26 Javascript Variable In Curly Braces
Dec 17, 2016 - What is happening to items by putting curly braces around it in the function parameters? ... This is destructuring assignment syntax. As another example, the following two lines of code are equal: ... Simply put, it is a simplified way of accessing specific field of a given variable for further ... JavaScript developers were now able to work with native modules with the help of newly introduced import and export statements. Now, you as a JavaScript developer can split your code into multiple files. Each of these files is a module. These modules can contain anything, from variables and functions to classes.
Javascript Tutorial Variables In Js Ictshore Com
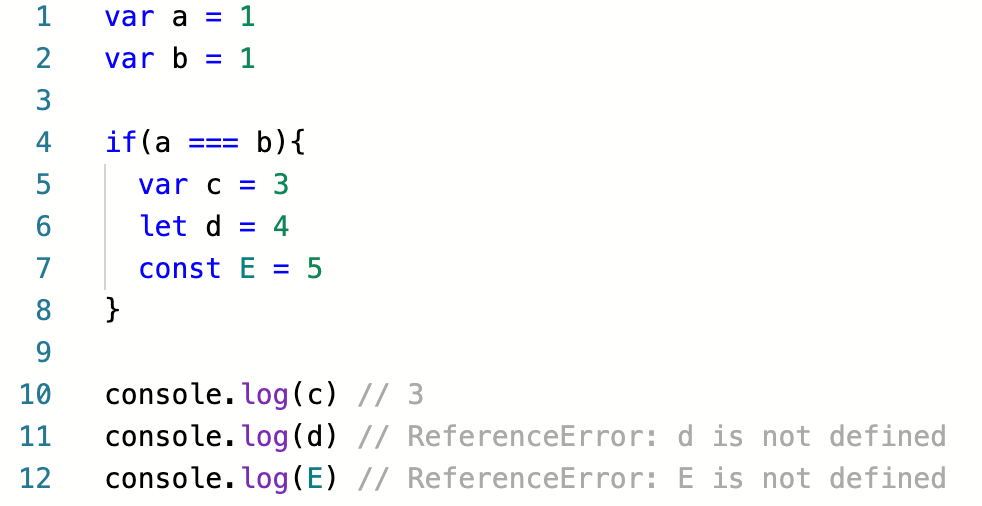
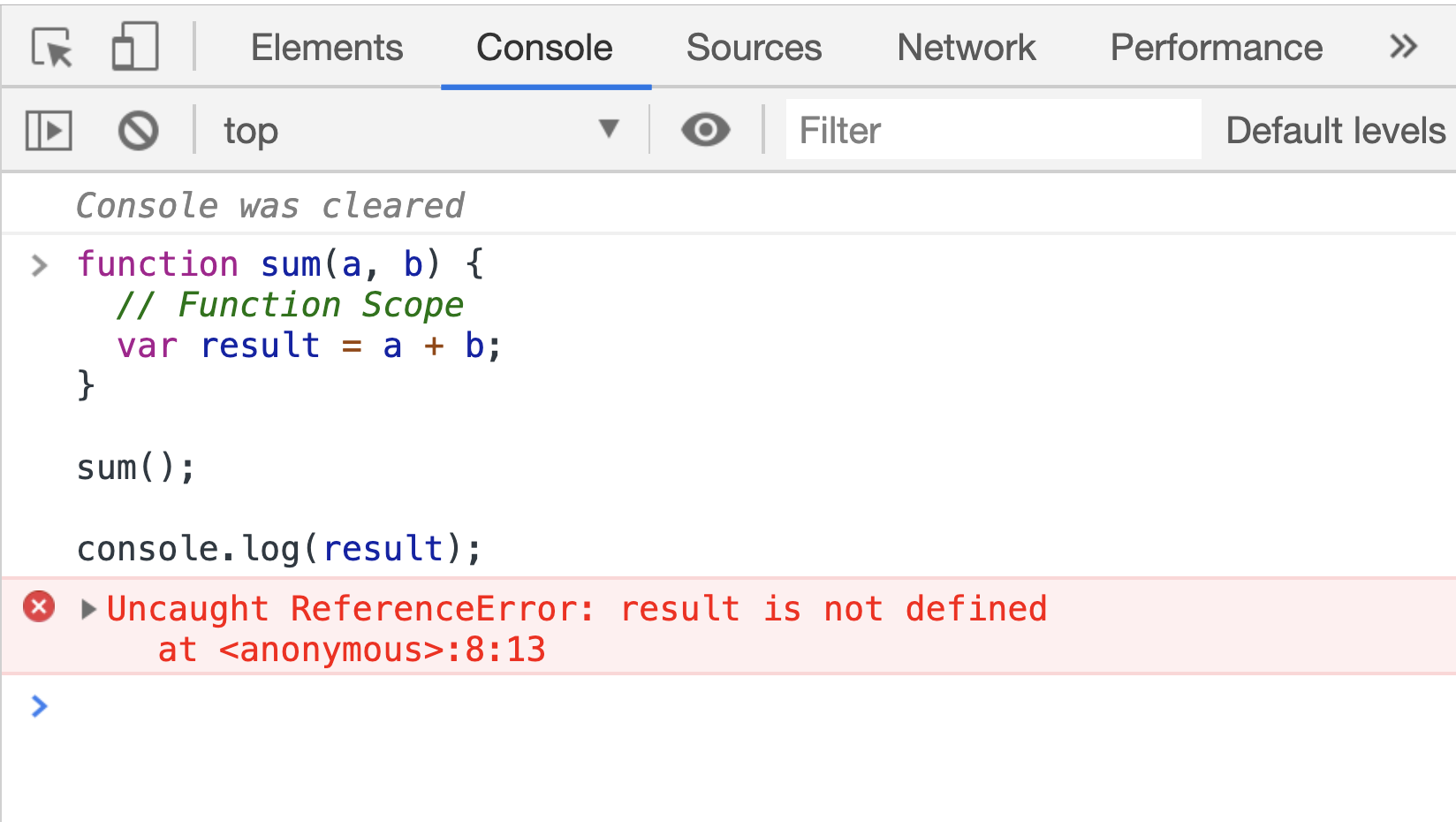
Jan 16, 2020 - Along with new ways of declaring variables, a new scope was introduced: block scope. Block is just a set of curly braces and everything within it. So it can be anif, while or for statement with braces, standalone braces or even a function (Yes, the function scope is the block scope). let and ...

Javascript variable in curly braces. 30/5/2008 · Use braces for key => value arrays and objects/properties. //example - random array var programmer = { 'name':'David Walsh', 'url':'https://davidwalsh.name', 'girl':'Kristina'} //example - used for an object's properties var Element.implement({ getText: function(){ return this.get('text'); } }); I am guid as {afkffd-232323-frfede-frsd-23232} I need to replace this with afkffd-232323-frfede-frsd-23232 removing braces how to do it in javascript · Thanks everyone for the answers got it to work. · Hi. Try to use following code: var guid = '{afkffd-232323-frfede-frsd-23232}'; guid = guid.replace('{', '').replace('}', ''); Microsoft CRM Freelancer ... This new syntax utilizing curly braces makes it possible to easily access individual variables from arrays, and even objects, with very concise code. And I, for one, am a big fan of it. My goal with this series is to examine parts of the ES6 syntax you use everyday but may not know all the subtleties and nuances of, so you can be an even better ...
What do curly braces around a variable in a function parameter , This is destructuring assignment syntax. As another example, the following two lines of code are equal: const { items } = args const items = args. 1) Curly braces { } are special syntax in JSX. It is used to evaluate a JavaScript expression during compilation. 8 Mar 2013 · 4 answersThey're both JavaScript 1.7 features. The first one is block-level variables: let allows you to declare variables, limiting its scope to the ... 16 Dec 2016 · 2 answersThis is destructuring assignment syntax. ... Simply put, it is a simplified way of accessing specific field of a given variable for further use in ...
The most basic one in JavaScript is to use to denote the start and end of a function or statement. The pair on line 53/70 marks the start and end of the function handlemyZipOnly. In JavaScript all ... Variables defined within any block (within pair of curly braces) such as if, for, while etc. are considered in block scope. These cannot be accessed from outside that block. "var" cannot have block scope, therefore, in ES6 two new variable assignment keywords are introduced "let" and "const". 14/4/2020 · On the left side of the assignment operator, there is a pattern of variables in which the properties of an object are to be stored. The variable’s name must be the same as defined in the object. Let’s have a look at this concept from the following example. Note: Curly brackets ‘{ }’ are used to destructure the JavaScript Object properties.
15 Oct 2018 — I'm very new to JavaScript, and have recently learned about declaring variables with var . like var a = 12 or whatever.3 answers · 3 votes: This defines a variable as an empty object var t = {} This declares it as an empty array ... var helper = {}, This declares the "helper" variable and assigns it a value that is. a new object. .. What are the first curly braces? The expression " {}" is an object literal expression that evaluates to. a new object with no extra properties. It's equivalent to. "new Object ()". However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object.
Oct 16, 2019 - Front Matter I'm a firm believer in deliberate practice and also the idea that the best wa... 21 Jun 2019 — Functionally, it looks like it allows you to nest a variable inside a string without doing concatenation using the + operator.3 answers · Top answer: You're talking about template literals. They allow for both multiline strings and ... When a variable is globally scoped, it means it is available from anywhere in your program. Declaring a variable outside a function or a block outside a function leads to it being globally scoped. Local scope. In JavaScript, a block is denoted by curly braces. The space between the curly brackets is known as a block.
The language provides syntax known as object literal notation for quickly creating objects. Object literals are denoted by curly braces. The following example creates an empty object with no ... Interpolation refers to embedding expressions into marked up text. By default, interpolation uses the double curly braces { { and }} as delimiters. To illustrate how interpolation works, consider an Angular component that contains a currentCustomer variable: src/app/app ponent.ts. content_copy. Aug 30, 2019 - Difference between var and let keyword is variables declared with "let" keyword have block scope but in case of "var" have function scope. ... Here scope of i is limited inside the curly braces only. Outside curly braces variable i not available.
A block in JavaScript is anything within a pair of curly braces. The following are examples of blocks. ... To make life simple, I recommend you use let over var whenever you declare JavaScript variables from now on. (ES6 is the new JavaScript already 😎). Now we know what let does, let's move on to the difference between let and const. Mar 01, 2020 - Learn about scopes, closures, arrow functions, literal notations, expressions, destructuring, rest/spread syntax, promises, modules, and more. Braces ("curly braces") Braces are used to group statements and declarations. The contents of a class or interface are enclosed in braces. Method bodies and constructor bodies are enclosed in braces. Braces are used to group the statements in an if statement, a loop, or other control structures. [ ] Brackets ("square brackets")
don't freak out. Some people like to skip the curly braces for simple or one-line conditionals. This code is valid. I personally use curly braces for all my conditional statements. I learned ... Aug 09, 2016 - Over the past 10 days, I learned React and Redux for the first time and built my first app with the two together. Oct 30, 2017 - Here at BizStream, we’re embracing ES6, also known as ECMAScript6 or ECMAScript2015. It includes a plethora of powerful features that make JavaScript better and a lot more fun to write. Browser support is growing, and when legacy browsers must be supported it’s easy to set up a workflow ...
Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function. hello world !!! {curly}braces missed Current output: hello world !!! curlybraces missed Desirable output is to have curly braces retained, without changing tmp which is the input file. ... and Bash also doesn't expand braces after a variable expansion or command substitution. So, in csh, it seems you'd need to quote: 2/11/2020 · In javascript code, curly brackets are used to declare an object. Objects in javascript follow this formula-. object= {key: value} So anywhere you see {} in a code, the statement the follows the ...
6/8/2014 · However, you'd be able to use this pattern to assign multiple variables at once: {x, y} = foo; Is the equivalent to: x = foo.x; y = foo.y; This can also be used for arrays. For example, you could easily swap two values without using a temporary variable: var a = 1; var b = 3; [a, b] = [b, a]; React doesn’t require using JSX, ... the JavaScript code. It also allows React to show more useful error and warning messages. With that out of the way, let’s get started! ... In the example below, we declare a variable called name and then use it inside JSX by wrapping it in curly braces... Mar 03, 2020 - jQuery is the most commonly used JavaScript library. You can use jQuery to accomplish cool stuff in your web projects such as animations, event-based actions, and more, all while enjoying cross-browser compatibility.
I can execute it fine from the command line by inserting the actual number in the `{1..n}' sequence. I just need to know if it's possible to include a variable here and how to go about doing it. I have tried exporting it; I have tried putting the variable itself in curly braces inside the sequence: {1..${numlines}} Sep 15, 2017 - I am extremely weak with javascript due to its lax syntax but very punishing special characters meaning. In react-native-navigation tutorial there is this snippet static navigationOptions = ({ Jul 25, 2020 - Whoops, looks like this domain isn't yet set up correctly · If you're the site owner, please check your site management tools to verify your domain settings
23 Oct 2017 · 2 answersCurly braces like that in JavaScript define a block. They can be used to contain scope if a variable is initialised using either let or ... Summary: in this tutorial, you will learn about JavaScript variables and how to to declare the variables in JavaScript. JavaScript variables are loosely typed, that is to say, variables can hold values with any type of data. Variables are just named placeholders for values. ... A block in JavaScript is denoted by curly braces ( {}). For ... While embedding, we wrap the variable in curly braces with a $ sign preceding it. The syntax for embedding the variable value is $ {variableName}. The following piece of code has the eggCount variable embedded in a usual string, with this entire content is encapsulated in backticks. JavaScript. javascript Copy.
How the script works: First, declare a variable x and initialize its value to 10. Second, declare a new variable with the same name x inside the if block but with an initial value of 20. Third, output the value of the variable x inside and after the if block. Because the let keyword declares a block-scoped variable, the x variable inside the if ... Javascript curly braces variable. What do curly braces around a variable in a function parameter mean. 4. Is there a standard function to check for null, undefined, or blank variables in JavaScript? A scope in JavaScript defines what variables you have access to. There are two kinds of scope - global scope and local scope. As you mentioned, it looks like somebody could have thought that the curly braces would introduce a block scope, perhaps causing a variable to go out of scope after the braces are closed. But JavaScript doesn't have block scope for var variables! (It does have block scope for let, but only in the newer JavaScript engines that support let.) Or ...
How braces { } are used. Curly braces { } are special syntax in JSX. It is used to evaluate a JavaScript expression during compilation. A JavaScript expression can be a variable, function, an object, or any code that resolves into a value. Let's take an example. Evaluating a JavaScript variable Introduction to commonly used ES6 features, This means whenever a variable is created with var in a function, it will only exist A block in JavaScript is anything within a pair of curly braces. is called. this will always be the same this value as its surrounding code. 27/6/2020 · Common variable declarations are block-scoped (e.g., not accessible outside the curly braces). var is function-scoped, which means that a declaration with var is known to the entire function.
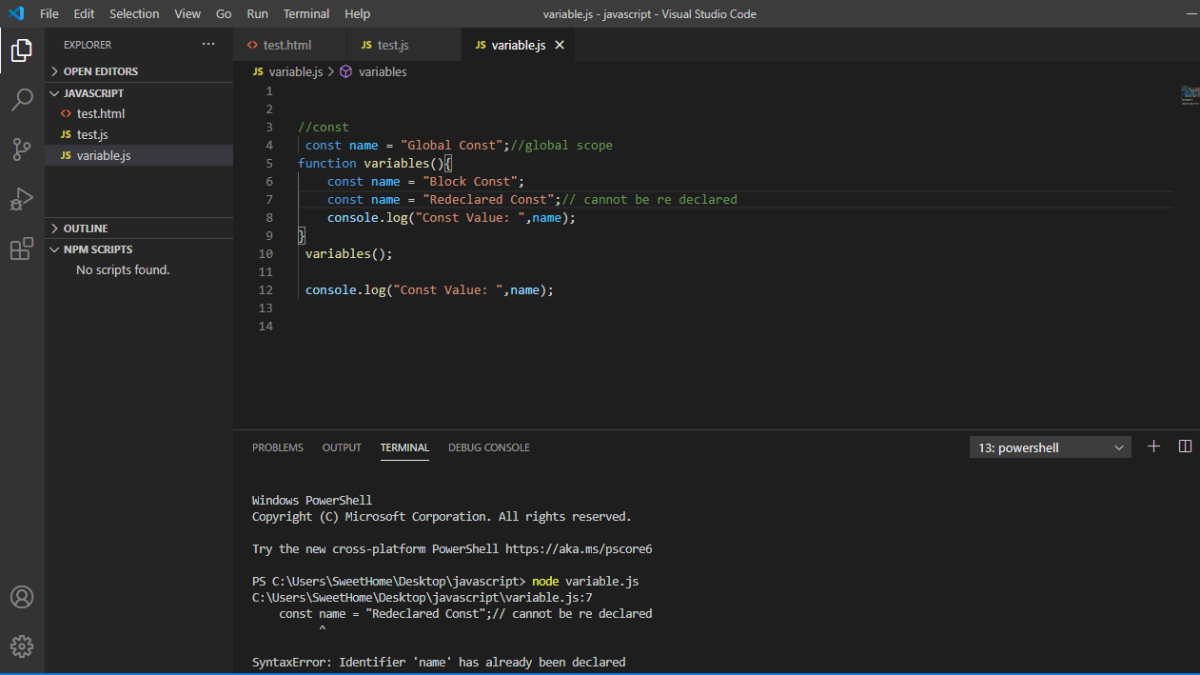
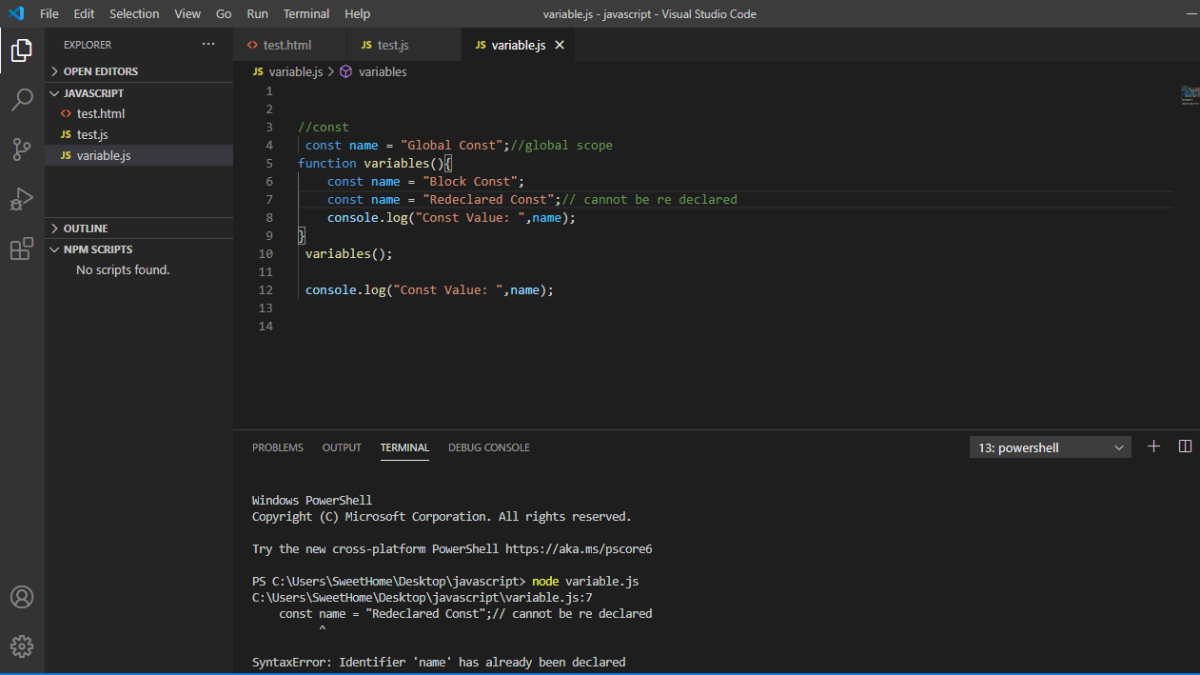
EDIT After looking at JSHint I found this 'destructuring expression' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz) and this ... May 22, 2019 - However if a variable is defined with keyword const, it cannot be reassigned. “const” cannot be re-assigned to a new value. However it CAN be mutated. Function scoped vs. Block scoped ... In Javascript you can define a code block using curly braces i.e {}. Consider the following code that ... A scope in JavaScript defines what variables you have access to. There are two kinds of scope - global scope and local scope. Global scope. If a variable is declared outside all functions or curly braces ({}), it is said to be defined in the global scope. This is true only with JavaScript in web browsers.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
 Javascript Variables A Beginner S Guide To Var Const And Let
Javascript Variables A Beginner S Guide To Var Const And Let
 Javascript Variables The Guide Blog Codecoda
Javascript Variables The Guide Blog Codecoda
 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
 Javascript Variables Springerlink
Javascript Variables Springerlink
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Javascript Variables Everything You Need To Know Dev Community
Javascript Variables Everything You Need To Know Dev Community
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem
Lesson 05 Introduction To Functions
Javascript Variables Should Be Declared Explicitly
 Javascript Variables And Scope Hubpages
Javascript Variables And Scope Hubpages
 A Nice Introduction To Javascript Variables Dev Community
A Nice Introduction To Javascript Variables Dev Community
 Why Are There So Many Curly Brackets In Javascript By
Why Are There So Many Curly Brackets In Javascript By
 Everything You Should Know About Javascript Variables By
Everything You Should Know About Javascript Variables By
 Javascript Variables Amp Consonants
Javascript Variables Amp Consonants
 How To Create A Custom Javascript Variable In Google Tag
How To Create A Custom Javascript Variable In Google Tag
 Different Types Of Javascript Variables And Their Lifecycle
Different Types Of Javascript Variables And Their Lifecycle
 Javascript Var Let And Const People Always Got Confused
Javascript Var Let And Const People Always Got Confused
Javascript Syntax Highlighting Messed Up By Double Curly
 How To Use Regex To Get The String Between Curly Braces Using
How To Use Regex To Get The String Between Curly Braces Using
 Understanding The Concept Of Var Let And Const In
Understanding The Concept Of Var Let And Const In
 All The Javascript You Need To Know Before Starting With React
All The Javascript You Need To Know Before Starting With React
 Introduction To Commonly Used Es6 Features Zell Liew
Introduction To Commonly Used Es6 Features Zell Liew

0 Response to "26 Javascript Variable In Curly Braces"
Post a Comment