27 How To Get A Table Cell Value Using Javascript
<html> <head> <title>Find table cell value on cell (table) click using JavaScript</title> </head> <body> <center> Click on below table cell to find its value. There’s another way you can get cell values for a particular column, without hard coding a number. You can assign unique id’s to each header (<th>) in the markup and get the index values using the document.getElementById() method.
 Shinkan Comrade Tv Station Javascript Get Table Cell Value
Shinkan Comrade Tv Station Javascript Get Table Cell Value
21/1/2017 · Access table’s row and cell using JavaScript. by Kalpesh Rajai · January 21, 2017. DOM Table provides additional links to simply navigation into it’s child like the navigation into the row and cells directly. It useful to keep the code shorter and smarter. A table references it’s rows and rows references it’s cells.

How to get a table cell value using javascript. The cells collection returns a collection of all <td> or <th> elements in a table. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the rows collection to return a collection of all <tr> elements in a table. Tip: Use the insertRow() method to create a new row (<tr>). Tip: Use the deleteRow() method to remove a row. 2/5/2016 · For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. Before that lets see how to read the data of table using JavaScript. To find number of rows of a table by using table id in JavaScript. var numberOfrows=document.getElementById ("tableData").rows.length; 10/5/2020 · getElementById () Method: To select any element in HTML from its ID, we will select the table to perform the above operation. addEventListener () Method: After selecting this table, we will add an Event Listener to listen from the click event.
3/12/2012 · How can I get table cell values and cells text boxes values?That means getting childNodes values using java script.This is easy using core javascripts.Only using 2 for loops.First loop is going to get rows by rows.And other for loop is going each colomn/cells while running the loop of row.This is easy to understand by following simple example. 22/11/2010 · Here #table_body is the id of the table body tag . Here is perhaps the simplest way to obtain the value of a single cell. To access a specific cell's data in this multi-dimensional array, use the standard syntax: array [rowIndex] [columnIndex].
 How To Copy A Vlookup Formula Down A Column Excelchat
How To Copy A Vlookup Formula Down A Column Excelchat
 Extreme Tooth Understand Mouse Event Javascript Table Cell
Extreme Tooth Understand Mouse Event Javascript Table Cell
 How To Use Checkboxes For Boolean Data With Ag Grid
How To Use Checkboxes For Boolean Data With Ag Grid
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
 Excel Macro To Copy Data From One Sheet To Another Based On
Excel Macro To Copy Data From One Sheet To Another Based On
 C Java Php Programming Source Code Javascript Table
C Java Php Programming Source Code Javascript Table
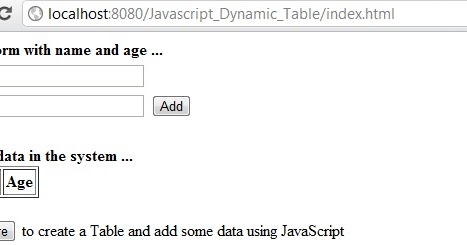
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
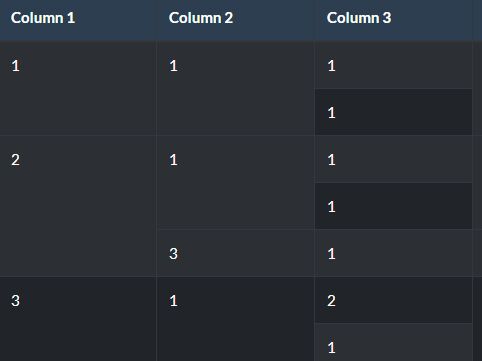
 Merge Cells With The Same Value In Html Table Table Marge
Merge Cells With The Same Value In Html Table Table Marge
 How To Get Selected Cell Value In Html Table Using Javascript
How To Get Selected Cell Value In Html Table Using Javascript
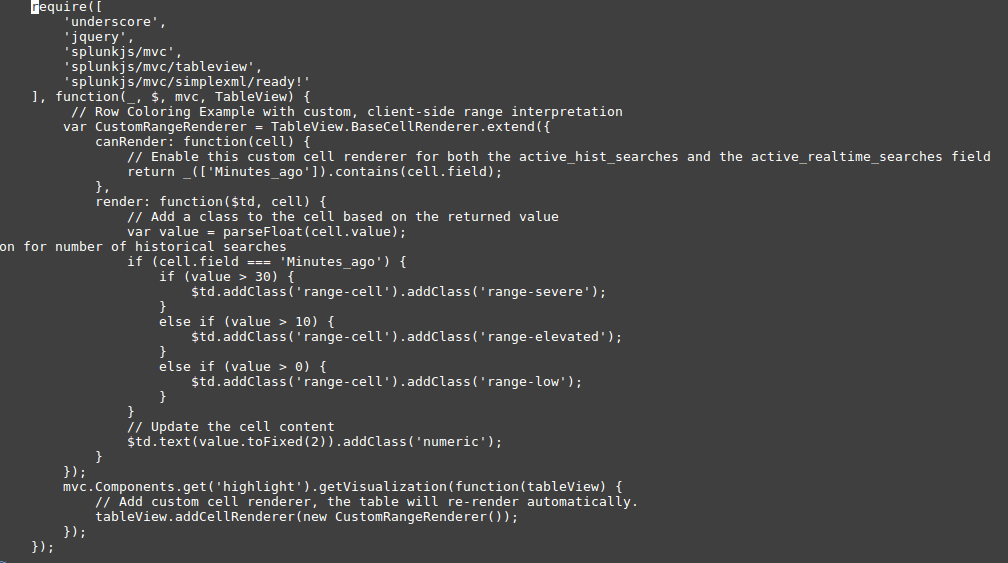
 Splunk How To Make Color Table Rows Based On Conditions
Splunk How To Make Color Table Rows Based On Conditions
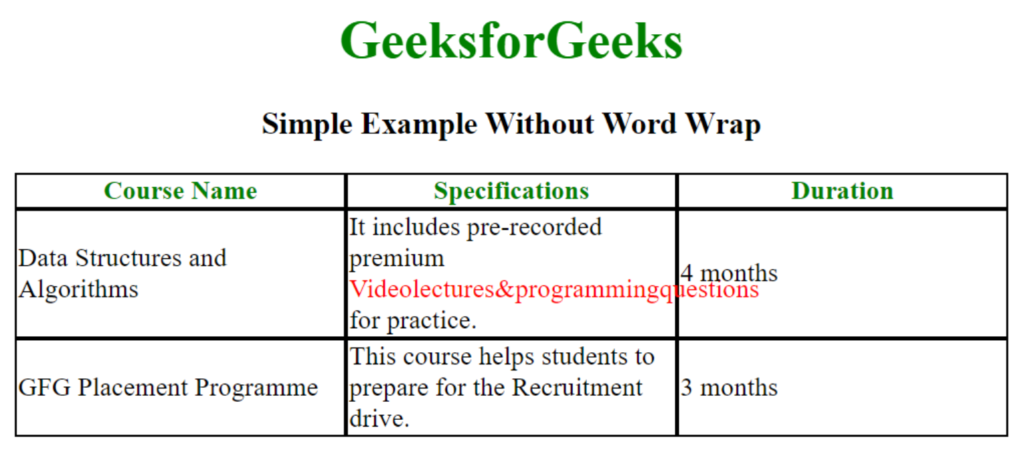
 How To Wrap Table Cell Lt Td Gt Content Using Css Geeksforgeeks
How To Wrap Table Cell Lt Td Gt Content Using Css Geeksforgeeks
How To Get Selected Row Value In Html Table Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
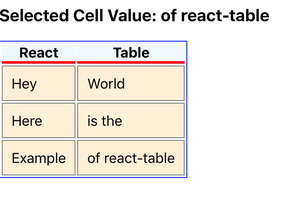
 How To Get Cell Value On React Table Geeksforgeeks
How To Get Cell Value On React Table Geeksforgeeks
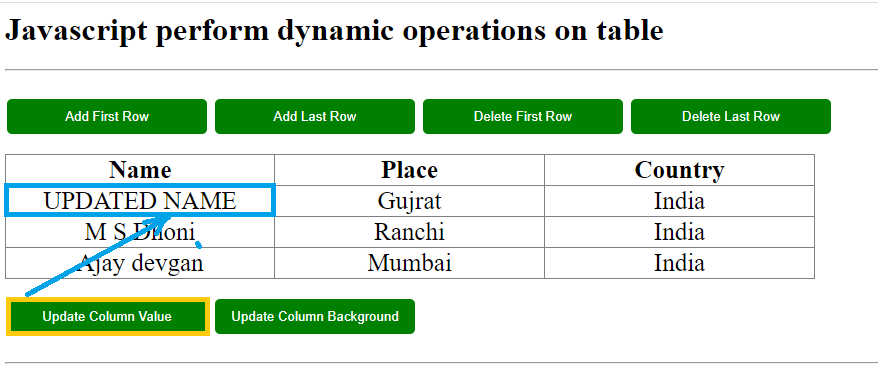
 How To Edit Html Table Selected Row Using Javascript With
How To Edit Html Table Selected Row Using Javascript With

 Export Html Table Data To Excel Using Javascript Codexworld
Export Html Table Data To Excel Using Javascript Codexworld
 Get Table Cell Value With Jquery
Get Table Cell Value With Jquery
 How To Get Selected Row Value In Html Table Using Javascript
How To Get Selected Row Value In Html Table Using Javascript

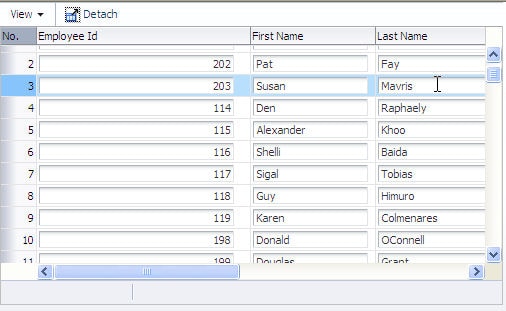
 Adf Code Corner How To Copy Paste The Value Of A Table Cell
Adf Code Corner How To Copy Paste The Value Of A Table Cell
 Javascript Html Table Get First Column S Cell Value Based On
Javascript Html Table Get First Column S Cell Value Based On
 React Table A Complete Tutorial With Examples Logrocket Blog
React Table A Complete Tutorial With Examples Logrocket Blog
 Table Adding A Bold Cell Value Changes The Line Height
Table Adding A Bold Cell Value Changes The Line Height
 Get Specific Cell Value From Specific Row In Dynamically
Get Specific Cell Value From Specific Row In Dynamically

0 Response to "27 How To Get A Table Cell Value Using Javascript"
Post a Comment