33 Javascript Redirect To Another Page After Form Submit
Today, We want to share with you how to redirect from one page to another in html on button click?.In this post we will show you onclick redirect to another page jquery, hear for redirect to another page after form submit html we will give you demo and example for implement.In this post, we will learn about How To Make A Button Link To Another Page In Html? with an example. Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
 Redirecting To A Page When The Form Is Submitted In Elementor
Redirecting To A Page When The Form Is Submitted In Elementor
in your previous page save the $_SERVER['QUERY_STRING']; into a session var. sorry, I am such a newbie lol… any idea how to do like what you said as above ?

Javascript redirect to another page after form submit. Sometimes, when a form is submitted, you don't want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page.return false; is the key to prevent the from to reolad the html page. 1. Is there a way to automatically redirect my visitors to a different page in my site after they have filled out and submitted a form? I don't want the page to go to the generic 'Thank you' message, but instead automatically go to a different page. 4/4/2017 · Add a comment. |. 0. You can use the below script to redirect to another page after submitting the form. you can use any jquery reference. <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> $ (document).ready (function () { var button = $ ("input [id$=SaveItem]"); // change redirection behavior button.
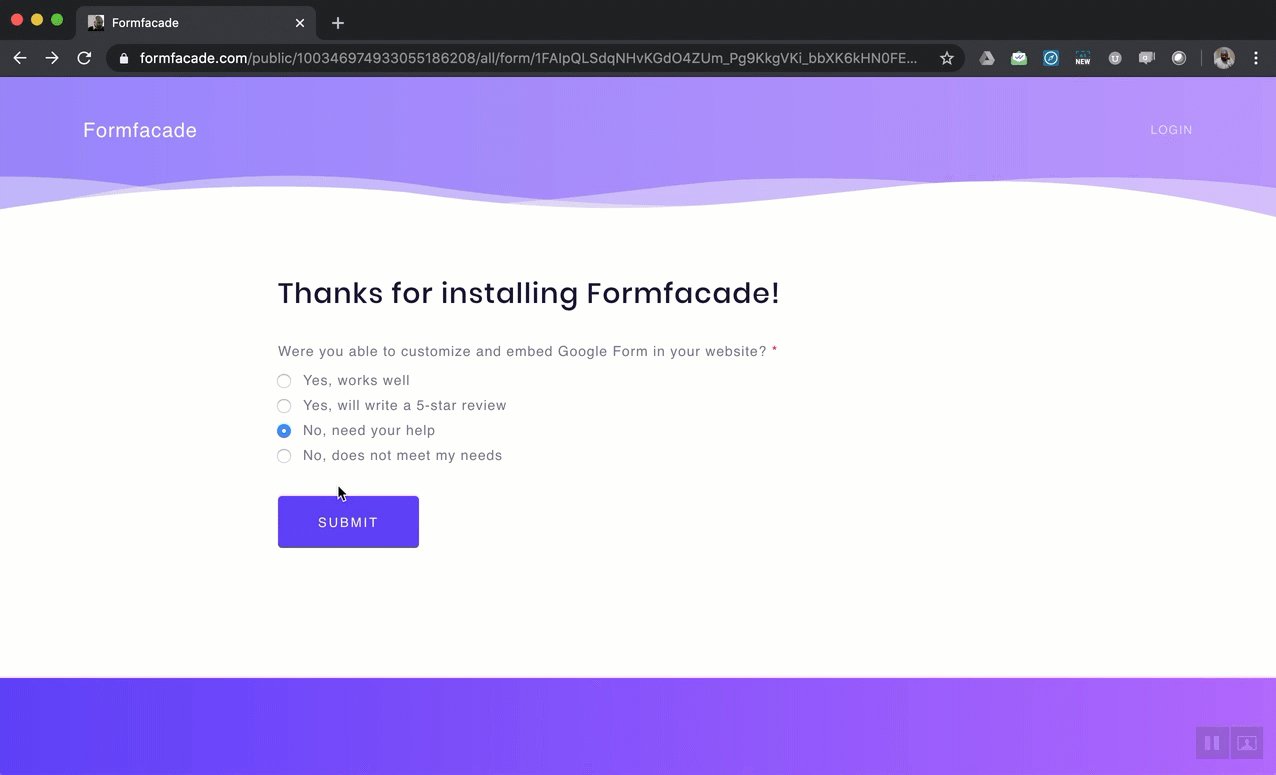
Redirect after form submit jquery. jQuery page redirect after submit the form, If you don't use ajax, the form will be submitted, and the browser redirected to the action url of the form. The only way to do a redirection after If you want the information in the form to be processed by the PHP page, then you HAVE to make a call to that PHP page. Hello all, So I have a client side google form as a contact form and currently after submission it redirects to google's thank you page. I would like it to go to a custom thank you page after ... Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard ... There are a couple of ways to redirect to another webpage with JavaScript. The most popular ones are location.href and ...
7/10/2013 · You can either sumbit the form using ajax then after receiving response from server redirect the page using javascript or if you want to do full page postback then you can use Location header to redirect using php: Consider overriding the form's default submission behaviour using a Deferred override. $ ('#myForm').submit (function (e) { // prevent ... 13/7/2020 · The form object includes the form element that was submitted. The response object includes the url that the page will redirect to. This script may be placed in a form's Customize HTML. After another page's content is shown. You may use the frmPageChanged event to run custom code after the form is replaced with content from another page. redirect to another page after form submit html If you want to redirect to another page after form submit html, Then you have to provide/Sign the Other pages path inside HTML Form tag's ACTION Attribute. Which will POST/Send your Form data to that Location and Open/Redirect your Users to That Given Web Page.
If you give someone a link to complete a new form in SharePoint (like a survey), they normally get returned to the default list view after they submit the response. However, you can redirect them to some other page by adding the ?source parameter to the end of the URL link. To make Submit button redirect to another page we can use HTML Form Tags. Which will allow us to Redirect or Open another Webpage using Submit button Click. We just need to Write our Webpage path under the HTML Form's Action attribute (We we want to Redirect). It will redirect our user to given Path/Webpage. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.
The simplest way is utilizing Contact Form 7’s custom DOM event to run JavaScript. The following is an example of script that redirects you to another URL when the wpcf7mailsent event occurs: <script> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'http://example /'; }, … I then successfully redirect the form to another page (which pre-loads a few fields on another form) using drupal_goto(). The problem I am having is that redirect stays in the Colorbox Modal window. I need to somehow close the modal window and transfer the url of the new form to the parent window. I can get this to work with a jquery function of For example, If user is working on your website and user wants to submit a comment or logged in/logged out on your website, then you should have to redirect to thank you page or user profile page if user wants to logged in. PHP provides a simple and clean way to redirect visitors to another page. Now in PHP, redirection is done by two types.
You would do this normally when you create a client-side form handler, so don't forget this when you are adding JavaScript code to redirect to a new another page. Just a helpful note to this process: You may want to include a queryString parameter in your URL to pass along a reference to the user's state. After clicking the given button, the output will be - Example2. In this example, we are using the setTimeout() method which automatically redirect the user to the appropriate link. It would take some time to load a new page. The setTimeout() method executes another function after a given time interval. If your page is rendered server side (i.e. php app serving html) then you submit your form back to a php page and when done use the header () function to direct to another page. In other languages they have a Response object, and typically a Response.redirect () or Response.forward () function.
Hi, after you build a static folder with 'yarn build' or 'npm run build' on your terminal (inside your project folder), you must make a file named '_redirects' inside 'build' folder. then inside the '_redirects' folder, you write below: /* /index.html 200. And go to Netlify and drag and drop your whole 'build' folder into the build site box. I have three dropdown filters on the front site to select country, territory and region and need to redirect the user to the country/territory/region page depending upon the filter values on click of Submit button. How to redirect users to another form or specific URL after submitting a SharePoint form¶ Working with SharePoint, it's often important to guide users through the process of creating, editing and even of viewing items and documents. You may want to redirect users to some page on the site or a different form. How can this be done?
Redirect using Additional Settings Option in Contact Form 7. The Additional Settings field, is an option provided for each contact form. This field can be used to add any javascript code, which will be executed on a specified javascript hook. Contact Form 7 provides 'on_sent_ok' hook, which will be used on successful submission of the form. Simply go to your form settings, choose the "Redirect Settings" tab and set the page you want to be redirected to. That said, here is how to do it. Firstly NEVER put code on the submit button but do it in the onsubmit, secondly return false to stop the submission. NOTE This code will IGNORE the action and ONLY execute the script due to the return false/preventDefault. function redirect () { window.location.replace ("login.php"); return false; }
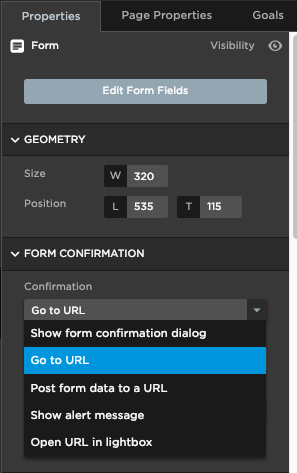
To set up your form to redirect to another page after the button is clicked follow these steps: Navigate to the page in the Unbounce Builder where you'd like to add your page redirect. Click on the form that you'd like to modify to bring up the Properties tab. In the Properties tab on the right side of the screen, scroll down to the FORM ... Redirect To Custom URL After Submissions with Pabbly Form Builder. If you want to redirect the visitor to a custom URL via Google Form, then you need to add a link to the page on the confirmation section as this is the only way to land your visitor. Setup Google Forms' Confirmation Message To Add A Redirection Link: To use the workaround of redirecting respondents to another thank you page with Javascript can only happen if you have embedded your forms on a website.
 The Top 3 Post Submission Actions
The Top 3 Post Submission Actions
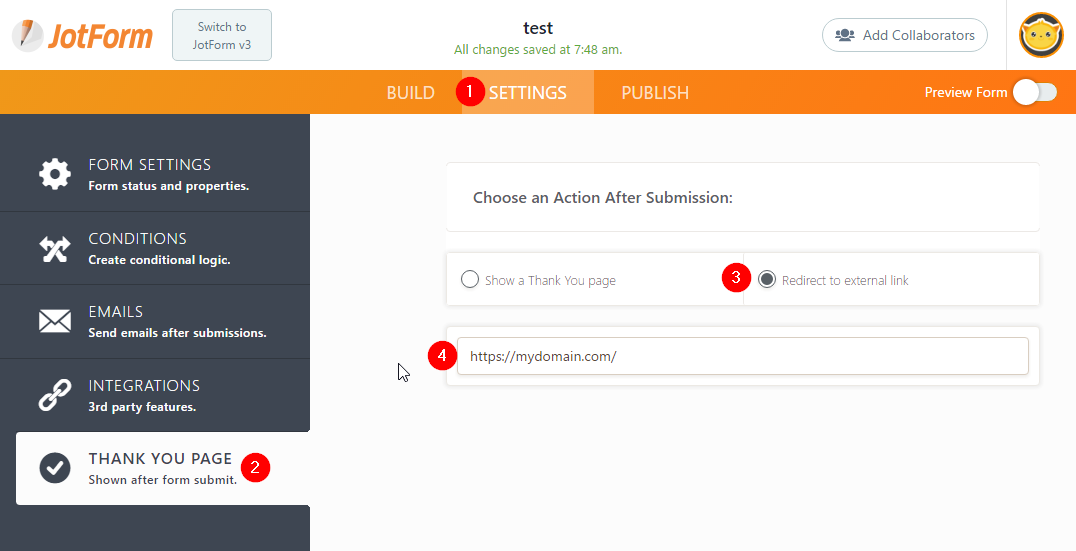
 How Do I Set Up My Page To Redirect After Form Submit
How Do I Set Up My Page To Redirect After Form Submit
 How To Redirect Forms After Form Submission Formget
How To Redirect Forms After Form Submission Formget
 Redirect Page Based On The Select Box While Submit The Form
Redirect Page Based On The Select Box While Submit The Form
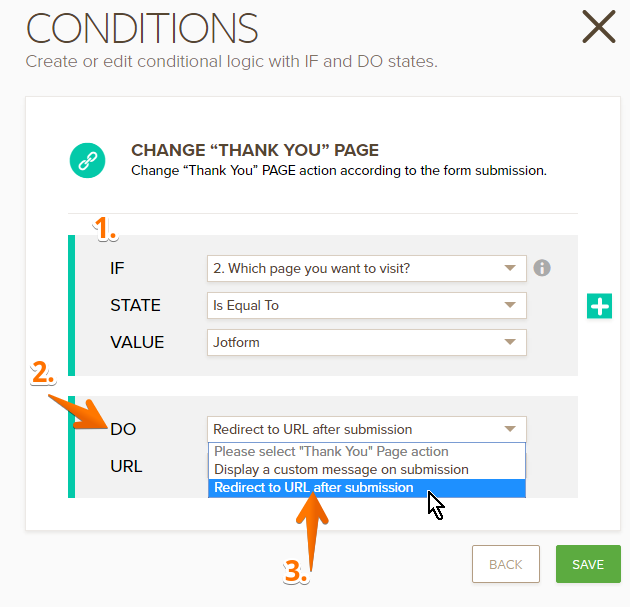
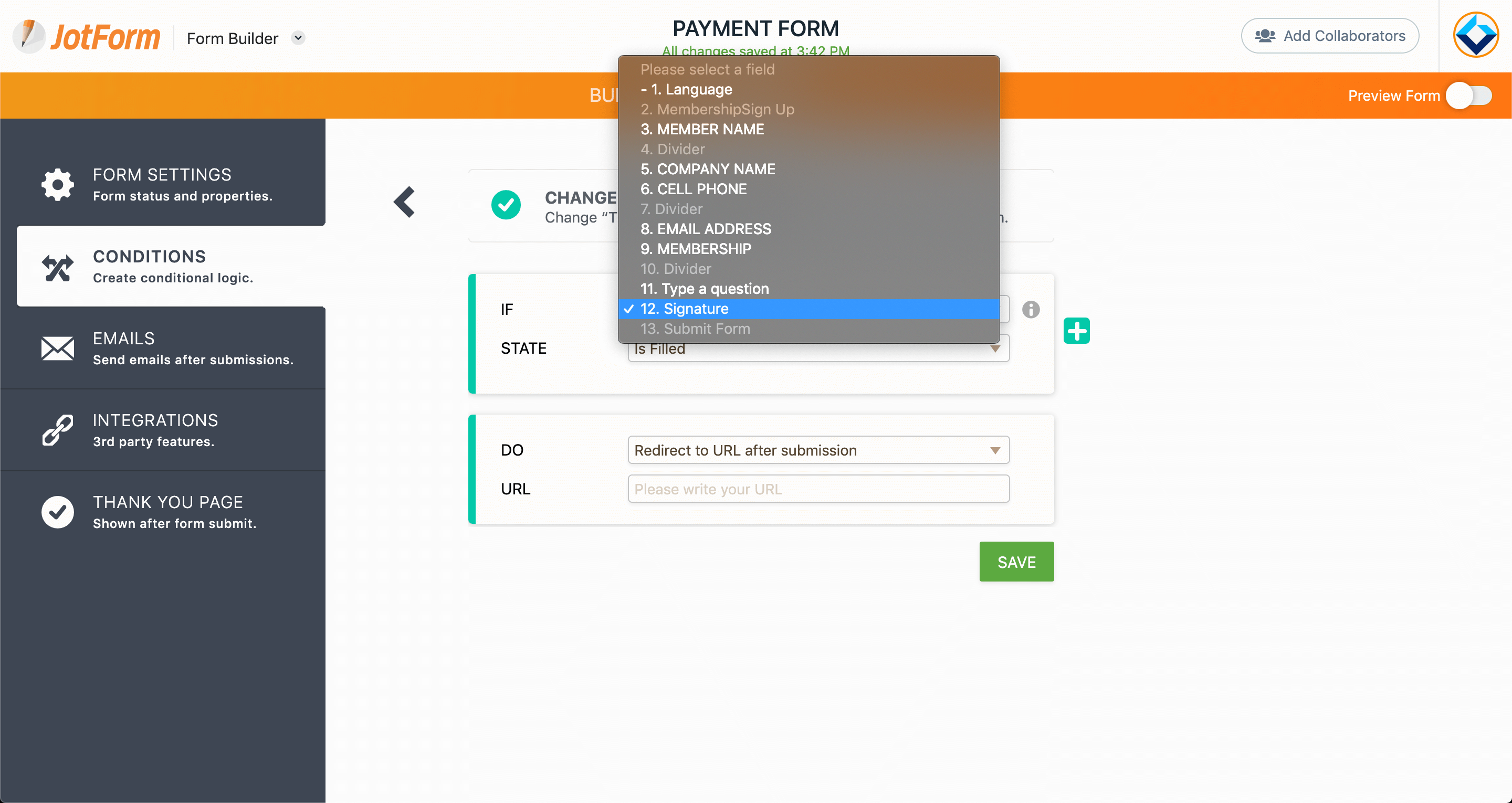
 Change Thank You Page Url Based On A Condition
Change Thank You Page Url Based On A Condition
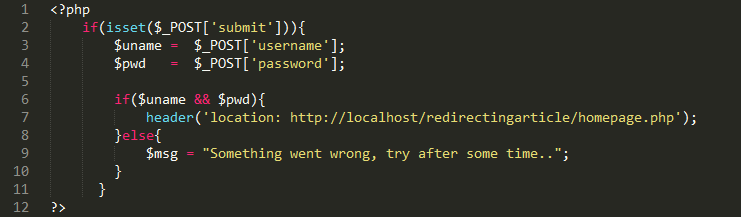
 Php Redirect To Url After Form Submission Formget
Php Redirect To Url After Form Submission Formget
 How To Redirect The Pages In Php After A Few Seconds Coding
How To Redirect The Pages In Php After A Few Seconds Coding
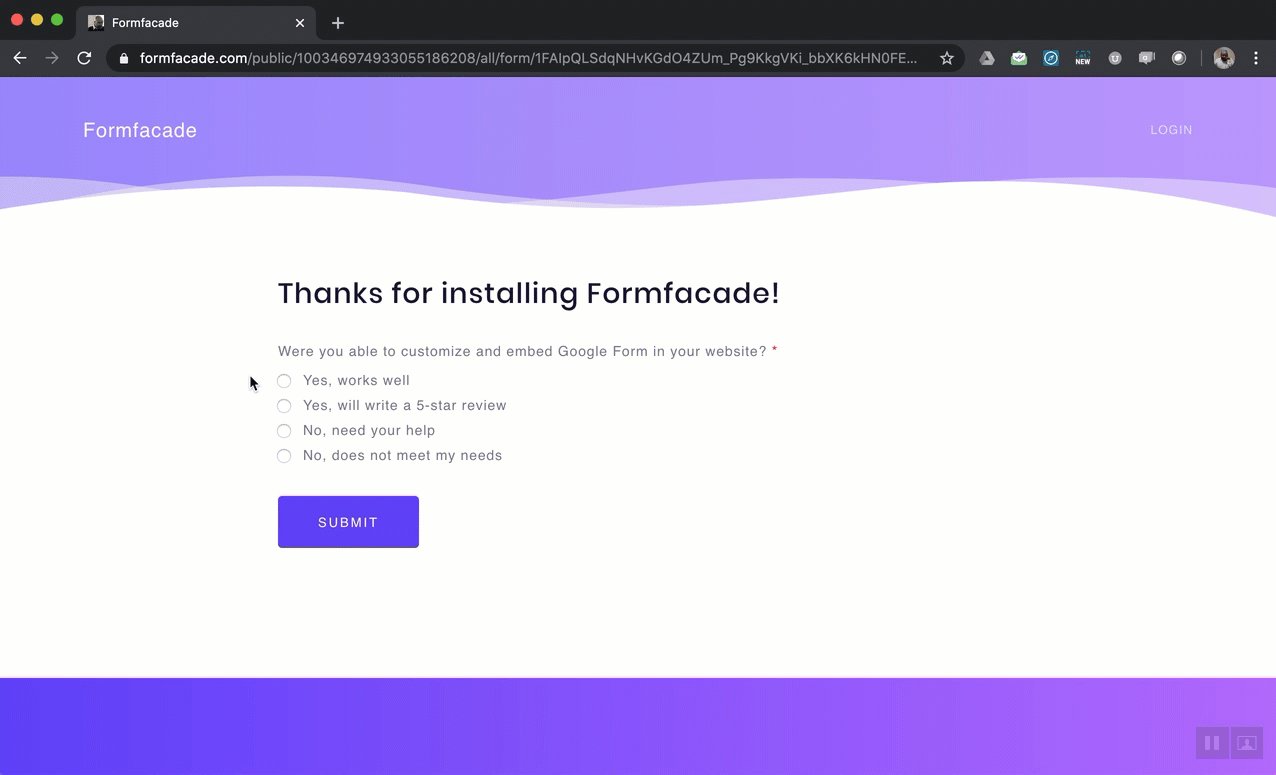
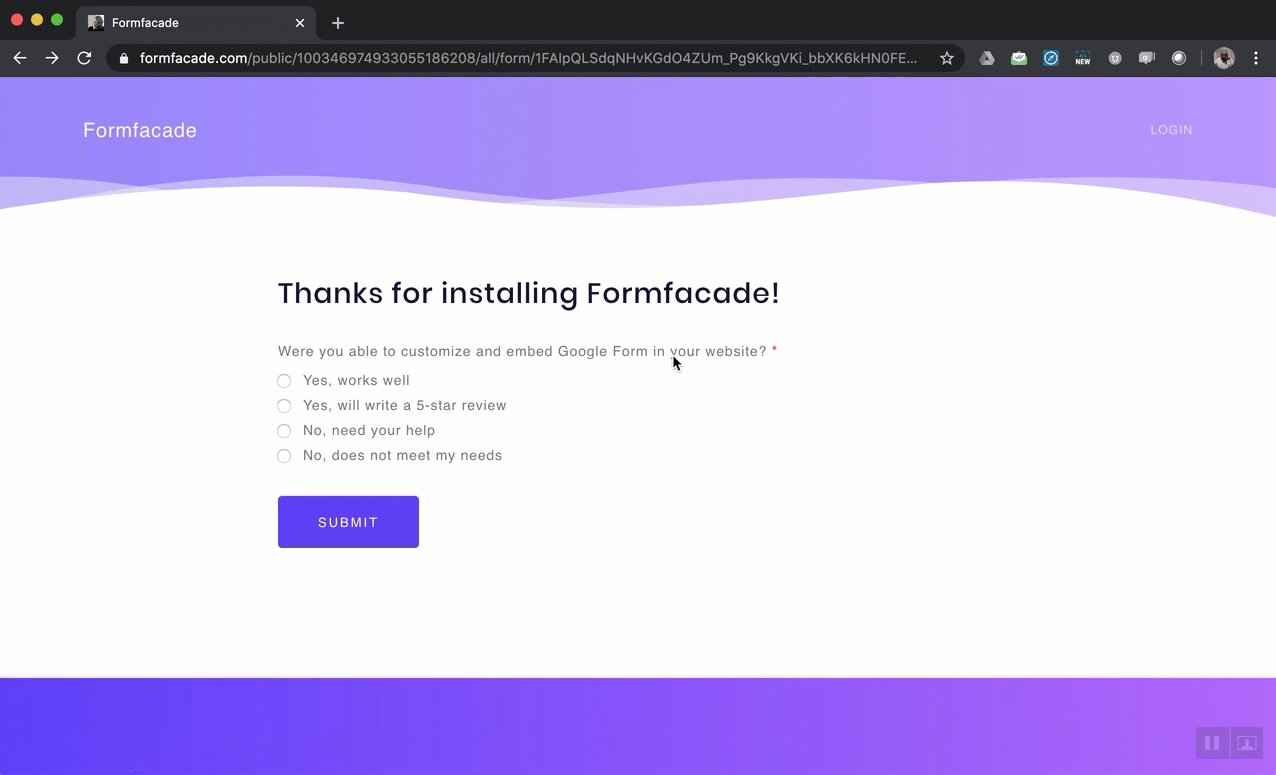
 Using Js To Pause A Redirect Amp Using Js To Refresh A Page
Using Js To Pause A Redirect Amp Using Js To Refresh A Page

 Php Redirect To Url After Form Submission Formget
Php Redirect To Url After Form Submission Formget
 How To Intercept Html Form Submit With Javascript For Your
How To Intercept Html Form Submit With Javascript For Your
 Thank You Page Tracking With Google Tag Manager Analytics Mania
Thank You Page Tracking With Google Tag Manager Analytics Mania
 How To Customize The Thank You Page Of Your Form On 123 Form
How To Customize The Thank You Page Of Your Form On 123 Form
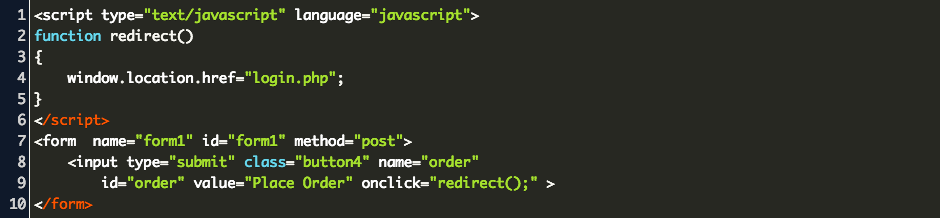
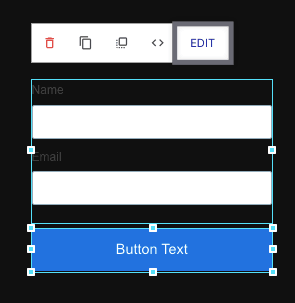
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 How To Redirect To Another Page In Javascript On Submit Type
How To Redirect To Another Page In Javascript On Submit Type
 Google Tag Manager Form Tracking With Google Analytics 4 7
Google Tag Manager Form Tracking With Google Analytics 4 7
 Tracking Form Submission Events The Right Way
Tracking Form Submission Events The Right Way

 How To Redirect Users To Another Page After They Submit The
How To Redirect Users To Another Page After They Submit The
 How To Redirect The Pages In Php After A Few Seconds Coding
How To Redirect The Pages In Php After A Few Seconds Coding
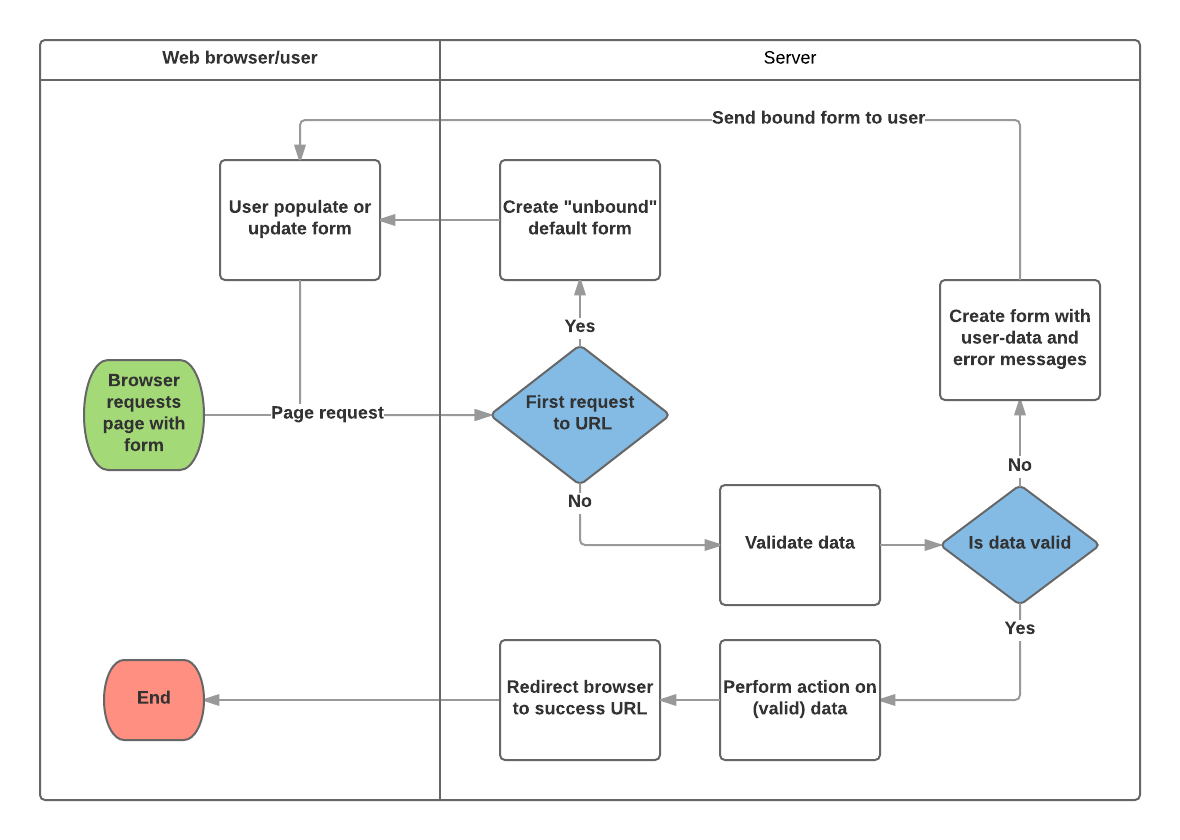
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
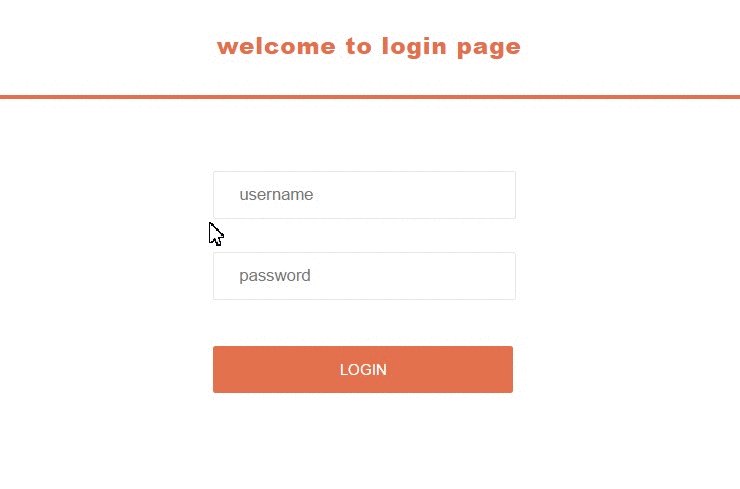
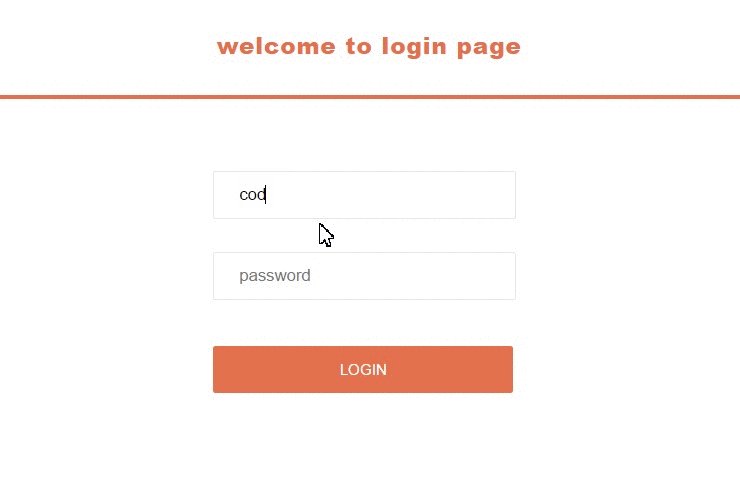
 Login Application Redirect To Another Page On Click On
Login Application Redirect To Another Page On Click On
 Navigate From One Page To Another Page In Reactjs Clue Mediator
Navigate From One Page To Another Page In Reactjs Clue Mediator
 Contact Form 7 Redirect After Submission Stack Overflow
Contact Form 7 Redirect After Submission Stack Overflow
 Redirecting Users To A Different Page
Redirecting Users To A Different Page
 How Do I Redirect To Another Page After Form Submission
How Do I Redirect To Another Page After Form Submission
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms

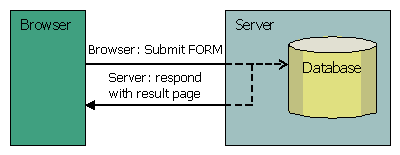
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Redirect Users To A Web Page 123formbuilder Help
How To Redirect Users To A Web Page 123formbuilder Help

0 Response to "33 Javascript Redirect To Another Page After Form Submit"
Post a Comment