23 Javascript Json Api Call
10/12/2016 · Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name “Jason.”. To learn more about JSON in general terms, read the “ An Introduction to JSON ” tutorial. The same POST API call in various JavaScript libraries. Published Apr 08, 2020. ... encoded as JSON. I also pass a content-type to set the content as application/json and an authorization header to authenticate my request with a Bearer token I was assigned through the API dashboard. XHR.
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
This API was created to help developers learn how to interact with resources using HTTP requests, which is perfect for us here. Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect.

Javascript json api call. JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... 1/5/2016 · Here is another Javascript REST API Call with authentication using json: <script type="text/javascript" language="javascript"> function send() { var urlvariable; urlvariable = "text"; var ItemJSON; ItemJSON = '[ { "Id": 1, "ProductID": "1", "Quantity": 1, }, { "Id": 1, "ProductID": "2", "Quantity": 2, }]'; URL = "https://testrestapi /additems?var=" + urlvariable; //Your URL var xmlhttp = new … Use the JSON.stringify() to get the string in JSON format, ensure that while making the AJAX call you pass below mentioned attributes: contentType: 'application/json' Below is the give jquery code to make ajax post call to asp web api:
The json() method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with the result of parsing the body text as JSON. Note that despite the method being named json(), the result is not JSON but is instead the result of taking JSON as input and parsing it to produce a JavaScript object. Reading JSON from URL in JavaScript tutorial shows how to read data in JSON format from the provided URL. ... is a shorthand for the above call. js_read_json_url.html ... The example reads JSON data with Fetch API and prints the returned data to the console. To see the output, we need to activate the developer console of our browser. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript. The ASP.NET Core Web API has a method that returns all the flight reservations in JSON. It's signature is shown below: [HttpGet] public IEnumerable<Reservation> Get() { //… return all the reservations } I will now Call this Web ... Once you're done, be sure to check your work using the free JSON Lint service. Writing the JavaScript and Fetch API Call. We have our JSON file created. The next step is to write some JavaScript using fetch() to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp.
Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. A common pattern is to extract the JSON response body by invoking the json function on the Response object. JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route.
The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string. A serialized string, which means it can later be parsed and decoded into data types. Using data from JSON with PHP JavaScript Fetch API Tutorial with JS Fetch Post and Header Examples. ... Let's write a simple XMLHttpRequest call to the GitHub API to fetch my profile. ... status code, etc. We call the "res.json()" function to get the data we need from the response object. Sending JSON request payload and receiving the JSON response object are very common tasks while dealing with AJAX and remote REST APIs. Making AJAX Requests with XMLHttpRequest. To make AJAX requests, we create an instance of the XMLHttpRequest object. The XMLHttpRequest object lets us make asynchronous AJAX calls to the live server.
Typescript helps developers by providing static analysis and autocomplete features for their Javascript code. When calling REST APIs, the response is normally in a serialized format, most commonly JSON. We can then divide the process of integration API calls with Typescript into two parts: Assigning a type to the API call itself Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... 7/9/2017 · Looks like you're using jQuery, so you could do something like this in your javascript. $("#search").keydown(e => { if (e.which === 13) { callApi($("#search").val()) }}) When you hit enter, this will take whatever value is in your input box and pass it as a value to your callAPI()function.
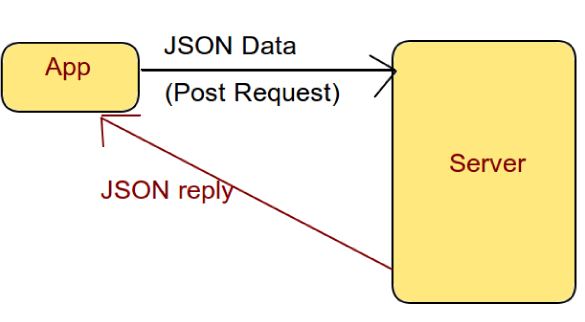
Apache Groovy is a Java-syntax-compatible object-oriented programming language for the Java platform. Source. defconnection=newURL("https://swapi.co/api/people/1/").openConnection()asHttpURLConnectionconnection.setRequestProperty('Accept','application/json')// get the response code - automatically sends the requestprintlnconnection.inputStream.text. In the second then function we get the actual JSON data as a parameter. This data looks just like the data in our JSON file. Now we can take this data and display it on our HTML page. Notice that we are calling a function called appendData. This is where we create the code which will append the data to our page. JSON is a format that returns data from server to browser. When you make API calls, JSON answers with data. If you want to learn more, read all about JSON ( JavaScript Object Notation) here. How to Retrieve the Data with an HTTP Request. To open a connection to the API, you will use XMLHttpRequest objects, useful to make verb HTTP requests. GET ...
💻https://github /CodingTrain/Intro-to-Data-APIs-JSWith our previous projects, we learned about fetch() and tabular data. This next project will show you ... 10/5/2020 · The data that we receive is in JSON format so javascript makes an object from it (for this case and wherever the API returns a JSON response, but it might change depending on the API we use). So we can use this response data as we use any other object, and this is … In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method.
Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. To run this sample, go to Microsoft CRM Web API Functions and Actions Sample (Client-side JavaScript) and download the Microsoft CRM Web API Functions and Actions Sample (Client-side JavaScript).zip sample file. Extract the contents and locate the WebAPIFunctionsandActions_1_0_0_0_managed.zip managed solution file. I need to make a POST request to an external server from my webpage using Javascript. The body and response are both json. I can't figure out how to make this call or what tools to use. How do I make
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
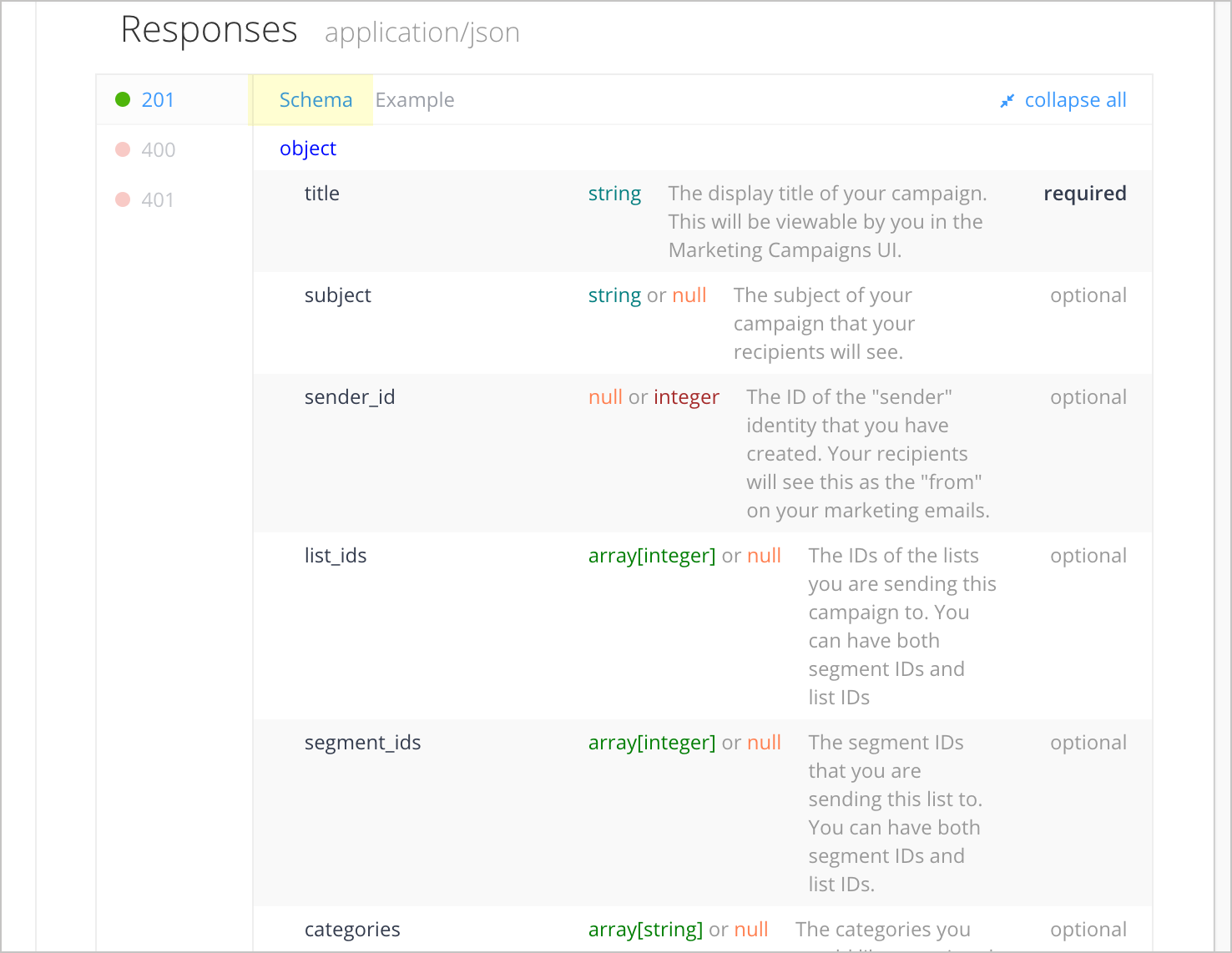
 Step 5 Response Example And Schema Api Reference Tutorial
Step 5 Response Example And Schema Api Reference Tutorial
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Learning Guide Using The Rest Apis
Learning Guide Using The Rest Apis
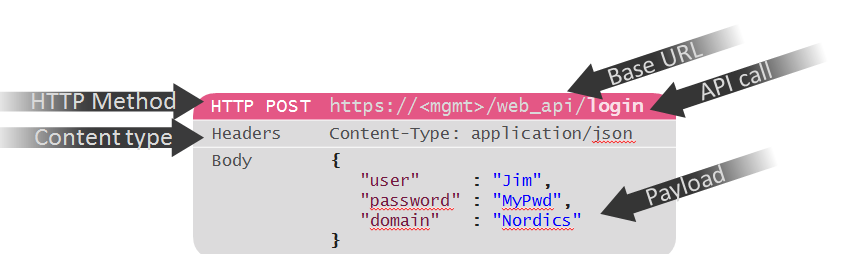
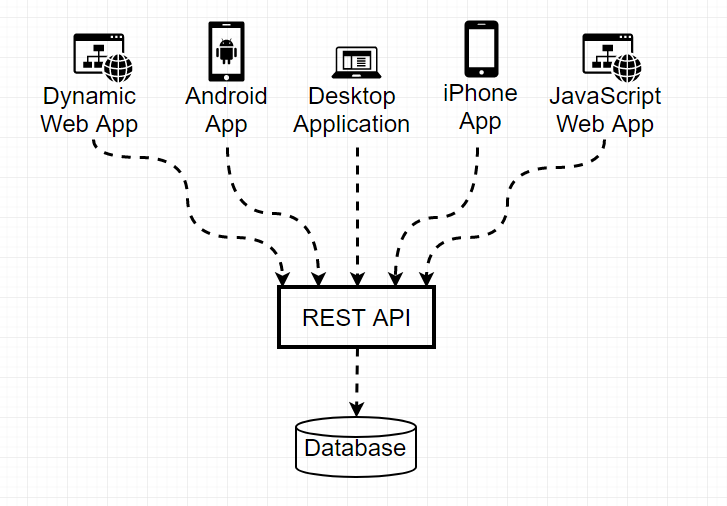
 Introduction To Restful Apis And Json Format Check Point
Introduction To Restful Apis And Json Format Check Point
 Build Rest Apis For Node Js Part 4
Build Rest Apis For Node Js Part 4
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
 Postman Tutorial How To Use Postman Tool For Api Testing
Postman Tutorial How To Use Postman Tool For Api Testing

 Consume A Rest Service Studio Pro 9 How To S Mendix
Consume A Rest Service Studio Pro 9 How To S Mendix
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Raw Json Request React Native Nativebase Forum
Raw Json Request React Native Nativebase Forum

Using Http Apis For Iot Beginners Guide
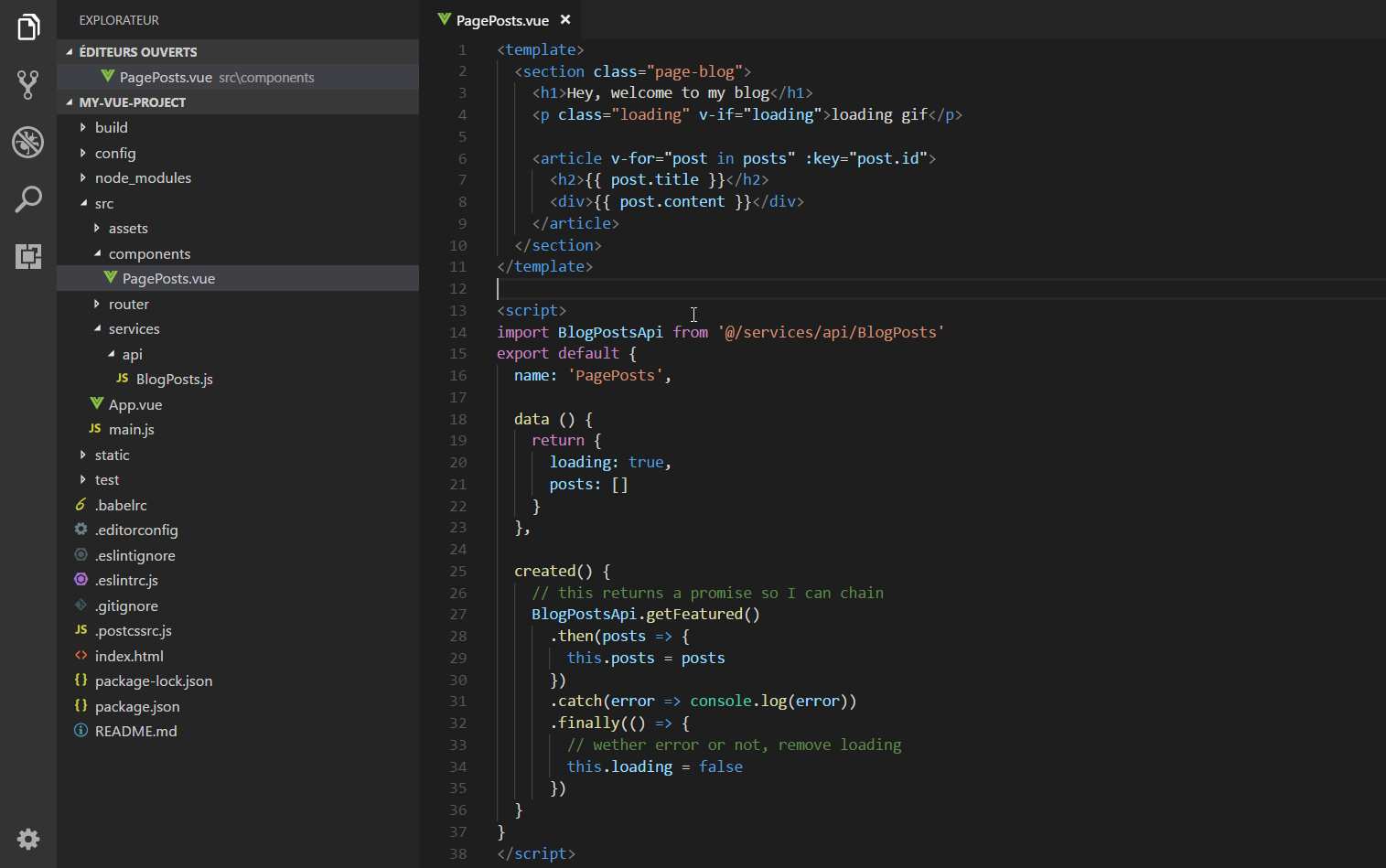
 Anyway Here S How To Make Ajax Amp Api Calls With Vue Js By
Anyway Here S How To Make Ajax Amp Api Calls With Vue Js By
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Soap Vs Rest Vs Json A 2021 Comparison Raygun Blog
Soap Vs Rest Vs Json A 2021 Comparison Raygun Blog
 Creating A Rest Api Happy Coding
Creating A Rest Api Happy Coding
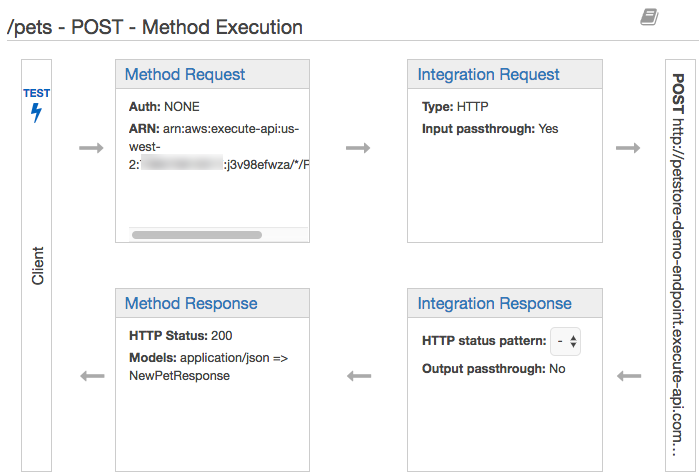
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
Github Kth Kth Node Api Call Node Js Module To Make Json

0 Response to "23 Javascript Json Api Call"
Post a Comment