35 Javascript Check If Tab Is Open
How to check whether an url is opened already HiIs there a way to solve this. I will be opening a webpage say, www.xyz . In this site I will be having. I'll cover the following topics in the code samples below: JavaScript, Check, Pop, Open Window, and Newwindow. Apr 17, 2020 - We’re going to learn how to use the page visibility API in JavaScript. This is going to allow you to detect whenever your page enters a hidden or visible state. So essentially you’re able to tell…
 How To Use Html To Open A Link In A New Tab
How To Use Html To Open A Link In A New Tab
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Javascript check if tab is open. The Page Visibility API: It lets the developers know if the current tab is currently active or not. When the user switches to another tab or minimizes the window, then the pagevisibilitychange event gets triggered. This API added these properties to the document object. Nov 16, 2012 - When a user adds an item to our shopping cart it opens our store in a new tab. Different websites oddly enough. I would like to check if the tab is already open and then repopulate it it with the ... Learn using JavaScript to open new tab when you click a link or button in browser. onClick event and Target attribute are used in JavaScript and HTML. ... If you want to open a link in a new tab -the easiest way is to use target attribute of ANCHOR element in HTML. Here is how you need to do it. ... Check Ticket Confirmation PNR Status on ...
On every other page navigation in that same tab window.name is preserved. If you open a tab however, window.name is lost. At that point your script checks if the window.name is not blank, and because you're not on your first entry page, you've detected a new tab opened. Very neat! - Kevin Hooke Jan 23 '16 at 1:37 1. Download and put the JavaScript file duplicate.js after loading jQuery JavaScript library. 2. Do something if the current browser tab/window is duplicate. This awesome jQuery plugin is developed by AshrafAliS. For more Advanced Usages, please check the demo page or visit the official website. How to know or check if the two browser tab is already open and if those tab are open, the user will receive an alert box or msg box saying that 'the url is already open', something like that, in pure/native JavaScript? This browser tab is contain an external website which is I don't have any ...
Creates navigation tabs. Try it. .nav-justified. Makes navigation tabs/pills equal widths of their parent, at screens wider than 768px. On smaller screens, the nav tabs are stacked. Try it. .tab-content. Together with .tab-pane and data-toggle="tab", it makes the tab toggleable. Try it. Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser.
The Page Visibility API adds the following properties to the Document interface:. Document.hidden Read only Returns true if the page is in a state considered to be hidden to the user, and false otherwise. Document.visibilityState Read only A DOMString indicating the document's current visibility state. Possible values are: visible The page content may be at least partially visible. Nov 19, 2020 - Tabbed browsing has become the standard so modern browsers have provided a way for developers to determine if a tab has focus. So if you're in a window/tab opened by a user, and you want to get a reference to another window that the user opened (like say they opened another tab), you probably aren't going to be able to get a handle on it. That said, here are the windows you can get. Current Window. This one is easy. window will always refer to the current window.
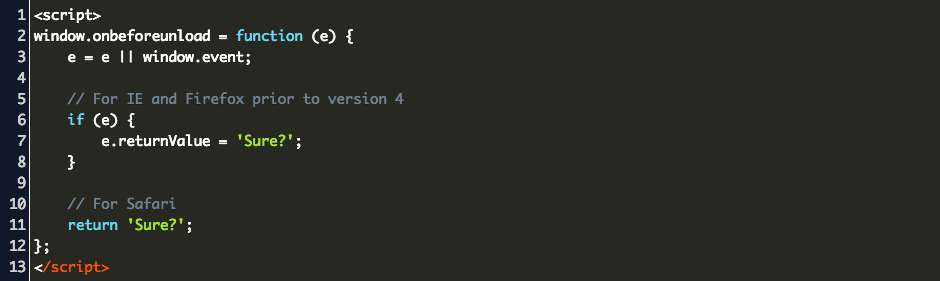
Detect tab changes with JavaScript. To detect the tab change we use pure JavaScript without jQuery etc. Everything you need is hidden in this code. If you want to switch from jQuery to pure JavaScript, this offers some advantages and you can still use all the great features. 🙂 A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ... The window.postMessage() method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it.. Normally, scripts on different pages are allowed to access each other if and only if the pages they originate from share the same protocol, port number, and host (also known as the "same-origin ...
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I want the pop up window to open once, and then NOT LOAD OR RELOAD AGAIN until it is closed. If i could do a check to see if a window's targetname of "MyName" exists, then this would work, but i ... JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch. The try statement allows you to define a block of code to be tested for errors while it is being executed.
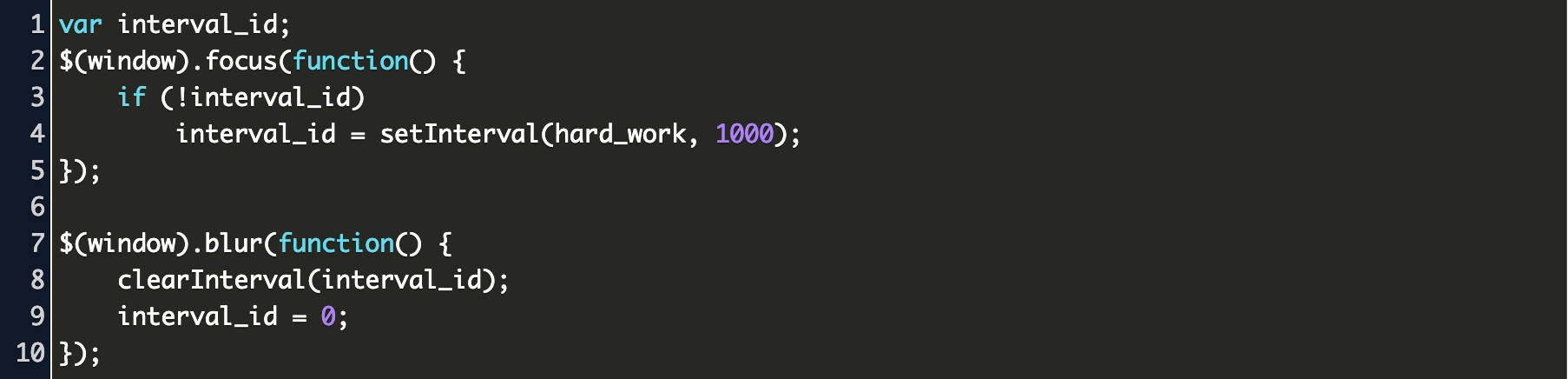
Apr 29, 2020 - var interval_id; $(window).focus(function() { if (!interval_id) interval_id = setInterval(hard_work, 1000); }); $(window).blur(function() { clearInterval(interval_id); interval_id = 0; }); A popup can be opened by the open(url, name, params) call. It returns the reference to the newly opened window. Browsers block open calls from the code outside of user actions. Usually a notification appears, so that a user may allow them. Browsers open a new tab by default, but if sizes are provided, then it'll be a popup window. How to Check if JavaScript is Enabled in Microsoft Edge ... Open your Microsoft Edge browser. 2. Click on the three-dot icon in the upper right corner of the screen to access the Menu tab. 3. Now, select the "Settings" item the drop-down Menu to access the Settings menu. 4. Find the section labeled "Site permissions" in the left-hand ...
Aug 25, 2019 - Hi everyone When the user close tab or browser, I need to remove token from localStoroge but beforeunload and unbeforeunload fired also in browser refresh,back and forward event. Thanks for help To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab Nov 11, 2016 - Hello guys How can I limit the user to a single tab? I mean, if he is opening another tab in same browser, and he is auth of course, how can I show hi...
When I click on a link it will open a popup window, which contain a data entry form, I entered some information into that form. Then I need to review other information, from other popup window, so i go back to my main window, click on another link, a new popup window will get open which contain the information I need to review. The second parameter of window.open () provides the name of the window or tab to open it in. If you use '_blank' then it will always open in a new window unless your visitor has overridden that... Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. ... On the "Security" tab, make sure the Internet ...
The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window. Tap JavaScript. Move the slider to toggle JavaScript on or off. Safari (macOS) To enable or disable JavaScript in Safari on an iMac or MacBook, follow these steps. Open Safari. In the menu bar, click the selector and choose Preferences. In the Security tab, next to Web content, click the check box next to Enable JavaScript box to toggle it on ... Since I did not specify the size of the window, it will open as a new tab in the browser. This all works for popup windows as well. The JavaScript functions are to, Close the child window. Close the parent. Hmm.
How to know or check if the two browser tab is already open and if those tab are open, the user will receive an alert box or msg box saying that 'the url is already open', something like that, in pure/native JavaScript? This browser tab is contain an external website which is I don't have any privileges to manipulate or change it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To run a quick test, open the console on this very page ( cmd + option + j on Mac) and type: As expected this should print: Obviously, the page you are currently viewing is not hidden. But now type this into your console: and immediately switch to another tab. Wait at least four seconds and switch back to this tab.
Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. A visitor opened our site in a browser tab, with database version 1. Then we rolled out an update, so our code is newer. And then the same visitor opens our site in another tab. So there's a tab with an open connection to DB version 1, while the second one attempts to update it to version 2 in its upgradeneeded handler. Using the Page Visibility API, you can listen for the visibilitychange event on the document object to see if the document is visible or hidden (i.e. whether the user switched to another tab or window).
Just a little note, with all of these solutions, you run the risk of the user changing tabs before the javascript is fully loaded, thus assigning the wrong value to focused. Not sure there is a good way around it. - JayD3e Dec 31 '13 at 19:10 Nov 24, 2019 - The Page Visibility API gives us the power to determine when a page has focus. The API also triggers visibilitychange event when the focus of the page changes. In addition to the above properties, we…
 Javascript Confirm Tab Close Code Example
Javascript Confirm Tab Close Code Example
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 Building A Home For Your App Slack
Building A Home For Your App Slack
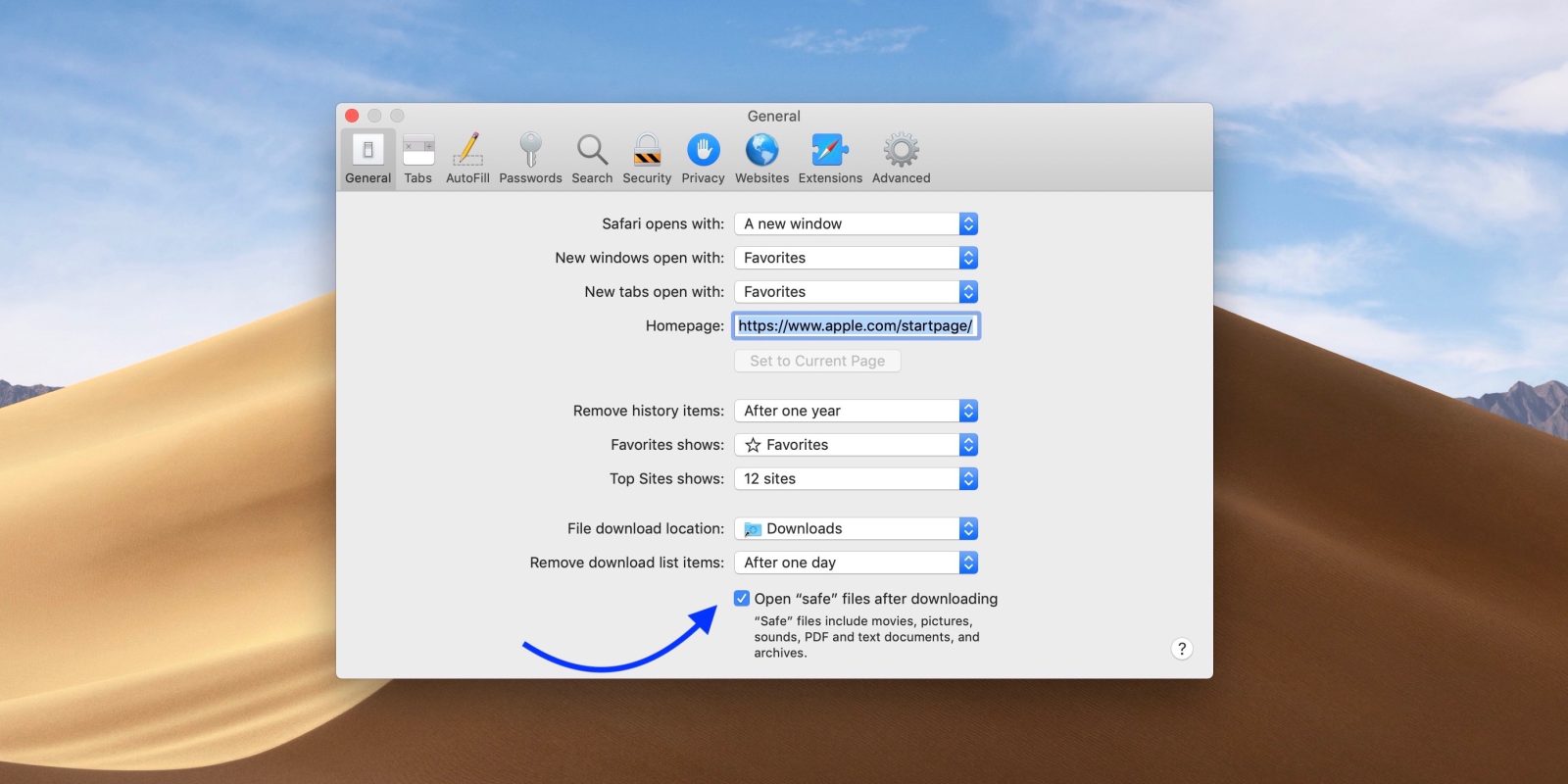
 How To Disable Your Mac From Auto Opening Web Downloads 9to5mac
How To Disable Your Mac From Auto Opening Web Downloads 9to5mac
 Tab Discarding In Chrome A Memory Saving Experiment Web
Tab Discarding In Chrome A Memory Saving Experiment Web
 How To Open Url In New Tab Using Javascript Geeksforgeeks
How To Open Url In New Tab Using Javascript Geeksforgeeks
 Check If User Has Opened 2 Tabs At The Same Time Javascript
Check If User Has Opened 2 Tabs At The Same Time Javascript
 4 Ways To Auto Refresh Your Browser When Designing New Sites
4 Ways To Auto Refresh Your Browser When Designing New Sites
 How To Open Webpage Links In A New Tab In Chrome
How To Open Webpage Links In A New Tab In Chrome
 How To Check If Someone Is Online In Whatsapp
How To Check If Someone Is Online In Whatsapp
 How To Open Links In A New Tab Themeisle Docs
How To Open Links In A New Tab Themeisle Docs
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
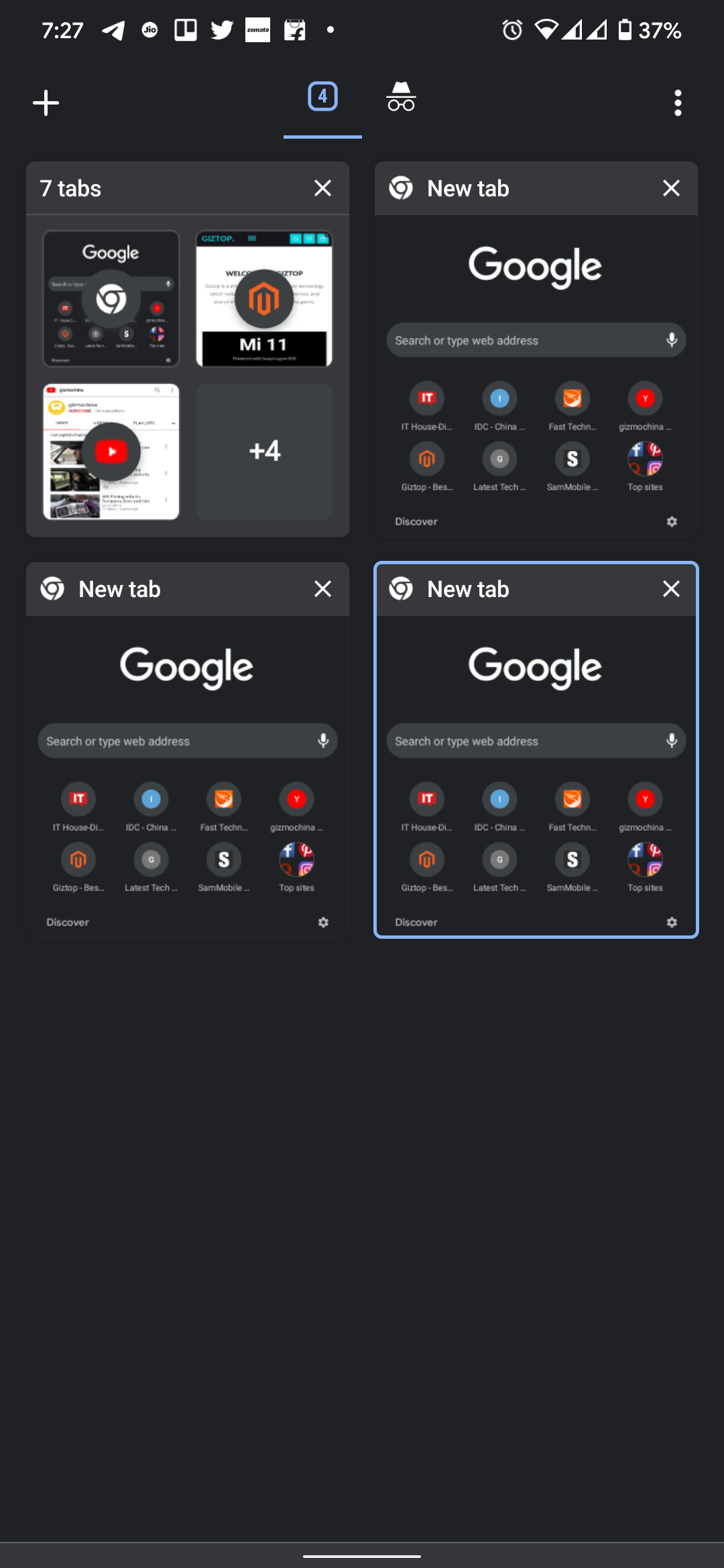
 Google Chrome Browser Gets Tab Grouping Feature With Grid
Google Chrome Browser Gets Tab Grouping Feature With Grid
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Optimize Angular Bundle Size In 4 Steps Angular Indepth
Optimize Angular Bundle Size In 4 Steps Angular Indepth
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Find And Fix Problems With The Issues Tab Chrome Developers
Find And Fix Problems With The Issues Tab Chrome Developers
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Check If Page Gets Reloaded Or Refreshed In Javascript
Check If Page Gets Reloaded Or Refreshed In Javascript
Tips For Testing And Debugging Samesite By Default And
 Open E Minor Pentatonic Scale Justinguitar Com
Open E Minor Pentatonic Scale Justinguitar Com
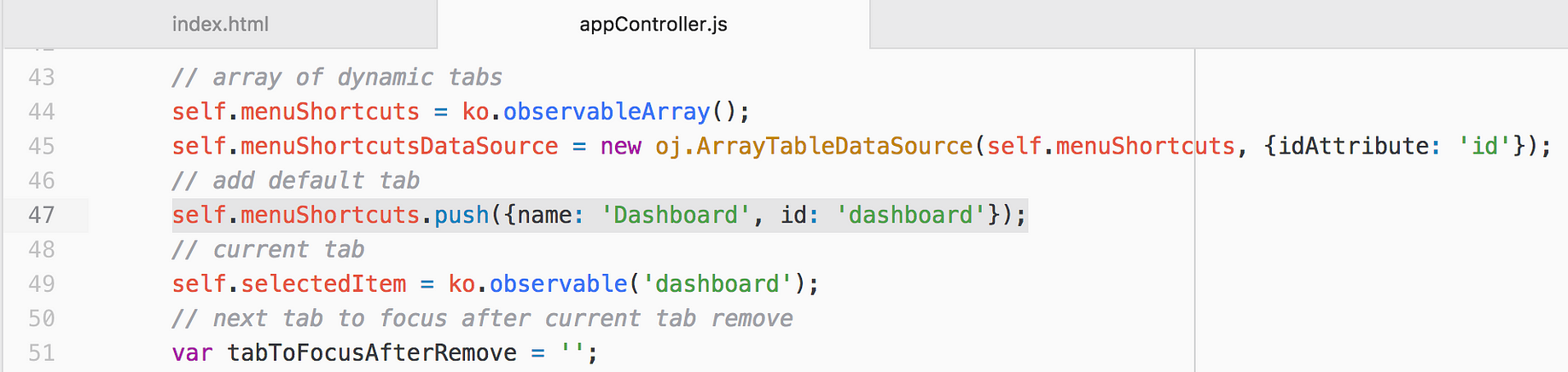
 Jet Ui Shell With Dynamic Tabs Implementation By Andrej
Jet Ui Shell With Dynamic Tabs Implementation By Andrej
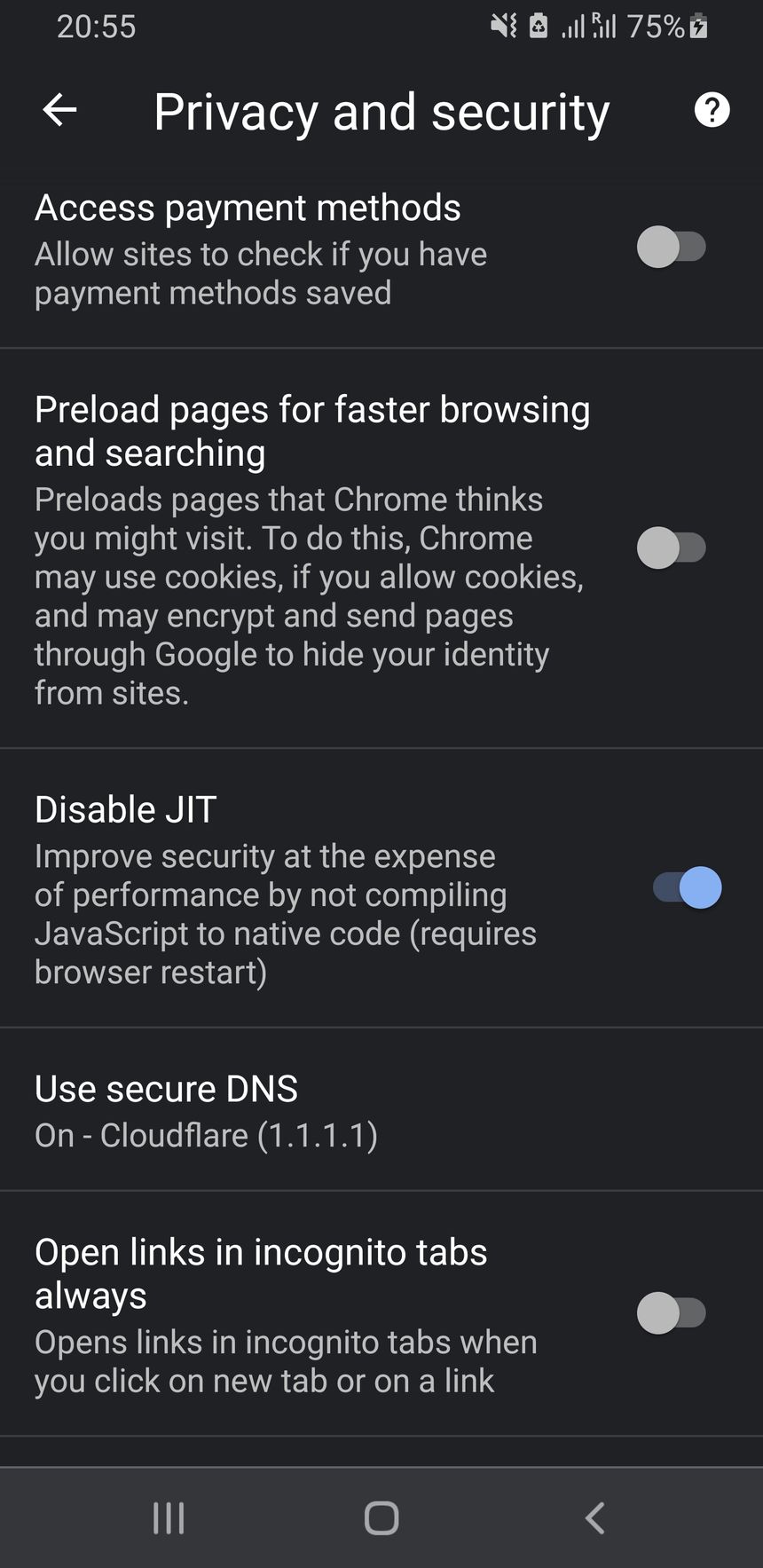
 Chrome Raises The White Flag Which Is The Next Step In The
Chrome Raises The White Flag Which Is The Next Step In The
 Google Chrome Browser Gets Tab Grouping Feature With Grid
Google Chrome Browser Gets Tab Grouping Feature With Grid
 Optimize Website Speed With Microsoft Edge Devtools
Optimize Website Speed With Microsoft Edge Devtools
 Visual Studio Code January 2021
Visual Studio Code January 2021
 Javascript Detect If The Browser Tab Is Active Code Example
Javascript Detect If The Browser Tab Is Active Code Example
 Eclipse Lightning Bundle Files Open In Same Tab Salesforce
Eclipse Lightning Bundle Files Open In Same Tab Salesforce
 Determine If A Tab Has Focus In Javascript Howchoo
Determine If A Tab Has Focus In Javascript Howchoo
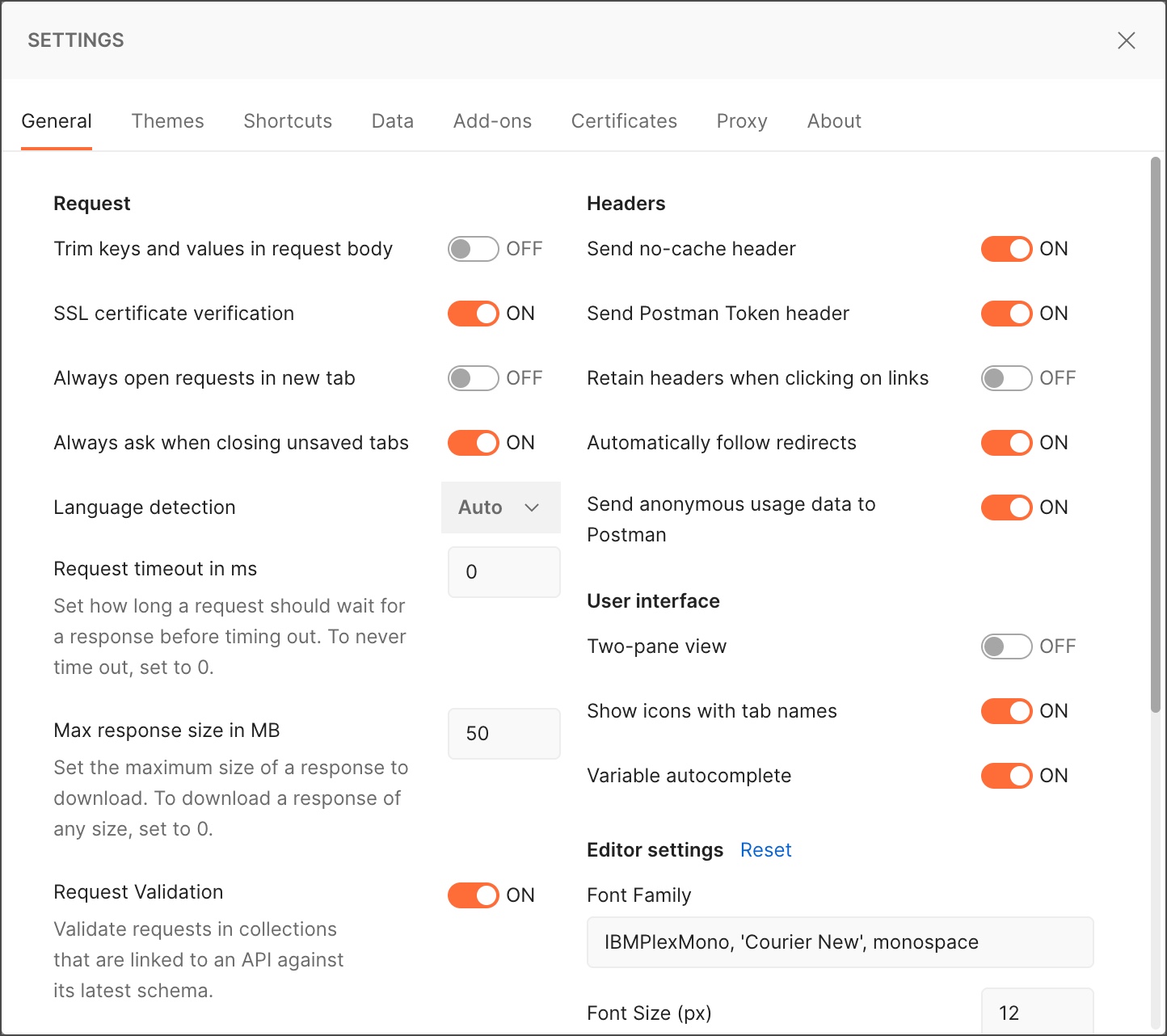
 Setting Up Postman Postman Learning Center
Setting Up Postman Postman Learning Center
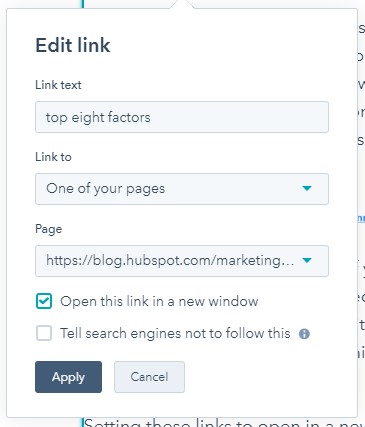
 How To Open Links In A New Window Or Tab In Multiple Cmses
How To Open Links In A New Window Or Tab In Multiple Cmses
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Javascript Check Browser Tab Active Code Example
Javascript Check Browser Tab Active Code Example
0 Response to "35 Javascript Check If Tab Is Open"
Post a Comment