33 Add Animation Class Javascript
28/12/2020 · A JavaScript snippet to dynamically add shorthand CSS animation property to any element. Useful method to insert an animation on a certain scenario. The syntax used in JavaScript … This is where JavaScript comes in. We use JavaScript to control our animation. Step 1: Check if the form submit button has been clicked. Step 2: Select all form fields. Step 3: Check if the input fields are empty. Step 4: Add the CSS selector using JavaScript classList property. You can read more about the classList property here.
 Bootstrap 5 Animations Examples Amp Tutorial
Bootstrap 5 Animations Examples Amp Tutorial
To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute".

Add animation class javascript. 24/5/2019 · Implementing Animations with Javascript. Now let's see how to implement, from scratch and using vanilla Javascript, a custom scroll movement, smoother and suitable for the animations planned. All this we will achieve without trying to reimplement all the work associated with the scroll that the web browser does. 9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. To create an HTML animation JavaScript can be used. Container elements must have a relative position, and JS animation elements must have an absolute position.
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The animate__animated class has a default speed of 1s.You can also customize the animations duration through the --animate-duration property, globally or locally. This will affect both the animations and the utility classes. Example: /* All animations will take twice as long to finish */ :root { --animate-duration: 2s; } /* Only this element will take half the time to finish */ .my-element ... Removing and adding a class name in the same execution cycle (your event handler in this instance) will result in nothing changing in the DOM once the JavaScript has yielded. The setTimeout will result in the JavaScript yielding between removing the class name and re-adding it, which allows the browser to notice the DOM manipulation and act ... New items added via javascript get a class of .new-item. Items removed get a .removed-item class, and restored items get a .restored-item class. Each of these classes fires its own animation. The class names are going to be the same for all demos, and it's the animation @keyframes that will be different for each one. Let's start with the ...
How to add transition animations to vanilla JavaScript show and hide methods Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let's learn how to add transitions. CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. In order to dynamically allocate keyframe animations to our HTML web-page, we are going to use the CSS stylesheets insertRule () method. We are going to take keyframes animation from a text area and then we will apply those rules to our web-page. insertRule () method: This method is use to insert some new CSS rule into the current CSS style ...
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); Step 1 — Creating the Base Application. Before we explore how to use the Animate.css library, let's build a small todo-list application. This will give us some elements to style. We will then code a fadeIn animation using standard CSS3. First, make a new folder for this project: mkdir animate-css-example. A Basic Web Page. To demonstrate how to create HTML animations with JavaScript, we will use a simple web page: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First JavaScript Animation </h1>. <div id="animation"> My animation will go here </div>. </body>.
In JavaScript, the elements.classList is a property that can be used for adding/removing classes to the specified elements. For example: divtst.classList.add ("anotherclass"); Where: divtst specifies the element where you want to add a new class name. This is followed by the classList property. Javascript add/remove animation class, only animates once. 82. October 01, 2019, at 02:40 AM. Trying to build a time picker, that is supposed to animate the change of input. I thought I'd do this by adding and removing an animation class from CSS. The problem is, that it only works the first time. Description: Adds the specified class (es) to each of the set of matched elements while animating all style changes..addClass (className [, duration ] [, easing ] [, complete ])
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. We've created a CSS animation and can trigger it by adding the class to our element. Instead of adding and removing the class when a button is clicked, we can add it when the element is scrolled into view. There are three ways to determine when the element is scrolled into view: Use the Intersection Observer API. You should add the hidden class to each element you want to animate. The next step is to remove the hidden class and add a fade-in-element class when an element scrolls into view. Applying the animation. You need to apply the animation when an element is scrolled into view.
4/9/2011 · When animating addClass()and removeClass()jQuery adds a temporary style to the element, and then increments the appropriate values until they reach the values of the provided class, and only then does it actually add/remove the class. 5/12/2020 · function animate({timing, draw, duration}) { let start = performance.now(); requestAnimationFrame(function animate(time) { // timeFraction goes from 0 to 1 let timeFraction = (time - start) / duration; if (timeFraction > 1) timeFraction = 1; // calculate the current animation state let progress = timing(timeFraction); draw(progress); // draw it if (timeFraction < 1) { requestAnimationFrame(animate); } }); } Javascript add/remove animation class, only animates once. Ask Question Asked 1 year, 10 months ago. Active 1 year, 10 months ago. Viewed 2k times 3 Trying to build a time picker, that is supposed to animate the change of input. I thought I'd do this by adding and removing an animation class from CSS.
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times. Use data-mdb-animation-start="manually" to initialize the component without animating, adding hover, clicking or scrolling events and use the animationStart method when you want to start the animation. Adding the animation event listeners We'll use JavaScript code to listen for all three possible animation events. This code configures our event listeners; we call it when the document is first loaded in order to set things up.
Hello Friends, Today in this post, we'll learn Add Loading Animation To Website HTML, CSS & Javascript. recently I have shared an Animated Background with Pure CSS and Html | No JS, but our today's topic is Add Loading Animation To Website HTML, CSS & Javascript.. Basically, preloaders or loaders are what you first see on the page when the rest of the site's content didn't load yet. CSS allows you to create animations with transitions and keyframes that once were only possible with JavaScript or Flash. Unfortunately, with CSS there's no way to perform a callback when an animation is complete. With JavaScript, it's possible to detect the end of a CSS transition or animation and then trigger a function.
 The Complete Css Animations Tutorial With Examples
The Complete Css Animations Tutorial With Examples
 Particles Animation 20 Solutions From Codepen The Jotform Blog
Particles Animation 20 Solutions From Codepen The Jotform Blog

 Cool On Scroll Animations Made Easy With The Aos Library
Cool On Scroll Animations Made Easy With The Aos Library
 Restart Css Animations In Email Email On Acid
Restart Css Animations In Email Email On Acid
 Enter Leave Amp List Transitions Vue Js
Enter Leave Amp List Transitions Vue Js
 Learning Angularjs Animations Pages 151 182 Flip Pdf
Learning Angularjs Animations Pages 151 182 Flip Pdf
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 What Is Ng Hide Add Ng Hide Active Stack Overflow
What Is Ng Hide Add Ng Hide Active Stack Overflow

 3 3 Exercise Building Tesla S Battery Range Calculator With
3 3 Exercise Building Tesla S Battery Range Calculator With
 10 Best Javascript Animation Libraries Dev Community
10 Best Javascript Animation Libraries Dev Community
 How To Make React Gatsby Js Page Transition Animations With
How To Make React Gatsby Js Page Transition Animations With
 How To Add Page Transitions With Css And Smoothstate Js Css
How To Add Page Transitions With Css And Smoothstate Js Css
 10 Best Javascript Animation Libraries Dev Community
10 Best Javascript Animation Libraries Dev Community
 Css Animation Online Class Linkedin Learning Formerly
Css Animation Online Class Linkedin Learning Formerly
 How To Add React Animation On State Change
How To Add React Animation On State Change
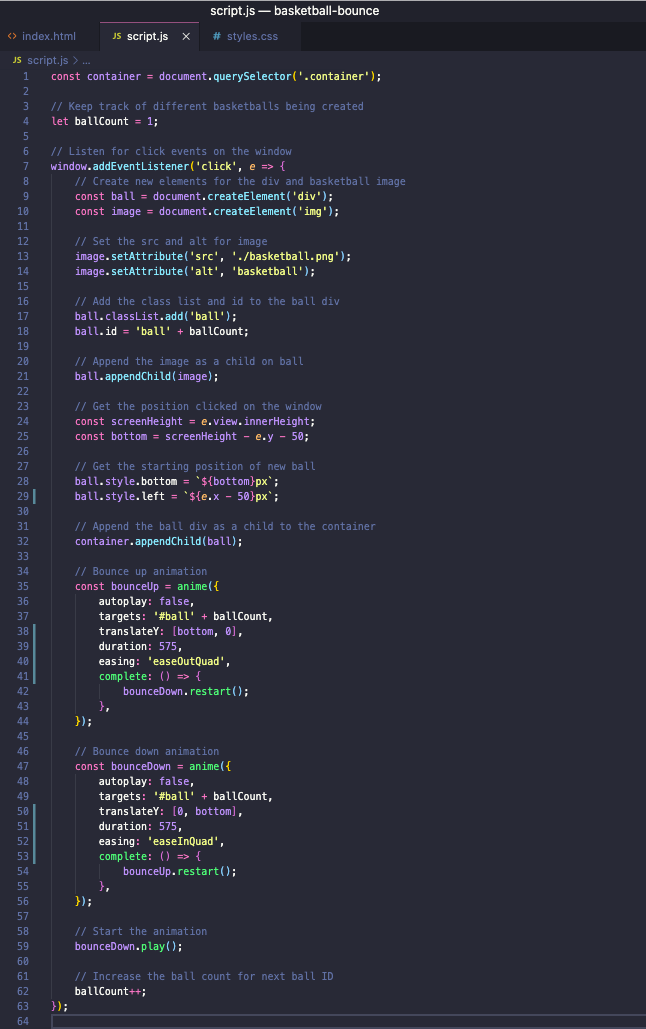
 Build A Bouncing Basketball App With Anime Js By Chad
Build A Bouncing Basketball App With Anime Js By Chad
 How To Make Smooth Bounce Animation Using Css Geeksforgeeks
How To Make Smooth Bounce Animation Using Css Geeksforgeeks
 5 Free Online Animation Courses That You Can Enrol In While
5 Free Online Animation Courses That You Can Enrol In While
 How To Create A Particle Trail Animation In Javascript
How To Create A Particle Trail Animation In Javascript
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
 Inspect Animations Chrome Developers
Inspect Animations Chrome Developers
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 Animating Text With Javascript
Animating Text With Javascript
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 Interactive Animations With Css And Javascript Online Class
Interactive Animations With Css And Javascript Online Class
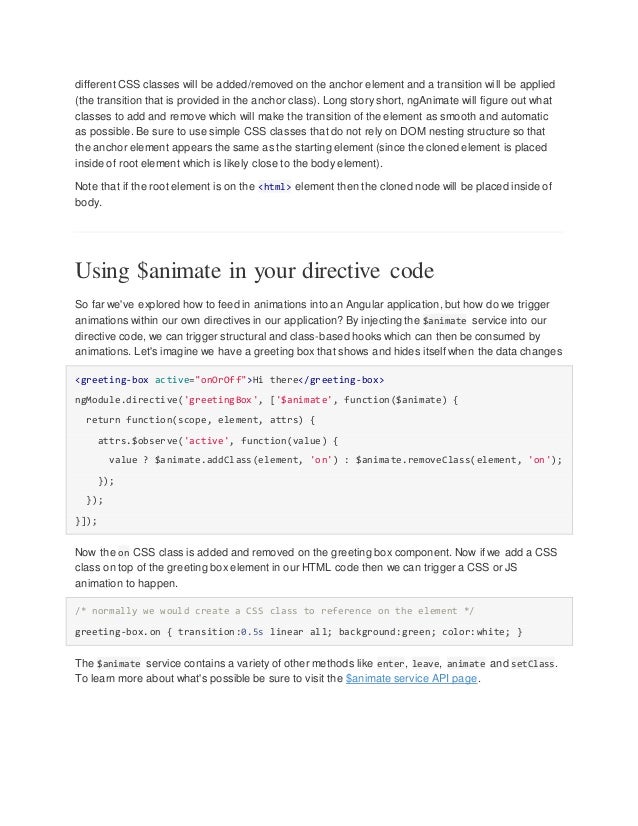
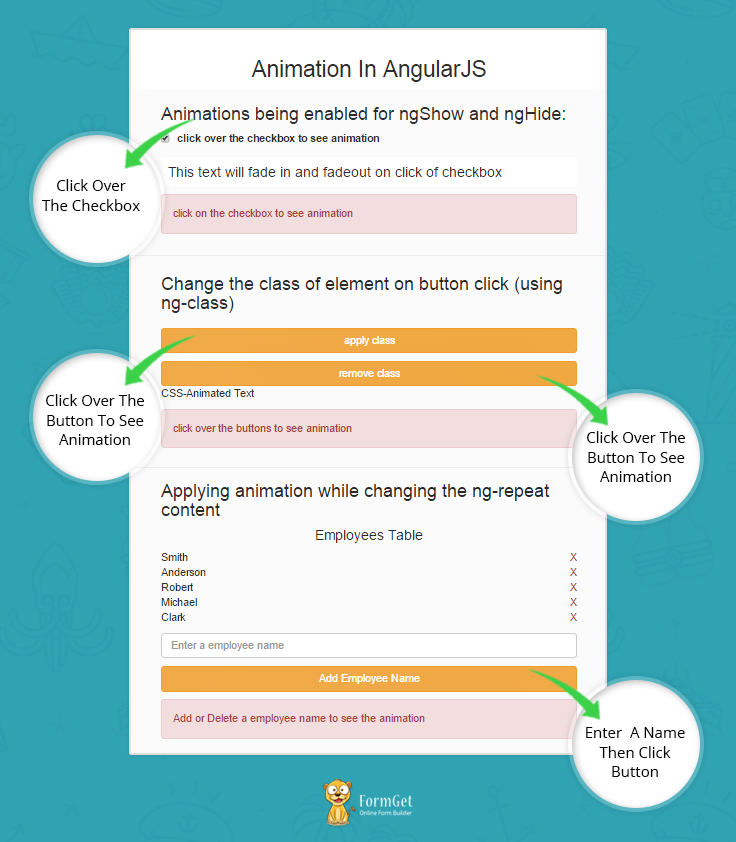
 Angular Js Animate Shashikant Bhongale 20 7 16
Angular Js Animate Shashikant Bhongale 20 7 16
 Javascript Getelementbyclassname With Animation Class The
Javascript Getelementbyclassname With Animation Class The
 How To Animate The Web With React
How To Animate The Web With React
 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript

0 Response to "33 Add Animation Class Javascript"
Post a Comment