34 Html5 Capture Image And Save Javascript
Save image from webcam javascript. How to access a webcam and take a picture with JavaScript, The problem appears simple, although I cannot find a suitable solution because of my lack of knowledge of HTML and Javascript. The task is Today I am going to show you how to capture images from the webcam using JavaScript and HTML5 and upload on the server using a simple Ajax call using C#. A tiny, highly-customizable, single-function javascript/typescript library that captures a webpage and returns a new lightweight, self-contained HTML document. The library removes all external file dependencies while preserving the original appearance of the page.
 Newulmdesign On Twitter Desktop Capture And Recorder And
Newulmdesign On Twitter Desktop Capture And Recorder And
The way this html code works depends on the browser engine. Some may directly offer to take a camera image and others may ask about an image source providing a list of possible image sources including the camera. Some device will not even support the HTML5 standard (work-in-progress) input/image/camera element.

Html5 capture image and save javascript. In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin's HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL function in JavaScript. Capture HTML Element in Javascript. If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), {. onrendered: function (canvas) This sample application will let you preview the video using your web camera and allows you to capture the image from your web camera and upload it to the Azure storage. The javascript code for the HTML5 video I am using is from David Walsh's post. Not every browser supports getUserMedia, so if the user is not using the browser which supports ...
HTML5 Canvas - Capture Signature. Learning By Doing - Here we try to provide some sample codes and links to external resources. There is a lot of HTML5 materials. 33 Html5 Capture Image And Save Javascript Written By Ryan M Collier. Monday, August 9, 2021 Add Comment Edit. Html5 capture image and save javascript. How To Capture Image From Camera Using Javascript Tutorials24x7. Save Canvas As An Image Vanilla Js Tutorial 2020. Save capture Image: Now we ready to cature image but we also save the capture image to our server. We use PHP for backend here. First we take a look to javascript code which pass this image to server. Code
2/2/2019 · capture-and-save-image-through-html-css-and-javascript. we will use html,css and javascript to create a page that captures image through webcam and saves the images you can add this code to ur code and start working hopefully it will help Today i am uploading another tutorial for How to use Webcam in PHP using HTML5, Jquery and Save Image to Database using Mysqli. This tutorial is slightly different from the previous tutorial as this tutorial will use the HTML5 for showing the Webcam. HTML5 Capture image of paused video stream and save it. Ask Question Asked 6 years, ... But now I don't know how to get the image and save it a preferred location on the server. How can I save the current shown image as jpeg? ... Browse other questions tagged javascript html or ask your own question.
javascript. Still photos can be captured from a camera using a combination of MediaDevices & Canvas APIs : Use getUserMedia () method to get access to the user's webcam. Display the camera stream in a <video> element on the page. Capture a video frame in a <canvas> element. The following code is taken from Chrome's Grab Frame - Take Photo Sample.Since ImageCapture requires some place to capture an image from, the example below starts with a device's media device (in other words a camera).. This example shows, roughly, a MediaStreamTrack extracted from a device's MediaStream.The track is then used to create an ImageCapture object so that takePhoto() and grabFrame ... Can capture more than 30 seconds better data, handling algorithms. Note frames are encoded into webP images. Only Chrome supports webP canvas encoding. For other browsers (Firefox and Edge) you will need to use a 3rd party webP encoder such as Libwebp Javascript Encoding WebP images via Javascript is slow. (will include addition of raw webp ...
You may also like: How to Embed YouTube Video in HTML without IFrame. Capture Image from webcam Add it to a Table element. Now, lets see a more practical use of this widget. The Webcam.js library provides simple methods to capture webcam image using a web application. You can show the captured images on different web elements, like an HTML table. Attaching the snapshot to the HTML page may not be the productive thing to do, so here's how we can download it. A - Same as above, create an HTML canvas and grab a frame of the video. B - Instead of directly attaching the canvas to the HTML page, we turn it into a data URL canvas.toDataURL("image/png"), and attach it to an anchor link. Webcam JS is a JavaScript library for capturing images from a web camera and saving them as JPEG/PNG or any data URI format. I used this library to capture images from the web camera and display the captured image in the HTML 5 canvas for editing the photo, adding a smiley, text and send the final edited image by email.
23/10/2017 · After some attempts, I am able to use the getusermedia () api to activate the webcam and render the video in the browser window, but unable to save it. This is what my code looks like. if (navigator.getUserMedia) { navigator.getUserMedia ( {video: true}, handleVideo, videoError); } function handleVideo (stream) { video.src = window.URL. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /access-webcam-capture-image-take-picture-html5-javascript/Webcam prev... In this precedent code, we will utilize getUserMedia() strategy to review webcam video with HTML5 and take pictures from a webcam with HTML5 utilizing JavaScript. HTML Code. The accompanying HTML inserts the video component and draws the image on the webpage. The HTML5 < video > element is used to embed a video in a webpage.
Problem: capture and save image with html5 and php Kindly checkout code given below I want to save image in folder in JPG format using PHP and AJAX. Kindly help me I am not able to do it. function base64_toimage() { $('#image').attr("src","data:image/png; ... The screenshot can be saved by right-clicking on it and saving it as an image, as shown below. Output: CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.. Attention reader! WebcamCaptureCSharp.zip. Today I am going to show you how to capture images from the webcam using JavaScript and HTML5 and upload on the server using a simple Ajax call using C#. For your reference I have attached zip file of the MVC project with this article. Below are the steps to perform this requirment. Access Webcam by taking permission ...
# Step 5 : Snapshot. Just call webcam.snap() function to capture snapshot of the webcam.The function returns a data URI containing a representation of the image in the format of PNG.By setting the an html <a> link's 'href' attribute to the image data return, the user can download and save the snapshot. Hi Pavan, You can look at the 4th point - Save Image to save an image to a folder. Here, you get the upload image path in the saveSnap() function - function saveSnap(){// Get base64 value from source var base64image = document.getElementById("imageprev").src; It is a screen capturing library which can be implemented with JavaScript and HTML5. It can capture screenshot of your desktop from the browser. jQuery URL2img is one simple screen capture plugin for capturing an entire webpage. The plugin works by converting a webpage URL provided by the user into an image file using Google's Pagespeed ...
Introduction. The ability to capture audio and video has been the Holy Grail of web development for a long time. For many years, you had to rely on browser plugins (Flash or Silverlight) to get the job done.Come on! HTML5 to the rescue. It might not be apparent, but the rise of HTML5 has brought a surge of access to device hardware. Capture Photo using the device camera in Javascript. In the HTML code, we will define a section for streaming the video captured from the camera, where the user will see their live video, to pose, and finally capture a photo. We will have a Take Photo button, which will trigger the photo capturing. HTML canvases can be used for a wide variety of applications such as drawing images, creating graphs, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click.
In this example code, we will use getUserMedia() method to preview webcam video with HTML5 and take picture from webcam with HTML5 using JavaScript. HTML Code. The following HTML embeds the video element and draws the image on the webpage. The HTML5 < video > element is used to embed a video in a webpage.
 Programmers Sample Guide Capture Signature Using Html5
Programmers Sample Guide Capture Signature Using Html5
 How To Take A Screenshot In Html With Javascript Stack
How To Take A Screenshot In Html With Javascript Stack
 How To Save Information On A Dom Element Introduction To
How To Save Information On A Dom Element Introduction To
 Capture Image Photo From Web Camera Webcam Using Jquery In Asp Net Mvc Core
Capture Image Photo From Web Camera Webcam Using Jquery In Asp Net Mvc Core
 How To Access A Webcam And Take A Picture With Javascript
How To Access A Webcam And Take A Picture With Javascript
Drawing In Html5 Using Canvas With Save As Image Feature
 Programmers Sample Guide Capture Signature Using Html5
Programmers Sample Guide Capture Signature Using Html5
 Capturing An Image From The User Web Fundamentals
Capturing An Image From The User Web Fundamentals
 Screen Shot On Web Via Javascript And Saving Back To Server
Screen Shot On Web Via Javascript And Saving Back To Server
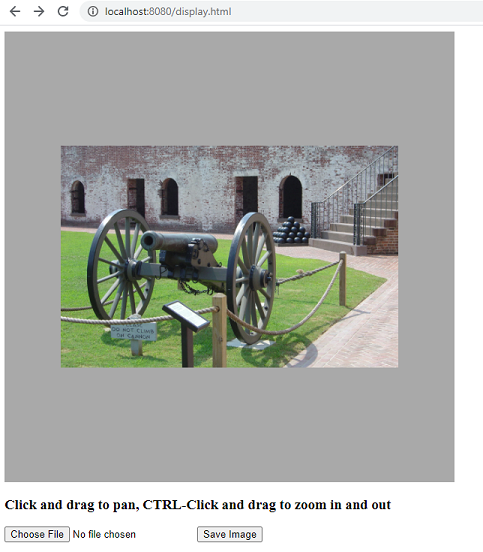
 Display Images In An Image Viewer Html5 Javascript
Display Images In An Image Viewer Html5 Javascript
 Add An Html5 Webcam To Your Site With Photobooth Js Wired
Add An Html5 Webcam To Your Site With Photobooth Js Wired
Build An Animated Gif Photo Booth With Html5 And Javascript
Github Aojsamurai Webcam Html5 Record Video Audio
 Learning How To Capture And Record Audio In Html5 Dynamsoft
Learning How To Capture And Record Audio In Html5 Dynamsoft
 How To Record Or Capture Screen In Browser Using Screen
How To Record Or Capture Screen In Browser Using Screen
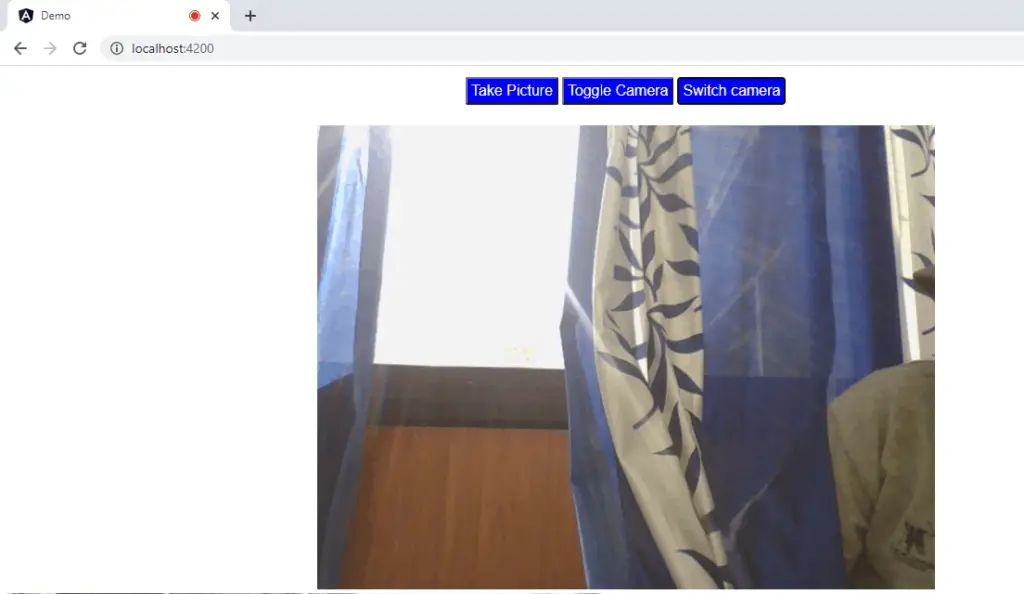
 How To Capture Image Using Camera In Angular Angular Camera
How To Capture Image Using Camera In Angular Angular Camera
 Taking Still Photos With Webrtc Web Apis Mdn
Taking Still Photos With Webrtc Web Apis Mdn
 How To Capture Image From Camera Using Javascript Tutorials24x7
How To Capture Image From Camera Using Javascript Tutorials24x7
 Client Side File Saving With Filesaver Js
Client Side File Saving With Filesaver Js
 How To Capture Image And Take Selfie Picture From Webcamera
How To Capture Image And Take Selfie Picture From Webcamera
 Capture Photo Using Webcam In Javascript Studytonight
Capture Photo Using Webcam In Javascript Studytonight
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 Capture Audio And Video In Html5 Html5 Rocks
Capture Audio And Video In Html5 Html5 Rocks
 Html5 Signature Pad Html5 Canvas Based Smooth Signature Drawing
Html5 Signature Pad Html5 Canvas Based Smooth Signature Drawing
 How To Access Webcam In Html5 Using Javascript
How To Access Webcam In Html5 Using Javascript
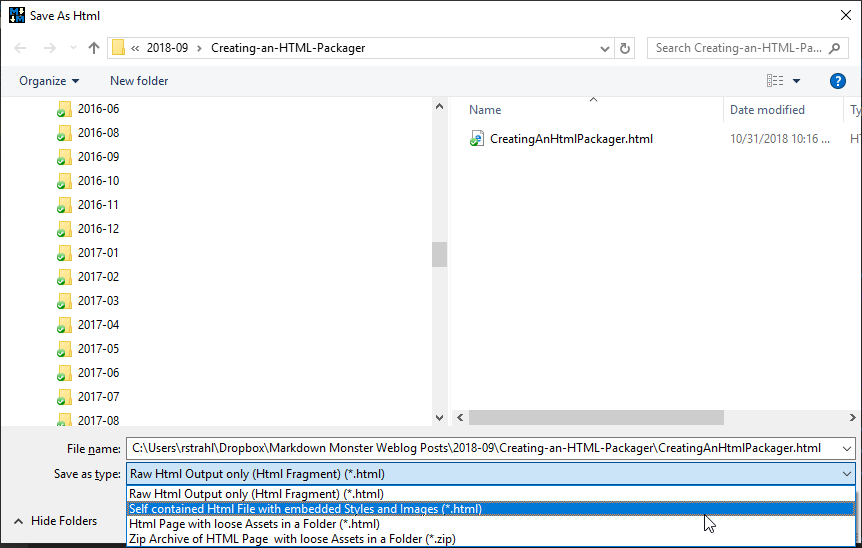
 Creating An Html Packager Rick Strahl S Web Log
Creating An Html Packager Rick Strahl S Web Log

 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 12 Best Screen Capture Javascript Plugins And Tutorials
12 Best Screen Capture Javascript Plugins And Tutorials
Using Html 5 Sessionstate To Save Rendered Page Content
 A Comprehensive Guide To Capture Images From Webcam In Javascript
A Comprehensive Guide To Capture Images From Webcam In Javascript

0 Response to "34 Html5 Capture Image And Save Javascript"
Post a Comment