21 Video Progress Bar Javascript
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript [Part -1]Multi-Step Form with Step Progress Bar [Part - 2] https://youtu.be/UldBI0fdMJwAnima... Get Started with Custom HTML5 Video Controls. Luckily, HTML5 media elements (audio and video) support for media elements API, which we can access using JavaScript and use them to wire up our HTML5 video controls.. Before get started with coding, let me briefly explain about jQuery video element targeting.. In JavaScript we use getElementById('videoID') to target the video element.
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
A progress bar displays how much of the process is completed and how much is left. So, today we will design a circular progress bar using HTML and CSS. By using HTML, we will design the different components for that progress bar and then by using the properties of CSS, we can style the progress bar.

Video progress bar javascript. video.currentTime += parseFloat(this.dataset.skip);} and we wrap this.dataset.skip inside a parseFloat to convert it to a number as it is a string value. Update the progress bar We need the progress scroller to update in real time with the video. We need to listen to timeupdate event which will update itself when the video updates its time code: The custom player, complete with progress bar and replay control Adding a progress bar. Media players usually provide a progress bar that indicates how much of the video has been played. For this, we're going to take advantage of the HTML5 progress element, which is supported in the latest versions of all browsers (including IE10 and Safari 6 ... Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts.
Video: File Upload Progress Bar Meter Tutorial Ajax PHP. This tutorial resides in the JavaScript video index under the Ajax Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. Here, we have the progress element which is apt for displaying the progress of any task, while the range input will allow us to scrub through the video quickly and seamlessly. I've styled both elements so that they're the same width and height, and the range input is made transparent (except for the thumb which is the same colour as the value inside the progress bar). The progress event is fired periodically as the browser loads a resource.
The video UI was actually lovely, but it was the progress bar that really caught my attention - or rather the [progress].value. It was a simple gradient going from green to blue that grew as the video continued playing. The JavaScript ProgressBar is a control that indicates the progress of a task with customizable visuals. It includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors. It also supports animation. Click around on scrubber bar component underneath the video: you should see the progress meter expand and contract to match up with where you clicked and the video jump to the appropriate point in its timeline. Let the video just play out naturally, and you should see the progress meter expand appropriately as the seconds pass.
26/5/2014 · I've been following thenewboston's HTML5 video tutorial and have reached the tutorials where we make the video player. I've copied the code exactly but the progress bar doesn't update when it is clicked. My JSFiddle. I think the reason this isn't working is because of something wrong with: In this video tutorial you will make a simple blog layout with a fixed header, body, and footer using CSS flexbox. You will then use some simple Javascript to create a progress bar that updates dynamically as you scroll down the page. ... At the end of the video I'll leave you with some optional ... Explore the community › Forums ... video progress bar with js ... I’m working with Lectora 17, and I’m trying to figure out a way to have a custom playbar done with html and js. I’m using a HTML video with the html extensions, and it seems a like most of my javascript is working ...
Solution: HTML Video Player With JavaScript and CSS, Comes with Advance Playlist Feature. Before releasing HTML 5, the video only could be played on the webpage with plug-in like flash. HTML 5 comes with <video> element to embed videos in the webpage. There is a separate tag for videos, now placing any video on a website is too easy. 32 Video Progress Bar Javascript Written By Leah J Stevenson. Saturday, August 7, 2021 Add Comment Edit. Video progress bar javascript. Why Videojs Progress Bar Is Not Staying Fixed Stack Overflow. Progress Indicators Material Design. Building The Youtube Player S Seek Bar From Scratch By Will. Source Code: http://www.lisenme /real-time-progress-bar-using-angular-jquery-javascript/ https://www.facebook /lisenme To Get More Follow us …. https:/...
The progress event occurs when the browser is downloading the specified audio/video. During the loading process of an audio/video, the following events occur, in this order: loadstart. durationchange. In the previous Cross browser video player article we described how to build a cross-browser HTML5 video player using the Media and Fullscreen APIs. This follow-up article looks at how to style this custom player, including making it responsive. In the previous Cross browser video player article we described how to build a cross-browser HTML5 video player using the Media and Fullscreen APIs. By Charlie Potter. I found this great tutorial for a JavaScript progress bar. It looks and works great! (If you try it, make sure to preview the html5 output)
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text ... Video: Progress Bar Progressive Javascript Events Processing. This tutorial resides in the HTML video index under the Form Components section. If you find this lesson useful, we have many more exercises that are sure to please you. Learn to add JavaScript volume control and a progress bar to HTML5 videos.
4/8/2021 · In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: The code below contains two “div” tag elements named “Progress_Status” and “myprogressbar”. HTML5 Custom Video Progress Bar Issue. Hi, I'm trying to make my own custom video controls for the video element with vanilla Javascript. ... when I click the range slider input for the video progress in Chrome, the video just starts over. And in all browsers that I've tested it on (Chrome, FireFox, IE), the slider doesn't update its position ... May 28, 2020 - Dynamic Progress Bars in videos are quite visually attractive in themselves. Here, we’ll be creating a progress bar that changes its color gradientally using simple HTML, CSS, and some JavaScript. The gradient here refers to change in color from one to another quite smoothly.
Next we have to do the actual mouse moving event. There are a bunch of things that depend on mouse move so the function is quite long. For instance, if the user is dragging the mouse while holding the progress bar, the progress bar should slide. Similarly, so should the volume bar. Vanilla javascript progress bar for browser, no css file, no dependency. progress-bar loader ajax progressbar Updated Jun 18, 2017; JavaScript ... TIKTOK video progress bar. progress-bar loader progressbar tiktok Updated Apr 8, 2021; JavaScript; blackcater / progressbarxxxx Star 4 Code ... Mar 22, 2017 - What I'm looking for is a way to have an additional seek bar at the bottom of the video. The seekbar will be an image I have that represents the video. By clicking anywhere on the image, the video will move to that point. Again, this will work in addition to the default progress bar that comes ...
8/3/2018 · Add an event listener for the loading complete/canplay event and remove the progress bar and image, and show and play the video when this event fires. As an example, you can listen for the canplay event like this: var yourVideo = document.getElementById ("yourVideo"); yourVideo.oncanplay = function () { //Add your code here to remove the image ... Custom video progress bar. GitHub Gist: instantly share code, notes, and snippets. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Download Sample Codes. Download. Make sure files are run from a server. Sending an AJAX Request. A XMLHttpRequest object is used to make a normal AJAX request. However when downloading binary files, the responseType property of the request object is set to blob.. var request = new XMLHttpRequest(); request.responseType = 'blob'; I would like to add markers to video progress bar. I tried to use Video.js plugin but it doesn't work properly. In the plugin description it says I can add separate class for each mark, but it doesn't work. I need 1 mark to be blue and the rest orange, but I get all orange. Nov 11, 2011 - Does anyone know what event or property I need to query in order to get a percentage figure of the amount an HTML5 video has loaded? I want to draw a CSS styled "loaded" bar that's width represents...
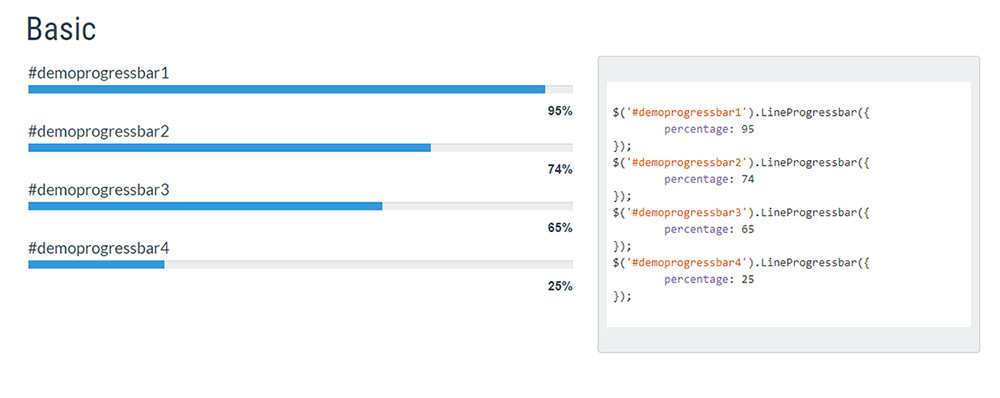
1. LineProgressbar. The jQuery LineProgressbar is a free plugin that's super thin and lightweight. It works with any modern progress bar elements and it takes basic options for total fill length, bar color, and height/width (among other features). Check out the demo page for some examples along with code snippets you can use on your own ... With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
 Progress Bar Tutorial With Blog Layout Html Css Javascript
Progress Bar Tutorial With Blog Layout Html Css Javascript
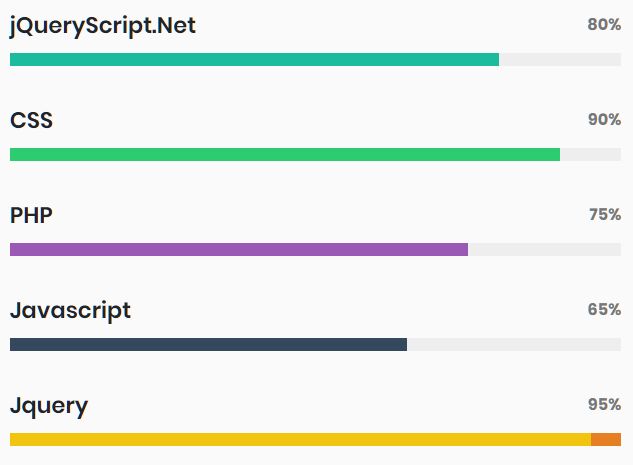
 9 Free Progress Bar Javascript Plugins For Web Designers
9 Free Progress Bar Javascript Plugins For Web Designers

 Upload Video Files With Progress Bar Using Rails Paperclip
Upload Video Files With Progress Bar Using Rails Paperclip
 Jsprogressbarhandler Dynamic Javascript Progress Percentage
Jsprogressbarhandler Dynamic Javascript Progress Percentage
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
Progress Indicators Material Design
 Show Progress Report For Long Running Php Scripts Html Goodies
Show Progress Report For Long Running Php Scripts Html Goodies
Progress Bar Amp Cpu Overload Electron From Scratch Build
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
 Multi Step Form With Step Progress Bar In Html Css Javascript
Multi Step Form With Step Progress Bar In Html Css Javascript
 How To Create A Gradient Video Progress Bar Geeksforgeeks
How To Create A Gradient Video Progress Bar Geeksforgeeks
 Lightsaber Progress Bar Codemyui
Lightsaber Progress Bar Codemyui
 12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
 Animating The Progress Bar Cross Browser Html5 Css3
Animating The Progress Bar Cross Browser Html5 Css3
 Video Player Styling Basics Developer Guides Mdn
Video Player Styling Basics Developer Guides Mdn
 Build A Step Progress Bar Javascript Lagu Mp3 Mp3 Dragon
Build A Step Progress Bar Javascript Lagu Mp3 Mp3 Dragon
 Animated Step Progress Bar In Pure Javascript Css Script
Animated Step Progress Bar In Pure Javascript Css Script


0 Response to "21 Video Progress Bar Javascript"
Post a Comment