31 Multiple File Upload Preview With Javascript
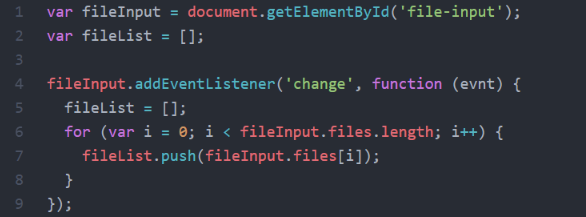
Bootstrap example of Multiple file upload with preview using HTML, Javascript, jQuery, and CSS. Snippet by VishwanathKD In this step we create a file tag that accepts only images and it calls preview_image() function with the change event as a parameter when user choose image from folder.In preview() function we first create FileReader object to get the file data and then when the reader is loaded we create a function to get the output image and change its source to result and then we use readAsDataURL to preview the image.You may also like jQuery live preview.
 19 Best Free Jquery File Upload Scripts For Multiple File
19 Best Free Jquery File Upload Scripts For Multiple File
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

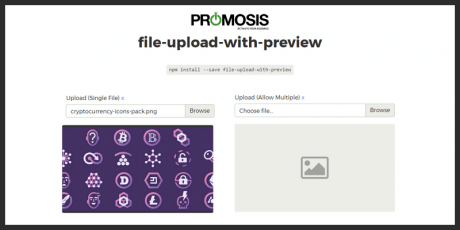
Multiple file upload preview with javascript. There are many ways to upload multiple files in ASP.NET MVC, but in this article, we will use HttpPostedFileBase MVC class to upload the multiple files, instead of any script like jQuery or JavaScript. Lets start implementing this scenario, step by step with the help of a simple ASP.NET Application. 8/10/2020 · The file-upload-with-preview.js JavaScript library enhances the default file input with support for file preview before uploading. Supports images, videos, PDFs and more. How to use it: Install it via package managers. # Yarn $ yarn add file-upload-with-preview # NPM $ npm install file-upload-with-preview --save A lightweight jQuery plugin that lets you to create multiple image upload with preview and delete feature. The plugin supports drag & drop functionality to upload multiple images. It uses a static HTML form without using AJAX that holds images before upload.
File Upload widget with multiple file selection, drag & drop support, progress bars, validation and preview images, audio and video for jQuery.Supports cross-domain, chunked and resumable file uploads and client-side image resizing. There are the Following The simple About jquery multiple Image Upload with preview and Delete using PHP Full Information With Example and source code. As I will cover this Post with live Working example to develop upload multiple images in php with preview, so the ajax multiple file upload form using jquery demo for this example is following ... Hi friends today I am going to share a beautiful Multi file upload widget with preview of uploaded file & option to delete it after uploading. basically it is a jQuery based file upload plugin where i have enhance to UI Design of it using advance CSS properties.
In the above example, we first create an input field of file type and filter it for only images to upload. Also, we create an image element with preview_image_container id to preview the chosen image. After that, we create the image_preview () function and set it to onchange event for the input field. In the image_preview () function, we pass ... 12/12/2014 · In this article I will explain how to preview multiple images before upload using HTML INPUT FileUpload control using JavaScript jQuery, CSS and HTML5. The multiple image preview is displayed using HTML5 FileReader API in browsers that support HTML5 i.e. Internet Explorer 10 and 11+, Mozilla FireFox, Google Chrome and Opera. Multiple File Upload Previews. Multiple files always present a unique challenge. In this case, it's displaying a preview for all of the files selected. We will be keeping the use cases for the multiple file preview component very minimal.
The "File Upload" widget is a great jQuery Multiple File Upload with Progress Bar plugin that allows you to upload files with progress bar. It also comes with drag & drops functionality. It is a simple but powerful plugin which easies to implement on any kind of website. How to Create jQuery Multiple Image Upload with Preview and Delete. The first thing you need to load the jQuery and Google Material Icons to into your web page to make work the jQuery Multiple file upload Plugin. Just add the files before closing head the tag. After that, it also includes Image-Uploader CSS and JavaScript files. I've seen a couple examples online that do this using one file input element, but none that show you a preview / thumbnail of the image as each one is uploaded. Anyone know how this might be done ...
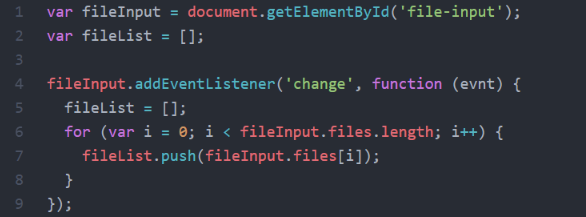
function previewFile (file) { let reader = new FileReader () reader.readAsDataURL (file) reader.onloadend = function () { let img = document.createElement ('img') img.src = reader.result document.getElementById ('gallery').appendChild (img) } } Here we create a new FileReader and call readAsDataURL on it with the File object. jQuery Multiple File Upload with Progress Bar & Preview The "File Upload" is a well developed, cross-browser, cross-platform and powerful rich file uploader plugin for jQuery. It helps you to create jQuery based multiple file upload with progress bar and preview. It supports drag & drop, validation, images preview, audio and video files. 30/1/2020 · So here I am showing a way how to do that, In the first snippet, we will see how can we preview images and then in the second snippet we will see how to preview pdf files. Preview Image Files. First, we have to include jquery to make the below example run fine. https://code.jquery /jquery-3.4.1.min.js. HTML CODE <h2> Image Preview </h2> <label> Select a file (jpg, jpeg, png) </label><br/> <div><input type= "file" /></div> JAVASCRIPT CODE. On the Change event of the file…
This multiple image upload with preview in laravel tutorial will create multiple image upload form and write jQuery code to display multiple images preview. Before uploading multiple images into the database and folder in laravel 8 app, will display the preview of images using jQuery. Also, validate image mime type, size, height, width on the ... 6/7/2018 · PDF.JS files are included in HTML code. <input type="file" /> will accept a PDF file from the user. Validation is performed to check whether file is a valid PDF and size has not exceeded allowed limit. URL.createObjectURL method creates an object url from the chosen PDF. PDF.JS library is initialized taking the object url as the source url of the PDF. Oct 09, 2020 - I have a page with four images for the user to select. I want the user to be able to preview each image on the site before upload. The JavaScript code below works for only one image but I would like it to work for multiple images uploaded via <input type="file">.
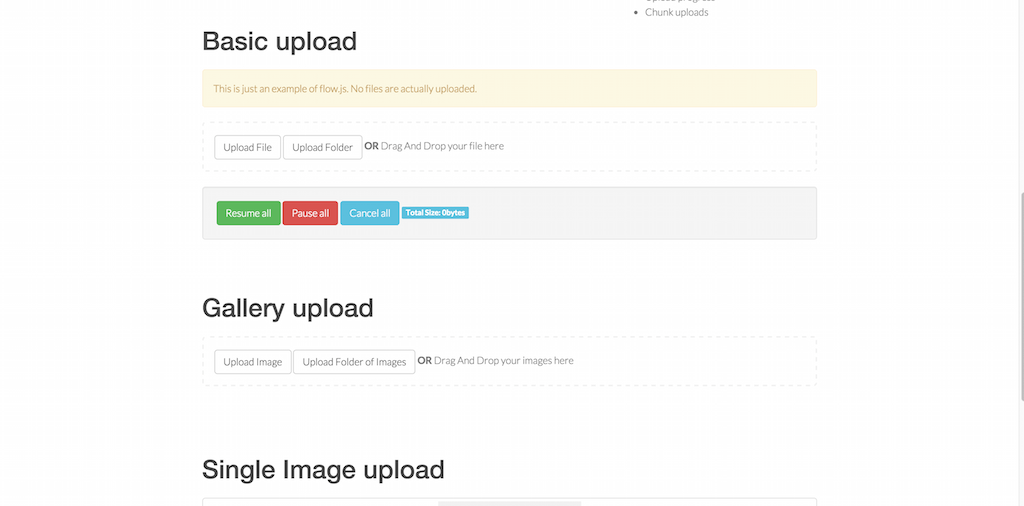
File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any server-side platform (PHP, Python, Ruby on Rails, ... Aug 29, 2020 - Here we have an uploader that uses a simple file uploading approach with multiple files option, and a simple progress bar widget within the same page. Apart from being built for the modern browser, this plugin will require a little bit of JavaScript and AJAX knowledge/skills to set the appropriate ... Apr 28, 2021 - In this post, we'll learn about the FormData interface available in modern web browsers as a part of the HTML5 spec. We'll see examples of using FormData with Ajax, Angular 7, Ionic and React. What's FormDataFormData is simply a data structure that can be used to store key-value pairs. Just
By default only the file name is displayed when a user uploads an image using a file input field. Wouldn't it be better if the user could preview the image before uploading? In this tutorial we'll be doing just that by using JavaScript to display the selected image in the browser. Jun 24, 2019 - Upload multiple files in JavaScript by simply dragging them from the file explorer to the drop area (drop zone), which is a more user-friendly way to select and upload multiple files. ... The HTML5/JavaScript File Upload control allows you to upload images and resize images, show an image preview ... Aug 07, 2017 - A strategy for handling multiple file uploads using JavaScript · It’s a lot simpler than you might expect! ... So, you need to get files from your user’s browser to your server. Not just one file though. A whole bunch. A batch even. And each file needs to be able to have its own meta data sent with ...
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Aug 07, 2016 - Dropzone.js is a file uploader available in pure JavaScript and jQuery, with options for almost everything, like image previews (thumbnails), specification of maximum file size, renaming files on upload, parallel uploads or resizing of images on upload. The documentation is clean and easy to ... 🖼 A simple file-upload utility that shows a preview of the uploaded image. Written in pure JavaScript. No dependencies. Works well with Bootstrap 4 or without a framework. - GitHub - johndatserakis...
Imageuploadify is a jQuery & Bootstrap plugin that converts the normal file input into a drag'n'drop multi-file upload control with files (images) preview support. You can either browse for multiple files or drag and drop files into the control. How to use it: 1. Include the needed jQuery library, Twitter's Bootstrap and Font Awesome icon font on the html page. Multi-File Uploads and Multiple Selects (Part 2) by Raymond Camden on April 14, 2014. This post is more than 2 years old. A while back I wrote a simple example of using JavaScript to add file previews for a multi-file upload HTML control. You can find that entry here: Adding a file display list to a multi-file upload HTML control. Jun 04, 2020 - This article explains the topic, Upload Multiple files with JavaScript (JS) File Upload Control in Syncfusion Knowledge Base.
Adding multiple file elements for uploading multiple files is time-consuming and you need to write some extra code for this. You can do it with a single file element by enabling multiple file selection. Read the selected files and append in the FormData object for passing to the AJAX file for upload. Jul 02, 2021 - In this tutorial, I show how you can upload multiple image files and display preview after upload using jQuery AJAX and PHP. Follow the below three steps and upload multiple images with preview and delete using the jQuery plugin: 1. Create Html File. First of all, we need to create one HTML file and put the below code into your file. 2. Include jQuery and CDN libraries. Next, we need to include the jquery CDN libraries into the HTML file for uploading the multiple ...
Feb 23, 2016 - More often than not, I find myself wanting to upload more than one file at a time. Having to use multiple "file" INPUT elements is annoying, slow, and inefficient. And if I hate them, I can't imagine how annoyed my users would be. Luckily Safari, Chrome, and Firefox have implemented a method ... Nov 10, 2017 - Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... The aim of this gist is to fix the following informative post about uploading via XHR. ... The first part is the HTML. First of all, you really don't need JavaScript to upload a file but you do need ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Dec 05, 2017 - A quick tutorial on how to use HTML 5 multiple file upload. HTML 5 makes it possible to upload multiple files using a single input, Simply adding the multiple attribute allows for multiple files to be uploaded via one INPUT element. 29/3/2018 · I’m trying to preview multiple images been selected before uploading in vue.js. looks like i’m doing something wrong but can’t figure out what. I will appreciate some guidance please. Find below my component: <template> <div class="form-group"> <textarea name="body" class="form-control" v-model="body" rows="4" placeholder="What's on your ... File upload with preview. A simple file-upload utility that shows a preview of the uploaded image. Written in pure JavaScript. No dependencies. Works well with Bootstrap 4 or without a framework. Source. Simple Ajax Uploader. A Javascript plugin for cross-browser Ajax file uploading. Supports drag and drop, CORS, and multiple file uploading ...
Apr 28, 2018 - Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to… Aug 19, 2016 - I have a uploading multiple files with html5 and javascript after uploading multiple files it get all data in form now i want to change the following code to get only new image data after upload no all form data. How is… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Add the multiple attribute to a file input to create a multi-file drop area. Limit the maximum amount of files with the data-max-files attribute. Drop an image and FilePond will render a quick preview. It'll also correct mobile photo orientation info. Files can be reordered, grab a file and drag it to a new location. Image editing is powered by ... File Upload widget with multiple file selection, drag&drop support, progress bar, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads. Works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads. javascript - Multiple files upload and using file reader to preview - Stack Overflow. <input type='file' name="image" onchange="preview(this);" multiple="multiple" />window.preview = function (input){ if(input.files && input.files[0]) { var read... Stack Overflow. About.
2) uploadFile.php. In index file i write code for design and jquery ajax code. After click on submit button all selected images will be upload on "media" folder. So you must require to create "media" folder in your root directory. Here i give you very small and quick example. You can see bellow code of display selected images preview: Ok, now ... Multiple Files Upload Component, View and with Image Preview. For uploading, multiple files use attribute multiple on the HTML file field. Create a fresh Multiple File Upload Component with view. php artisan make:livewire multile-files-upload Change the calling of component file-upload with below component in base.blade.php <!-- Change from ...
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
 Jquery Uploader Plugins Jquery Script
Jquery Uploader Plugins Jquery Script
 Vue Upload Multiple Files Code Snippet Css Codelab
Vue Upload Multiple Files Code Snippet Css Codelab
 Javascript File Upload Tools Bypeople
Javascript File Upload Tools Bypeople
 7 Jquery File Upload Plugin Examples Or Multiple File Upload
7 Jquery File Upload Plugin Examples Or Multiple File Upload
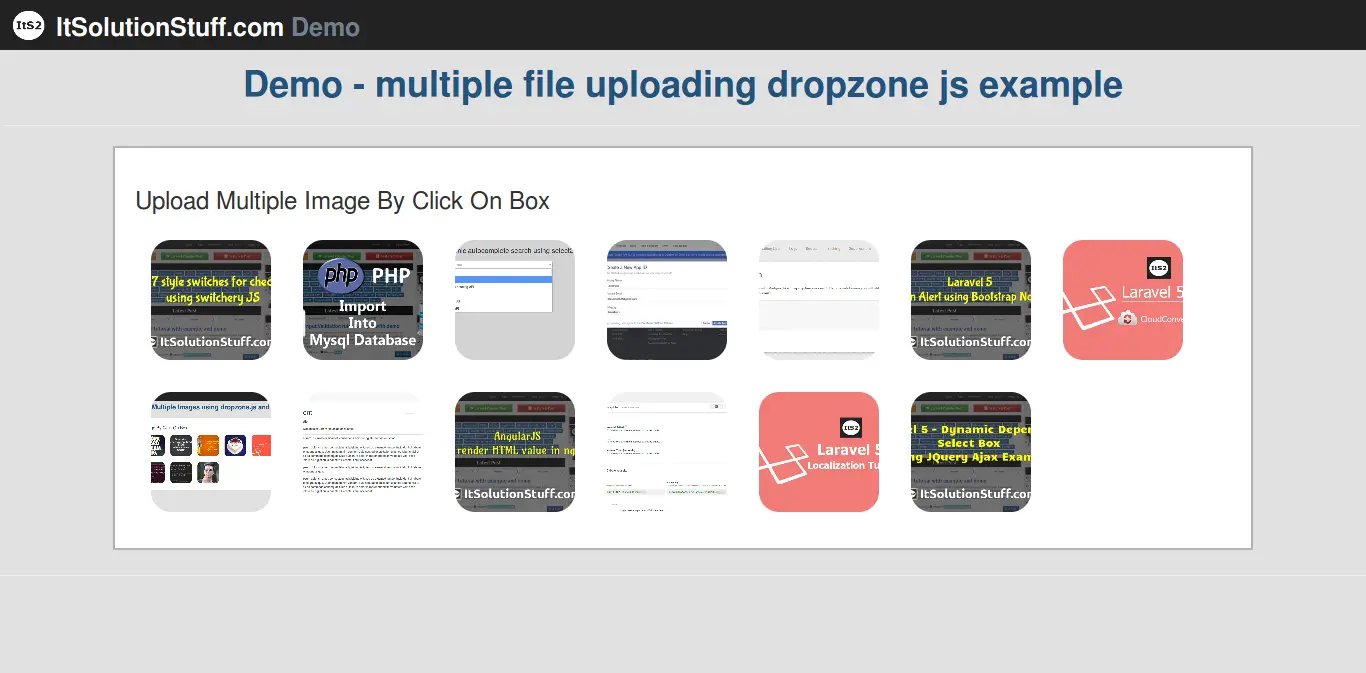
 Laravel 5 6 Multiple File Upload With Dropzone Js
Laravel 5 6 Multiple File Upload With Dropzone Js
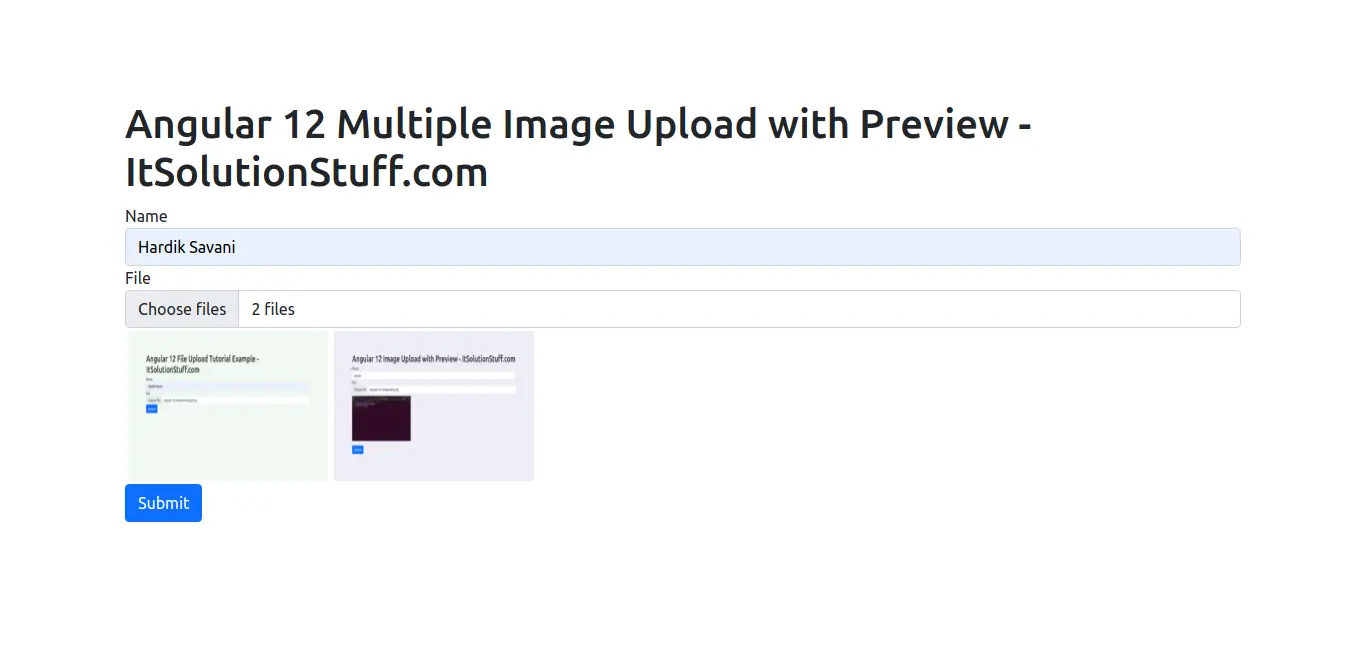
 Angular 12 Multiple Image Upload With Preview Example
Angular 12 Multiple Image Upload With Preview Example
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
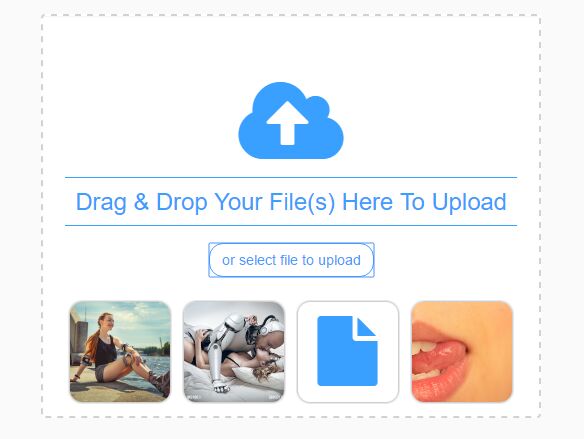
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Javascript Php Multiple File Upload Codeproject
Javascript Php Multiple File Upload Codeproject
 19 Best Free Jquery File Upload Scripts For Multiple File
19 Best Free Jquery File Upload Scripts For Multiple File
 Codeigniter Multiple Drag And Drop Image Upload Example From
Codeigniter Multiple Drag And Drop Image Upload Example From
 Php 8 Multiple Files Images Upload In Mysql Database
Php 8 Multiple Files Images Upload In Mysql Database
 Multiple File Upload Actions For A Single File Input Php Js
Multiple File Upload Actions For A Single File Input Php Js
 Multiple Image Upload Preview Before Image Uploading To The
Multiple Image Upload Preview Before Image Uploading To The
 38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
 Python Django Multi File Upload Example Dynamic File Input Using Js Preview Image Using Js
Python Django Multi File Upload Example Dynamic File Input Using Js Preview Image Using Js
 Bootstrap Jquery Image Upload Preview Plug In
Bootstrap Jquery Image Upload Preview Plug In
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Angular 8 Multiple Files Upload Example Bezkoder
Angular 8 Multiple Files Upload Example Bezkoder
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
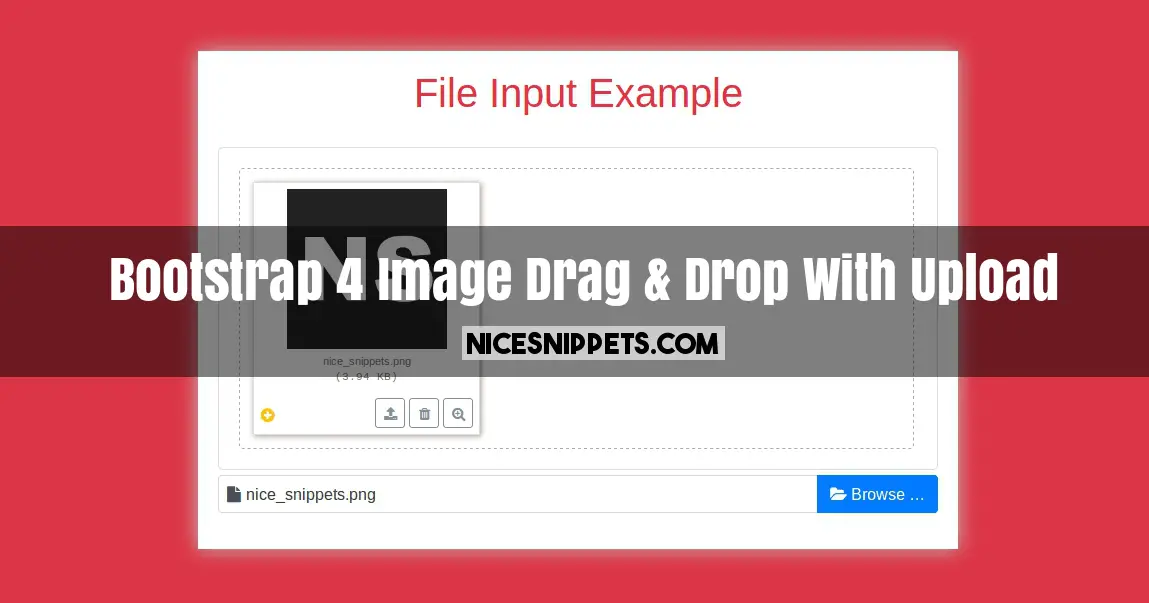
 Bootstrap 4 Image And Files Drag And Drop With Upload
Bootstrap 4 Image And Files Drag And Drop With Upload
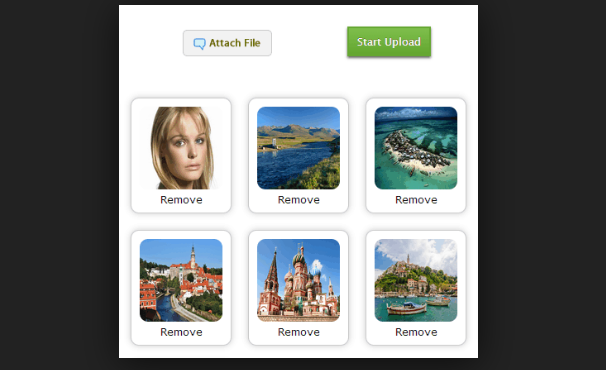
 Jquery Multiple Image Upload With Preview And Delete Using
Jquery Multiple Image Upload With Preview And Delete Using
 Image Upload With Preview And Delete Option Javascript
Image Upload With Preview And Delete Option Javascript
 React Js Image Upload With Preview Display Example Bezkoder
React Js Image Upload With Preview Display Example Bezkoder
 How To Upload Multiple Files In Node Js Bezkoder
How To Upload Multiple Files In Node Js Bezkoder
 19 Best Free Jquery File Upload Scripts For Multiple File
19 Best Free Jquery File Upload Scripts For Multiple File
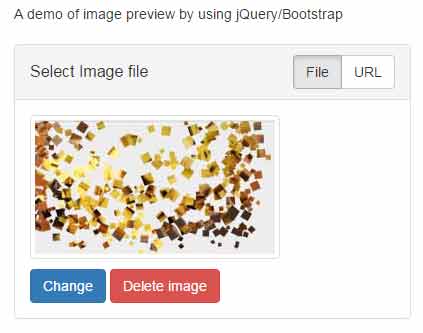
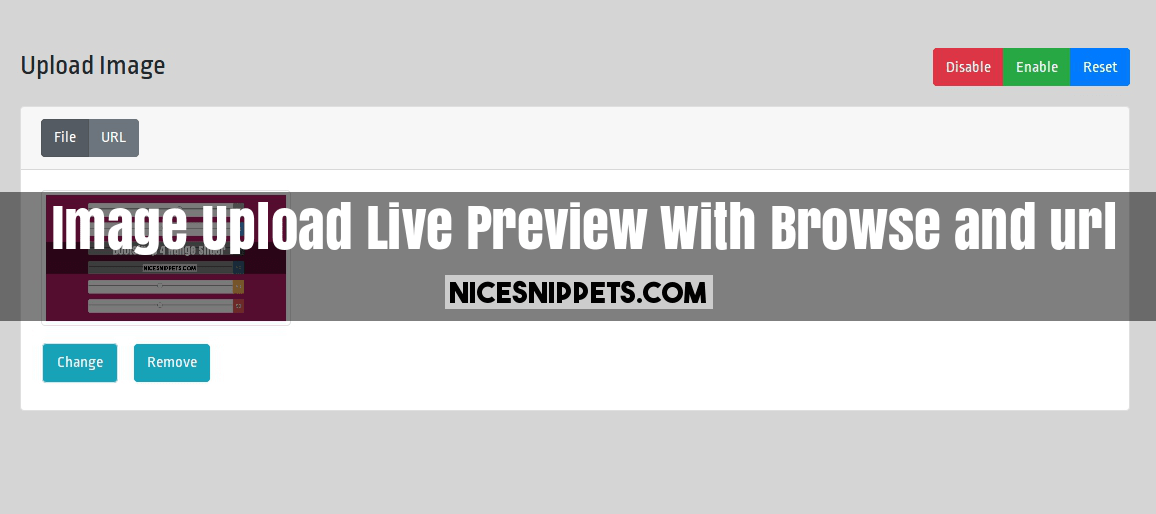
 Bootstrap Image Upload Live Preview With Browse And Url
Bootstrap Image Upload Live Preview With Browse And Url

0 Response to "31 Multiple File Upload Preview With Javascript"
Post a Comment