28 Javascript For Loop Next
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Learn about while loop in the next section. JavaScript for loop is used to execute code repeatedly. for loop includes three parts: initialization, condition and iteration. e.g. for (initializer; condition; iteration) { ... }
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
The continue statement breaks one ... with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. However, when the continue statement is executed, it behaves differently for different ...

Javascript for loop next. The JavaScript loops are used to iterate the piece of code using for, while, do while or for-in loops. It makes the code compact. It is mostly used in array. There are four types of loops in JavaScript. for loop; ... Next Topic Javascript Function 2 weeks ago - The continue directive is a “lighter version” of break. It doesn’t stop the whole loop. Instead, it stops the current iteration and forces the loop to start a new one (if the condition allows). We can use it if we’re done with the current iteration and would like to move on to the next one. In the code given above you have to do 2000 * i at line 8 because setTimeout method inside the loop doesn't makes the loop pause but actually adds a delay to each iteration. Remember that all the iteration start their time together. Thus if we only do 2000 there, that will make all the iterations execute together and it will just give 2000 ms delay in the first iteration and all other ...
In this tutorial, we are going to learn about how to get the index in a for-of loop. Normally, if we loop through an array using for-of loop we only get the values instead of index. The JavaScript continue statement stops the current iteration of the loop when a specified condition is met and proceeds the loop with the next iteration. Basically, it skips a defined iteration. The example below skips the value of 5: The combination "infinite loop + break as needed" is great for situations when a loop's condition must be checked not in the beginning or end of the loop, but in the middle or even in several places of its body. Continue to the next iteration. The continue directive is a "lighter version" of break. It doesn't stop the whole loop.
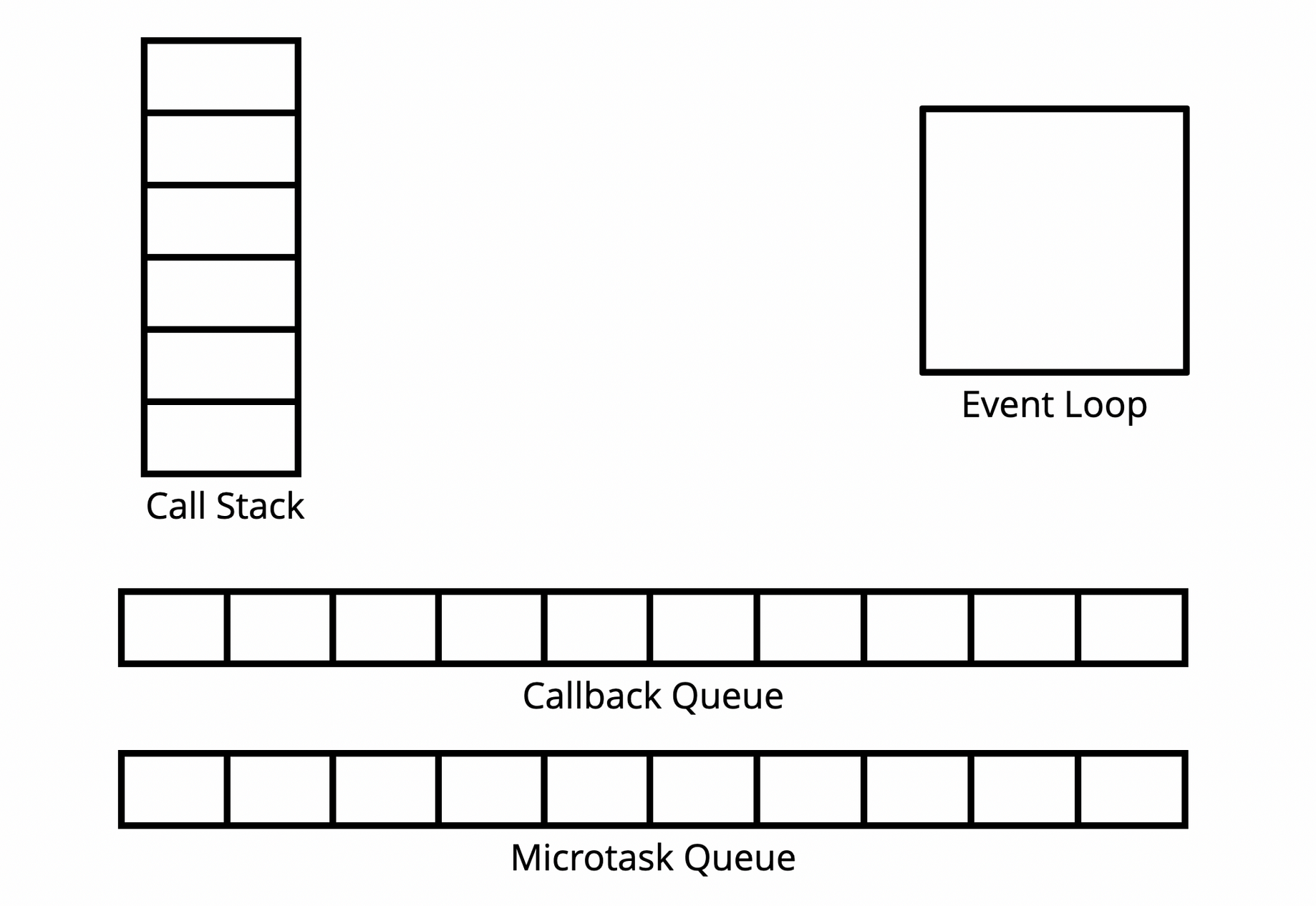
Feb 19, 2019 - Increment/ Decrement: It is used for updating the variable for next iteration. Loop termination:When the condition becomes false, the loop terminates marking the end of its life cycle. ... JavaScript also includes another version of for loop also known as the for..in Loops. The for/of loop statement has two expressions: Iterator - refers to the array who will be iterated Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) for (value of iterator) { // code block to be executed } In a loop, the queue is polled for the next message (each poll referred to as a "tick") and when a message is encountered, the callback for that message is executed. The calling of this callback function serves as the initial frame in the call stack, and due to JavaScript being single-threaded, further message polling and processing is ...
JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. The while loop and the do/while are explained in the next chapters. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! JavaScript for loop increment | Final Expression. We use the += or i++ assignment operator to update the counter variable. It's called a final expression and work is to evaluate at the end of each loop iteration. This occurs before the next evaluation of condition. Generally used to update or increment the counter variable.
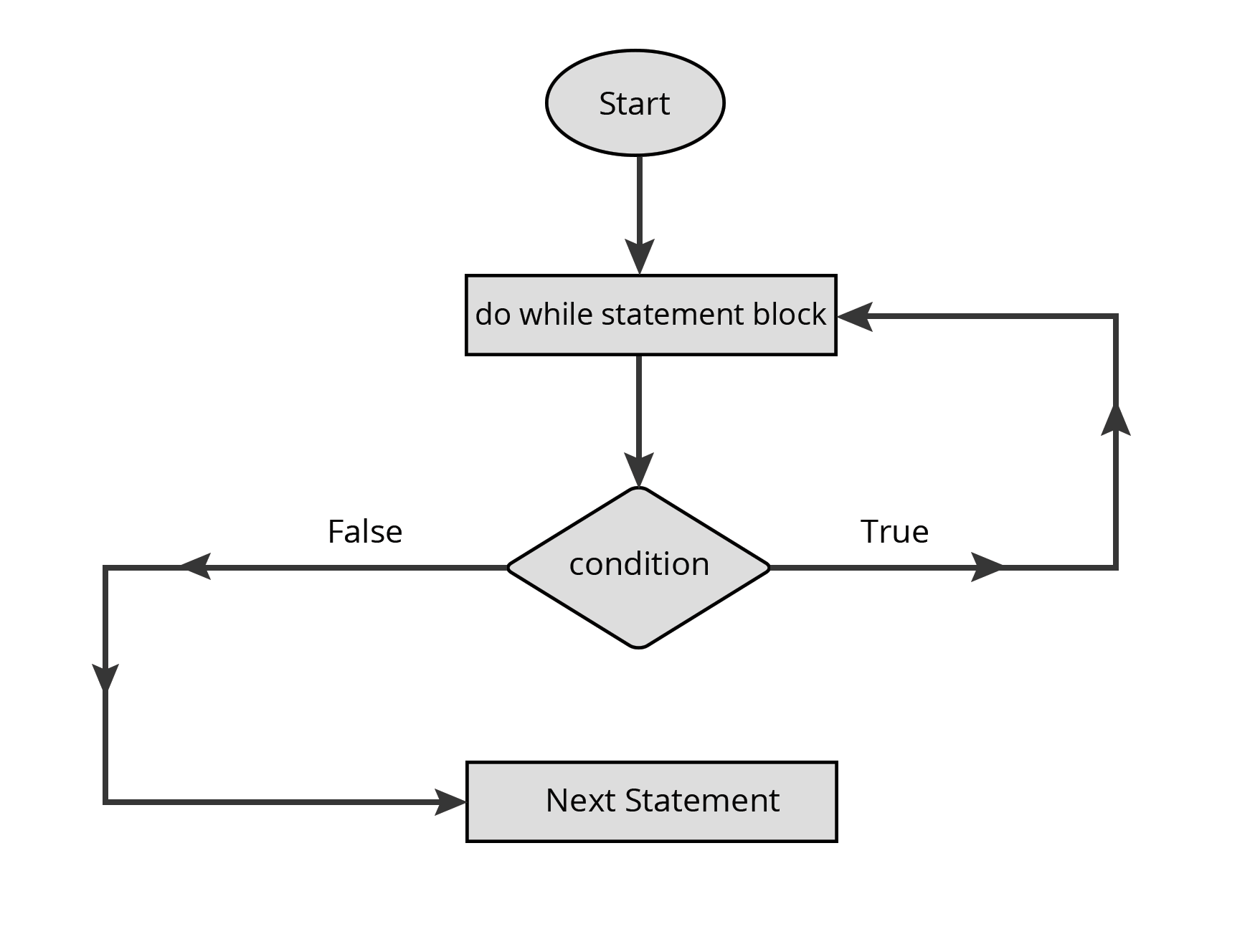
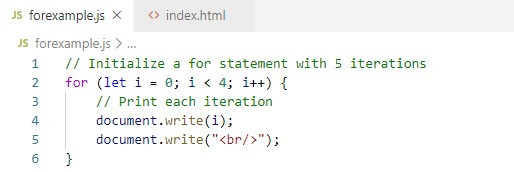
In fact, if you console.log the value of the HTML variable inside the loop, 5:30. you can explicitly see how the loop builds the string from 5:36. one div tag to two, to three, all the way to 20 div tags. 5:41. You might also add an if statement inside the loop that for example checks 5:50. Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are. for. while. do while. You can type js for, js while or js do while to get more info on any of these.
However, if you find yourself stuck with a forEach() and need to skip to the next iteration, here's two workarounds. 1. Use return. For practical purposes, return in a forEach() callback is equivalent to continue in a conventional for loop. When you return, you skip the rest of the forEach() callback and JavaScript goes on to the next iteration ... You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods.
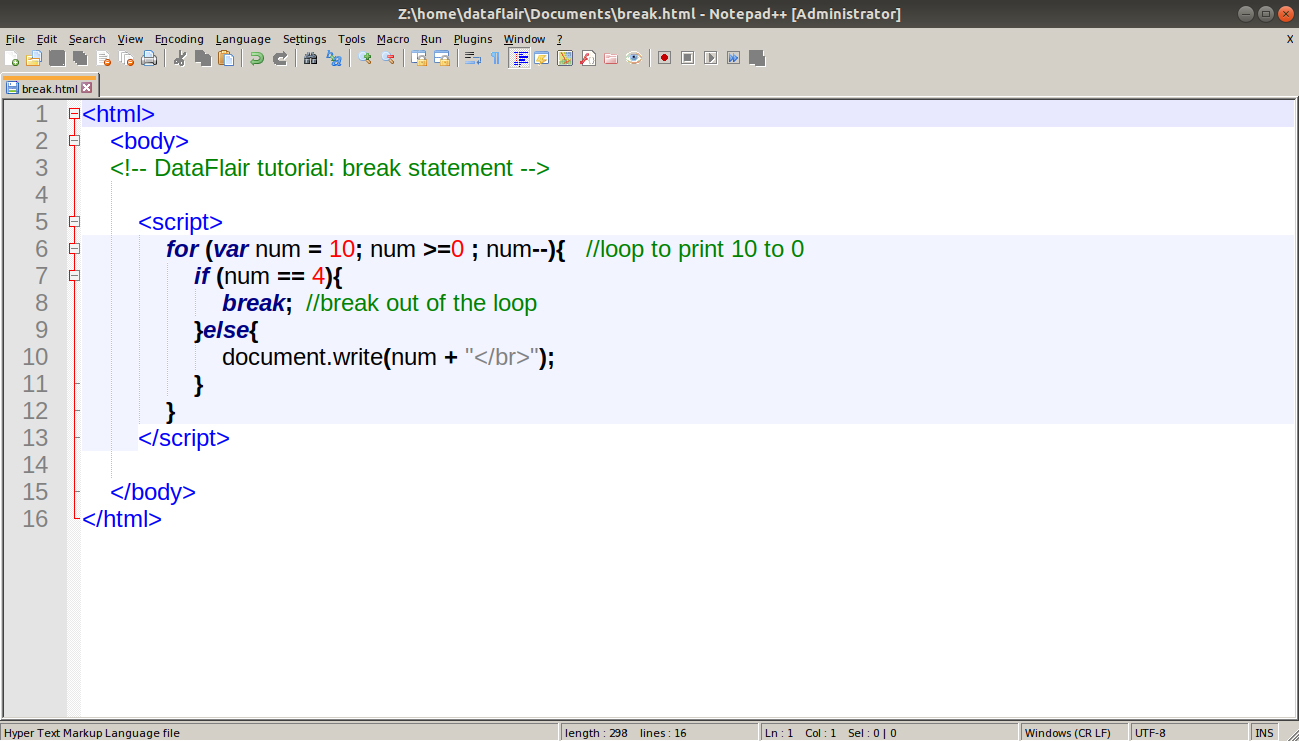
Javascript When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed. This is one of the common problems developers face when they start learning JavaScript. Jan 30, 2020 - If so, the break statement terminates both loops and passes the control over the next statement following the loop. In this tutorial, you have learned how to use the JavaScript break statement to control the code execution of code in a loop and how to exit a nested loop. If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]].
JavaScript provides full control to handle loops and switch statements. There may be a situation when you need to come out of a loop without reaching its bottom. There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop. Yes this will break out of the loop, but by Mel's statements it appeared like he didn't really want to break out, but to continue back at the top with the next loop. If he truly wants to exit the loop then he should use Exit For, otherwise look at my statements above to continue in the loop, but skip the remaining statements. JavaScript also includes another version of for loop also known as the for..in Loops. The for..in loop provides a simpler way to iterate through the properties of an object. This will be more clear after leaning objects in JavaScript. But this loop is seen to be very useful while working with objects.
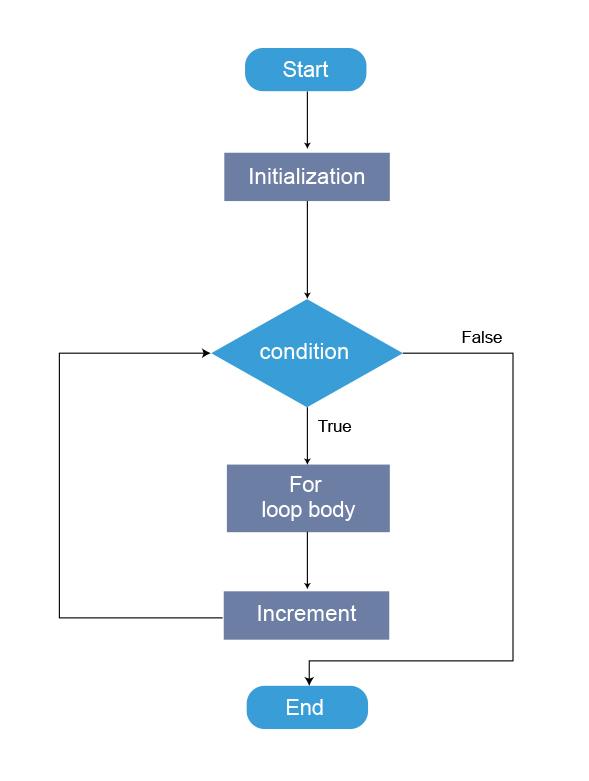
Next Page JavaScript provides full control to handle loops and switch statements. There may be a situation when you need to come out of a loop without reaching its bottom. There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop. The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. JS Date and Time JS Math Operations ... Error Handling JS Regular Expressions JS Form Validation JS Cookies JS AJAX Requests JS ES6 Features ... In this tutorial you will learn how to repeat a series of actions using loops in JavaScript....
1 week ago - When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. I feel a bit unhappy about this being the only and highly upvoted answer to the question. In my personal opinion using for..of would be a much better alternative, as it is a more reliable and modern way of iterating over the loop while retaining the capability of skipping or canceling the cycle. - halfzebra Jun 17 '20 at 14:25 34 Javascript For Loop Next. Written By Roger B Welker Tuesday, May 18, 2021 Add Comment. Edit.
Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Above we have a pretty… The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the beginning of the loop for the next iteration. Which statement would you use?
Looping through Arrays. Here is the syntax of Array.forEach () method: array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. for The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
 Python Loop Tutorial Python For Loop Nested For Loop
Python Loop Tutorial Python For Loop Nested For Loop
 Do While Statement In Javascript
Do While Statement In Javascript
 Javascript For Loop Tutorial For Beginners
Javascript For Loop Tutorial For Beginners
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
Concurrency Model And The Event Loop Javascript Mdn
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 The Javascript Curse Event Loop Call Stack Callback Queue
The Javascript Curse Event Loop Call Stack Callback Queue
 For Loop Statement Programmer Sought
For Loop Statement Programmer Sought
 Understanding For Loops Zell Liew
Understanding For Loops Zell Liew
 Javascript Method To Call Backend Logic In Sequential Loop
Javascript Method To Call Backend Logic In Sequential Loop
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 The Javascript Event Loop Explained
The Javascript Event Loop Explained
 For Loop Definition Example Amp Results Video Amp Lesson
For Loop Definition Example Amp Results Video Amp Lesson
 Why Does Calling Requestanimationframe At The Beginning Of A
Why Does Calling Requestanimationframe At The Beginning Of A
 Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
 Javascript While Loop With An Example Phpcoder Tech
Javascript While Loop With An Example Phpcoder Tech
 Looping Or Repetitive Statements In Javascript
Looping Or Repetitive Statements In Javascript
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
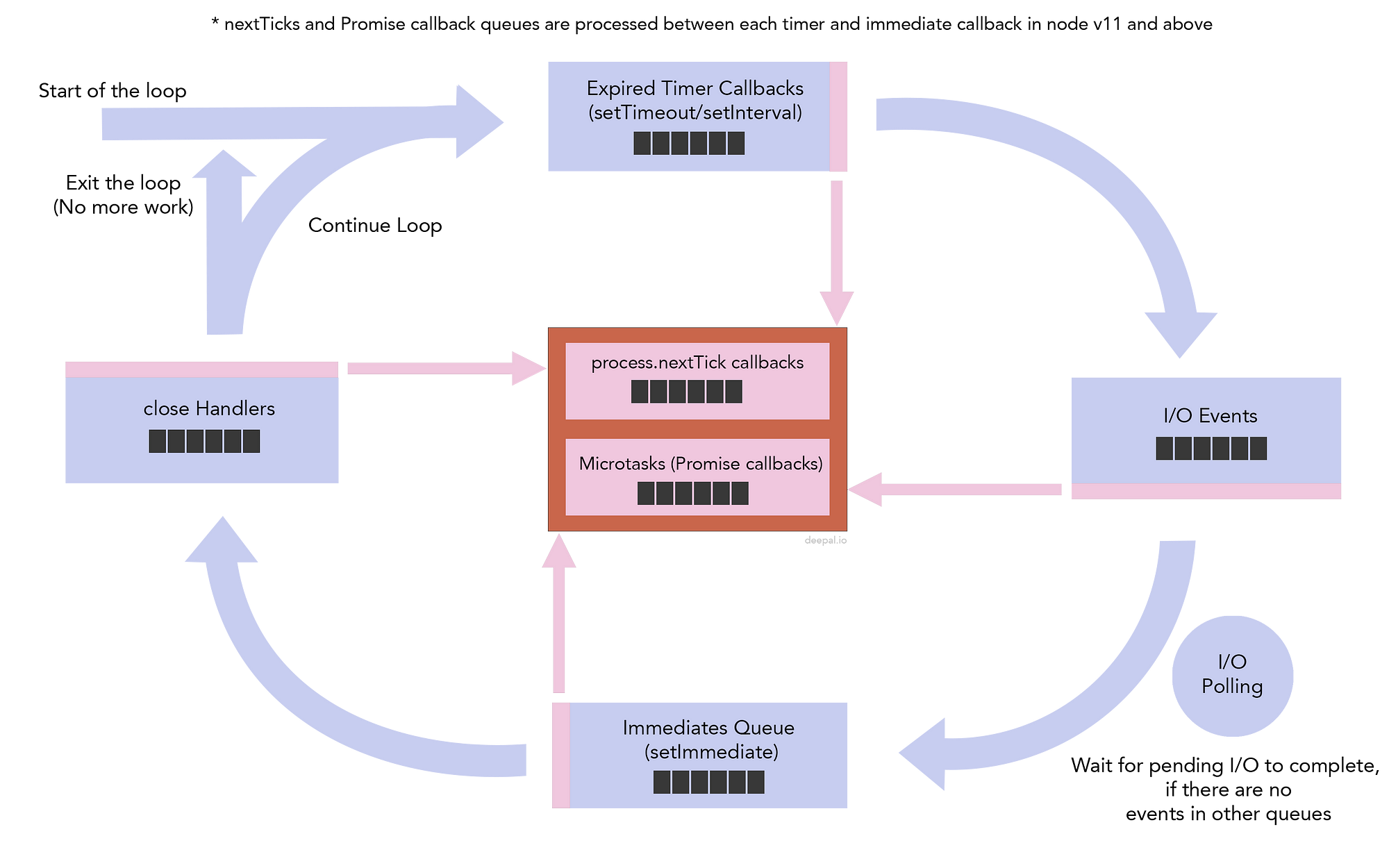
 Timers Immediates And Process Nexttick Nodejs Event Loop
Timers Immediates And Process Nexttick Nodejs Event Loop
 Promises Next Ticks And Immediates Nodejs Event Loop Part
Promises Next Ticks And Immediates Nodejs Event Loop Part



0 Response to "28 Javascript For Loop Next"
Post a Comment