27 Javascript Debug Console Log
console.log() just takes whatever you pass to it and writes it to a console's log window. If you pass in an array, you'll be able to inspect the array's contents. Pass in an object, you can examine the object's attributes/methods. pass in a string, it'll log the string. Normally, otherwise follow the steps at the bottom of this page, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. The console.log() Method If your browser supports debugging, you can use console.log() to display JavaScript values in the debugger window:
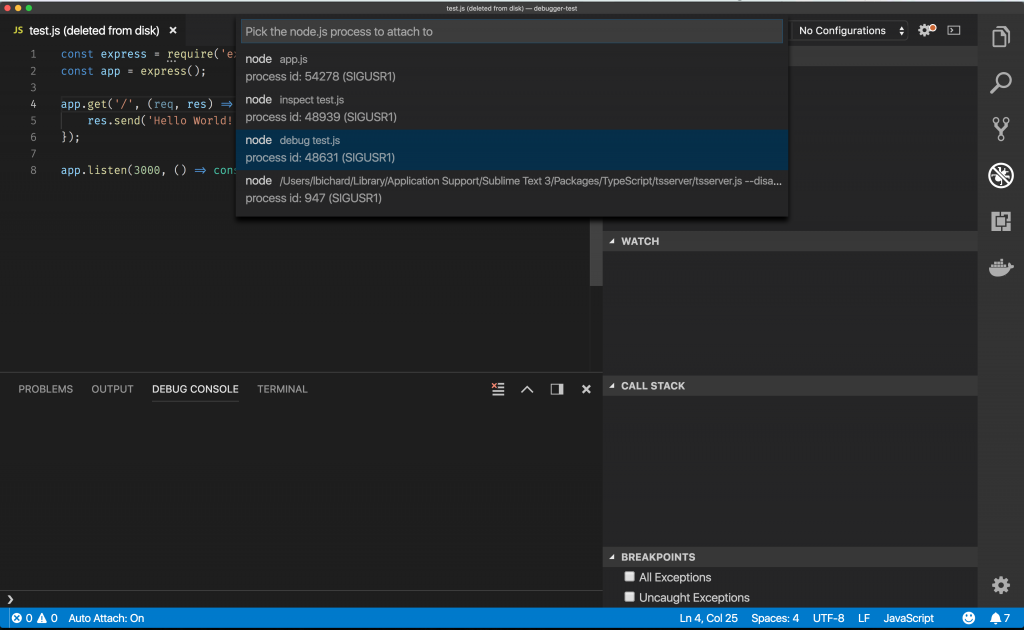
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console.

Javascript debug console log. Sep 10, 2020 - Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. But, did you know that there is more to console than just log? In this article, I'll show you how to print to the console in JS, as well as all Aug 14, 2020 - Learn about all the ways you can pause your code in Chrome DevTools. So whenever you want to switch on the debug logging, set the flag as below: DEBUG = true; But the moment you want to turn these debug messages OFF, just set it to false: DEBUG = false; And that is all there is to it! This is how you can enable or disable console.log( ) messages for debugging!
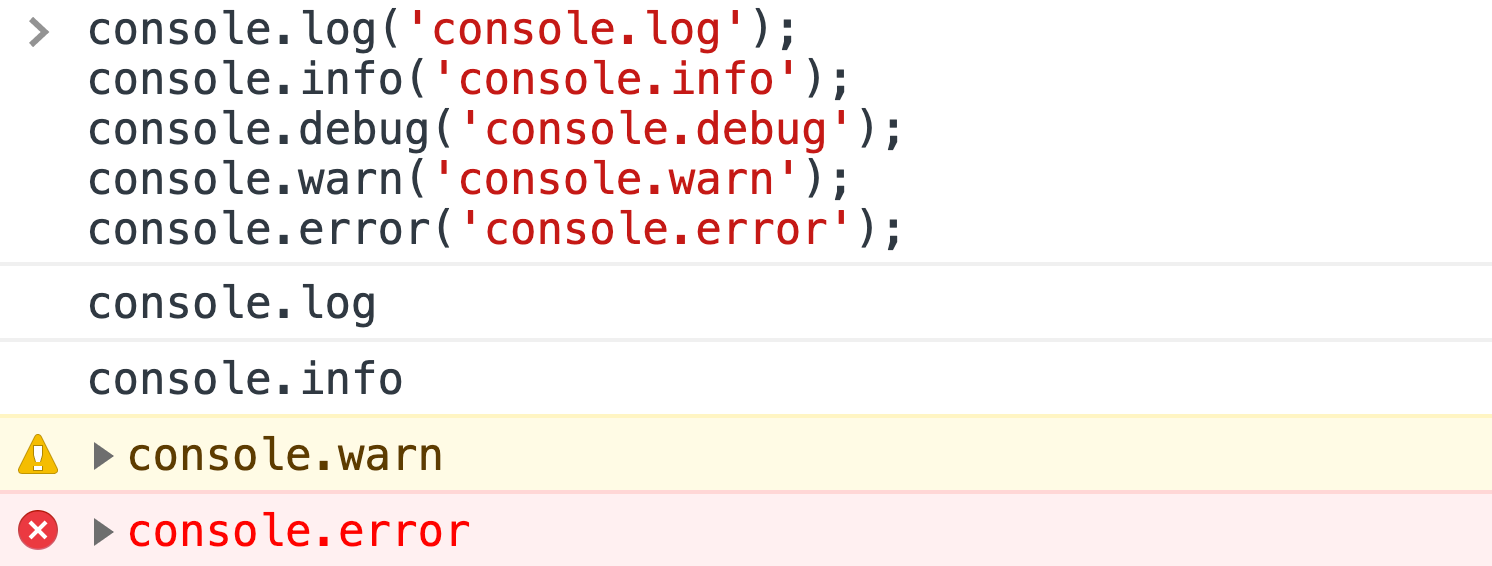
console.log() can be used to output any message or variable in the developer's console. The cousin console.error() will also output a message in the developer's console, but in big red bold. CONSOLE TABLE 24/9/2020 · Let's look at how to debug all JavaScript events and log them to the console with a nifty trick. It's for example important when debugging a web page to see how many submit events a form element sends out. With this debugging method you prevent sending and tracking browser events multiple times. Listen for all events in JavaScript Remember the first day of old school javascript, all of us started with console.log("Hello World"). Yeah, it was the first command we run with our journey with javascript. Being a developer all of us feel it's just a console and we can log information for development or debugging using console.log. Really, this is what console all about ?
Jul 30, 2018 - Console logging is a powerful way to inspect what your page or application does. Let's start with console.log() and explore other advanced usage. Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file. scripts.js.
Nov 03, 2019 - If you console.log() when you debug, you’re doing it wrong. There’s an easier way and it’s right in t... Tagged with javascript, debug, chrome, testing. Aug 14, 2020 - Most messages that you see in the Console come from the web developers who wrote the page's JavaScript. The goal of this section is to introduce you to the different message types that you're likely to see in the Console, and explain how you can log each message type yourself from your own ... JavaScript Console Debugging: Beyond The Basics. If you are a JavaScript developer, you have probably used console.log() a lot to debug your applications. Did you know you could do more than just the plain console.log() logging. In this post, lets look into some debugging tips, that will help you debug your application using the console.
Everyone uses the JavaScript console for logging or debugging every once in a while. But there is a lot more to the console object than console.log(). Computed property names. ES6 computed property names are particularly useful, as they can help you identify logged variables by adding a pair of curly braces around them. Must known JavaScript console.log() tips & tricks! JavaScript Console. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. 18/2/2014 · If you want the ability to disable logging after a product is finished you could override the console.debug() function or make another custom one. console.debug = function() { if(!console.debugging) return; console.log.apply(this, arguments); }; console.debugging = true; console.debug('Foo', {age:41, name:'Jhon Doe'});
13/11/2013 · The console.log () call will give you the following representation of your data: That tree view is helpful for debugging purposes, but I find it a little cumbersome to have to open every collapsed object manually. I'm saying we can do a little better with console.table (). The console.debug() method outputs a message to the web console at the "debug" log level. The message is only displayed to the user if the console is configured to display debug output. In most cases, the log level is configured within the console UI. This log level might correspond to the `Debug` or `Verbose` log level. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. Debugging your JavaScript code: console.log Vs debugger What is debugging: Debugging is the act of looking over codes, understanding what it is doing and figuring out why it is not executing as expected or not executing at all or maybe a user interaction with the application or website is triggering a weird behaviour. 21/7/2021 · My favourite tool for javascript debugging is `console.log`. I mean, I love `console.log`. If I ever get a programming tattoo, it's going to be `console.log` or some variation thereof. Simple to use, works every time, and every programming language I've used since I was 9 has had some variation of it.
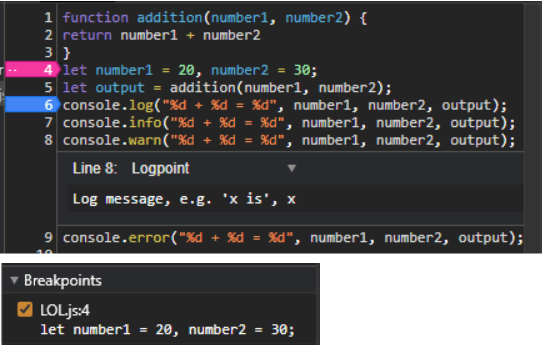
JavaScript Debug: A simple wrapper for console.log. This code provides a simple wrapper for the console's logging methods, and was created to allow a very easy-to-use, cross-browser logging solution, without requiring excessive or unwieldy object detection. If a console object is not detected, all logged messages will be stored internally until ... # Method 3: The Console. In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your ... With console.log(), you need to manually open the source code, find the relevant code, insert the console.log() statements, and then refresh the webpage to display the messages in the Console. With breakpoints, you may pause on the relevant code without even knowing how the code is structured. In your console.log() statements, you need to ...
Debug Console input uses the mode of the active editor, which means that the Debug Console input supports syntax coloring, indentation, auto closing of quotes, and other language features. Note: You must be in a running debug session to use the Debug Console REPL. Redirect input/output to/from the debug target We've put together a list of 16 ... to debug your JavaScript code! If you need to find your JavaScript bugs faster, try Raygun Crash Reporting, which will alert you to bugs and give the stack trace. Most of these tips are for Chrome and Firefox, although many will also work with other inspectors. ... After console.log, debugger ... The console allows to log information during the JavaScript development. It also allows the user to interact with the webpage. On the console, the user can write, monitor, and debug the JavaScript .
May 14, 2021 - Explore the who, what, when, where, how, and why of Node.js logging. Get code examples to improve your applications' usability and performance. Jun 11, 2021 - The console object has several methods, including: The log() method for general output of logging information. This allows string substitution and additional arguments. The debugger keyword stops the execution of the code and calls the debugging function. The debugger is available in almost all JavaScript engines. Let's see an example, let a = 6; let b = 9; let c = a * b; // stops the execution debugger; console.log (c); Let's see how you can use debugger in a Chrome browser. Working of debugger in the browser.
The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. console.debug () is alias for console.log () to preserve the backward compatibility in old browsers. However, the use of console.debug () is discouraged. It prints out a toString representation ... Aug 14, 2020 - Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. ... A common method for debugging a problem like this is to insert a lot of console.log() statements into the code, in order to inspect values as ...
Jun 28, 2019 - Stack Overflow | The World’s Largest Online Community for Developers Aug 14, 2020 - Modifying the page from the Console is possible because the Console has full access to the page's window. DevTools has a few convenience functions that make it easier to inspect a page. For example, suppose that your JavaScript contains a function called hideModal. Running debug(hideModal) ... console.error() Only use console.error() method in such a place where your condition or logic fails and not in acceptable condition.. 5. console.debug() The console.debug() method also outputs a message in web console but at "debug" log level Which means that you can not easily see a console.debug() output.. To view a console.debug() output, you need to configure the console to display ...
2. console.clear. It is a common practice to use logs while developing or debugging. You will notice that with every refresh the console will start to get cluttered with logs. To avoid this, you can simple add console.clear () at the top of your code. Now with every refresh, you will get fresh set of consoles. 20/7/2015 · With the JavaScript debugger, the meaning of conditional expression isn’t so hard and fast as it would be in other languages and debugger. This is because of the JavaScript concept of truthy and falsey. So, you can really put any JavaScript statement in as the condition and it will be evaluated as truthy or falsey. In our case console.log returns undefined which evaluates falsey. So, every time the debugger evaluates our condition by executing console.log and we see the message in the console. Jul 01, 2019 - The value is printed in the JavaScript console of the browser developer tools. For convenience I’m explaining debugging in the Chrome DevTools here, but the general concepts apply to all browsers, with some differences in terms of features supported. ... The result of the console.log() calls ...
The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect , and then click Console . Feb 08, 2020 - For the past decade, one of my passions is front-end development (especially javascript). As a craftsman, I love learning new tools of the trade. In this story, I’m going to give you some awesome tips for debugging like a pro, using the good old console. Yes, we all know its basics: console.log(‘... Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console...
Jun 09, 2021 - Regular users don’t see that ... or press Esc while in another panel: that opens the console at the bottom. If we have enough logging in our code, then we can see what’s going on from the records, without the debugger.... If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project.
 Logging And Debugging In Javascript A Few Methods I Use On A
Logging And Debugging In Javascript A Few Methods I Use On A
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Inspecting Console Log Variables In Chrome Stack Overflow
Inspecting Console Log Variables In Chrome Stack Overflow
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Javascript Console Log Tips Amp Tricks For Faster Development
Javascript Console Log Tips Amp Tricks For Faster Development
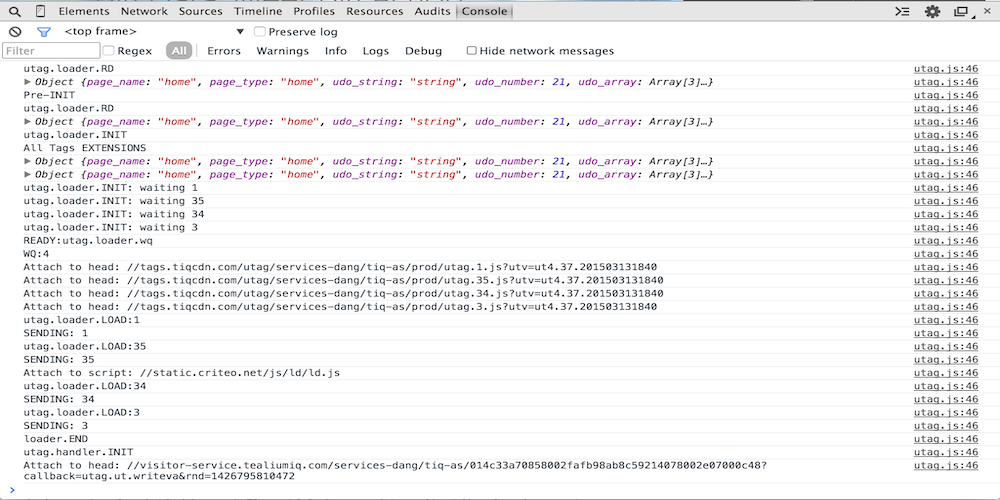
 Debugging Tealium For Javascript Utag Js Tealium
Debugging Tealium For Javascript Utag Js Tealium
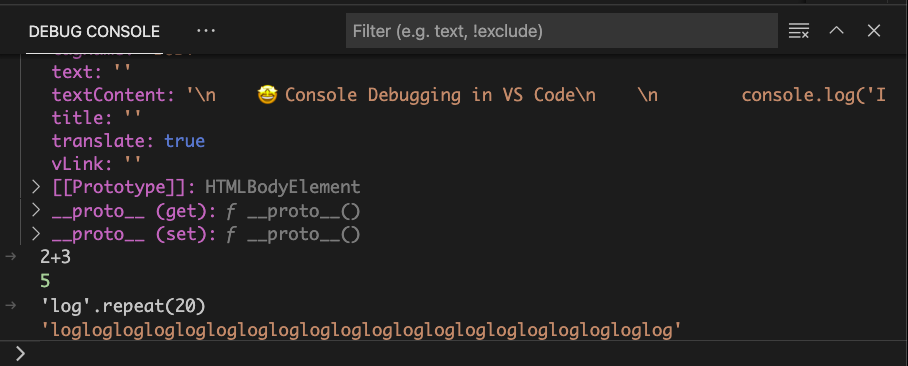
 Visual Studio Code Not Showing Console Logs Stack Overflow
Visual Studio Code Not Showing Console Logs Stack Overflow
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
 The Best Alternative To The Console Log Statement Dev Community
The Best Alternative To The Console Log Statement Dev Community
 Console Log Say Goodbye To Javascript Alerts For Debugging
Console Log Say Goodbye To Javascript Alerts For Debugging
 Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
 Why Object Values Are Different In Console Log And In
Why Object Values Are Different In Console Log And In
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How To Stop Using Console Log And Start Using Your
How To Stop Using Console Log And Start Using Your
Debug Console Wrong Order Of Incoming Input Issue 33822
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Javascript Console Log Tips Amp Tricks For Faster Development
Javascript Console Log Tips Amp Tricks For Faster Development
 How To Debug Your Javascript Code Debugbar
How To Debug Your Javascript Code Debugbar
 Using Console Log Debugging In Visual Studio Code
Using Console Log Debugging In Visual Studio Code
 Better Console Logs Dev Community
Better Console Logs Dev Community
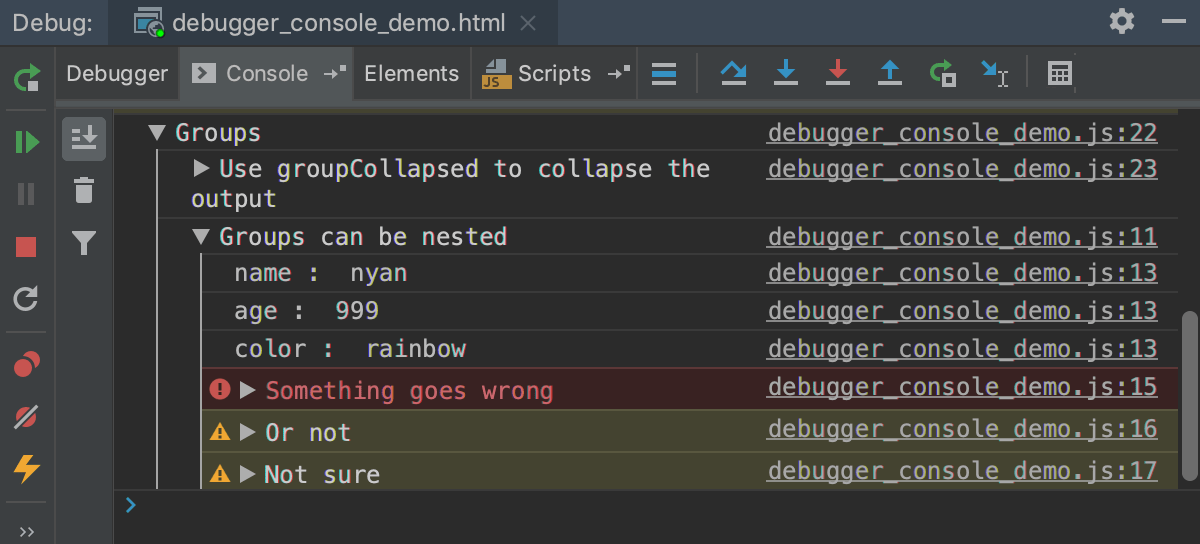
 Interactive Debugger Console Webstorm
Interactive Debugger Console Webstorm
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Mastering Debugging Consolelogsomething Is Happening Clienton
Mastering Debugging Consolelogsomething Is Happening Clienton
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
0 Response to "27 Javascript Debug Console Log"
Post a Comment