30 Create Property In Object Javascript
The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property value. An object initializer is an expression that describes the initialization of an Object. Objects consist of properties, which are used to describe an object. The values of object properties can either contain primitive data types or other objects. ... The object literal notation is not the same as the JavaScript ...
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
Mar 24, 2020 - Object.assign method can take any number of objects as parameters. The first parameter is the object that it will create and return. The rest of the objects passed to it will be used to copy the properties into the new object. Let’s understand it by extending the previous example we saw.

Create property in object javascript. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. Object.create () methord is used to create a new object with the specified prototype object and properties. Object.create () method returns a new object with the specified prototype object and properties. JavaScript has a number of predefined objects. In addition, you can create your own objects. In JavaScript 1.2 and later, you can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object using that function and the new operator.
In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Create Copy Of JavaScript Object Except For Certain Properties. May 15, 2020 by Andreas Wik. Here's how to create a copy of an object in JavaScript, but without certain properties. Let's say I want to make a copy of this statueObj object below, BUT I don't want the company property in my new object. 2 days ago - In JavaScript, the fundamental way that we group and pass around data is through objects. In TypeScript, we represent those through object types. ... In all three examples above, we’ve written functions that take objects that contain the property name (which must be a string) and age (which ...
How to Create an Object in JavaScript? In order to create objects, javascript provides a few options using which one can create objects as per one's need. 1. Making Use of Object Initializer Syntax. Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}). JavaScript objects are containers for named values, called properties and methods. You will learn more about methods in the next chapters. ... With JavaScript, you can define and create your own objects. Here's a very common task: iterating over an object properties, in JavaScript. Published Nov 02, 2019, Last Updated Apr 05, 2020. If you have an object, you can't just iterate it using map(), forEach() or a for..of loop. You will get errors:
The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name. The p2 object is created by calling the Object () constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string value "Steve". Create Object using Object Literal Syntax Aug 27, 2020 - JavaScript allows you to create a custom constructor function that defines the properties and methods of user-defined objects. By convention, the name of a constructor function in JavaScript starts with an uppercase letter. Mar 09, 2018 - In this article we will learn multiple ways to create objects in JavaScript like Object Literal, Constructor Function, Object.Create method and ES6 Class. ... One of easiest way to create a javascript object is object literal, simply define the property and values inside curly braces as shown below
Apr 01, 2019 - It only has objects for creating custom data types and associating behavior. In JavaScript, an object can be thought of as a distinct entity that can have properties associated with it. These properties define the object’s characteristics and behavior. In our person example, an object can ... 16/8/2020 · We can create a JavaScript object with an object literal: Example : var obj = { firstname : "Romy", lastname : "kumari", age : 20} The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Nov 17, 2020 - Properties on the Javascript object help set values that can be used within the object to manage and use the data. ... A background on what I mean by properties in javascript. ... In javascript properties can be created by defining variables on a literal object.
The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. A new object created from a completely custom object (especially one created from the null object, which is basically a custom object with NO members) can behave in unexpected ways. This is especially true when debugging, since common object-property converting/detecting utility functions may ... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property. Once an object is created, you can assign property values and invoke methods just like any other object. Function objects can also be created as part of an object literal. Below we create an object named circle with a property named area which is a function object. A property that is defined directly on the object is called its own property. Let us create a new JavaScript object: const user = {name: 'John Doe', age: 25}; The above user object is a plain JavaScript object that defines two own properties, name and age, directly on it. To list all own properties of an object, you can use the built-in method ...
Create Javascript objects using ES6 classes . Now, let's look at creating objects with ES6 classes. If you're familiar with C++ or Java, you must know how classes work. But now, thanks to ES6, you can create classes in Javascript as well. The syntax is very simple. Create a class which starts with a capital letter. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this:
Object oriented JavaScript provides great flexibility when coding on the client side. Properties on the Javascript object help set values that can be used within the object to manage and use the data. A background on what I mean by properties in javascript. In javascript properties can be created by defining variables on a literal object. var o = {}; // Creates a new object // Example of an object property added // with defineProperty with a data property descriptor Object. defineProperty (o, 'a', {value: 37, writable: true, enumerable: true, configurable: true}); // 'a' property exists in the o object and its value is 37 // Example of an object property added // with defineProperty with an accessor property descriptor var bValue = 38; Object. defineProperty (o, 'b', {// Using … Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. Aug 20, 2020 - Consider the case where we have ... stored in variables. const name = 'apple'; const category = 'fruits'; const price = 1.99; const product = { name: name, category: category, price: price } JavaScript supports what is called the shorthand property names. It allows us to create an object using just ... Creating Object Property We usually create a Property when we create a Javascript object. JavaScript also allows us to add or delete properties even after the creation of the object. There are many ways in which you can create a Javascript object.
Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; Earlier, we introduced JavaScript Object Literals and the syntax used to define them. On this page we show you: How to add a property to a previously defined object literal, This method allows a precise addition to or modification of a property on an object. Normal property addition through assignment creates properties which show up during property enumeration (for...in loop or Object.keys method), whose values may be changed, and which may be deleted.
The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object. Using "Object.create" is the most basic way to create an Inheritance Model in JavaScript. Object.create can be used to create new object using the existing object as a prototype. Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ...
27/11/2019 · How to create an object property from a variable value in JavaScript? Javascript Front End Technology Object Oriented Programming JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a …
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
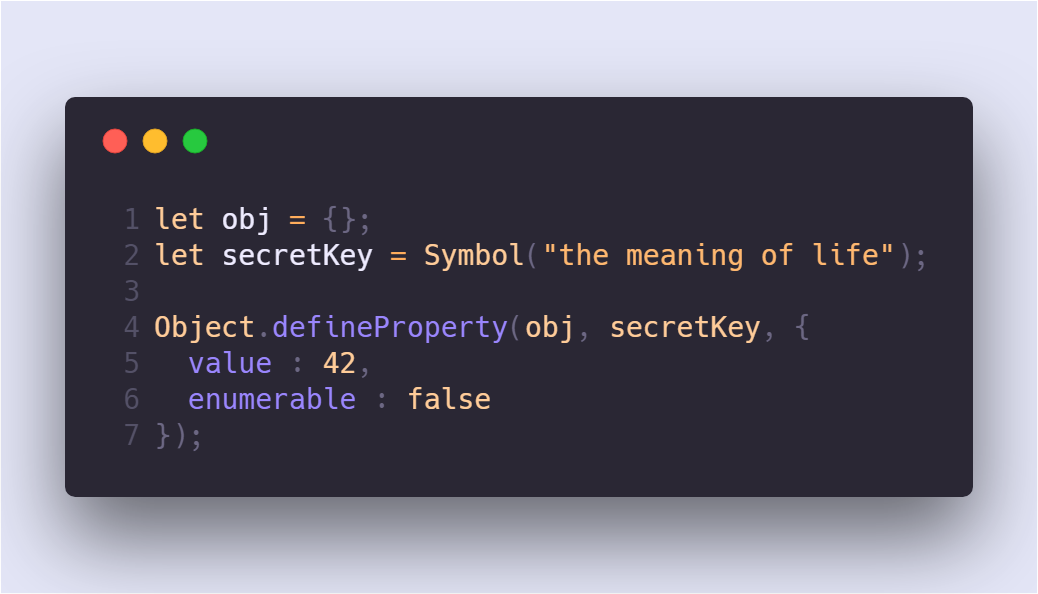
 Hiding Properties In Javascript Sometimes You Want To
Hiding Properties In Javascript Sometimes You Want To
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Javascript Fundamental Es6 Syntax Create A New Object From
Javascript Fundamental Es6 Syntax Create A New Object From
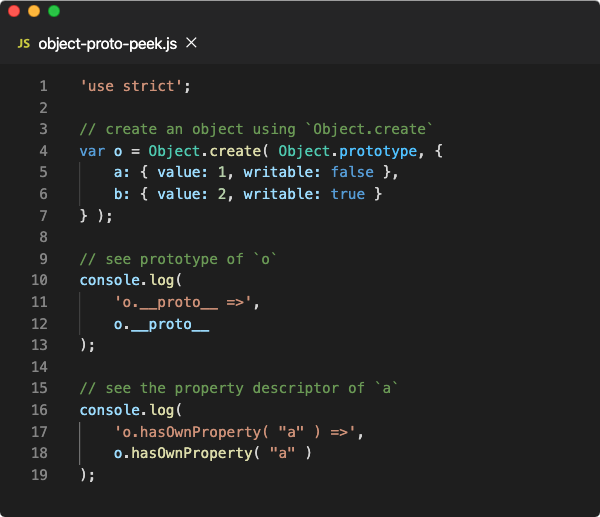
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Javascript Create Object How To Define Objects In Javascript
Javascript Create Object How To Define Objects In Javascript
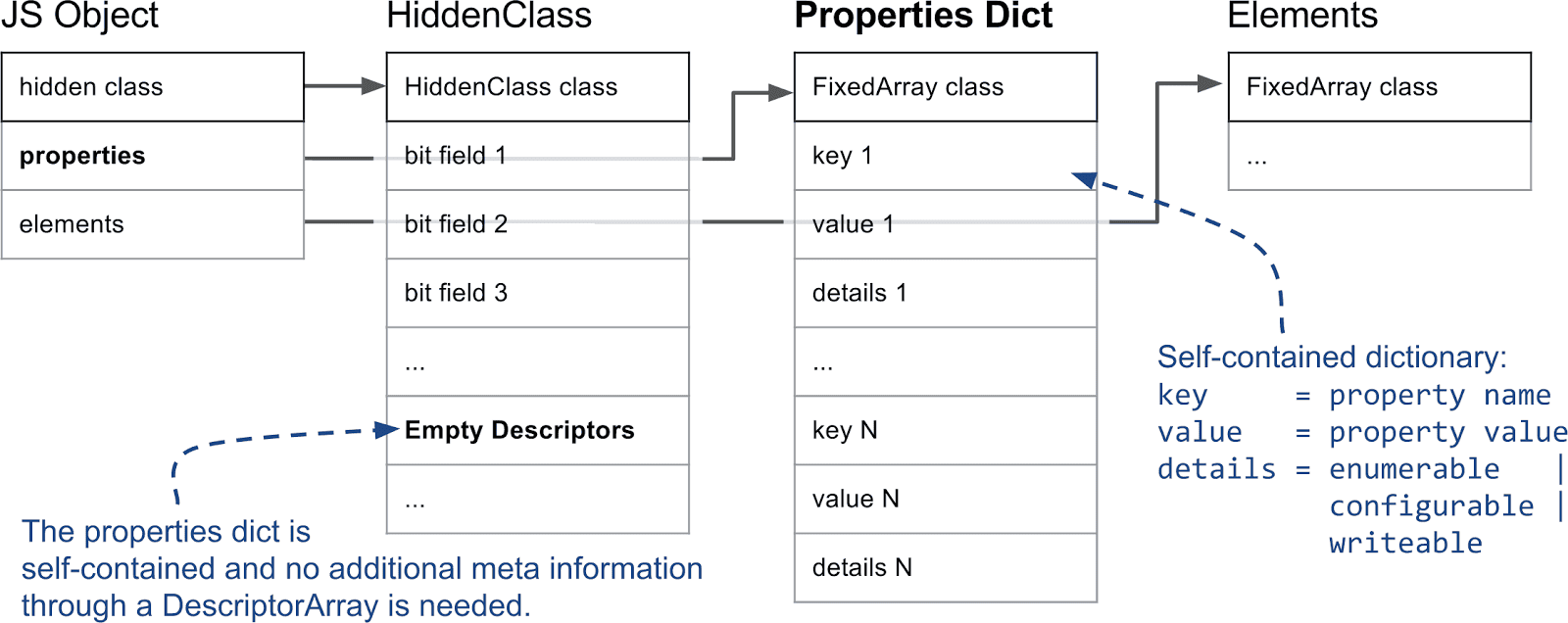
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 How To Dynamically Create And Access Properties On
How To Dynamically Create And Access Properties On
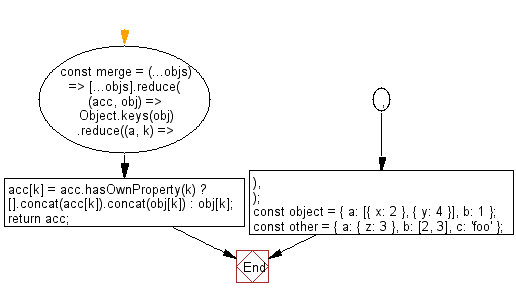
 How To Check If All Properties In A Object Are Equal
How To Check If All Properties In A Object Are Equal
 Properties Of Object Properties And Defineproperty Methods In
Properties Of Object Properties And Defineproperty Methods In
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
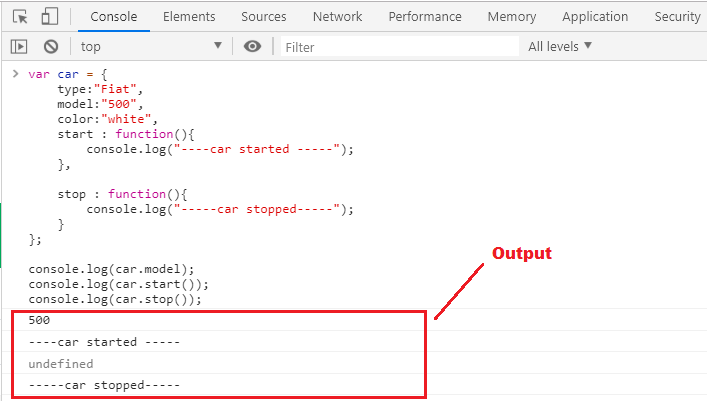
 Javascript Object Creation Using New Object Method Dot Net
Javascript Object Creation Using New Object Method Dot Net
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Javascript Objects With Examples
Javascript Objects With Examples
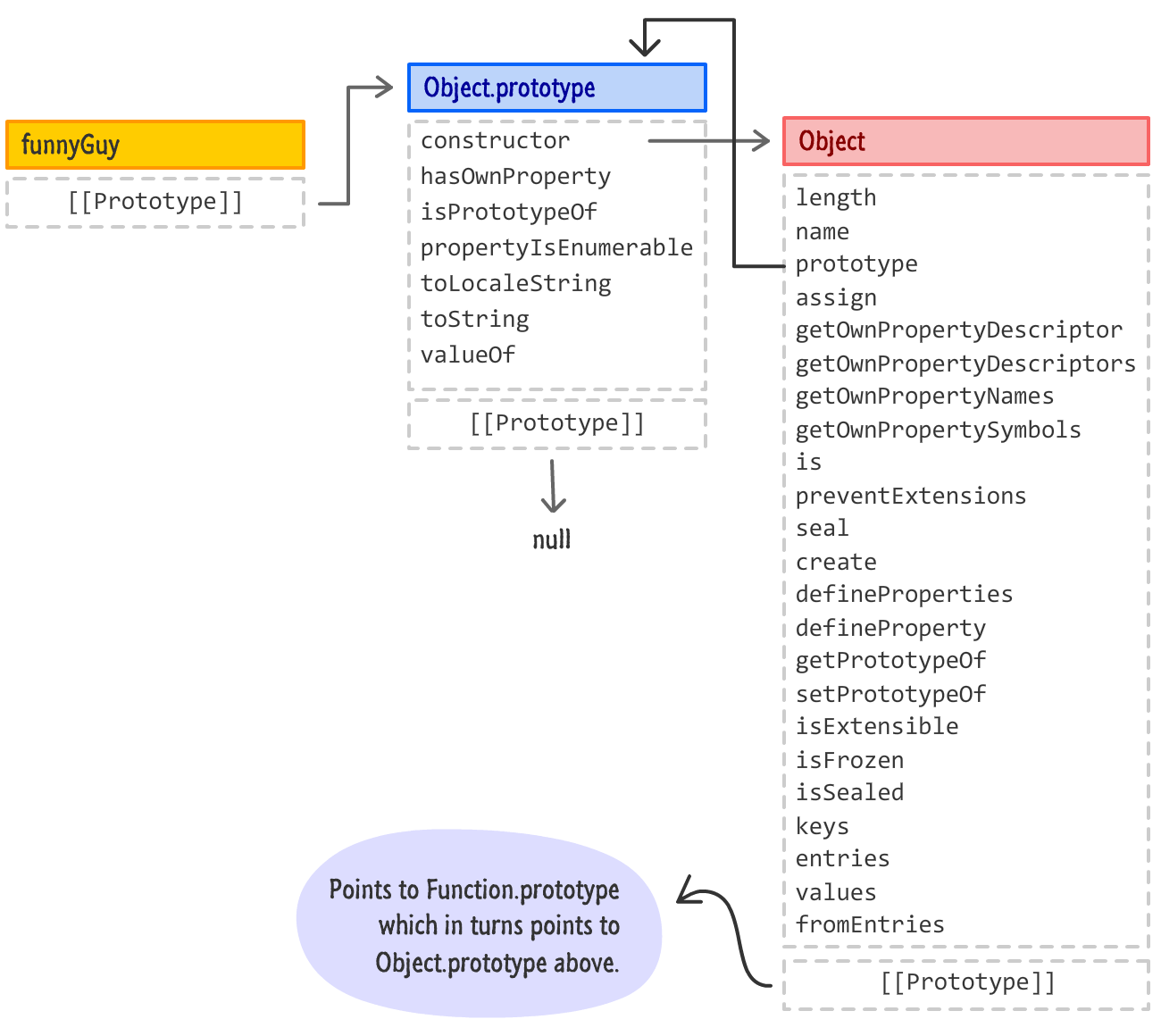
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 Error Object Doesn T Support Property Or Method Includes
Error Object Doesn T Support Property Or Method Includes
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 Change Property Name Of Object Javascript Code Example
Change Property Name Of Object Javascript Code Example
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript





0 Response to "30 Create Property In Object Javascript"
Post a Comment