29 Javascript Go To Next Page
hello I have a page with an asp:button ... I want to add a JavaScript code that allow onclick to redirect to another page "Default.aspx" Something like that ? Button.Attributes.Add("... Pass Javascript Variables to Another Page. There are two ways to pass variables between web pages. The first method is to use sessionStorage, or localStorage. The second method is to use a query string with the URL. sessionStorage or localStorage:
 Infinite Scrolling Load More And Next Click Pagination In
Infinite Scrolling Load More And Next Click Pagination In
This works for JavaScript files, [00:00:10] but also TypeScript ones too. You can also add JSX and TSX files. You can also make nested routes. For example, if I were to go into our pages directory and make a [00:00:20] new folder and call this blog, I could add another file inside of here, ...

Javascript go to next page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to reload a page using JavaScript? How to write html code dynamically using JavaScript? How to add html elements dynamically with JavaScript? What Is The Disadvantages Using InnerHTML In JavaScript? What is Browser Object Model; How to detect the OS on the client machine in JavaScript? Difference between window, document, and screen in ... Will cover how to use Next JS link component, how to add onClick handler, how to add query params, how to prefetch, and how to add active classnames.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: This tutorial will walk through various ways to pass variables between pages in Javascript. Free example code download included. Javascript. HTML. jQuery. I have a series of pages named "page-1" "page-2" "page-3"... "page-99" etc. I am trying to create a navigation so that whenever I click the "next" button it goes to the next page, and if I click "previous" it will go to the previous page depending on what the current page number is.
I'd like to put a "Next" link in the actual HTML page (inside the web object) that will then link to the next slide in Captivate. So in other words, the user needs to scroll to the bottom of the HTML page to click a next button. Hope this makes sense. I got this far. . . Generator.prototype.next () The next () method returns an object with two properties done and value. You can also provide a parameter to the next method to send a value to the generator. In this article I will explain with an example, how to redirect to another Page on Button Click using JavaScript. When the Send Button is clicked, the multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript.
12/5/2020 · How to use JavaScript to redirect an HTML page? How to redirect URLs with your Hosting Account? How do I redirect my web page with JavaScript? JavaScript - Redirect a URL; How to perform vertical scrolling of a webpage with Javascript executor in Selenium with python? How to use JavaScript to load a webpage after 5 seconds? java2s | © Demo Source and Support. All rights reserved Nov 28, 2015 - It will go to the next page. ... Verifying that a user is an admin in javascript leads to trouble because javascript code is visible to anyone. The server is the one who should tell the difference between an admin and a regular user AFTER the login process and then generate the new page accordingly.
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more. 16/6/2009 · One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It’s just like the user has typed the web page location URL. Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
Displays the next page of records from the data set that the current table object is bound to. The number of records in a page must be specified to use this method (see the dataPageSize property). This method belongs to the Internet Explorer data binding techniques; other browsers don’t support ... Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. Dec 21, 2015 - History forward() method in javascript : the forward() method of a history object is used to load the next page browsed. in our application sometimes we required to go to next opened page, in this case the forward() function is used. it is same as the forward button of the browser, if no url/page ...
Go to previous and next page in Javascript - history object go previous next pages javascript history object back forward go length history.back(); browser history tutorial - Scripts tutorials Codes-Sources function Go to previous and next page in Javascript - history object codes code sources source program web php mysql css javascript html formation Learn more about the API of the Next.js Router, and access the router instance in your page with the useRouter hook. The number of pages can be calculated by dividing the total number of items in the collection by the number of items to display per page. So a collection of 33 items showing 10 per page would return 4 (rounding up). 3. Create Paging Buttons. We'll be making a first-next-previous-last pager to navigate through the pages.
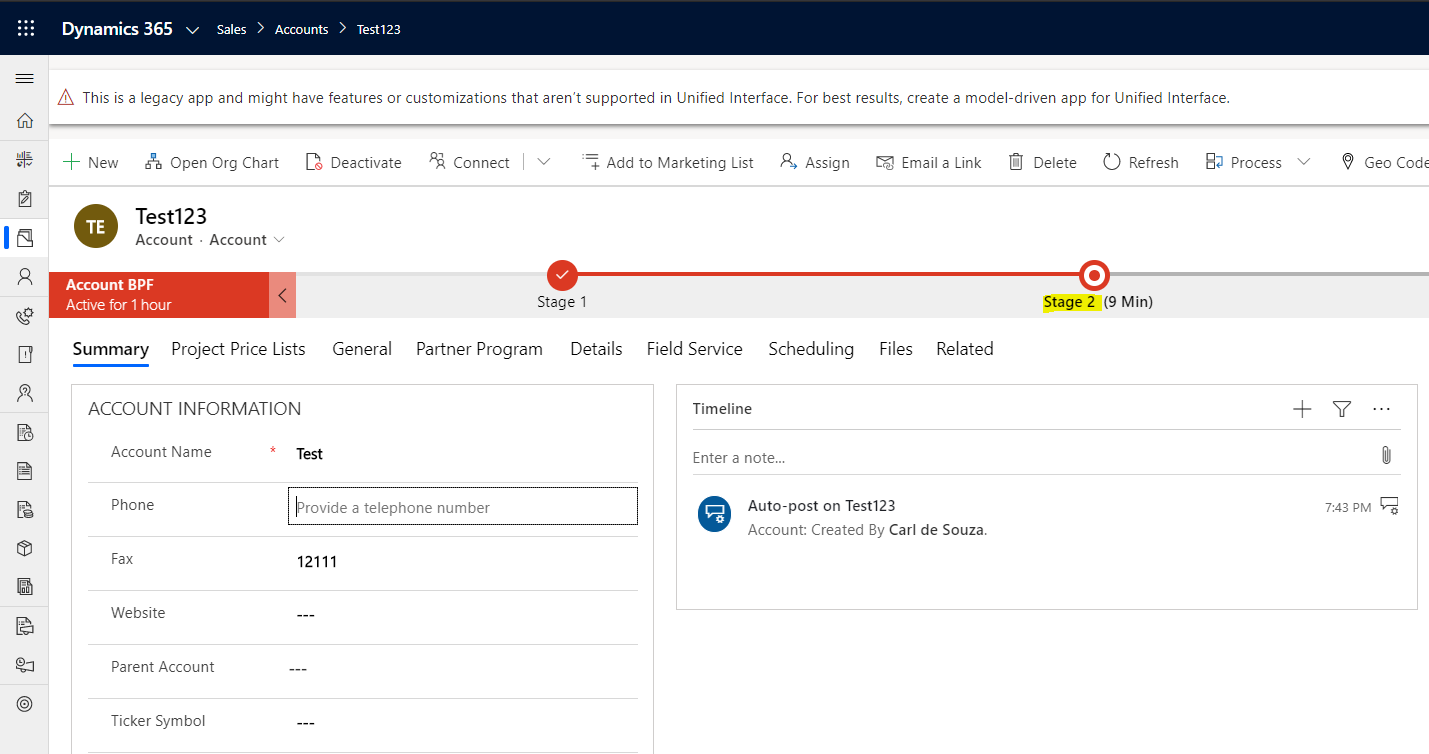
We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different pages. I have a page with a save button, once the save button is clicked, the page will show some javascript message and user can OK to close the message box. I need the page be redirected AFTER the messa... In a previous post, we look at how to go to the next stage in a Business Process Flow. Let's continue this and look at more methods in the Client API to help us achieve this, including formContext.data.process.moveNext and formContext.data.process.movePrevious, which are useful if you need the BPF UI updated in real time. If you prefer to learn by video, check out this video on my YouTube ...
Next.js has a built-in, opinionated, and file-system based Router. You can learn how it works here. 7 Basic HTML Tags with Example [Most Useful in Every Web page Development] 20+ Best HTML Web Form Design Practices [It Has Helped Me Grow Professionally] This is all about a quick tutorial to pass data to another page using JavaScript localStorage. If you have any question, feel free to discuss in the comment. Apr 29, 2020 - Get code examples like "how to go to next page on button click js" instantly right from your google search results with the Grepper Chrome Extension.
You can use JavaScript to set the current page number or jump to a named destination. Page numbers are zero-based, so you have to subtract 1 from what you'd normally consider the page number to be. For example: // Go to the second page pageNum = 1; Documentation is here: http://livedocs.adobe /acrobat_sdk... Jun 26, 2020 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic.
Apr 13, 2020 - I want to change my URL programmatically without losing my state. And by changing URL, I mean go from /home to /about. I tried using Shallow Routing, but I don't seem to know how to properl... Here Mudassar Ahmed Khan has explained how to redirect to another page (HTML page) after delay of some time (say 5 seconds or 10 seconds) using JavaScript and jQuery. The JavaScript setInterval function will be used to redirect to another page after delay of some time using JavaScript and jQuery. TAGs: JavaScript, jQuery There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter.
Oct 01, 2019 - I'm new in Next.js and I'm wondering how to redirect from start page ( / ) to /hello-nextjs for example. Once user loads a page and after that determine if path === / redirect to /hello-nextjs In ... 22/3/2017 · In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. <html> <head> <script type = "text/javascript"> <!-- function Redirect() { window.location = "https://www.tutorialspoint "; } //--> </script> </head> <body> <p>Click the following button, you will be redirected to home page.</p> <form> <input type = "button" value = "Redirect Me" onclick = "Redirect();" /> </form> </body> </html>
10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance. Aug 20, 2019 - Let's go to the Client-Side part of our redirect, the user accessed /private and received the login page HTML, that's great but the user still sees /private in their browser. Let's fix that. Next comes with a module called next/router which lets us change the route programmatically, we could ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. Jan 14, 2021 - Next.js is a fast-growing React framework that can help us build high-performance hybrid static and server-side rendering web applications. Many projects have been transitioning from traditional React SPAs to Next.js, including giants like Github, IGN, Hulu,... We have navigation buttons for "Prev" and "Next", but I'd like to be able to call some JavaScript when they click the Next button on a particular page, and then at the same time, advance to the next page. This is being launched from an LMS. The initial JS is going to set the score to 100%, which works fine.
The solution is very simple. The setTimeout() method will call a function or execute a piece of code after a time delay (in millisecond). Here the called function is window.loacation.href, which will have the URL of the page (you wish to redirect).. Here's the script. (Don't forget to check the code by clicking Try it option just below this script.) May 21, 2018 - JavaScript offers many ways to redirect the user to a different web page. Learn the canonical way, and also find out all the options you have, using plain JavaScript
 Programminghunk Javascript History Object
Programminghunk Javascript History Object
 Link Annotation Documents For Pdf Net Edition
Link Annotation Documents For Pdf Net Edition
 Python Click Next Page With No Link To Follow Javascript
Python Click Next Page With No Link To Follow Javascript
 Local Storage Javascript Pass Dropdown Select Option Value To Next Page
Local Storage Javascript Pass Dropdown Select Option Value To Next Page
 Tibco Spotfire Javascript Api Overview Tibco Community
Tibco Spotfire Javascript Api Overview Tibco Community
 How To Advance Page In A Wizard Without The Next Button
How To Advance Page In A Wizard Without The Next Button
 Bundle Javascript Files In React With Using Next Js For
Bundle Javascript Files In React With Using Next Js For
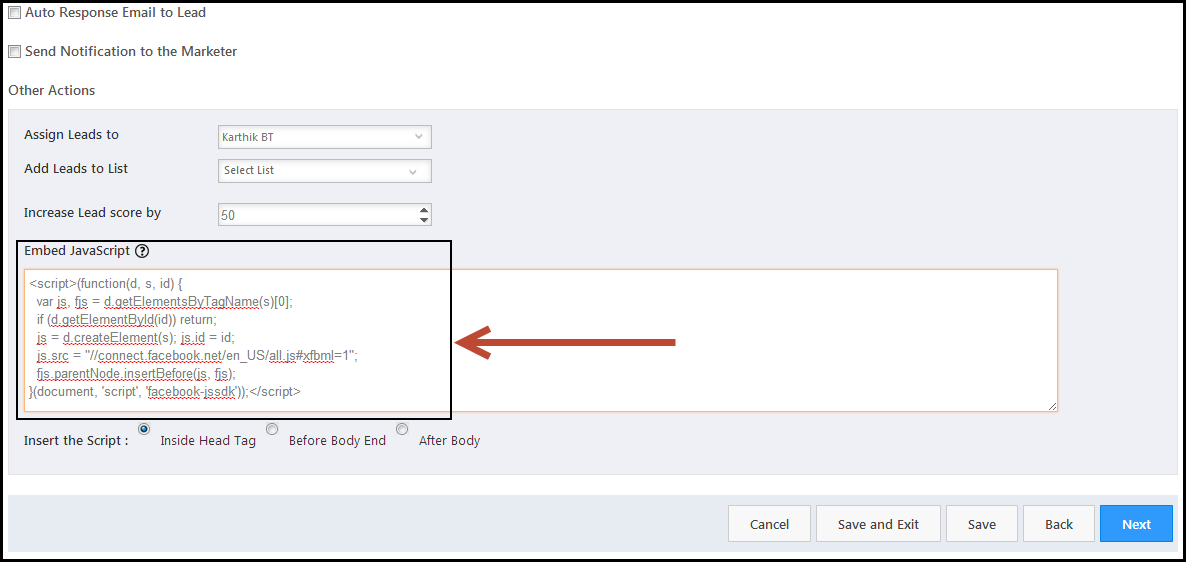
 Add Facebook Comments Button On Landing Pages Help Amp Support
Add Facebook Comments Button On Landing Pages Help Amp Support
 Html Send The Form Result Into Next Page Using Javascript
Html Send The Form Result Into Next Page Using Javascript
 How To Incorporate Javascript Into An Application
How To Incorporate Javascript Into An Application
 Passing Href Value To Another Page Using Html And Javascript
Passing Href Value To Another Page Using Html And Javascript
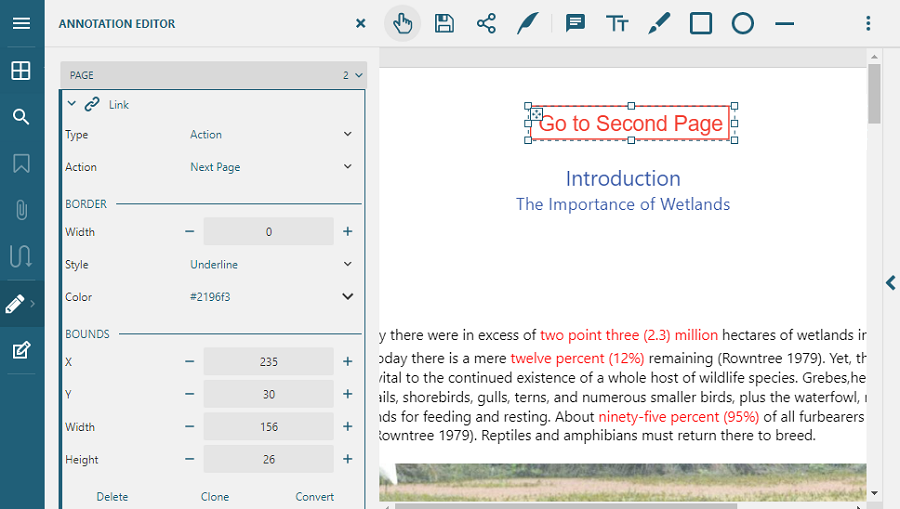
 Accessible Pdf Forms Continuation Sheets Made Easy Add
Accessible Pdf Forms Continuation Sheets Made Easy Add
 Using Javascript To Go To Next Stage In Business Process
Using Javascript To Go To Next Stage In Business Process
Timer To Go To The Next Page Sosci Survey Online Support
 Label Printing At A4 Using Adobe Forms Sap Blogs
Label Printing At A4 Using Adobe Forms Sap Blogs
 How To Display Pdf In Html Page Using Javascript
How To Display Pdf In Html Page Using Javascript
 How To Go To Next Page On Button Click Js Code Example
How To Go To Next Page On Button Click Js Code Example
 Pagination In Javascript Learn The Examples Of Pagination
Pagination In Javascript Learn The Examples Of Pagination
 Create Page Transitions In Next Js With Framer Motion By
Create Page Transitions In Next Js With Framer Motion By
Javascript For Beginners Programming For Beginners Book
 Create A Split Screen Animation With Javascript By Anjali
Create A Split Screen Animation With Javascript By Anjali
 How To Event Stream From Your Next Js App Using Open
How To Event Stream From Your Next Js App Using Open
 M Dixon 1 02 Client Side Code Javascript M Dixon 2
M Dixon 1 02 Client Side Code Javascript M Dixon 2
 Linking Two Pages In Next Js Using Link
Linking Two Pages In Next Js Using Link
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Get Programming With Javascript Next Ebook By Jd Isaacks
Get Programming With Javascript Next Ebook By Jd Isaacks
Javascript Variables In Lectora

0 Response to "29 Javascript Go To Next Page"
Post a Comment