27 Client Side Pdf Generation Javascript
pdfmake, client/server side PDF printing in pure JavaScript PDF document generation library for server-side and client-side usage in pure JavaScript. Features basics. line-wrapping; text-alignments (left, right, centered, justified) numbered and bulleted lists; margins; images and vector graphics; styling. convenient styling; style inheritance; custom style dictionaries; tables and columns
Github Mrrio Jspdf Client Side Javascript Pdf Generation
PDF document generation library for server-side and client-side in pure JavaScript. Check out the playground and examples. This is unstable master branch for version 0.3.x, for stable use version 0.2.x see branch 0.2 or older version 0.1.x see branch 0.1. Features. line-wrapping, text-alignments (left, right, centered, justified),

Client side pdf generation javascript. Client-side JavaScript PDF generation with jsPDF. 14. May 2017. Home » Development » API » Client-side JavaScript PDF generation with jsPDF. Alexander Gräf. Portfolio. Book Me. Get in touch. HTML5 JavaScript PDF generation library from @MrRio at Parallax. Have a play. A HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it! No servers were used in the making of this demo. The last step is to finally create a PDF document containing all the images. After you update your App.tsx with the following changes, your React app is done. The new handleGeneratePdfFromImages function takes care of the PDF generation and app cleanup. Now when you click the "Generate PDF" button, your PDF is ready to download.
I need to generate PDF files purely in client-side, using Javascript/VbScript. I have been looking for PDF APIs (using ActiveX), but couldn't find any documentation so far. So far what I did is, I create an Excel file using the "Excel.Application" ActiveXObject and when the save-dialog pops up, I'll try to save it as PDF (by choosing the file ... Client side or Server side PDF generation? It is possible to generate a PDF file both on the client-side and on the server-side. However, it probably makes more sense to let the backend handle it, as you don't want to use up all the resources the user's browser can offer. Even so, I'll still show solutions for both methods. A HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it!
clientside-pdf-printing. Experiments in PDF generation purely client-side using JavaScript, Canvas, etc. At work, we're looking into ways to use less-expensive technologies for simpler sites. And one of the "small details" that ends up being a breaker, is PDF generation. The js PDF library is one of the popularly used for generating PDF in JavaScript. There are popular online tools for generating PDF from HTML. Also, there are integrable plugins that support PDF generation from the source template. Those plugins can either be client-side or server-side libraries. Generating PDFs in Javascript for fun and profit! ... Its also now possible to convert docx to PDF client-side, in-browser, reducing server loads, and opening the way to offline operation. docx-wasm-client-side shows you how to do the docx to PDF part client-side.
24/3/2019 · But in this post, I will focus more on a very useful package that makes the generation of PDF files from the client-side very easy with very few lines of code called JsPDF. Photo by Fancycrave on ... Client-Side PDF Generation Another popular approach is we generate PDF on the client-side application directly in the browser. This approach is very common when you want to generate a small size PDF for reports, invoices, forms, etc. This approach also gives us an advantage of real-time pdf generation; e.g. A library to generate PDFs in client-side JavaScript. Github repo - https: ... Try to generate pdf as base64 data by passing 'datauristring' as a param to the doc.output() method.
Comparison. Compare 6 libraries. 1. PDFKit. PDFKit is one of the first pdf libraries released in the huge. Javascript ecosystem. Available since 2012 has gained strong. popularity and it is still receiving updates as of 2021. A little bit more difficult to use if compared to other libraries offers. 2 Comments on Client-side PDF Generation with AngularJS; Creating PDF's with Client Side JavaScript Sucks! I've learned that creating PDFs with JavaScript is not easy but it can be done and can be done well. It can be done using HTML/CSS/JavaScript. Generate PDF at Client Side with jsPDF plugin - Part 1. 1. First we need to develop an application, in which we will display our data from backend system. Here in my demo I have taken a Simple Form with default values in input field. a. Create an SAPUI5 Application. This is my code.
How to Create a PDF from HTML with html2pdf.js. The html2pdf.js library relies on pure JavaScript. As a result, html2pdf embeds directly client-side, in the browser. And unlike using the browser print function, html2pdf enables you to create an authentic download experience for your users. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF. There are various JavaScript library is available for generating PDF from HTML. Generate PDF Documents on Client Side with PDFMake in JavascriptWelcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programmers. Yo...
Generate PDF files with Bytescout using Javascript PDF tool. It is a perfect API to provide client side PDF generation with text, images, graphics, links, HTML formatting. Even if you could generate the PDF in-memory in JavaScript, you would still have the issue of how to transfer that data to the user. It's hard for JavaScript to just push a file at the user. To get the file to the user, you would want to do a server submit in order to get the browser to bring up the save dialog. Generating PDF using Backend application or third-party reporting tools and download it on client-side: You have more control over pdf formatting and design and you can process large amounts of data. Though this type of pdf generation approach required a separate API call for generating the pdf.
PDFMake is a popular javascript library for client-side and server-side pdf generation. In my previous article Angular Export to PDF using PDFMake we have seen PDFMake setup and pdf generation with online resume builder application. PDFMake provides features like insert an image, QR Code, Table Of Contents, Header and Footers, SVG, List and so on. The fontconverter will create a js-file with the content of the provided ttf-file as base64 encoded string and additional code for jsPDF. You just have to add this generated js-File to your project. You are then ready to go to use setFont-method in your code and write your UTF-8 encoded text. 17/2/2015 · I've never tried to generate a PDF on the client, I wouldn't even know where to begin. I'd go with the server side so that you can control it and make sure it is actually created properly before giving it to the client. – Halfstop Feb 16 '15 at 17:29
Building PDFs on the frontend side is the process of only using the web browser to generate the file (or any kind of frontend client, such as a Mobile Application). Then the browser will display it or trigger a download of the BLOB (Binary Large Object) without making any network request. Using frontend PDF generation has various benefits: $ mkdir js-to-pdf && cd js-to-pdf. Pretty self-explanatory. We make the project and navigate into the project folder. Next up, let's make the index.html file: $ touch index.html. With the help of the jsPDF package, we can generate PDFs from the client side. jsPDF - Generate PDF Files in JavaScript. jsPDF is a HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it. It will work in IE6+, Firefox 3+, Chrome, Safari 3+, Opera. For IE9 and below.
 Jspdf Client Side Javascript Pdf Generator Bypeople
Jspdf Client Side Javascript Pdf Generator Bypeople
 Client Side Javascript Pdf Generation For Everyone
Client Side Javascript Pdf Generation For Everyone
 Jsreport And Node Js How To Generate A Pdf File Stack Overflow
Jsreport And Node Js How To Generate A Pdf File Stack Overflow
Github Caramelopardalis Example Jspdf Client Side Pdf
Information Client Side Pdf Generation Issue 468
 Generate Multipage Pdf Using Single Canvas Of Html Document
Generate Multipage Pdf Using Single Canvas Of Html Document
Github Gregallensworth Clientside Pdf Printing Experiments
Generate A Pdf Or Docx Client Side With Javascript
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
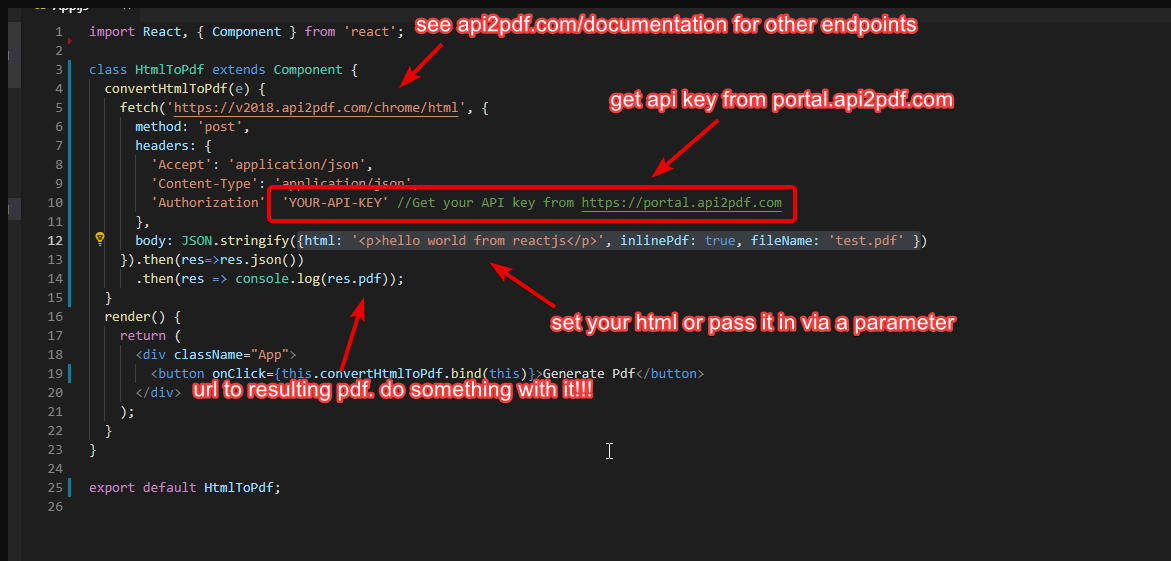
 Convert Html To Pdf With Javascript And React Api2pdf
Convert Html To Pdf With Javascript And React Api2pdf
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 How To Generate A Pdf With Javascript Pdftron
How To Generate A Pdf With Javascript Pdftron
 Ways To Generate Pdf From Python Web Applications Gael Le Mignot
Ways To Generate Pdf From Python Web Applications Gael Le Mignot
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
 Pdfmake Client Server Side Pdf Generation Mwender
Pdfmake Client Server Side Pdf Generation Mwender
 Html To Pdf With Node Js Stack Overflow
Html To Pdf With Node Js Stack Overflow
 10 Javascript Libraries And Tools To Work With Pdf Bashooka
10 Javascript Libraries And Tools To Work With Pdf Bashooka
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 How To Generate Pdf File Using Pdfmake Module By Soni
How To Generate Pdf File Using Pdfmake Module By Soni
 Javascript Client Side Pdf Generation Archives Helperscript
Javascript Client Side Pdf Generation Archives Helperscript


0 Response to "27 Client Side Pdf Generation Javascript"
Post a Comment