25 Javascript Open New Tab
8 Nov 2013 — There is nothing you can do to make it open in a window rather than a tab.6 answers · 485 votes: Use window.open(): var win = window.open('http://stackoverflow /', '_blank'); ... You can't directly control this, because it's an option controlled by Internet Explorer users. Opening pages using Window.open with a different window name will
 Opening Links In New Browser Windows And Tabs
Opening Links In New Browser Windows And Tabs
Angular & JavaScript | Open Blob URL View PDF and Images in New Tab Last updated on: July 25, 2021 In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url.

Javascript open new tab. Oct 23, 2020 - It is a very general use case to open a link in another tab or in a separate window. We prefer to use... Tagged with javascript, webdev. It's easy to use HTML to open a link in a new tab. You just need an anchor (<a>) element with three important attributes: The href attribute set to the URL of the page you want to link to The target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to ...Location=yes|no|1|0: Whether or not to display t...Resizable=yes|no|1|0: Whether or not the wind...Width=pixels: The width of the window. Min. val...Status=yes|no|1|0: Whether or not to add a stat...URL · Window print() · Close() · Window moveTo()
How to open new tab window with passing ID using Query String. I tried all the possible ways, i.e Onclientclick and others. but not.help me. thank you in advance In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax: Jan 11, 2019 - Open All External Links in a New Tab with JavaScript · You don’t need to manually add target="_blank" to every link on your site. If you link out a lot (which you should do), it is easy to add some JavaScript code to your site and turn all external links into _blank links automatically.
The better way to altogether avoid pop-up blocking in browsers is to open a new window as a result of a user action, but fill it with content later when ajax request completes. The following code shows how to correctly call window.open () to show a pop-up, which will not be blocked by the browser. // immediately open a new pop up window, but ... 27/9/2019 · To open a new tab, we have to use _blank in second parameter of window.open(). The return value of window.open() is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. Syntax: window.open(URL, '_blank'); Example 1: Opening a New Tab with window.open () A URL can be opened in a new tab in Javascript using the window.open () method, and giving _blank as its second parameter.
I am using javascript for redirect web page. here is my code . window.location = 'somepage.aspx'; Now i want to open this webpage in new window or new tab from javascript. I could not use window.open() method because when user's Popup is blocked then web page didn't redirects properly. These links are used to define the nature of your website. You can open the links of your own website in the new tab or the same tab. By opening your website link in the same window, you actually creating Internal links. This is the best way to open links in new tab and rank higher in Google and other search engines. JavaScript- Open a new tab while focusing on an old tab . JavaScript- Open a new tab while focusing on an old tab +3 votes . 10.7k views. asked in Programming by monika (2.6k points) How to open a new tab in background while focusing on old window, I want to open a new tab without changing focus on new tab .
25/2/2021 · The JavaScript window.open() method opens a new browser window. Use _blank in the second parameter of window.open() method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new browser tab or window. window. open ('https://www.codexworld ', '_blank'); Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. If you have an HTML button, you can use the following JavaScript code to open a desired URL in a new tab when user clicks the button. <input type="button" value="New Tab" onclick="window.open ('http://www.example ')"> Remember, this method will open either a new tab or a new window depending upon the default settings of the user's browser.
24/2/2020 · You can use <a> to open the new tab by setting the target="_blank" attribute. However, sometimes you want to open a URL in a new tab using JavaScript. There is a method called window.open() in vanilla JavaScript that can be used for this purpose. It opens a new tab or a new browser window depending on the browser settings and the parameters passed. 10 Jan 2017 · 13 answersUse this: <input type="button" value="button name" onclick="window.open('http://www.website /page')" />. Worked for me and it will open ... There is no reliable way to open a new tab in the background from a web page. Back in the dark ages, twenty years ago, sure - happened all the time. And browsers were crashing because unwanted porn was being thrown up behind the current window.
25/3/2019 · I would like to open in a new tab a page of my website. I've tried to use the window.open function but it seems like it's not supported anymore. Those are a few options I've tried in local : url = "localhost:3000/my-other-page" window.open(url, '_blank'); OR var popup = window.open("about:blank", "_blank"); popup.location = url; This script not only opens a new window, it dynamically writes the HTML to the document contained in the window. Notice the first parameter of the open method in the example below. We are not specifying a file name. function popUp(){var frog = window.open("","wildebeast","width=300,height=300,scrollbars=1,resizable=1") for open new tab we are using window.open but new tab are open in left side how to change the right side ... JavaScript how to use callback that opens a new window and get back to the previous window when done?
In this tutorial, you will learn how to open a new tab with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3In this short ... Browsers open a new tab by default, but if sizes are provided, then it'll be a popup window. The popup may access the opener window using the window.opener property. The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages. May 28, 2021 - No, there a no way to stay on the current window instead of going to the tab because it is controlled by the browser.
Open a New Tab with JavaScript Example. This is a straightforward example that will open the URL specified as the first parameter in a new tab. window.open ('https://actualwizard ', '_blank'); The first example was a little bit generic, so here's an example of pressing a button to open the URL in a new tab. 3 Jan 2013 · 3 answersUse window.open() : <a onclick="window.open(document.URL, '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');"> Share ... window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ...
JavaScript open URL in new tab | Example code Posted May 26, 2021 May 26, 2021 by Rohit Use window.open() method to pen URL in new tab, but it could be open in new browser window or a new tab depending on the browser setting and the parameter values. Apr 28, 2021 - This post will discuss how to open a referenced resource of a link in a new tab in JavaScript and jQuery... The idea is to use the window.open() method to open a resource into the browsing context. Anyways, we are not going to discuss in depth about the pros and cons of popup windows, but to understand how windows can be opened either as a new window or in a new tab. JavaScript window open() method has many features which we are going to discuss in these articles. Syntax: window.open (url, name, features, replace)
Some browser will open the window in a new tab depending on the configuration. If you want to force the browser to open a new window, a tip is to use code as follows. window.open (url, "window name", "height=200,width=200,modal=yes,alwaysRaised=yes"); (it works on most browsers while the browser may still choose to ignore it) 6 days ago - The Window interface's open() method loads the specified resource into the new or existing browsing context (window, or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. May 03, 2019 - Learn how to open new tab in javascript using different methods. Check out how you can use anchor tag as well window.open() method to achieve the same.
Apr 27, 2020 - Interested to learn about Tab? Check our article explaining how popup blockers currently works, what they block and how to overcome problems caused by them. Dec 26, 2018 - I am trying to open New Browser while user clicks the Button, Button Set the extended Properties value as "target: _blank" (It Works as Opening a new tab ),I have open New browser.How to solve this problems · Take one action on button click and add javascript in that action, use code given below - Nov 16, 2019 - Also, once again, different browsers seem to implement the behavior of window.open differently. In Chrome and Firefox, specifying a width and height will force a popup, even when a user has set Firefox (29) to open new windows in a new tab (as mentioned in the answers to JavaScript open in a ...
Open a URL in a new tab (and not a new window) using JavaScript below snippet will do the trick Read Also: Multiple checkbox in php Example with Demo function OpenInNewTabWinBrowser(url) { var mywin = window.open(url, '_blank'); mywin.focus(); } JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images Syntax for the JavaScript Window Open () Method To open a URL in a new browser window, use the Javascript open () method as shown here: Feb 15, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Mar 07, 2021 - Opening of a URL in a new tab depends on the browser and the user's browser preferences. There is nothing you can do in code to force open a link strictly i ...
 How Can I Make Chrome Open Bookmarked Pages In New Tab By
How Can I Make Chrome Open Bookmarked Pages In New Tab By
 Trick How To Print Report Without Open New Tab Page With
Trick How To Print Report Without Open New Tab Page With
 Javascript Open New Window And Display As A Tab Chrome
Javascript Open New Window And Display As A Tab Chrome
 Javascript Open Url In New Tab Phpflow Com
Javascript Open Url In New Tab Phpflow Com
 How To Change The New Tab Page In Google Chrome
How To Change The New Tab Page In Google Chrome
 Tabbed Console Starts Here Windows Command Line
Tabbed Console Starts Here Windows Command Line
 How To Force Chrome To Open Links In A New Tab That Is In The
How To Force Chrome To Open Links In A New Tab That Is In The
 Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
 Open A Url In A New Tab Using Javascript Xpertphp
Open A Url In A New Tab Using Javascript Xpertphp
 12 10 Is There Any Way By Which I Can Make Webapps Open In
12 10 Is There Any Way By Which I Can Make Webapps Open In
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Open Url In New Tab Using Javascript Phpcoder Tech
Open Url In New Tab Using Javascript Phpcoder Tech
 Make Button Open A Link In A New Tab In Javascript Skillsugar
Make Button Open A Link In A New Tab In Javascript Skillsugar
 Open All External Links In A New Tab Window Shopify Expert
Open All External Links In A New Tab Window Shopify Expert
 Opening Links In New Browser Windows And Tabs
Opening Links In New Browser Windows And Tabs
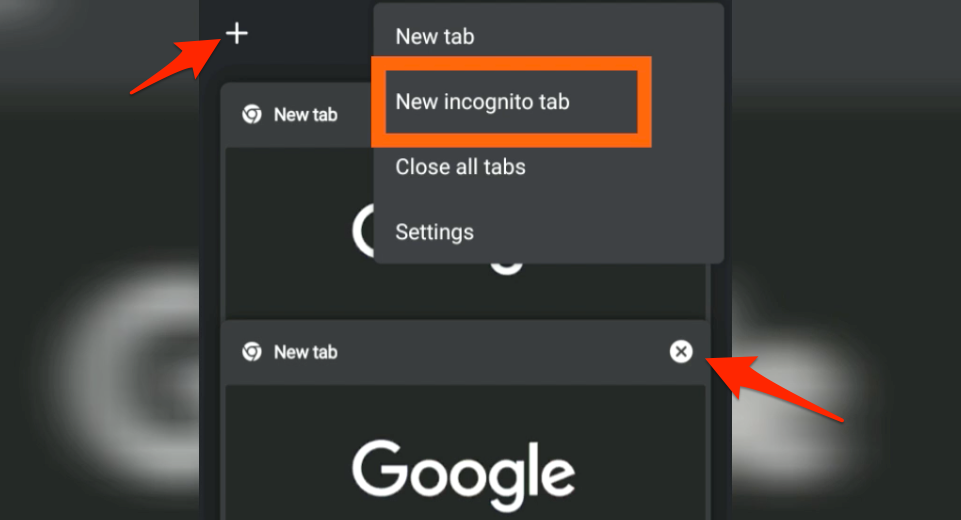
 How To Open The Incognito Tab And New Tabs In Chrome Android
How To Open The Incognito Tab And New Tabs In Chrome Android
 Solved How To Open Links In A New Tab Need Help Bubble Forum
Solved How To Open Links In A New Tab Need Help Bubble Forum
 How To Open Url In A New Tab With Javascript
How To Open Url In A New Tab With Javascript
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
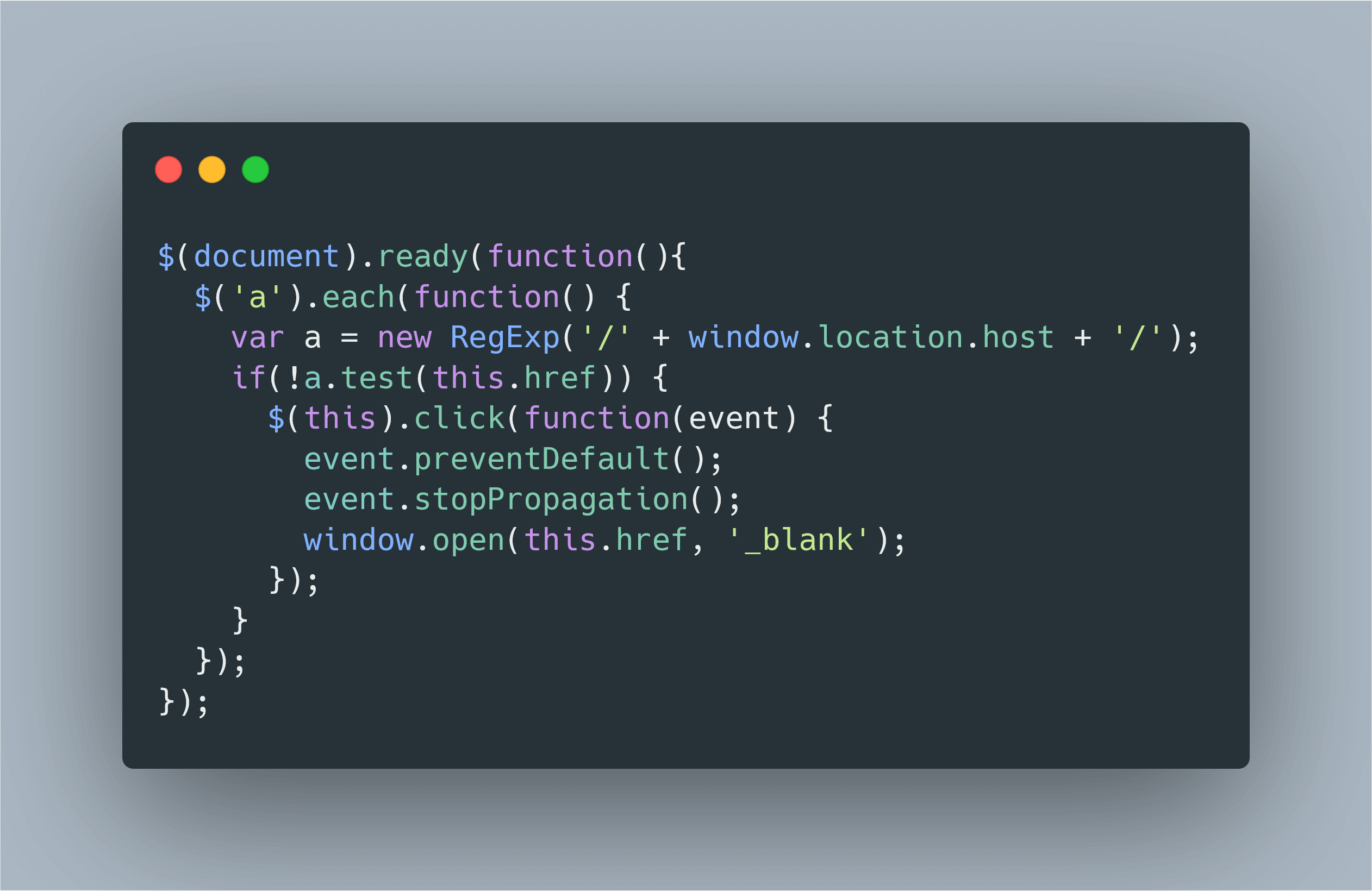
 Open Links In A New Tab Using Jquery Darryl Dias
Open Links In A New Tab Using Jquery Darryl Dias
 How To Open Links In New Windows Or Tabs With Html5 Dummies
How To Open Links In New Windows Or Tabs With Html5 Dummies
Open Link In Same Tab Pop Up As Tab Free
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Javascript Command To Open New Tab Code Example
Javascript Command To Open New Tab Code Example
0 Response to "25 Javascript Open New Tab"
Post a Comment