24 Login Form Validation Using Javascript In Html
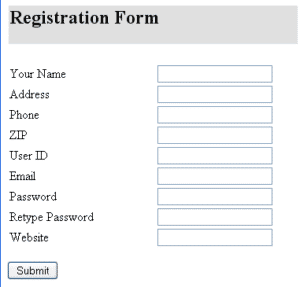
Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations If you want that the password will not be visible while entering, use input type=password in your HTML form. Confirm Password Validation. In this example, we will validate the password by verifying both the password entered by the user are same. This process will be done at the client site using JavaScript before the form loading. Copy Code
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.

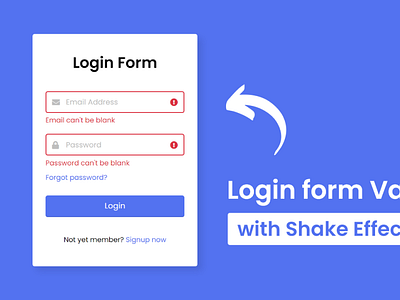
Login form validation using javascript in html. You'll also love this Login Form Validation with Shake Effect Watch Now: https://youtu.be/lqwdD2ivIbMDownload Code From Here - https://drive.google /file... HTML Form Validation. There are mainly two ways by which HTML form validation can be performed, 1. Using HTML5 built-in functionality. HTML5 provides this feature of form validation without using JavaScript. Form elements will have validation attributes added, which will enable the form validation for us automatically. How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation.
Mar 19, 2020 - Get code examples like "javascript login form validation" instantly right from your google search results with the Grepper Chrome Extension. Apr 17, 2014 - Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and By going through this blog, you will be able to get an idea to create a simple login and signup form with validation using HTML, CSS & JavaScript. A signup form is a HTML form that enable users to ...
Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. In this video u will learn how to create basic login form using html, css, javascript with password validation.By password validation u can also opens new we... First of all, you need to create an index.html file that consists of Bootstrap 4 form with username, email, password, and confirm password as input fields. At the bottom of the "body" tag, include the "app.js" file having jQuery code for form validation.
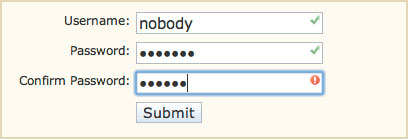
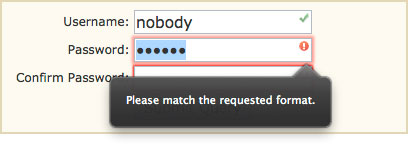
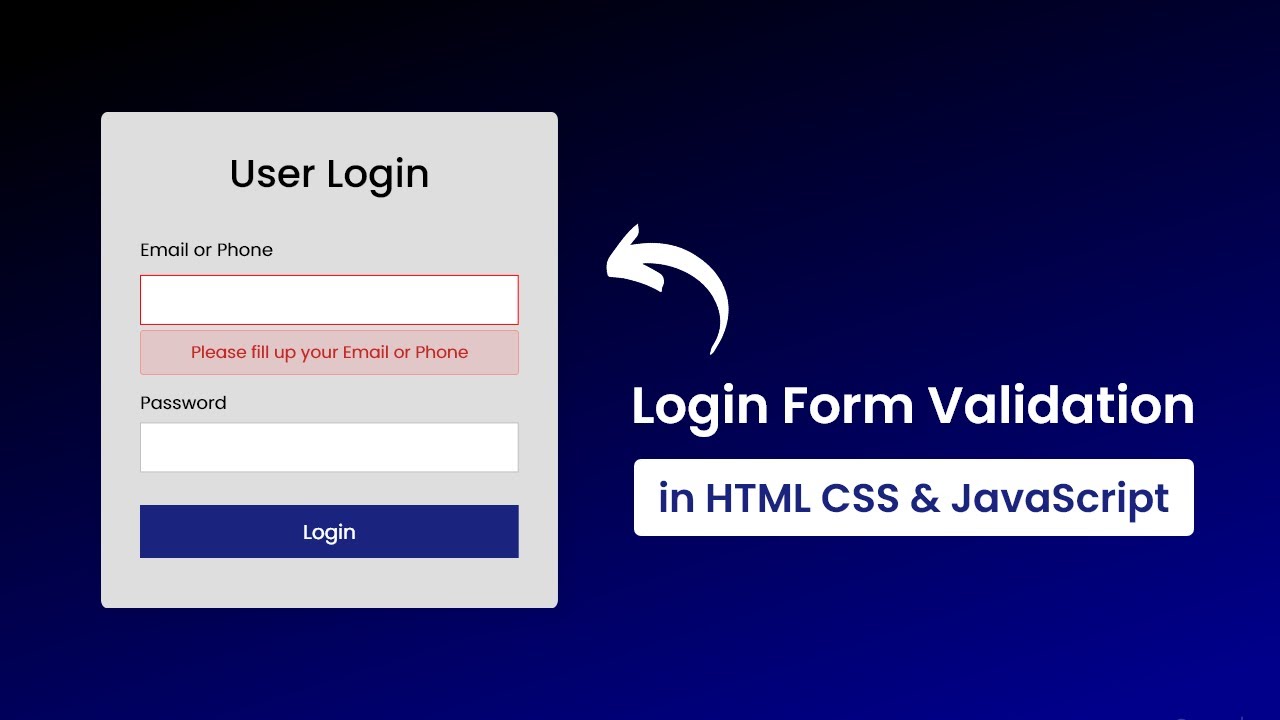
4/6/2021 · In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect. This form is made up of three <input> elements: a text field for the username, a password field for the password and the respective form submission button. Using a password as the type of the ... Feb 13, 2018 - justmarkup is the site of Michael Scharnagl, a front-end developer living in Berlin.
Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. 19/3/2020 · html form to input product details like product name, product type, price range and warranty and validate the form using javascript. html form to input product deatils like product name, product type, price range and warranty and validate the form using javascript. js check form required. javascript validation form. Javascript Form Validation Before Submit. Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn Also - Create Login Form Using PHP. Create Registration Form Using PHP
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Confirm Password Check using JavaScript [Source Codes] To create this program Confirm Password Validation in HTML & JavaScript. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. Feb 26, 2020 - JavaScript: In this document we have discussed JavaScript Form Validation using a sample registration form.
Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times 4 6. Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and password as a string ... Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. Create an HTML file named ' index.html ' and put these codes given here below. Now create a CSS file named ' style.css ' and put these codes. That's It. Now you have successfully created the Pure HTML CSS Form Validation program. If you have any doubt or question comment down below.
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. This is done by using validation attributes on form elements. We've seen many of these earlier in the course, but to recap: required: Specifies whether a form field needs to be filled in before the form can be ...
The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID. Confirm password; These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. To create a password validation form with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
How to create Login Form validation with Shake Effect Using Html CSS & JavaScript by | Aug 23, 2021 | CSS Tips and Tricks | 0 comments Login form validation with shake effect using JavaScript | Free source code Aug 21, 2015 - Hi, Lets come back to our ASP.NET series. This time we are sharing a simple tip for validating Login form using JavaScript. Login Form Validation Lets have look at our ASP.NET login form. [crayon-59ba6ffc72c76248098689/] This design will look similar like Read more… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this: This Video Tutorial Teach you how to create a HTML login form with JavaScript Validation You can download Source code for this login System from http://www....
To check a password between 7 to 16 characters which contain only characters, numeric digit s, underscore and first character must be a letter. To validate the said format we use the regular expression ^ [A-Za-z]\w {7,15}$, where \w matches any word character (alphanumeric) including the underscore (equivalent to [A-Za-z0-9_]). Javascript basic login form validation with using html form-In this class we will learn about javascript basic login form validation, now are day every application required, and this code is clear and understandable for every web newbies (beginner). How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps.
html form to input product deatils like product name, product type, price range and warranty and validate the form using javascript ... Write a javascript code of simple form comprising of login and password info.
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
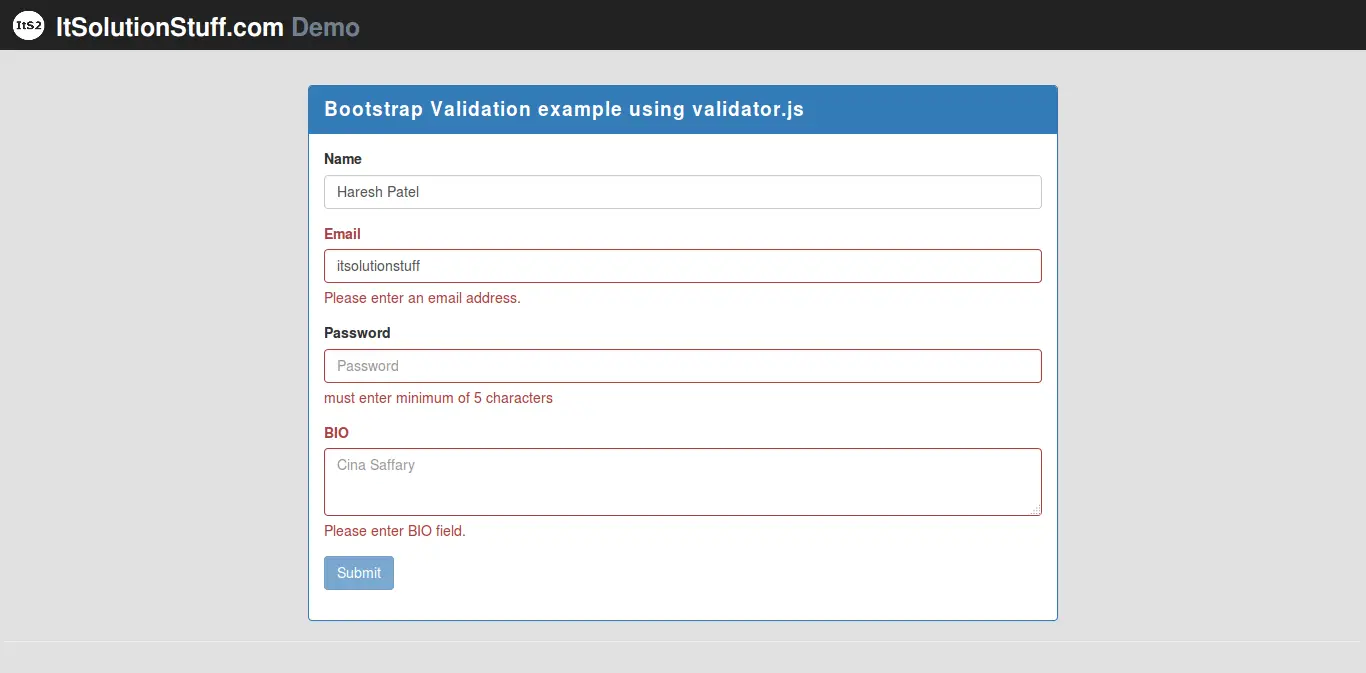
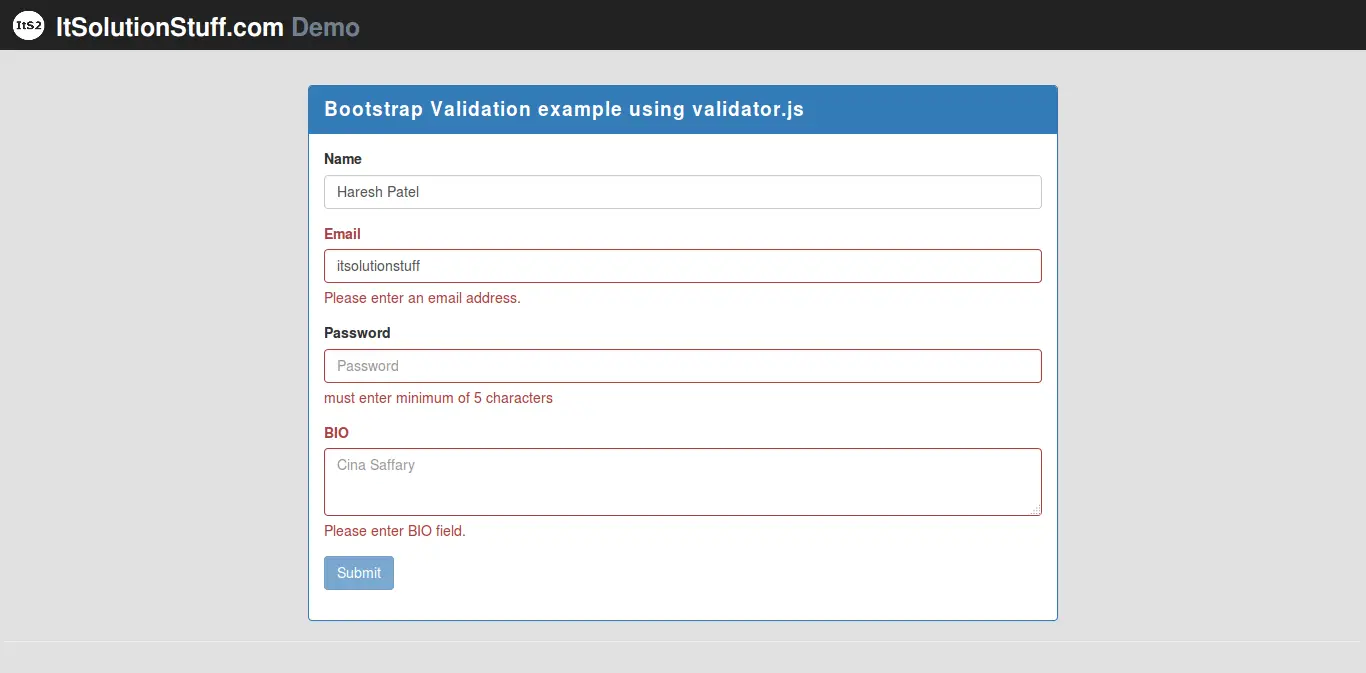
 Bootstrap Form Validation Example With Demo Using Validator
Bootstrap Form Validation Example With Demo Using Validator
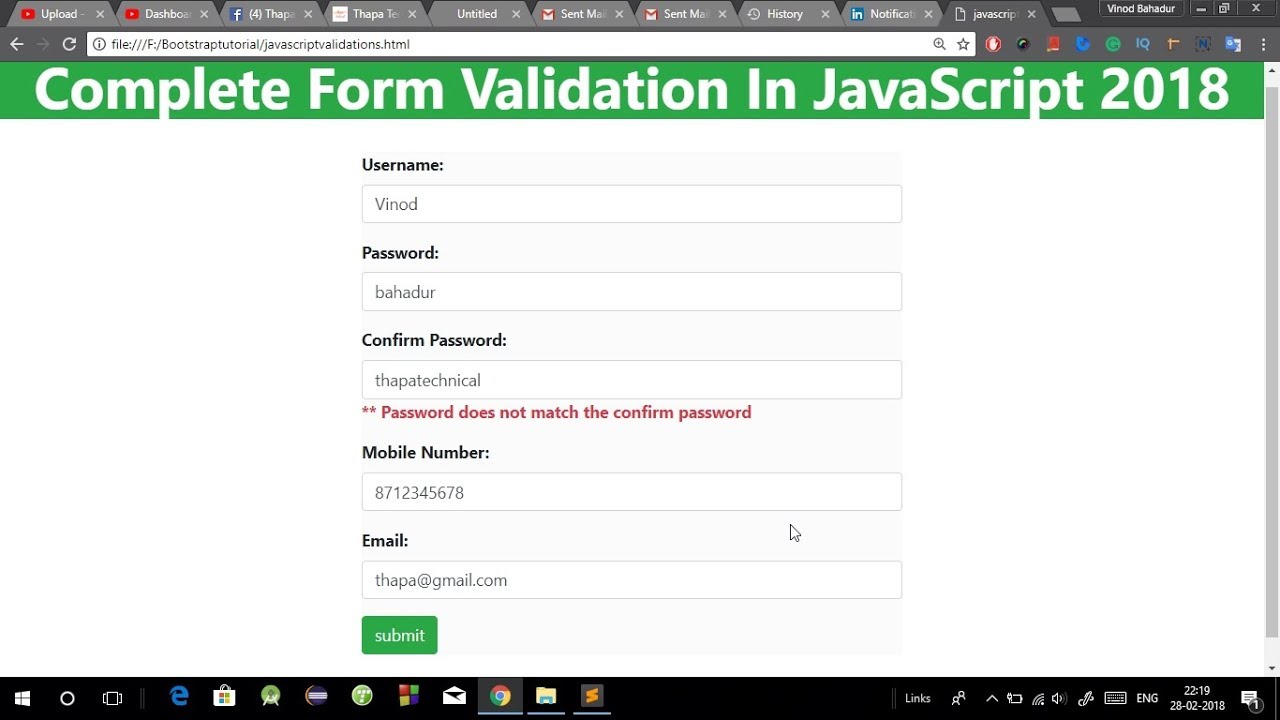
 Complete Form Validation In Javascript With Source Code 2018 Eng
Complete Form Validation In Javascript With Source Code 2018 Eng
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Login Form Validation In Html Css Amp Javascript Dev Community
Login Form Validation In Html Css Amp Javascript Dev Community
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Login Form Validation In Html Css Amp Javascript By Codingnepal
Login Form Validation In Html Css Amp Javascript By Codingnepal
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Form Validation With Ember Js Adfinis Com
Form Validation With Ember Js Adfinis Com
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Html Form Validation Using Javascript Oferta
Html Form Validation Using Javascript Oferta

 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html

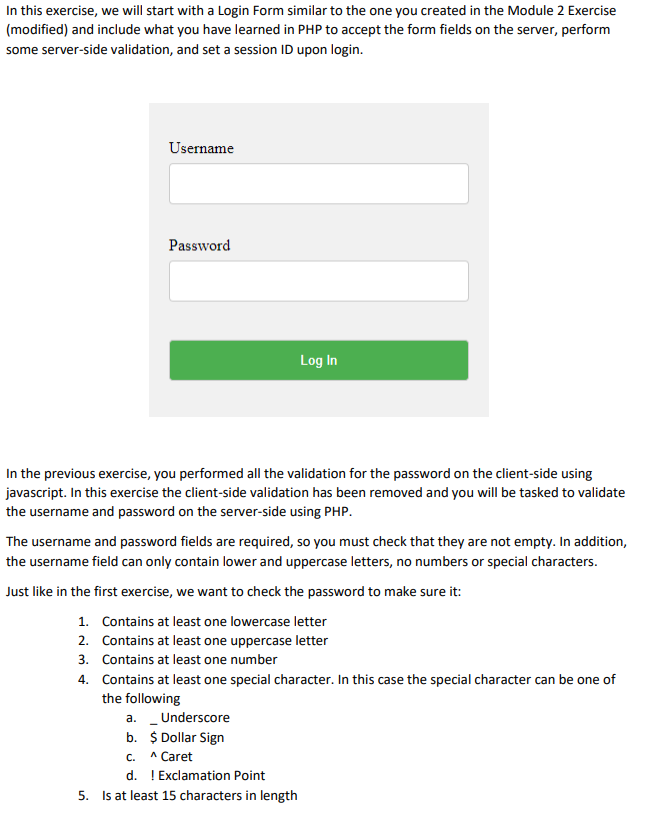
 Html Code Login Form Username Chegg Com
Html Code Login Form Username Chegg Com
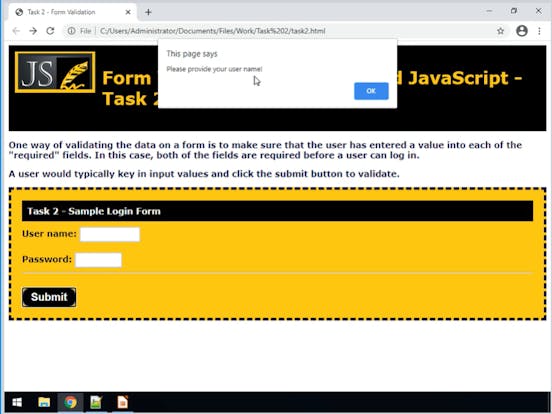
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 Complex Form Validation In React Hooks By Marek Krzak Medium
Complex Form Validation In React Hooks By Marek Krzak Medium
 Form Validation With Html Amp Vuejs By Emmanuel Itnext
Form Validation With Html Amp Vuejs By Emmanuel Itnext
 Vue Js 3 Composition Api Registration Form Validation
Vue Js 3 Composition Api Registration Form Validation
 Login Form Validation Using Html Css Amp Javascript
Login Form Validation Using Html Css Amp Javascript

0 Response to "24 Login Form Validation Using Javascript In Html"
Post a Comment