several libraries available to help you with all of your browser drawing requirements. Most browsers offer few high powered drawing APIs and surfaces. Such as canvas element and scalable vector graphics (SVG).... Rough.js is a light weight javascript library that lets you draw graphics with a hand-drawn, sketchy, appearance. SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM.
The browser does offer several high-powered drawing APIs and surfaces. Most notable are the canvas element and scalable vector graphics (SVG). Both of these features are now available in almost all desktop and mobile browsers, but the APIs required to use them are rather low level and 'low level' typically translates into a lot of tedious and redundant code just to do simple things. Usage of this Vector Graphics library should be easy even if you don't have JavaScript experience. Documentation. Another goal during development of this JavaScript Draw Shapes Vector Graphics Library was to achieve optimized performance and cleanly arranged pixel stair-step patterns (pixel-optimization). Try it out: Welcome! Vector.js is a Javascript library for creating interactive graphics. The library uses the existing web standards: HTML, SVG, and CSS and has no dependencies. Getting Started. To use this library, download the . getting-started.tgz tar ball and follow the instructions below. The tar ball contains a folder with an index.html file and ...
17/10/2013 · The HTML5 canvas is a raster graphics (meaning pixel-based) drawing API. Therefore, it is not best suited for developing an SVG editor. As far as SVG libraries go, Raphael is an excellent SVG library for JavaScript. I contend that it may be the best choice in your case. The browser contains some very powerful graphics programming tools, from the Scalable Vector Graphics language, to APIs for drawing on HTML <canvas> elements, (see The Canvas API and WebGL).This article provides an introduction to canvas, and further resources to allow you to learn more. "Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël uses the SVG W3C Recommendation and VML as a base for creating graphics.
Jan 19, 2012 - Raphael uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël’s goal is to provide an adapter that will make drawing vector art ... Vector graphic animations are great fit for fonts, path drawings, line drawing, dashboards, simple games, logos and maps. JavaScript SVG animation libraries mentioned in this article help do the job with ease, share your experience working with vector graphic animations via comments. Apr 19, 2021 - Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more.
Graphics32 is a graphics library for Delphi and Lazarus. Optimized for 32-bit pixel formats, it provides fast operations with pixels and graphic primitives. In most cases Graphics32 considerably outperforms the standard TBitmap/TCanvas methods. lazarus components delphi graphics fpc vector-graphics low-level graphics-library 2d object-pascal ... Focus on Vector Shapes. Two.js is deeply inspired by flat motion graphics. As a result, two.js aims to make the creation and animation of flat shapes easier and more concise. Scenegraph. At its core two.js relies on a scenegraph. This means that when you draw or create an object (a Two.Path or Two.Group), two actually JavaScript Vector Library. sigma.js. 8.0 0.0 L2 JavaScript A JavaScript library dedicated to graph drawing. trianglify. 7.7 1.4 L5 JavaScript Algorithmically generated triangle art. svg.js. 7.7 5.7 L3 JavaScript The lightweight library for manipulating and animating SVG ...
Click here to download the JavaScript vector-draw library (6KB) under LGPL license . Use the library to draw: Lines (see example above) Circles and ellipses / ovals (see example above) Rectangles (see example above) Poly-lines and polygons (see example above) Text Images. Note: The library is cross-browser and fast. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël's goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy. Draw2D. Create Visio-like drawings, diagrams or a workflow editor with the Draw2D Javascript library. Paper.js · About · Features · Examples · Showcase · Tutorials · Reference · Sketch · Download · Donation · License · Mailing List · Follow on Twitter ...Examples · Tutorials · About · Showcase
 Rune Js Graphic Design Javascript Library Bypeople
Rune Js Graphic Design Javascript Library Bypeople
Konva Javascript 2d Canvas Library
 Vectordraw Web Library Javascript Vector Draw
Vectordraw Web Library Javascript Vector Draw
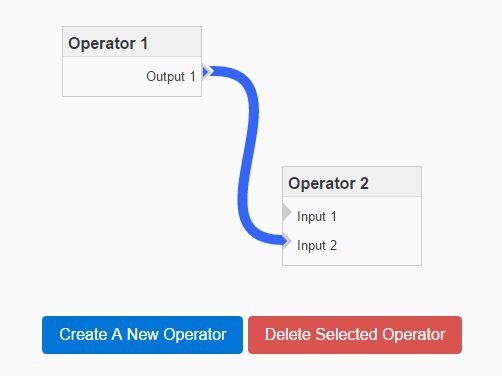
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
28 Best Javascript Drawing Libraries As Of 2021 Slant
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Algorithm Or Js Graph Drawing Library That Can Generate A
Algorithm Or Js Graph Drawing Library That Can Generate A
 Raphael A Vector Graphics Library For Web Development
Raphael A Vector Graphics Library For Web Development


 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
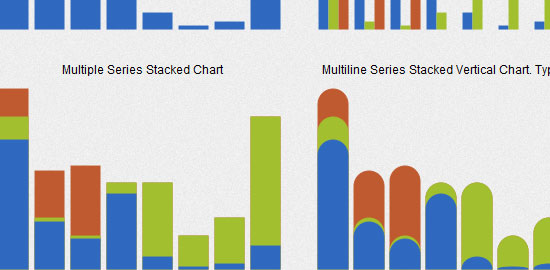
 20 Fresh Javascript Data Visualization Libraries
20 Fresh Javascript Data Visualization Libraries
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Webdevhive Opensource Libraries For Web Development
Webdevhive Opensource Libraries For Web Development
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
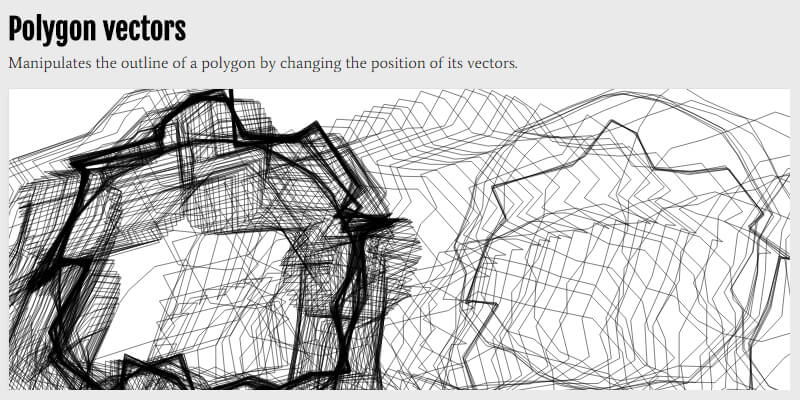
Paper Js Vector Drawing Library Creativejs
 10 Cool Javascript Drawing And Canvas Libraries Sitepoint
10 Cool Javascript Drawing And Canvas Libraries Sitepoint


0 Response to "22 Javascript Vector Drawing Library"
Post a Comment