28 How To Add External Javascript In Html
1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... 1. One another way to add external JavaScript file. If you only want to add for specific page or component. componentDidMount () { var script = document.createElement ('script') script.src = // path of external javascript file. script.class = "external-script" document.body.appendChild (script); } Share.
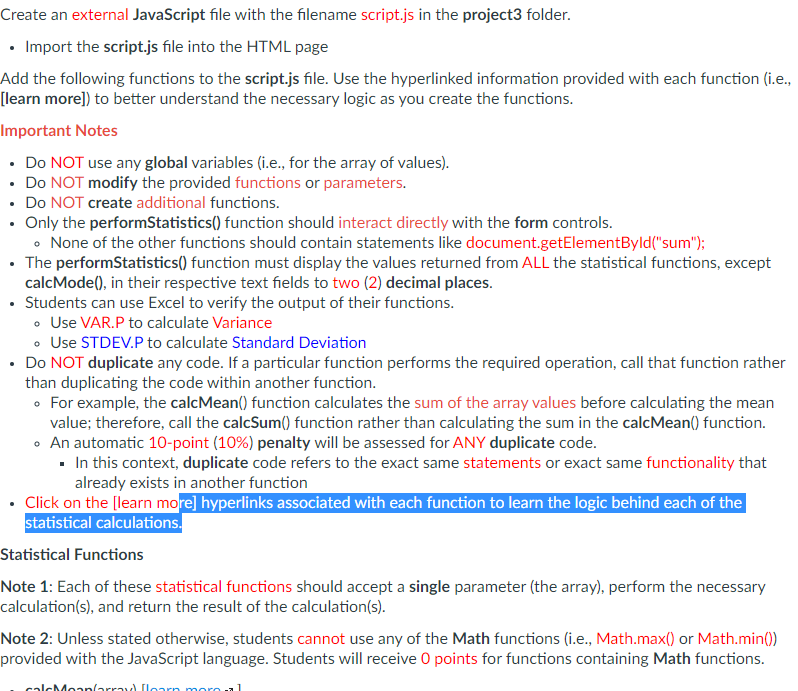
 Create An External Javascript File With The Filename Chegg Com
Create An External Javascript File With The Filename Chegg Com
JavaScript was designed to add interactivity to HTML pages; JavaScript is a scripting language; A scripting language is a lightweight programming language; ... To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the src attribute when using images. The value for the src attribute should ...

How to add external javascript in html. This is why the more acceptable way to add JavaScript to HTML is via external file importing. These files can be referenced from within the HTML documents, just like we reference CSS documents. Some of the benefits of adding JS code in separate files are: External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page.
The most popular way to include JavaScript in HTML documents is by using the src attribute of the script element. A script element with a src attribute works exactly like a script element with JavaScript between the tags, except that if you use the src attribute, the JavaScript is loaded into ... In this short tutorial, we learned how to apply CSS styling and external JavaScript functionality to our Thymeleaf pages. We started with the recommended directory structure and worked our way up to calling JavaScript with data provided in our Spring controller class. Jan 10, 2021 - Let’s say you’re working on a project, and you are considering adding an external library to manipulate the page or add additional functionality. You might want to load up the latest version of jQuery, for example. ... <script> tag to the HTML, which will load the external JavaScript file.
Copy to Clipboard. Then, in myinjectionscript.js you can read the external HTML, sanitize it, and add it to a page's DOM: var elem = document.createElement("div"); var cleanHTML = DOMPurify.sanitize( externalHTML); elem. innerHTML = cleanHTML; Copy to Clipboard. You can use any method to add the sanitized HTML to your DOM, for example jQuery ... The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOW https://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kg GRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer
For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML ... Despite the wide availability of npm packages, at times, we might need to rely on a few external libraries that require us to import some JS files. For features used across the application, we can simply add JS files to head using the <script> tag in our global index.html file. There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples!
Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
5 days ago - You can either include the JavaScript code internally within your HTML document itself · You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. Inline vs External JavaScript. In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this ... To add a new page to your website, create a new file named about.html and save it in your project directory html-practice. (If you have not been following the tutorial series, you can review instructions for setting up a new html file in our tutorial Setting Up Your HTML Project.)
The HTML <script> tag is used for declaring a script within your HTML document. Through this, you can define client-side JavaScript. But, what if you want to add external JavaScript inside an HTML Page? Well, you can easily do that too using the src attribute of the <script> tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag.
Apr 01, 2020 - Explain how and where to use javascript in html and external script. Provide some examples. ... The external JavaScript file must contain the <script> tag. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would ... JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. ... To embed JavaScript in an HTML file, just add the code as the content of a <script> element. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML.
Nov 04, 2016 - I've read and found very useful to reference the external script at the bottom of the document right before the body end tag. This allows the entire contents of body to be loaded before running any scripts, thereby preventing a script to be run on an element(s) that don't yet 'exist'. ... <html> <head> <script type="text/javascript... Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file. Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. So, there's no need to ...
External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: The other attributes only work when loading an external JavaScript file. Let's look at this next. Adding a JavaScript file to a page. To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
External JavaScript files are often linked to from the document <head> but this is not a requirement. You can also place the link within the document <body> element. In fact, more and more developers are linking to their JavaScript files from the bottom of the HTML document (just before the ... Add a <script> tag to your sketch's index.html to include the library when your sketch loads. Locating the Javascript download is usually a matter of going to the home page of the library and finding the "download" link. Sometimes you'll be offered the choice between a "minified" version and a normal version. Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element.
If the external JavaScript file is within a different folder than the HTML file, you have to indicate an entire path to the external file. A slash ( / ) is used to go up or out of the current folder into its parent folder.
Including Javascript In Your Page
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Add External Js Libraries To Eclipse Jsdt Driven Projects
Add External Js Libraries To Eclipse Jsdt Driven Projects
 Typescript How To Include External Javascript Frameworks To
Typescript How To Include External Javascript Frameworks To
 Functions In External Javascript Doesn T Work Stack Overflow
Functions In External Javascript Doesn T Work Stack Overflow
How Is Javascript Embedded Into Html Quora
 Complete The Question Add An External Javascript Chegg Com
Complete The Question Add An External Javascript Chegg Com
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Link Javascript To Html Amp Css Include External Js
Link Javascript To Html Amp Css Include External Js
 Complete The Question Add An External Javascript Chegg Com
Complete The Question Add An External Javascript Chegg Com
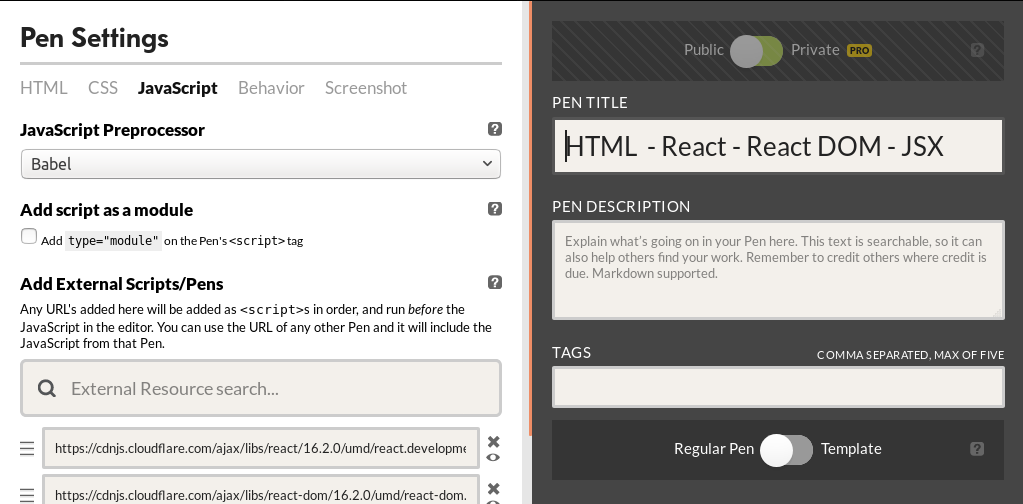
 React Jsx Eli5 In A Previous Article I Outlined How To By
React Jsx Eli5 In A Previous Article I Outlined How To By
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
How To Include External Javascript In Html Page
 Create A Codepen Promo Watermark With No Additional Html Css
Create A Codepen Promo Watermark With No Additional Html Css
 Using An External Javascript File
Using An External Javascript File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Tutorial What Is Javascript Javascript Is The
Javascript Tutorial What Is Javascript Javascript Is The


 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
 How To Apply Javascript To A Partial View Which Is Called
How To Apply Javascript To A Partial View Which Is Called
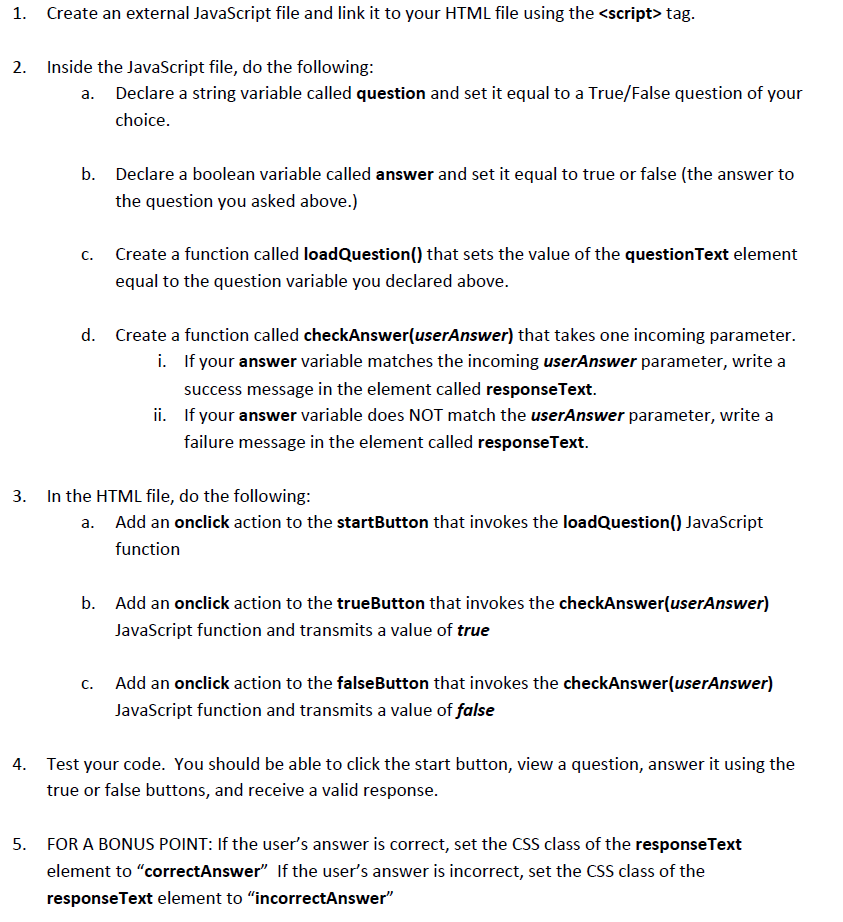
 Create An External Javascript File And Link It To Chegg Com
Create An External Javascript File And Link It To Chegg Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
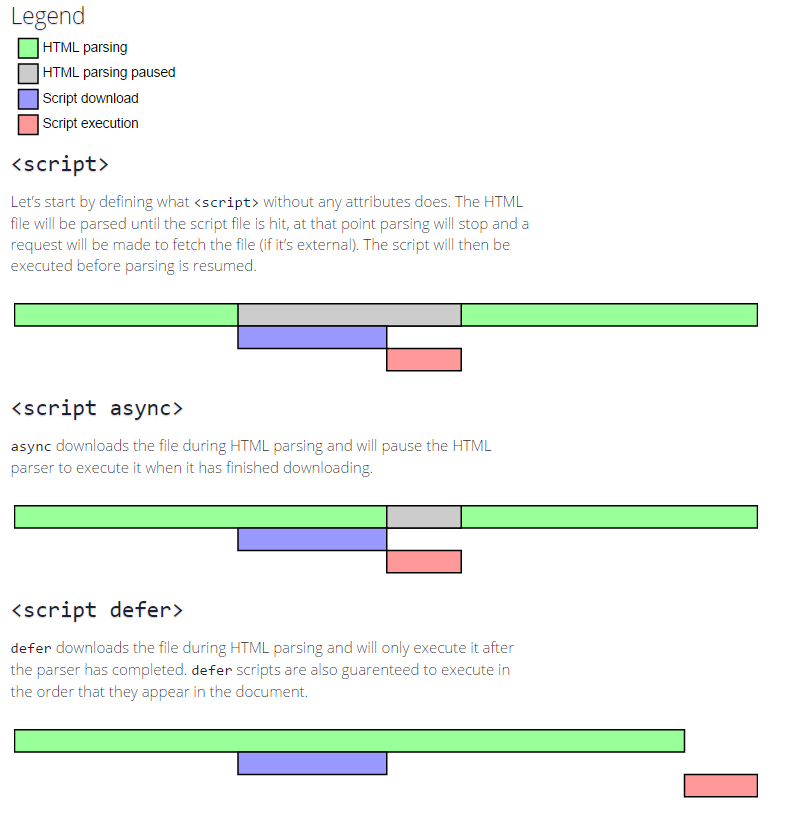
 All About Lt Script Gt In This Article You Ll Learn About By
All About Lt Script Gt In This Article You Ll Learn About By
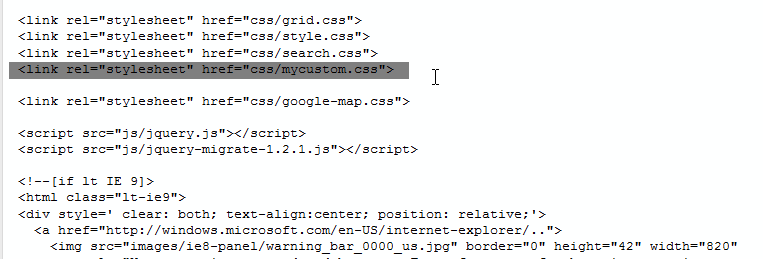
 Js Animated How To Add External Css Stylesheets References
Js Animated How To Add External Css Stylesheets References
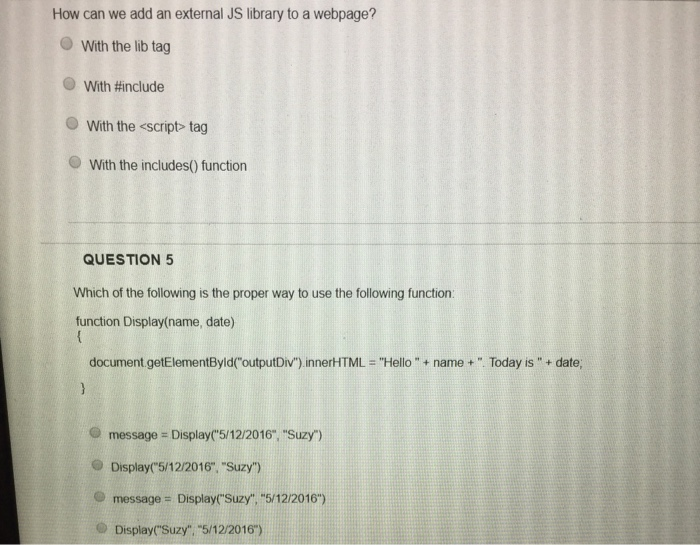
 Solved How Can We Add An External Js Library To A Webpage
Solved How Can We Add An External Js Library To A Webpage

0 Response to "28 How To Add External Javascript In Html"
Post a Comment