33 Add Id To Element Javascript
In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. to get all the divs with the given name. In all cases, we can get an HTMLElement object, which has the id property, which we can use to set the ID of an element by assigning a string to it.
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
In the JavaScript example above, we: Created a DIV element using the document.createElement() method. We modified the element's ID property and set it to "div_id". Using the innerHTML property, we modified the content of the DIV. Finally, we appended the element to our body by using the appendChild() method.

Add id to element javascript. In fact, you already added id="main" to one of the div elements on your portfolio page when you created a "skip to main content" link in the lesson on Special Types of Links. You want to be able to directly access that element using Javascript. You'll learn more about that in the module on ... The id is often used with getElementById () to retrieve a particular element. Another common case is to use an element's ID as a selector when styling the document with CSS. Note: Identifiers are case-sensitive, but you should avoid creating IDs that differ only in the capitalization. HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes
Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ...
The id attribute is used to point to a specific style declaration in a style sheet. It is also used by JavaScript to access and manipulate the element with the specific id. The syntax for id is: write a hash character (#), followed by an id name. Then, define the CSS properties within curly braces {}. Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ... In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? You can do this in 2 ways.
I have some code here that will do the following. The code creates an element "p" then I append it to a "div" in the HTML. I would like that "p" I just created have an unique identifier (ID) and set the name of the ID. So later on when the user wants to delete the last created element it will be able to get the ID so it can removeChild. how to add id to element in javascript code example Apr 29, 2020 - JavaScript is disabled in your browser. To get the best user experience on our website you should enable it :-) How to Add an ID to an HTML Element With JavaScript
The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method. The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM. It is useful in working on manipulating or getting ... Jun 05, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
You can add id or class attribute using JavaScript like the following way, [code]document.getElementsByTagName("H1")[0].setAttribute("class", "myclass"); document ... The document contains a input element that has the id attribute with the value the my_id. 2: JavaScript getElementsByClassName() method . The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below. #img-rounded-border { border:10px solid red; border-radius:10px; } Then, assign it to the ID attribute of ...
If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example: Jun 03, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
May 29, 2021 - This article explains how to dynamically insert “id” into the table element. This can be done by simply looping over the tables and add “id”s dynamically. ... The setAttribute() method adds the specified attribute to an element and gives the specified value. To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. To attach a click event handler to the above button, you can use the following example: As you can ... In my previous articles, we looked at how to add markup as well as plain-text to HTML elements by using vanilla JavaScript. In this article, you'll learn to create and inject a new element to the DOM with JavaScript.
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... First, select the first element by its id (first-list) using the querySelector() method. Second, select the first child element from the first list. Third, select the second element by its id (second-list) using the querySelector() method. Finally, append the first child element from the first list to the second list using the appendChild() method. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
"add id name to created element javascript" Code Answer . create element javascript with id . javascript by Mr. Samy on Jun 15 2020 Donate . 0. dom create element . javascript by If-dev on Apr 11 2020 Donate . 0. Delphi queries related to "add id name to created element javascript" ... Aug 28, 2020 - In this tutorial, you will learn how to use the JavaScript getElementById() to select an element by a specified Id. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. IDs are essential in JavaScript. They refer to a particular element compatible with the getElementById() method, which returns it with the given property. IDs should be unique within a page, and all elements within a page should have an ID even though it is not necessary. You can add an ID to ... In this situation, we need to pass in an event parameter to our function. This example shows how you may obtain the element's id: button.addEventListener ('click', (e)=> { console.log (e.target.id) }) Here the event parameter is a variable named e but it can be easily called anything else such as "event".
Example 1: javascript change attribute var element = document.getElementById("elemId"); element.setAttribute("attributeName", "value"); Example 2: add id to element 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name)
Jun 06, 2020 - Get code examples instantly right from your google search results with the Grepper Chrome Extension.
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
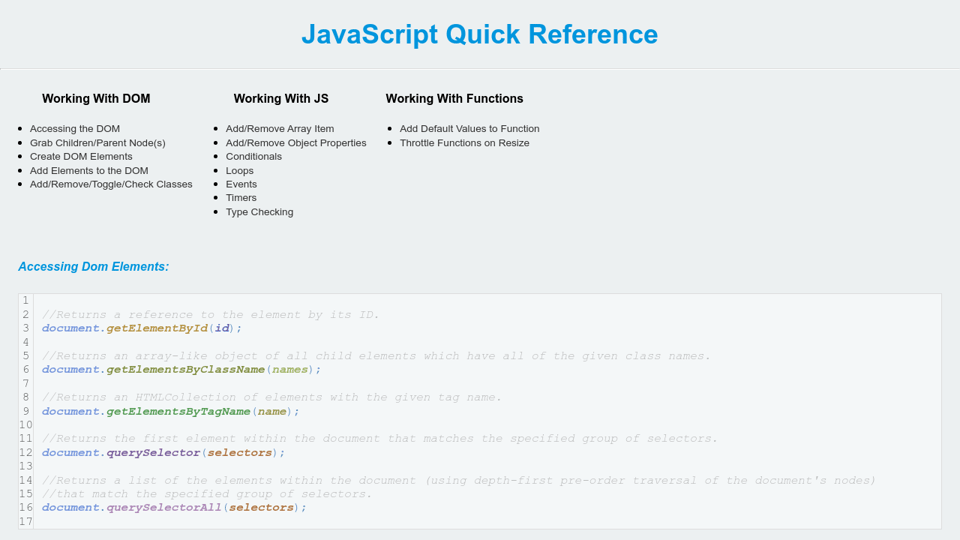
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
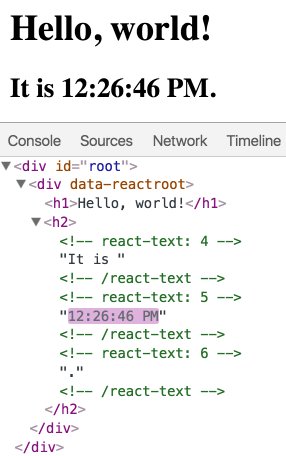
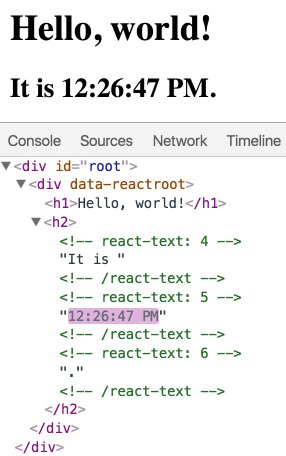
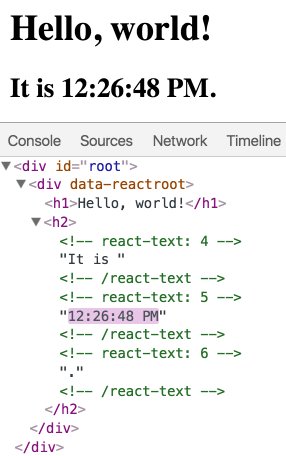
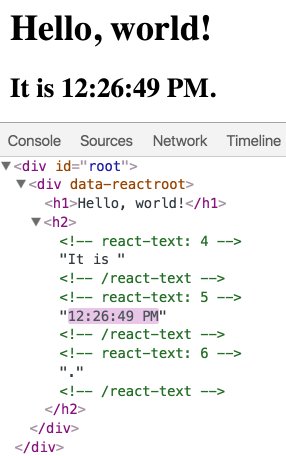
 How To Apply An Id Attribute To A Child Element Of A Reactjs
How To Apply An Id Attribute To A Child Element Of A Reactjs

 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
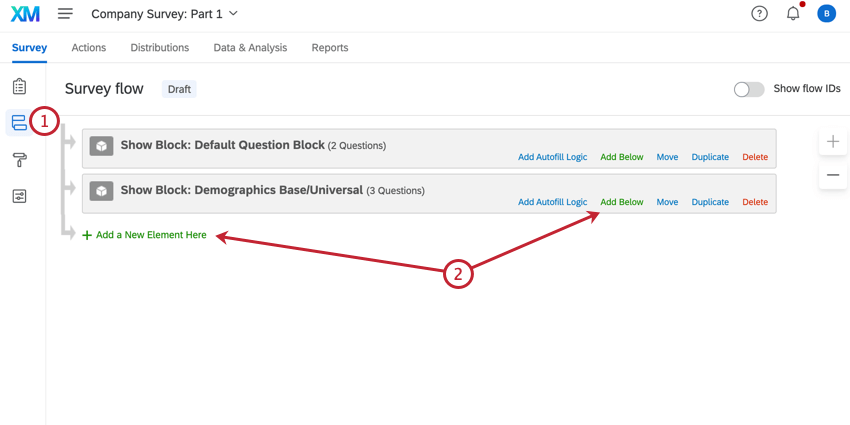
 Assigning Randomized Ids To Respondents
Assigning Randomized Ids To Respondents
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Select An Element Whose Id Is Dynamic And Keeps
How To Select An Element Whose Id Is Dynamic And Keeps
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 How Do I Detect The Id Of A Currently Displayed Element Using
How Do I Detect The Id Of A Currently Displayed Element Using
 Javascript Adds Element After Another Example Code Eyehunts
Javascript Adds Element After Another Example Code Eyehunts
 Get Id Of Clicked Element Using Javascript
Get Id Of Clicked Element Using Javascript
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With

 Everything You Need To Know About Id In Css
Everything You Need To Know About Id In Css
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 How To Add Two Numbers In Javascript Quick Examples
How To Add Two Numbers In Javascript Quick Examples
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum



0 Response to "33 Add Id To Element Javascript"
Post a Comment