29 Javascript Popup Dialog Box
Mar 10, 2016 - A great way to show information to your user, Matt Burnet presents 14 stylish and configurable jQuery Modal Dialog boxes that you can drop into any project. A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window. Popup blocking. In the past, evil sites abused popups a lot.
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
Prompt Dialog Box: The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and ...

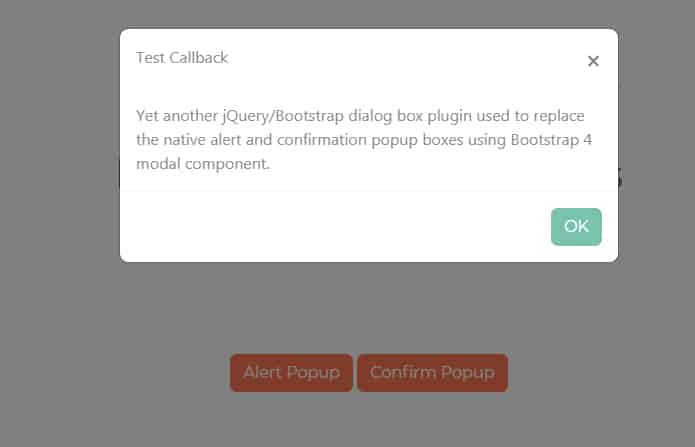
Javascript popup dialog box. Alert Popup Box. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to display a message to the user containing any important information. Syntax: JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Bootstrap modals, without having to worry about creating, managing, or removing any of the required DOM elements or JavaScript event handlers.
Creating a modal popup means adding a dialog box, which generates on click of a button and close when user clicks anywhere outside of the popup. Here's how a popup looks like below with header and a text. This warning pop is called an "Alert popup box". 2. Confirm Box. A confirmation box is actually used for taking confirmation authentication from the user to move a further step. When a prompt box pops up, the user will have to press either "OK" or "Cancel" to go further step. When a Confirm box appears user has to either choose OK ... Depending on the popup box, it might also have a Cancel button, and you might also be prompted to enter some text. These are all built into JavaScript and are what I call "JavaScript popup boxes". They can also referred to as "dialog boxes", "JavaScript dialogs", "popup dialog" etc. While JavaScript popups can be annoying, they can also be used ...
A modal box mostly appears as a message box in the Browser based on an action performed by a user. The modal box comes in different forms and shapes which includes the Alert box, Flash ... The dialog.load() function maps values into the elements on the dialog. Its input argument is a single JavaScript Object where each property is named for the item_id of an element on the dialog and the property's value is the elements value. If an element does not have an item_id property, its value cannot be set by the dialog.load() function ... Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <a> href attribute to hyperlink text.
Alert Message Box Popup. ... Modal/Dialog Box. Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the ... JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Jul 04, 2016 - I am trying to get this dialog popup form to show up when this link is clicked but it does not work for me. I've been working on this for the past three hours and this is getting too frustrating fo...
JavaScript - Dialog Boxes, JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a k The Response Box is a simple, easy to use popup like the Alert. It acquires a single line of text from the user. The app.response() function provides options for setting the dialog title, question text, and a default value. A sample response box is shown above. Note the styling difference between this popup box and the image of the Alert box. Oct 06, 2016 - I'm not sure why dialog box doesn't work in my code. Am I missing something in my script or something else is the problem?
JqueryUI - Dialog, Dialog boxes are one of the nice ways of presenting information on an HTML page. A dialog box is a floating window with a title and content area. This window ca Stack Overflow | The World’s Largest Online Community for Developers jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Here's the demo we'll be creating: 1. Begin With the Page Markup. First we'll create a modal. To do this, we'll add the .modal class and a unique ID to a container. Next we'll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content ... How to bring up an okay / cancel dialog box in Javascript?-1. Using onclick="alert('')" to confirm answer. 1. ... YES OR NO MessageBox. 2. PHP form pop-up for confirmation request-1. If statement based on user input. See more linked questions. Related. 1148. How do you remove all the options of a select box and then add one option and ... Nov 18, 2011 - I am using a jQuery UI dialog. If it is open, I want to do one thing. If it is closed, I want to do another. My question is, how do I detect if a jQuery UI dialog box is open or not?
JavaScript prompt () dialog box. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed. 25/1/2020 · Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don’t require the user to enter a response. Standard JavaScript provides 3 different types of popup boxes: Alert box, Confirm box, and Prompt box. Since Service-now supports standard JavaScript, these popup boxes can be used anywhere in the application where client-side JavaScript is supported. They will most commonly be used in an 'onSubmit' client script or a UI action with the 'Client' checkbox checked.
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... display: none; /* Hidden by default */. position: fixed; /* Stay in place */. z-index: 1; /* Sit on top */. left: 0; top: 0; width: 100%; /* Full width */. height: 100%; /* Full height */. overflow: auto; /* Enable scroll if needed */. background-color: rgb (0,0,0); /* Fallback color */.
JavaScript Prompt Box. Javascript Prompt Box can be used when we want to get some user input. When Javascript displays a prompt box, the user will see a popup box with an input field and buttons "OK" or "Cancel" to proceed after entering an input value. Following is the syntax for the JavaScript Prompt box: Sep 02, 2015 - Here Mudassar Ahmed Khan has explained a basic tutorial with example, how to use and display jQuery UI Dialog Modal Popup Window (Box) on your web page. The jQuery UI Dialog Modal Popup box will be shown on Button Click. TAGs: jQuery, jQuery Plugins 19/8/2021 · TestComplete supports common JavaScript popups and browser dialogs used in web applications, such as alerts, confirmations, input prompts, basic authentication dialogs and others. TestComplete detects these dialogs in all the supported web browsers and lets you automate them as part of your tests.
A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. Use our FREE JavaScript dialog box to add a popup form on your web pages and ask your visitors for their name and email! The popup box will load automatically in 2 seconds. Submitting the form is mandatory. Users cannot close the popup box and have to provide their details to continue reading. There are various JavaScript or jQuery plugins are available to add the Cookie Notice popup on the website. But, you don't need to use any third-party plugin for the cookie consent popup. The cookie consent dialog box can create/display easily with JavaScript and CSS.
Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded This dialog box is displayed using a method called prompt() which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt() will return the entered value from the text box. If the user clicks the Cancel button, the window method prompt() returns null. Example. The following example shows how to use a prompt dialog ... In this video, I will show you how you can easily create / design animated responsive popup box / modal / dialog box with scale effects using HTML, CSS & Ja...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Syntax. window.alert("sometext"); Aug 20, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
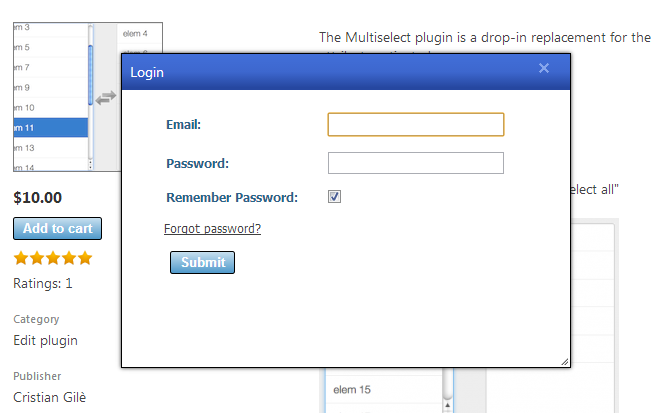
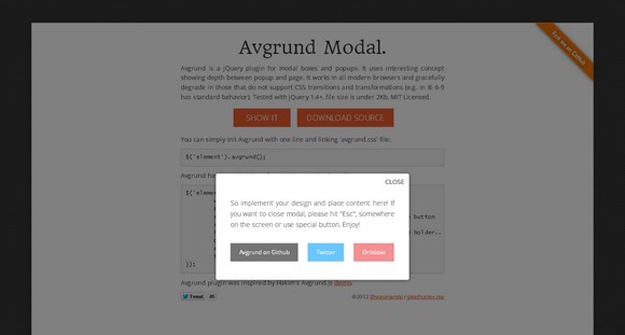
Aug 07, 2015 - In this article we would like to present 30 Best jQuery Modal Dialog boxes Plugins that would help you to implement modal windows or dialog boxes for your web applications with less efforts. We hope you will find the list handy and serve your purposes. You can place a form inside a popup. When it opens, focus will be restricted to elements inside the popup. ... Standard dialog markup can be placed into a popup. To create a modal style dialog, add the data-dismissible="false" attribute to the popup to prevent the click-outside-to-close behavior ... Here is a list of the 10 best JavaScript dialog/popup box plugins that help you create customizable, advanced, cross-browser alert/confirm/prompt dialog boxes. Feel free to download and use them in your next web project. Have fun. Originally Published Oct 22 2019, updated Mar 16 2021. 1. Resizable & Draggable Dialog In Pure JavaScript
Oct 22, 2015 - Just another jQuery dialog box plugin which provides a simple way to display popup / modal windows with a plenty of options for animations and custom styles. 13/11/2016 · I have task in my project which is open popup into javascript in html there is only hyper link whenever click on link then open popup and inside textbox. <!DOCTYPE html> <html> <head> <title>JavaScript Demo</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="somnath.js" ... Javascript popup dialog box. How To Build A Javascript Alert Box Or Popup Window What Are The Types Of Popup Box Available In Javascript Creating Beautiful Dialog Boxes With Popupwindow Plugin A How To Guide For Modal Boxes With Javascript Html And Css 6 Simple And Beautiful Javascript Alert With Demos And Code ...
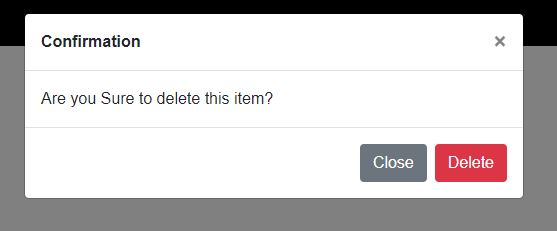
 Bootstrap 4 Custom Alert Amp Confirm Popup With Jquery Codehim
Bootstrap 4 Custom Alert Amp Confirm Popup With Jquery Codehim
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Displaying A Page In A Popup Window Xlinesoft Blog
Displaying A Page In A Popup Window Xlinesoft Blog
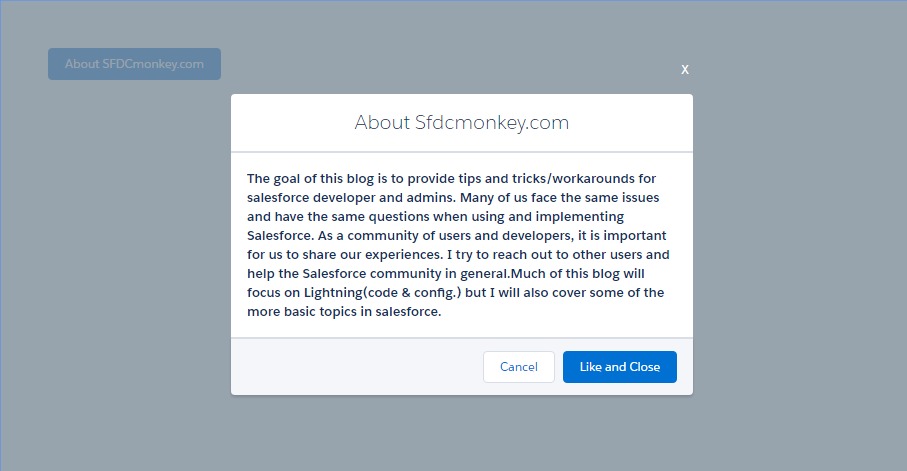
Modal Popup Lightning Web Component Lwc Salesforce Blog
 13 Alert Pop Up Design Inspiration Html Amp Css Snippets 3
13 Alert Pop Up Design Inspiration Html Amp Css Snippets 3
 Create Popup Modal Box In Salesforce Lightning Component
Create Popup Modal Box In Salesforce Lightning Component
 15 Best Jquery Modal Plugins For Developers Code Geekz
15 Best Jquery Modal Plugins For Developers Code Geekz
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Creating Beautiful Dialog Boxes With Popupwindow Plugin
Creating Beautiful Dialog Boxes With Popupwindow Plugin
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Modal Dialog Box Archives Web Code Flow
Modal Dialog Box Archives Web Code Flow
 6 Javascript Tutorial Popup Dialog Boxes Alert Box Confirm Box Prompt Box With Examples
6 Javascript Tutorial Popup Dialog Boxes Alert Box Confirm Box Prompt Box With Examples
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
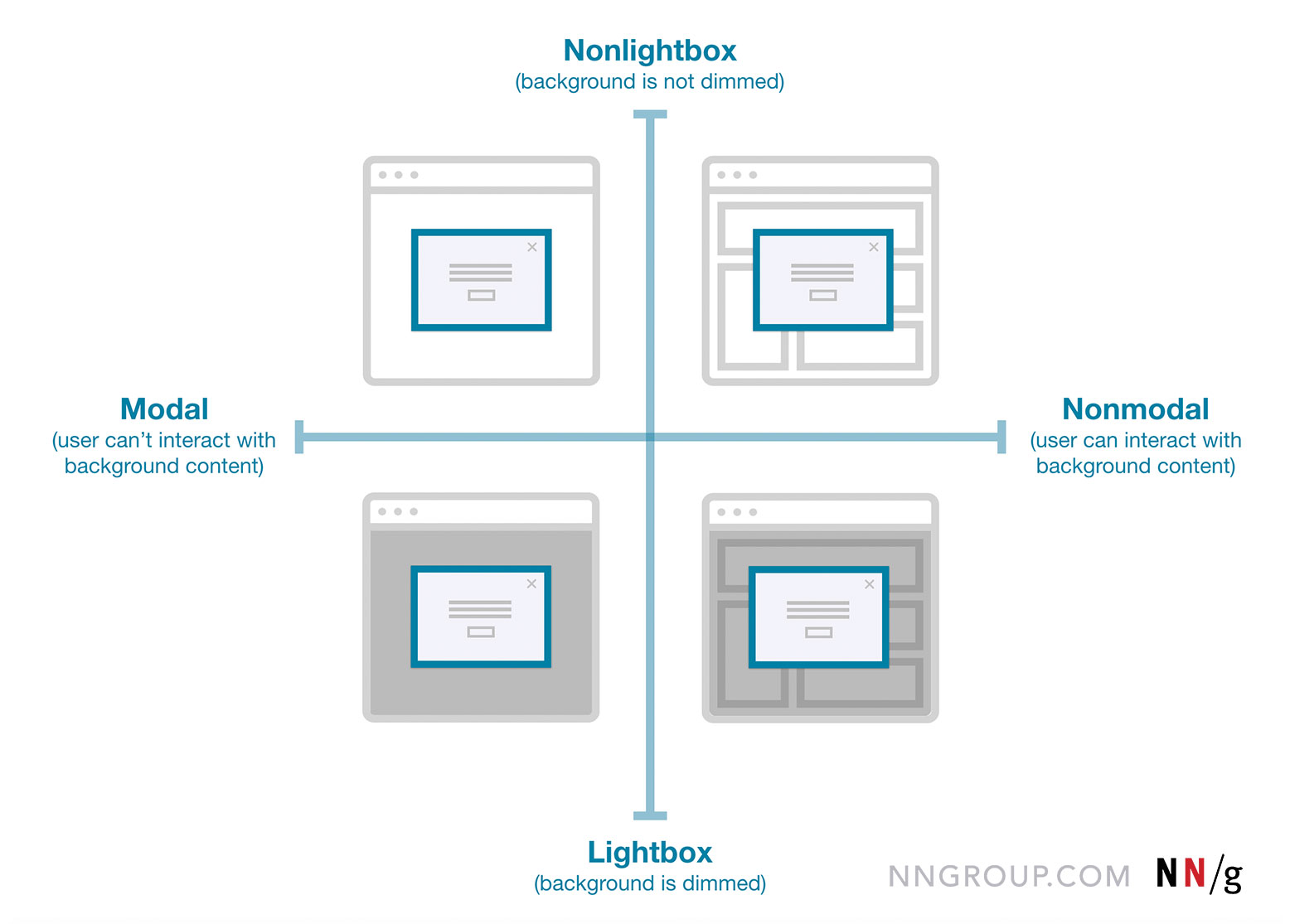
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 Cool Modal Popup Window With Fade Effect For Mobile Web
Cool Modal Popup Window With Fade Effect For Mobile Web
 Javascript Popup Or Dialog Boxes
Javascript Popup Or Dialog Boxes
 Viewing Values In Modal Box Pop Up Html Javascript Php
Viewing Values In Modal Box Pop Up Html Javascript Php
 Popup Subscription Form Using Html Css Amp Javascript
Popup Subscription Form Using Html Css Amp Javascript
 Bootstrap Creating Modal Popup Parallelcodes
Bootstrap Creating Modal Popup Parallelcodes
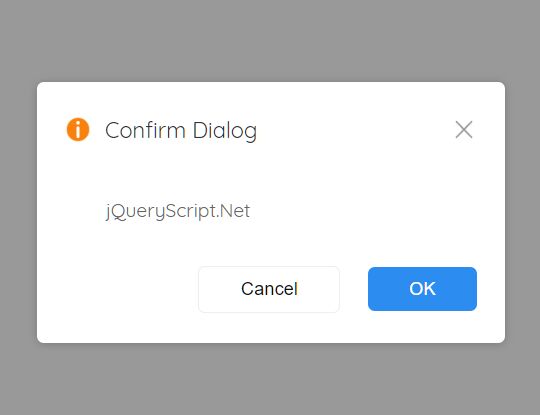
 How To Create Custom Confirm Dialog Prompt Box In Javascript
How To Create Custom Confirm Dialog Prompt Box In Javascript
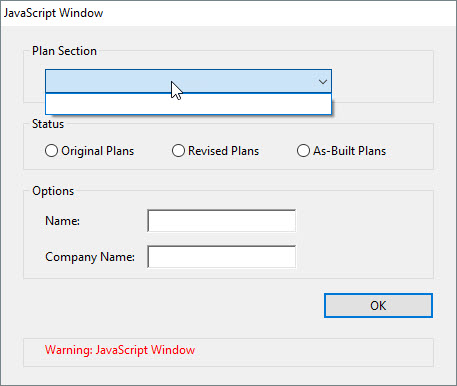
 Solved Re Dynamic Stamps W Dialog Box Containing Popup
Solved Re Dynamic Stamps W Dialog Box Containing Popup
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 45 Jquery Javascript Css Popup Window Dialog Box Jquery
45 Jquery Javascript Css Popup Window Dialog Box Jquery


0 Response to "29 Javascript Popup Dialog Box"
Post a Comment