25 How To Store Data In Cookies In Javascript
By default, analytics.js uses a single, first-party cookie named _ga to store the Client ID, but the cookie's name, domain, and expiration time can all be customized. Other cookies created by analytics.js include _gid, AMP_TOKEN and _gac_<property-id>. These cookies store other randomly generated ids and campaign information about the user. With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ...
Storing data in the browser. Cookies, document.cookie. LocalStorage, sessionStorage. IndexedDB. Ctrl + ←.

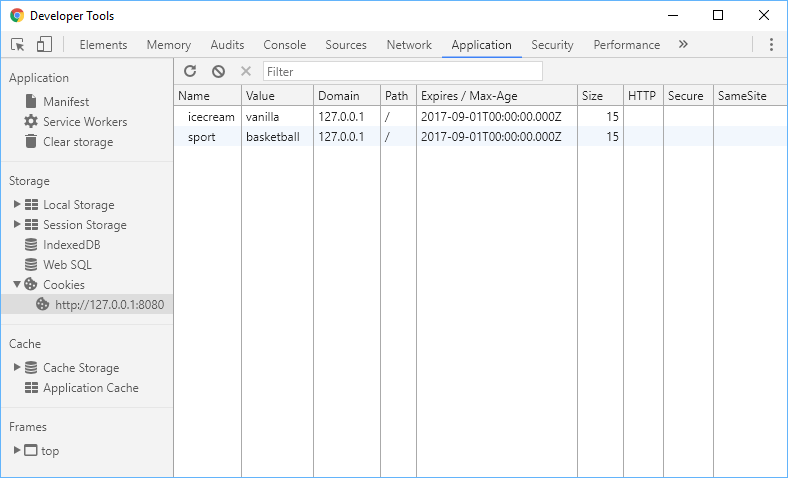
How to store data in cookies in javascript. $.cookie('name',name) does store the value of name which you enter in input box in cookie called 'name' and $.cookie('description',description); also do the same it will store the description data in cookie called description and when you use $.cookie('name'), it will see whether any cookie is created with the name called as 'name'. and if its there then it will return the value- KishorevarmaJan 4 '14 at 17:49 1 week ago - The Document property cookie lets you read and write cookies associated with the document. It serves as a getter and setter for the actual values of the cookies. Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time. 4/7/2012 · Then you dump the data, stringify it, write it to the cookie, and next time you want to use it just go: var mydata = JSON.parse(read_cookie('myinstances')); new … How to Read a Cookie. Setting a cookie is great and all that, but a cookie is only useful if one can actually read what one has set previously. To read a cookie, just read the string currently held in document.cookie.Since the string includes all the usual overhead for a cookie, like "max-age", "path" and "domain", you will need to parse the string to obtain the value you want.
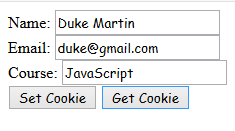
JavaScript: Saving Form Values using Cookies. Enter your values in the form below and submit. JavaScript is used to set a cookie for each value. When you return, the form is automatically populated with the cookie values. 1. Working Example. Field 1 Field 2 Field 3 Field 4. The process of setting the cookies is as follows: A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies Jun 21, 2020 - Get code examples like "how to save data in javascript using cookies" instantly right from your google search results with the Grepper Chrome Extension.
Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... The Storage.getItem () method takes one parameter — the name of a data item you want to retrieve — and returns the item's value. Now type these lines into your JavaScript console: let myName = localStorage.getItem('name'); myName The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object.
Dec 18, 2014 - I'm trying to set a cookie depending on which CSS file I choose in my HTML. I have a form with a list of options, and different CSS files as values. When I choose a file, it should be saved to a co... In other to set data using local storage or session storage, you use setItem function. localStorage.setItem ("name", "Rohan"); sessionStorage.setItem ("name", "Rohan"); This setItem function takes two string parameters. The first parameter is the name and the second parameter is the value. But cookies have a bit different syntax. JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ...
Get code examples like "how to store data in cookie in javascript" instantly right from your google search results with the Grepper Chrome Extension. Nov 22, 2012 - For years, many web developers have needed to store data on the client. Before the advent of HTML5 and its new mechanisms, every developer used cookies to achieve this goal. Unfortunately, working with cookies in JavaScript can cause a lot of headaches. This article discusses what cookies are, ... Browser Cookies, is a very handy feature that enables us as a web developer to do so many interactive programming. Recently since HTML5 raised up, its Web Storage is replacing this feature. But there is one area where Web Storage fails to achieve the result - subdomain access. There we have to again jump back […]
LocalStorage is a way of storing data permanently in the browser. Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key. A key is a 'label' for the data that you can ... HTTP Cookies in Node.js. Last Updated : 19 Feb, 2019. Cookies are small data that are stored on a client side and sent to the client along with server requests. Cookies have various functionality, they can be used for maintaining sessions and adding user-specific features in your web app. For this, we will use cookie-parser module of npm which ... In this tutorial you will learn how to create, read, update and delete a cookie in JavaScript. ... A cookie is a small text file that lets you store a small amount of data (nearly 4KB) on the user's computer. They are typically used for keeping track of information such as user preferences ...
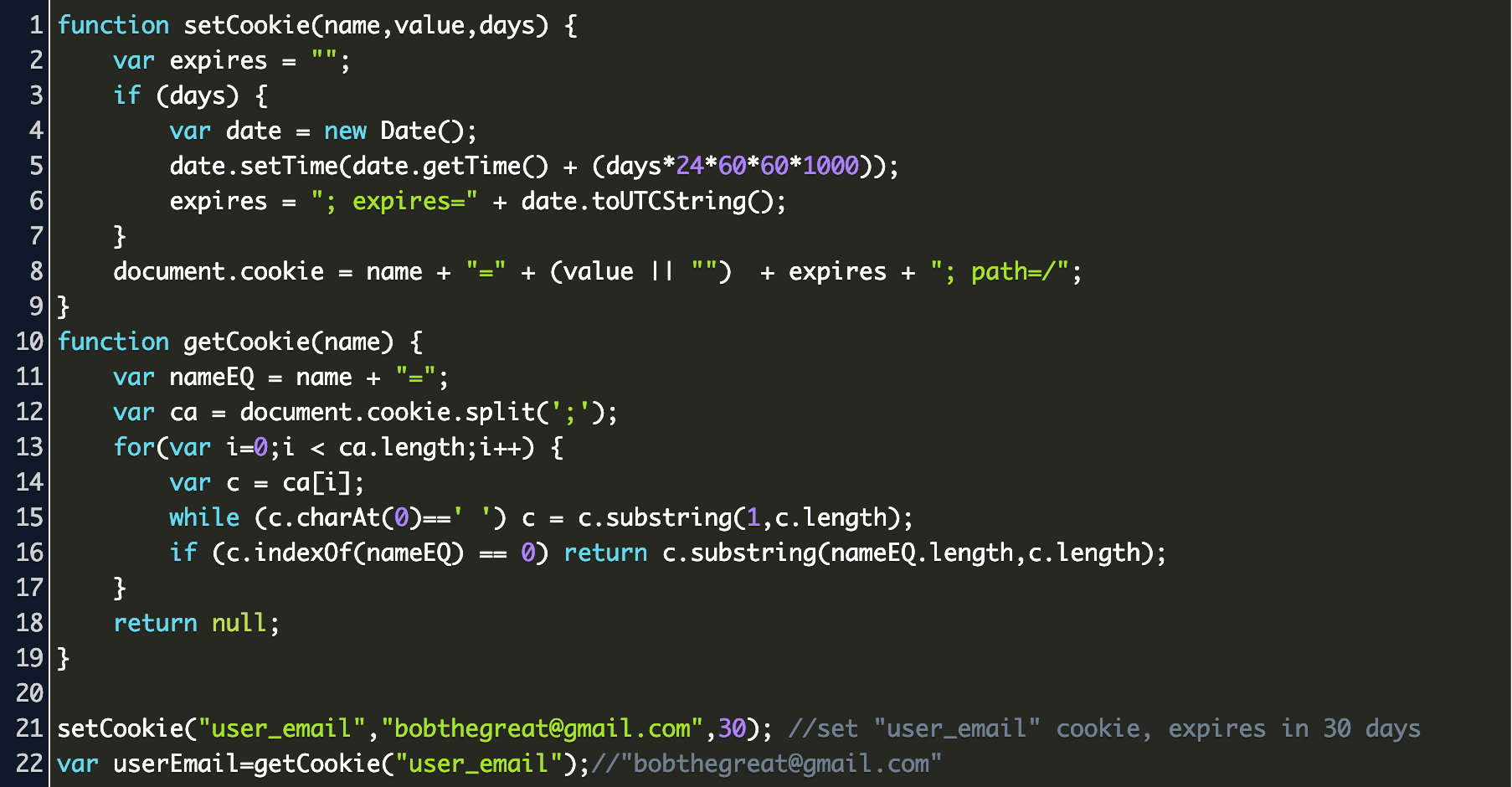
1/9/2017 · function createCookie(key, value, date) { const expiration = new Date(date).toUTCString(); const cookie = escape(key) + "=" + escape(value) + ";expires=" + expiration + ";"; document.cookie = cookie; console.log(cookie); console.log("Creating new cookie with key: " + key + " value: " + value + " expiration: " + expiration); } createCookie("sport", "basketball", Date.UTC(2017, 8, 1)); createCookie("icecream", "vanilla", … 5 days ago - A cookie is a piece of data that is stored on your computer to be accessed by your browser. You also might have enjoyed the benefits of cookies knowingly or unknowingly. Have you ever saved your face Generally, the Cookies are used in the server-side script to store information that the server embeds on the user's computer. You can also use Cookie in the client-side script without interacting with the server. JavaScript Cookie is the best option to store data in the web pages without using a server-side script.
31/1/2018 · To store large values in JavaScript cookies, try the following possibilities −. Create a "session id" and save the settings in a database. Then store the session id in the cookie. Store the indexes of the selected items. Let’s say the selected items are the first 20 items on the list −; … 19/5/2014 · The values have to be stored on key press, so that no data is lost when the user closes the page too early. Here's my current code (using cookies): function createCookie (name, value, days) { if (days) { var date = new Date (); date.setTime (date.getTime () + (days * 24 * 60 * 60 * 1000)); var expires = '; expires=' + date.toGMTString (); } ... LocalStorage, sessionStorage. Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What's interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage ). We'll see that very soon. We already have cookies.
4 Client-Side Web Storage Options That Replace Cookies Several standards exist for storing large amounts of data in a user's Web browser. Each has its benefits, tradeoffs, W3C standardization ... Jul 18, 2021 - Cookies are often used to store usernames, preferences, authentication tokens, and other similar items. For more about this issue see the section Set a path for a cookie below. When a user visits a web page, his/her name can be stored in a cookie. Next time the user visits the page, the cookie "remembers" his/her name. Cookies are saved in name-value pairs like: username = John Doe. When a browser requests a web page from a server, cookies belonging to the page are added to the request.
Cookies are small items of data, each consisting of a name and a value, stored on behalf of a website by visitors’ web browsers. In JavaScript, cookies can be accessed through the document.cookie object, but the interface provided by this object is very primitive. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /store-data-in-cookies-with-javascript/JavaScript Cookies - Store data... Size optimized functions for creating, reading and erasing cookies in JavaScript.
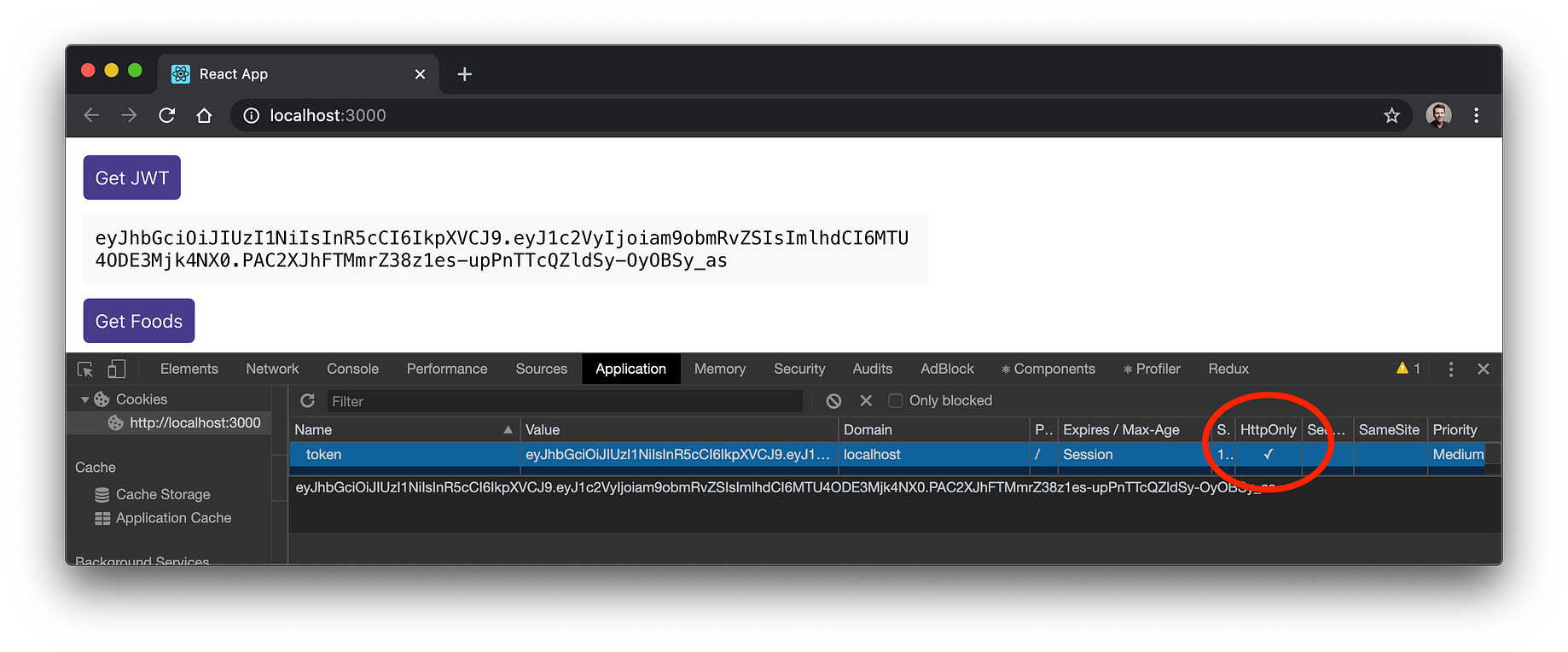
Usually, there are two ways to store data using client-side JavaScript code: cookies and local storage. If you handle the authentication tokens in the local-storage, you are vulnerable to the XSS attack. On the other hand, if you try to put your authentication token in the cookies, you risk your project by enabling chances of getting CSRF ... Starting with Firefox 2, a better mechanism for client-side storage is available - WHATWG DOM Storage. You can delete a cookie by updating its expiration time to zero. Keep in mind that the more cookies you have, the more data will be transferred between the server and the client for each request. This will make each request slower. The ability to quickly store information on a user's browser is an incredibly under used, powerful feature of JavaScript, and this is partially because of ho...
Feb 13, 2020 - Get code examples like "storing data in cookies javascript" instantly right from your google search results with the Grepper Chrome Extension.
Webharvy 5 4 Auto Delete Cookies Load More Data Using Js
 Cookies And Security Saving The State Ppt Download
Cookies And Security Saving The State Ppt Download
 The Ultimate Guide To Secure Cookies With Web Config In Net
The Ultimate Guide To Secure Cookies With Web Config In Net
 Cookies Local Storage Session Storage Sse Ppt Download
Cookies Local Storage Session Storage Sse Ppt Download
 Javascript Tutorial Cookies Storing Data On The Client
Javascript Tutorial Cookies Storing Data On The Client
 Storing Data In Cookies Javascript Code Example
Storing Data In Cookies Javascript Code Example
 Difference Between Session And Cookie In Php
Difference Between Session And Cookie In Php
Javascript Cookies Create Read Amp Delete Cookies Edureka
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference
 Store Data In Cookies With Javascript Codexworld
Store Data In Cookies With Javascript Codexworld
 Javascript Tutorial Cookies Storing Data On The Client
Javascript Tutorial Cookies Storing Data On The Client
 How To Set Up A Cookie That Never Expires In Javascript
How To Set Up A Cookie That Never Expires In Javascript
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Chickpea Flour Chocolate Chip Cookies
Chickpea Flour Chocolate Chip Cookies
 React Authentication How To Store Jwt In A Cookie By Ryan
React Authentication How To Store Jwt In A Cookie By Ryan
 Javascript Cookie With Multiple Name Javatpoint
Javascript Cookie With Multiple Name Javatpoint
 Read And Write Cookies In Javascript Develop Paper
Read And Write Cookies In Javascript Develop Paper
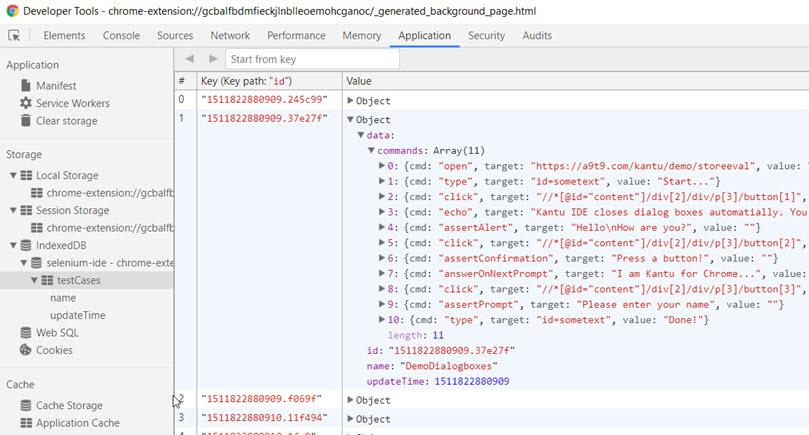
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox




0 Response to "25 How To Store Data In Cookies In Javascript"
Post a Comment