27 How To Use Javascript In Pycharm
Running JavaScript in Browser To run a file with JavaScript from PyCharm. This method works if you do not have a default deployment configuration.To check that, choose Tools | Deployment | Configuration.In the left-hand pane of the Deployment dialog that opens, the default configuration is shown in bold. To remove this status, select the configuration and click the Use as Default toolbar ... Steps to configure PyCharm interpreter. To create a new project and then configure the PyCharm interpreter, follow the below steps: Steps 1: Go to the main menu and select File > New Project. Steps 2: Click on Create New Project. Once we do that, the New Project dialog box opens up. Steps 3: In the New Project window, name the project and its ...
Pycharm was introduced mainly for python programming that can be used over multiple platforms like windows, mac, and Linux. The benefit of IDE is to permit a user to work with a different database without integration with other tools. Pycharm also allows you to create HTML, CSS, and Javascript files.

How to use javascript in pycharm. In the last part we have downloaded and installed PyCharm, an integrated development environment for Python. And we have downloaded and installed the API from Interactive Brokers. Now we need to download and configure TWS, also known as Trader Work Station. This is basically the client software that is used. We need to configure it in a way that will enable us to use Python and the API to ... 17/6/2020 · PyCharm 2019.2.6 (Professional Edition) Build #PY-192.7142.79, built on February 7, 2020 I am not using `TypeScript` so I do not have `@types/react` installed. 20/5/2021 · PyCharm will open this URL when you press Shift+F1 on a symbol from this library. Viewing the libraries associated with a file. Open the file in the editor and choose Use JavaScript Library from the context menu. PyCharm opens a list with the available configured libraries. The libraries associated with the current file are marked with a tick.
I am doing a REST API tutorial where I use a JavaScript file to make AJAX calls to the API endpoints. I have pretty much everything built out but the JavaScript won't run and I think its because PyCharm's Community Edition doesn't allow JS files. I am able to run CSS files. Any answers would help, thank you! The community edition of PyCharm is Apache 2 licensed: meaning it is free and open source and you can go to GitHub, and look at the source code. You're free to use it whenever, and wherever you like, including at work. Additionally, you can fork and modify it. See the python subfolder README.md for details about PyCharm rather than IntelliJ IDEA. Pycharm - JavaScript Support. In this chapter, we will focus on main features in using JavaScript in PyCharm editor. When a user implements JavaScript library through URL, PyCharm intends to download a local copy so it can be used for completion and code analysis.
In the Project tool window, select the project root (typically, it is the root node in the project tree), right-click it, and select File | New.... Select the option Python File from the context menu, and then type the new filename. PyCharm creates a new Python file and opens it for editing. Pycharm - Django. One of the features of PyCharm is that it includes a support for Django. With the ability of including JavaScript features within PyCharm, it can be considered as the best IDE for Django. The basic steps for creating a Django project in PyCharm IDE are given below −. If the EnableDjangoadmin option is enabled, PyCharm will ... To Run a file with JavaScript from PyCharm In the editor, we need to open the HTML file with the JavaScript reference. This HTML file does necessarily have to be the one that implements the starting page of the application. Do one of the following:
PyCharm is mostly for Python. WebStorm is the Jetbrains product mostly for Javascript. However you can write both in either IDE. You just create a file with the .py or .js extension... 2/9/2020 · JavaScript Support in PyCharm Professional - YouTube. JavaScript Support in PyCharm Professional. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly ... Pycharm Tutorial for python development!In this video I will explaining how to use the pycharm IDE. Pycharm is an extremely powerful and useful IDE for pytho...
Follow the below steps to permanently change the font size in PyCharm IDE: Step 1 : Go to File -> Settings . Step 2 : Go to Editor -> Font -> Size. Step 3: Here Change the Font Size in the box. Step 4: Click on Apply and Ok. This change will be permanent. Method 3: Using the Action tab. Click Ctrl + Shift + A. A new box will appear, search font ... It can be used to develop both front end and back end applications. It is one of the most in-demand python framework because of its ease to use and pragmatic design. More on Django Docs. Step by Step Guide to Install and Setup Django Project in PyCharm. Also Read: 9 Effective Ways to Pass Parameters to Python Functions. Step 1: Prerequisites The Snyk PyCharm plugin is free but to use it you need to be a Snyk user. Before you start, make sure you are signed into the Snyk app and that your Python dependencies have been installed. To install the plugin from within PyCharm, go to Preferences → Plugins, and search for Snyk.
In this chapter, we will focus on main features in using JavaScript in PyCharm editor. When a user implements JavaScript library through URL, PyCharm intends to download a local copy so it can be used for completion and code analysis. Consider the sample code of our HTML file as shown below, which we created in the previous chapter − PyCharm is one of the most popular Python-IDE developed by JetBrains used for performing scripting in Python language. PyCharm provides some very useful features like Code completion and inspection, Debugging process, support for various programming frameworks such as Flask and Django, Package Management, etc. PyCharm provides various tools for productive development in Python. Introduction to IDE. An IDE is a software that helps developers write codes for developing applications. It has a user-friendly interface consisting of an editor and a compiler. We can write the code in the editor window and compile it using the compiler. Consequently, we can run it to check the output of the program on the output terminal.
By default, PyCharm shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option. 1. Jupyter notebook is a web-based interactive computing platform. Pycharm is a smart code editor. 2. The notebook combines live code, equations, narrative text, visualizations, interactive dashboards and other media. The editor provides first-class support for Python, JavaScript, CoffeeScript, TypeScript, CSS, popular template language and more. PyCharm includes an inbuilt feature for creating HTML and CSS files. The basic steps for creating new HTML and CSS files are as follows −. Now, mention the name of file while creating HTML files in the project as shown below −. This creates the sample-file.html file as shown below −.
13/8/2021 · On the JavaScript page, click next to the JavaScript language version list. The JavaScript Language Versions dialog opens. Click and in the dialog that opens select the folder where you need a custom language version. PyCharm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field. In this very short video you will learn how to use the Live Edit plugin to edit HTML and CSS in PyCharm.00:00 - Start00:10 - Make sure the LiveEdit plugin is... PyCharm, created by the Czech company JetBrains, is a popular Integrated Development Environment (IDE) used in programming, particularly for the Python programming language.It is written in Java and Python, and its initial release was in February of 2010.PyCharm works with Windows, macOS, and Linux versions.
PyCharm is the most popular IDE used for Python scripting language. This chapter will give you an introduction to PyCharm and explains its features. PyCharm offers some of the best features to its users and developers in the following aspects: Code completion and inspection Advanced debugging Early Access PyCharm: PyCharm and the Web. Nafiul Islam May 27, 2021. In this episode, we talk to Andrey from the Webstorm team, and find out how the web has changed over his time at the Webstorm. We dive into how it's like leading a product like Webstorm to how things are different from the jQuery days. What is PyCharm? PyCharm is a hybrid-platform developed by JetBrains as an IDE for Python. It is commonly used for Python application development. Some of the unicorn organizations such as Twitter, Facebook, Amazon, and Pinterest use PyCharm as their Python IDE! It supports two versions: v2.x and v3.x. We can run PyCharm on Windows, Linux, or ...
And get no hints. Pressing CTRL-Q brings up the unhelpful 'No documentation found.' message. Right clicking on the xxx.html gives no hint what type file pycharm thinks it is dealing with. Nothing inside the <script> block says that pycharm is detecting javascript as opposed to html... how can I track this down?
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
 Debug Javascript In Chrome Pycharm
Debug Javascript In Chrome Pycharm
 Pycharm Vs Spyder Best Choice For Python Programming
Pycharm Vs Spyder Best Choice For Python Programming
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 Pycharm The Python Ide For Professional Developers By Jetbrains
Pycharm The Python Ide For Professional Developers By Jetbrains
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
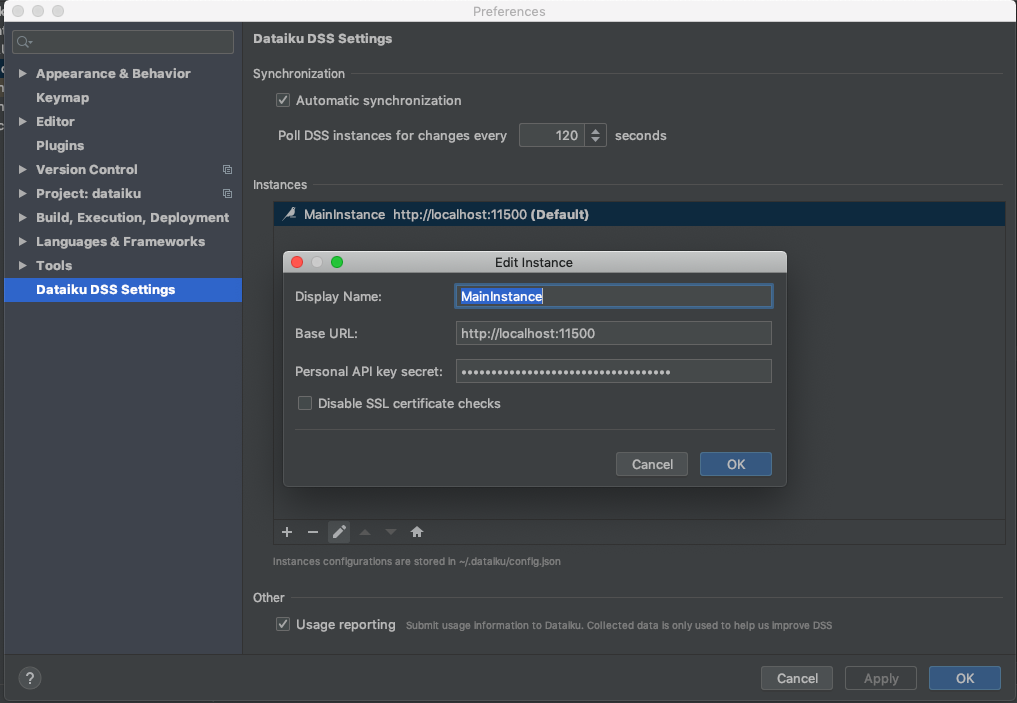
 How To Edit Dataiku Recipes And Plugins In Pycharm Dataiku
How To Edit Dataiku Recipes And Plugins In Pycharm Dataiku
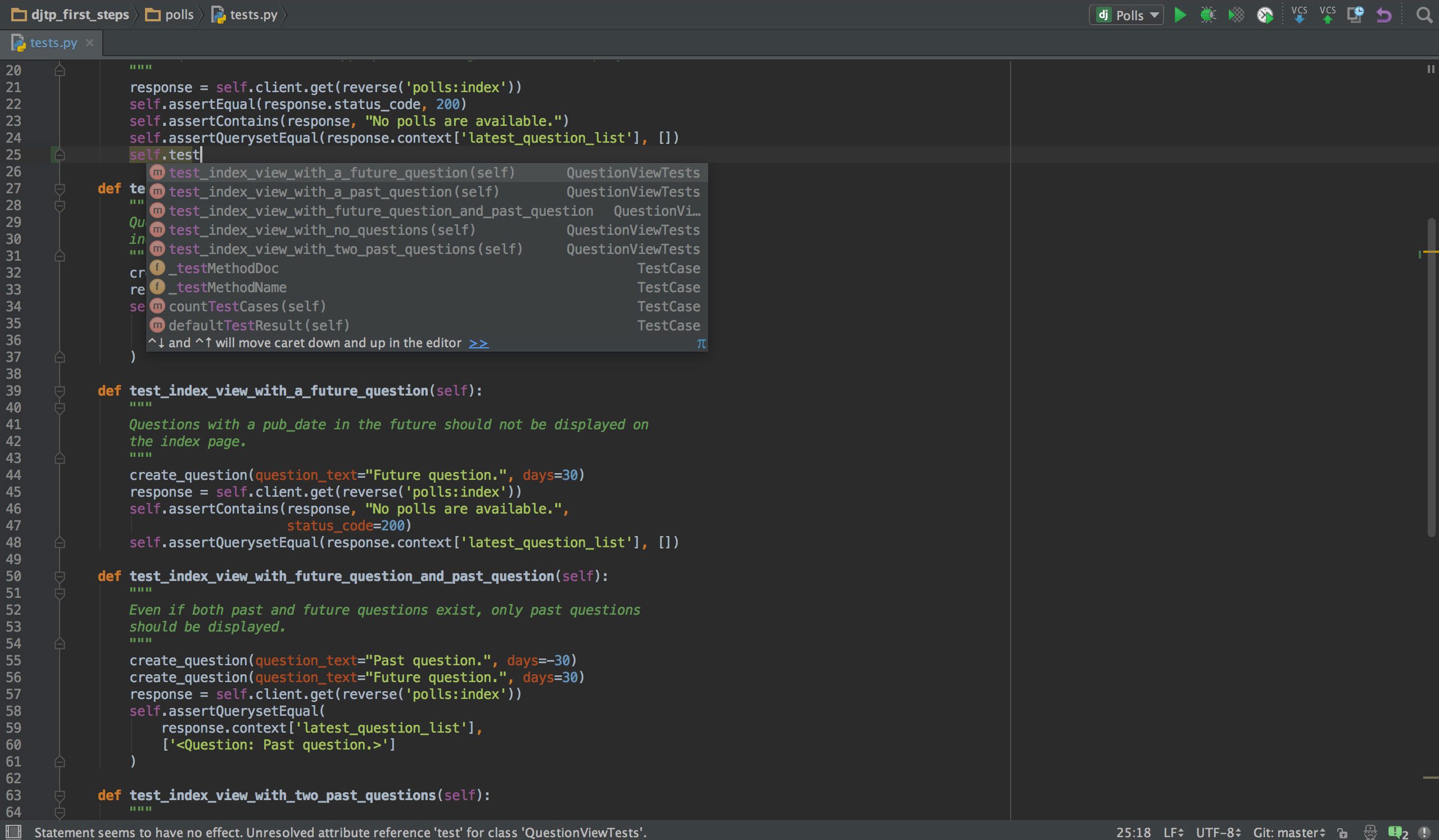
 Javascript Support In Pycharm Professional
Javascript Support In Pycharm Professional
 4 Reasons To Use Pycharm For Your Next Python Project By
4 Reasons To Use Pycharm For Your Next Python Project By
 How To Install Python And Pycharm On Windows 10 Osstuff
How To Install Python And Pycharm On Windows 10 Osstuff
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
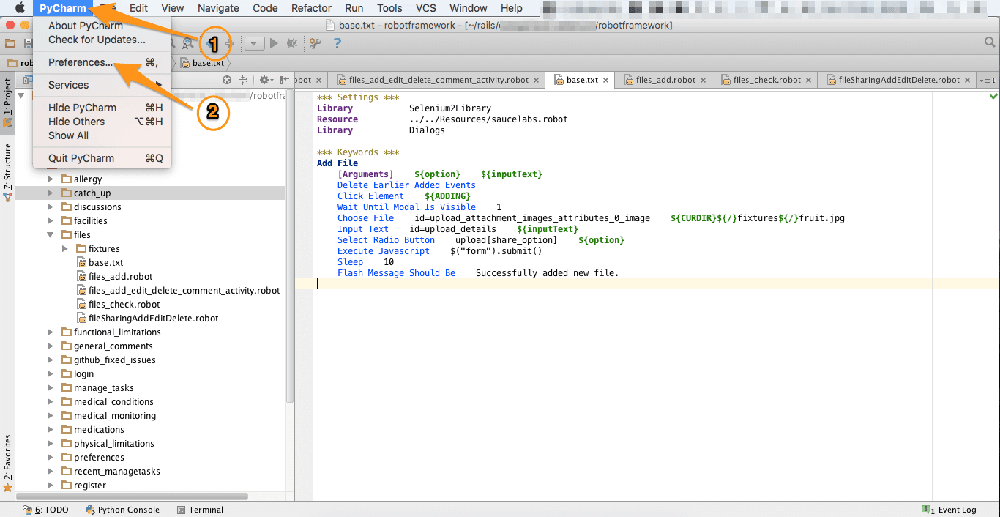
 Configuring Pycharm Ide To Run A Robot Framework Test
Configuring Pycharm Ide To Run A Robot Framework Test
 Debug Javascript In Chrome Pycharm
Debug Javascript In Chrome Pycharm
 Introduction To Pycharm Pycharm Tutorial
Introduction To Pycharm Pycharm Tutorial
How To Quickly Master Pycharm For Machine Learning Cnvrg Io
 Debug Javascript In Chrome Pycharm
Debug Javascript In Chrome Pycharm
 Pycharm New Template Of Python Application Adds Coding Format
Pycharm New Template Of Python Application Adds Coding Format
 How To Work With Jupyter Notebooks In Pycharm
How To Work With Jupyter Notebooks In Pycharm









0 Response to "27 How To Use Javascript In Pycharm"
Post a Comment