26 Javascript Create And Submit Form Dynamically
Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. ... In which we will use JavaScript submit() function to create an object, which keeps form attribute to perform submit acction. An attribute can be id, class, name or tag. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ...

Javascript create and submit form dynamically. 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. Both actions lead to submit event on the form. Mar 06, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. In this video i have talked about how to create html form dynamically by ...
In this artical, i will let you know how to create dynamically add/remove input fields and submit to database in codeigniter 3 app. we can create add more input fields functionality using jquery codeigniter. We will create very simple example of add more functionality in codeigniter 3 project. we can easily multiple records insert to database ... Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... 27/7/2020 · Create an empty file, name it index.js to use it in our HTML file. Click here and copy the whole text, paste it in index.js. Save index.js. The plugin is ready to use. Approach: We will use type classifiers for adding form input fields. See the myFunction1 and myFunction2 in code for used classifiers and their attributes.
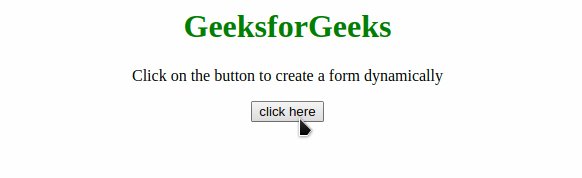
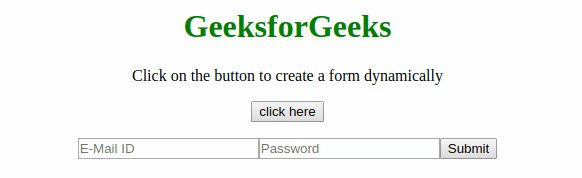
Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... 28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement() to create the new elements and use setAttribute() method to set the attributes of elements. Append these elements to the <form> element by appendChild() method. This post will discuss how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element.
Jul 27, 2016 - I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm doing wrong. here is my code: Chrome is forgiving and will work when the form is just added to the document element, but IE and Firefox will need you to add it to the body element specifically. ... Not the answer you're looking for? Browse other questions tagged javascript jquery forms cross-browser submit or ask your own ...
We have demonstrated various ways to submit a form in our earlier blogs. Sometimes there is a need to submit a form automatically. That brings up a great user experience while making them to submit entries. Here we bring up this example, which demonstrates how to auto submit a form after a given interval of time. Today, We want to share with you JavaScript Dynamic Input Form Example .In this post we will show you Create a form dynamically with jquery and submit, hear for dynamic form fields - add & remove bootstrap 4 we will give you demo and example for implement.In this post, we will learn about dynamically add input fields and submit to database ... 3/11/2011 · First you need to create the form element. With the form you have to pass the URL to which you wants to navigate. Specify the method type for the form. Add the form body. Finally call the submit() method on the form. Code:
We are dynamically creating a form with input fields and relying on a function to submit the form and load the URL in the pop-up. This approach has been working fine and seems to have been broken in iOS 14. Prior to iOS 14 the code below resulted in a function getting called but it doesn't ... New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission.
If both name and email are valid, show an alert. In a real-world application, you need to call the form.submit() method to submit the form. Summary. Use the <form> element to create an HTML form. Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a ... Nov 04, 2011 - Is there a way in jQuery to create and submit a form on the fly. Something like below. Title Text Goes Here We can create forms, and other objects dynamically. Below is an example of dynamically creating a form (with a select and button). Use the "Create Form" button to make the new form, which appears between the horizontal lines. .(Code for this page The code page is heavily commented, so only the highlights are mentioned here)
The function that submits the form--><scripttype="text/javascript">functionsubmitform(){ if(document.myform.onsubmit()) {//this check triggers the validationsdocument.myform.submit(); }}</script>. See the code in action! Using image for submitting the form. Instead of the default gray submit button, you may like to use an image. 0. I would submit the form using the jQuery on () method, it allows you to bind events to dynamically created elements anchored by static elements such as the body tag. $ ("body").on ("submit", "#share form", function (event) { event.preventDefault (); }); In your case, if the form isn't submitting I would use ajax to submit the form instead of ... Dynamically Add Forms in Django with Formsets and JavaScript. This tutorial demonstrates how multiple copies of a form can be dynamically added to a page and processed using Django formsets and JavaScript. In a web app, a user may need to submit the same form multiple times in a row if they are inputting data to add objects to the database.
Jan 23, 2014 - I want to create a invisible form anywhere into a HTML page dynamically using JavaScript and then submit automatically. I want to create the form given below: Mar 29, 2012 - The other components catch the http-post commands in JSON form. Also it is very portable to any kind of device: smartphone, pc, mac, tablet... \$\endgroup\$ – Juha Apr 3 '12 at 8:46 ... Not the answer you're looking for? Browse other questions tagged javascript design-patterns html or ask your own question. ... To subscribe to this RSS feed, copy and ... The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ...
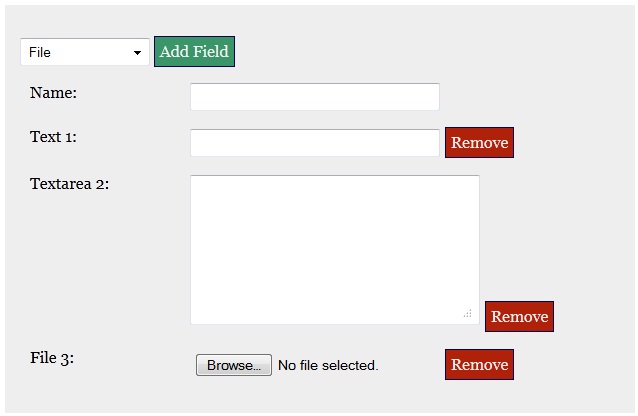
In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. Apr 10, 2020 - $(function() { $(' ').appendTo('body').submit().remove(); }); Questions: Is there a way in jQuery to create and submit a form on the fly. Something like below. Title Text Goes Here Content Area Is this supposed to work or there is a different way to do this? ... Home » Jquery » Dynamically create and submit form. Dynamically create and submit form . Posted by: admin November 22, 2017 Leave a comment ...
JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side. Mar 09, 2011 - I am trying to make a dynamically form created by jquery in div element in a.php , submit to b.php, then return the result the same div in a.php. But seems like it just never goes there. JSON based dynamic forms with ReactJS. React makes it painless to create interactive UI with help of component-based approach. Form rendering and submission are quite simple in React when you have ...
Below is the client side JavaScript to add and remove the dynamic TextBoxes. This function returns an HTML string of an HTML TextBox and button which will be used to append to the container DIV. This function creates an HTML DIV element with a TextBox and a Button (to remove the TextBox) and then appends it to the Container DIV. Dec 10, 2020 - Our client wanted the ability to add multiple form elements to their existing forms.This tutorial will show you how to dynamically add, delete and save the form elements using JQuery and JavaScript. Dynamically Working with Select Boxes. We talked about dynamically working with elements as you receive user input, and one common form element used with JavaScript and dynamic loading is the select box. The select box is the drop-down element that displays a number of values. From the list, the user can choose one option.
To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − Event fired up when the form is submitted and before the execution of the action. It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and ... Greetings, I have a site that has dynamically generated forms with multiple submit buttons. My forms are like this, created using PHP and inserts different user names on the same page: <form ...
Automatically reads form attributes: method and action and grabs all fields inside the form. Support single-dimension array fields, like emails []. Could serve as universal solution to manage easily many (perhaps dynamic) forms with single source of truth - html. Creating an AJAX Submit Form using JavaScript... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Dynamically Add And Increment Form Fields Using Javascript
How To Dynamically Add And Increment Form Fields Using Javascript
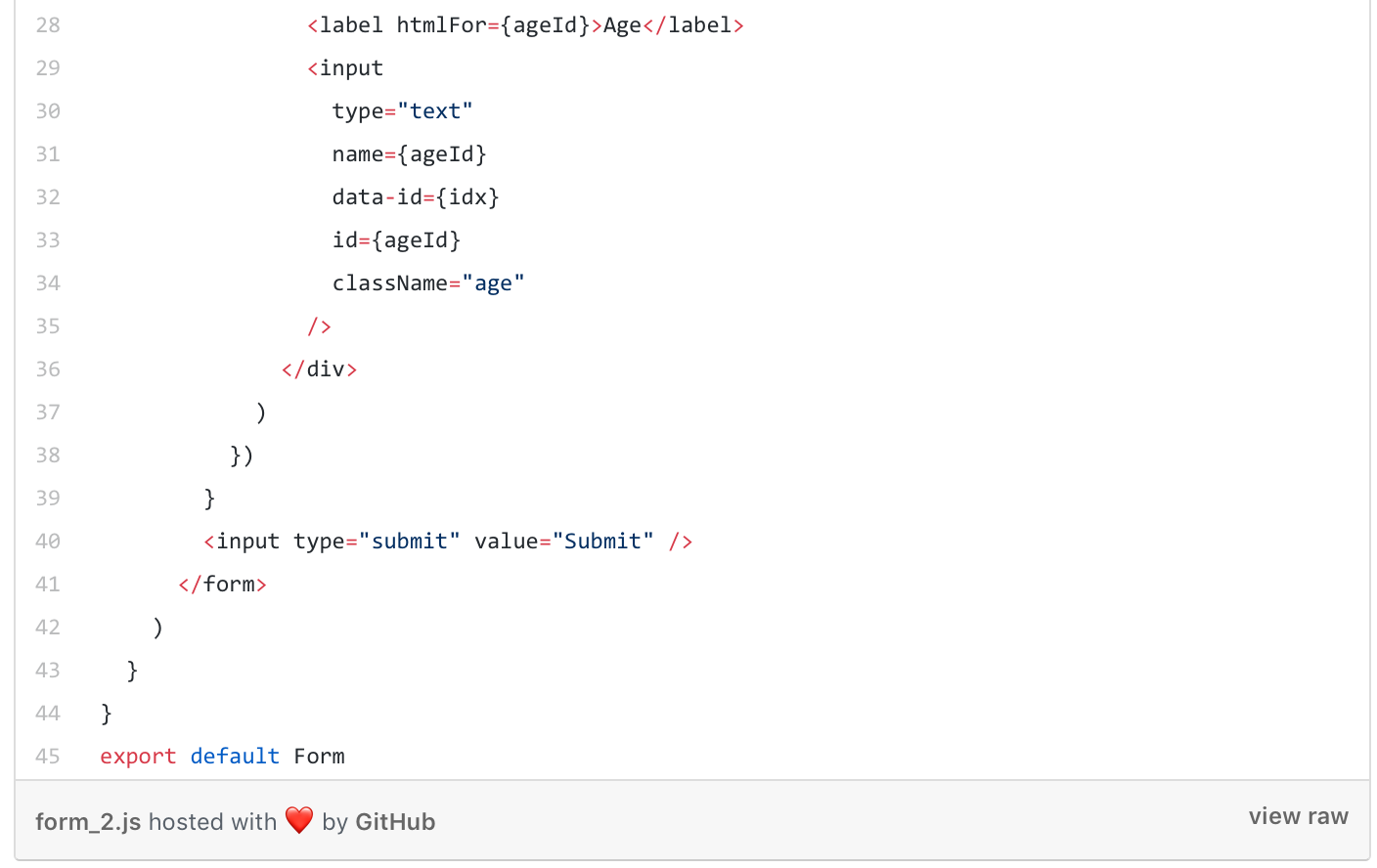
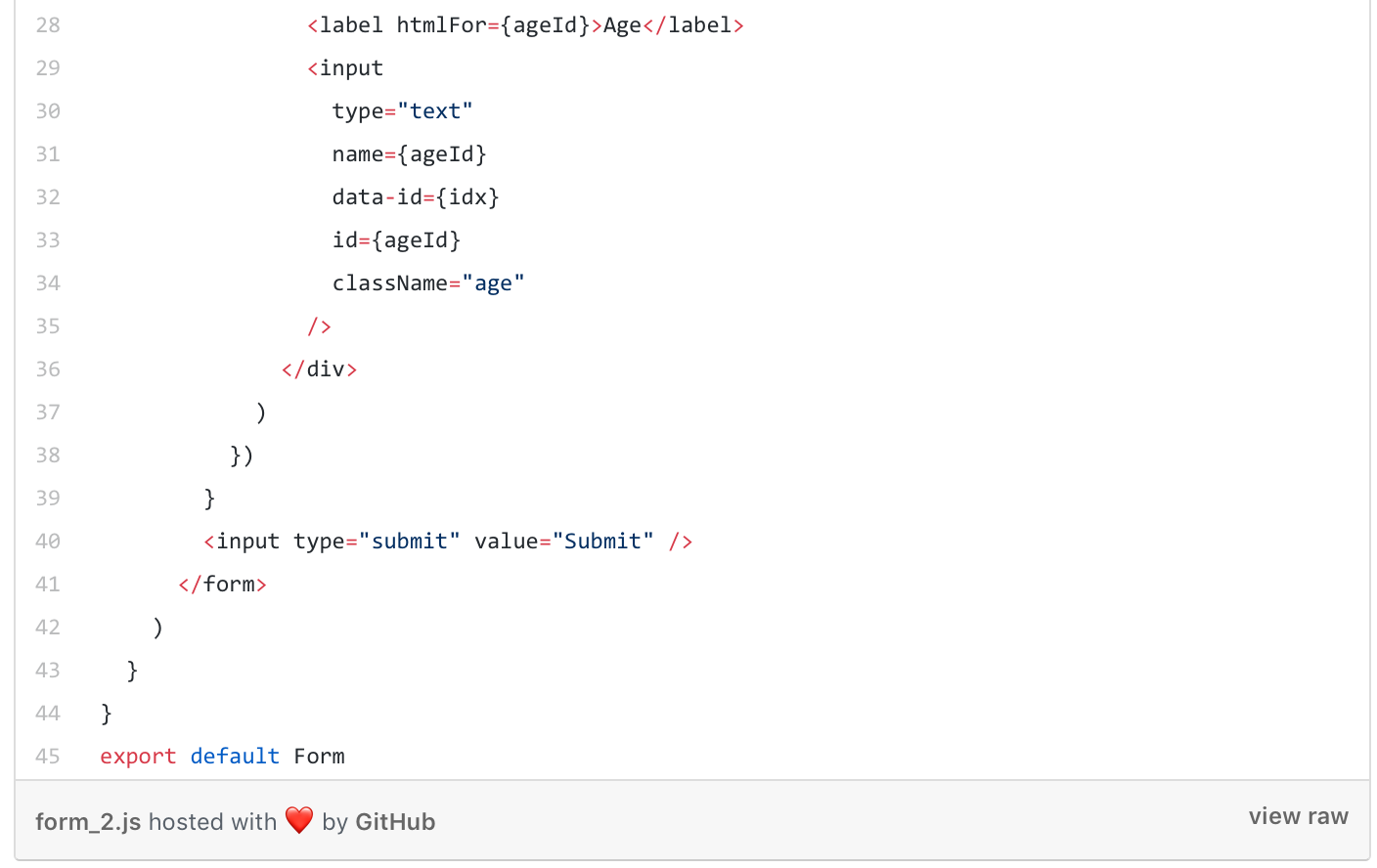
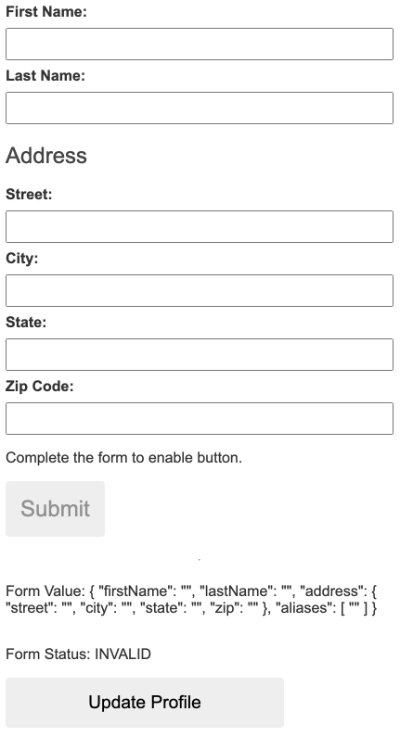
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
 Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
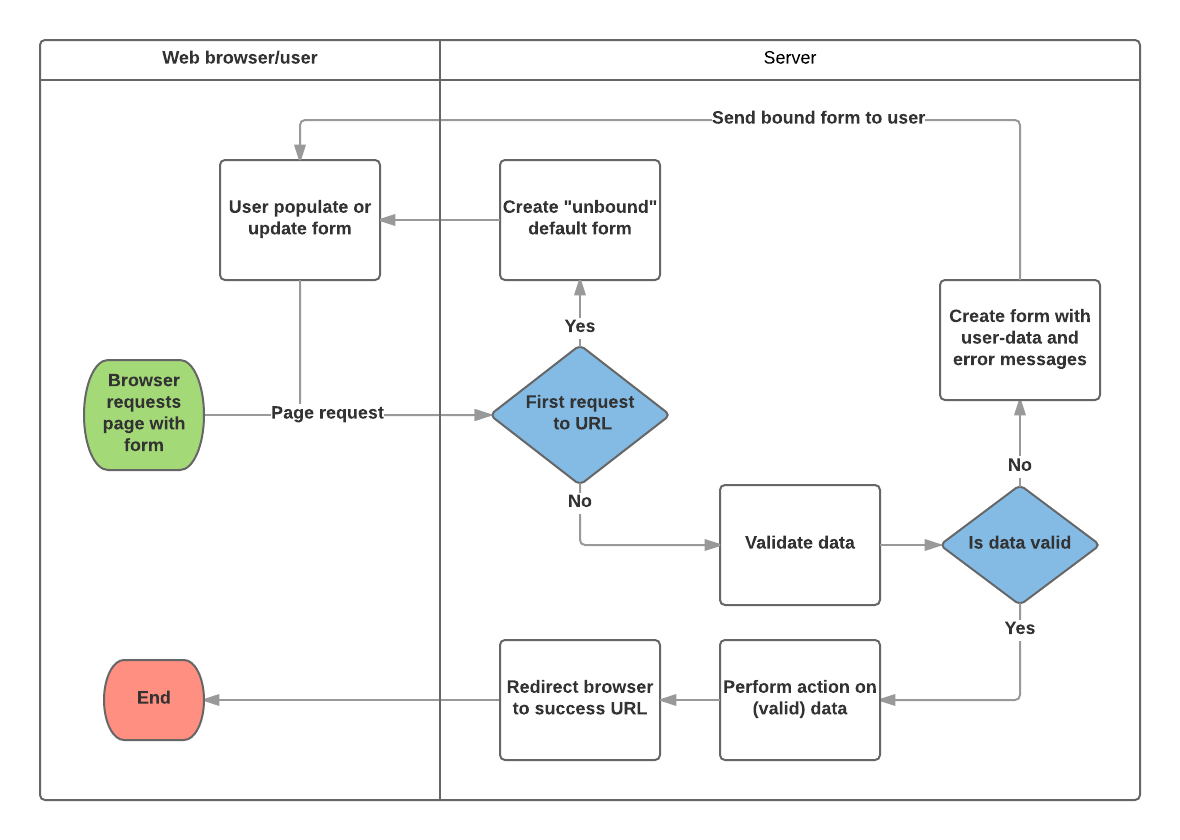
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 Dynamically Add Or Remove Input Box Using Jquery Stack Overflow
Dynamically Add Or Remove Input Box Using Jquery Stack Overflow
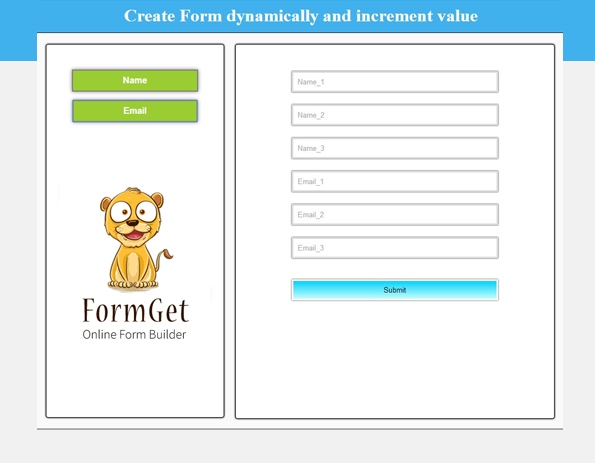
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Add Input Fields To Form Dynamically Using Jquery Roy Tutorials
Add Input Fields To Form Dynamically Using Jquery Roy Tutorials
 Dynamically Create Form Fields Antd Reactjs Code Example
Dynamically Create Form Fields Antd Reactjs Code Example
 Create A Dynamic Form With Configurable Fields And
Create A Dynamic Form With Configurable Fields And
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Dynamically Add Elements In Web Form Using Typescript
Dynamically Add Elements In Web Form Using Typescript
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Dynamically Add Remove Input Fields In Php With Jquery Ajax
Dynamically Add Remove Input Fields In Php With Jquery Ajax
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Add Remove Input Fields Dynamically With Jquery
Add Remove Input Fields Dynamically With Jquery
 How To Create Html Form Dynamically Using Javascript Part 26
How To Create Html Form Dynamically Using Javascript Part 26
 How To Dynamically Create Javascript Elements With Event
How To Dynamically Create Javascript Elements With Event
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html


0 Response to "26 Javascript Create And Submit Form Dynamically"
Post a Comment