22 Javascript Open Graph Parser
The Open Graph protocol enables any web page to become a rich object in a social graph. 30/5/2021 · Simple Ruby library for parsing Open Graph prototocol information. See http://ogp.me for more information.
 Build Javascript Single Page Apps With Microsoft Graph
Build Javascript Single Page Apps With Microsoft Graph
The error itself is inside the results object. console.log('results:', results); // This contains all of the Open Graph results console.log('response:', response); // This contains the HTML of page }); const ogs = require('open-graph-scraper'); const options = { url: 'http://ogp.me/' }; ogs(options) .then((data) => { const { error, result, response ...
Javascript open graph parser. The LaTeX export can be used to pretty print an expression in the browser with a library like MathJax. Example usage: // parse an expression const node = math.parse('sqrt (x/x+1)') node.toString() // returns 'sqrt ( (x / x) + 1)' node.toTex() // returns '\sqrt { {\frac {x} {x} }+ {1} }'. I read this post How to read Open Graph and meta tags from a webpage with a url but the link in it is broken and it's more advanced than I need and not in jQuery :) I don't need anything else but the opengraph metadata, so no parsing of structures etc. easily scrape metadata from an article on the web.
Papa Parse is the fastest in-browser CSV parser for JavaScript. It is reliable and correct according to RFC 4180.You can also use jQuery to read csv data into HTML table. You can also check other recommended tutorial of CSV, Reading csv file using JavaScript and HTML5 Open SQL Parser. Javascript; Open SQL Parser is a database independant SQL parser written in PHP. ... It connects to a SQL database locally or in the cloud, stores graph data in tables and queries graphs through a SQL-extended language. It is not an independent database, but a middleware that accepts graph operations and translates them to T ... Cross-platform Open Graph parser · Parses the meta to arrays from document
Sending Queries in Client-side JavaScript. Calling GraphQL queries via client-side JavaScript is nearly identical to the fetch example above with a couple of small differences. First, I obviously do not need to import a library to support fetch. Second, and more importantly, I do not have access to environment variables. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. Begin. Create a Node.js Express web app. 40 minutes remaining. In this exercise you will use Express to build a web app. Open your CLI, navigate to a directory where you have rights to create files, and run the following command to create a new Express app that uses Handlebars as the rendering engine. npx express-generator --hbs graph-tutorial.
What is OpenGraphr OpenGraphr is a really simple API which will help you retrieve Open Graph data from any website. Under the hood, it works with a Chromium engine that will render the target website, making sure that it works even in JavaScript-heavy websites (for example, websites based on Angular, React or VueJS). The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. The Knowledge Graph Search API lets you find entities in the Google Knowledge Graph. The API uses standard schema types and is compliant with the JSON-LD specification. Typical use cases. Some examples of how you can use the Knowledge Graph Search API include: Getting a ranked list of the most notable entities that match certain criteria.
Swagger 2.0 and OpenAPI 3.0 parser/validator. Swagger Parser ... giving you a normal JavaScript object that's easy to work with; Tested in Node.js and all modern web browsers on Mac, ... Swagger Parser is 100% free and open-source, under the MIT license. Use it however you want. An Open Graph implementation for Node.js. Contribute to samholmes/node-open-graph development by creating an account on GitHub. This Package is Open Graph Parser.
This Package is Open Graph Parser. Or, you can use the second parameter, of the JSON.parse() function, called reviver. The reviver parameter is a function that checks each property, before returning the value. Example Thank you for this. Just solved my problem. As facebook has open graph. The site I'm developing has a History jQuery plugin and hash tags. So the FB open graph url and description need to be changed when ever a hash change is present. +1 for a great answer and not being negative towards a fair question. - Damien Keitel Feb 11 '12 at 9:30
OpenAPI Enforcer Middleware - An express middleware that makes it easy to write web services that follow an OpenAPI specification by leveraging the tools provided in the openapi-enforcer package. openapi-backend - Build, Validate, Route, and Mock using OpenAPI specification. Framework-agnostic. Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ... Explore Microsoft Graph scenarios for JavaScript development. Learn how to perform common tasks, such as showing a user's emails, accessing calendar events, and downloading and uploading files, in a ... View training.
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface. metascraper, open-graph-scraper, open-graph, suq, url-inspector, opengraph-io, react-seo-meta-tags, ogp-parser, opengraph-react, meta-extractor, react Also, we must import sigma and add a script tag that will contain the JavaScript code. Then, it's pretty easy: since sigma provides a plugin dedicated to load and parse GEXF graph files. So, all we have to do is to load the plugin and use it, as described in the plugin's documentation. At this point, the graph should already be displayed, and ...
Feb 27, 2020 - Cross-platform Open Graph parser · Parses the meta to arrays from document A simple assembly to use to parse Open Graph information from either a URL or an HTML snippet. You can read more about the Open Graph protocol @ http://ogp.me. A Very Simple Open Graph API. Don’t waste time and resources scraping sites or trying to unfurl urls. Focus on your product and let us handle this for you! If there is even remotely useful information on a site we will provide you back the best potential Open Graph data. Don’t take our word for it, try things out in our Open Graph debug tool.
6/10/2015 · Here's a simple example. var req = new XMLHttpRequest (); req.open ('GET', 'http://www.mydomain /', false); req.send (null); if (req.status == 200) dump (req.responseText); Once loaded, you can perform your parsing/scraping by using javascript regular expressions on the req.responseText member. Jan 04, 2015 - What's about parse this data in Javascript/Jquery? ... These og: attributes are Open Graph Protocol attributes, there are many way to get these datas : you should check the codes of Open Graph Protocol parser which may be very usefull for you, and this PHP and jQuery Facebook link parser.
A library to easily scrape metadata from an article on the web using Open Graph, JSON+LD, regular HTML metadata, and series of fallbacks. ... Open source implementation of the SOQL. Parses Open Graph meta tags of web pages. Use this to generate previews of web pages. The purpose of this is to make it easy to scrape a pages opengraph meta tags. This is helpful if you ever want to create a preview of a web page like you'd see when you post to social media, or post a link on Slack. Queryparser consumes the real-time stream of queries submitted to the data warehouse, analyzes every single one, and emits the analysis results to a separate stream. Individual queries are processed in three steps, explained below and illustrated in Figure 2. Phase 1: Parse.
Cytoscape.js is an open-source graph theory (a.k.a. network) library written in JavaScript. You can use Cytoscape.js for graph analysis and visualisation. Cytoscape.js allows you to easily display and manipulate rich, interactive graphs. Open Graph Protocol parser This is a simple parser for Open Graph Protocol data, implemented as a jQuery plugin. The parser converts OGP data into a JSON object, in the same format as the server-side OGP to JSON parser. You can then use the data from jQuery without redeclaring the content in your page. Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window.
Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity. Aug 20, 2015 - Parser for open graph data. A Javascript library for parsing metadata on a web page. - GitHub - mozilla/page-metadata-parser: A Javascript library for parsing metadata on a web page.
4 weeks ago - Better parser Meta data should be parsed into pure JSON and arrays should be handled at root nodes, not leaf nodes · Better data types Convert properties to numbers, etc. Fallback data If Open Graph data isn't present, scrap img elements and document titles off the page. Anything enclosed by square braces ( []) in json are called json array. In the above example, "coord" is a JSON object and "Weather" is a JSON array. The above screen shot is the JSON ... In this tutorial, you're going to learn how to make an open graph scraper using Node, XPath and a VanillaJS front-end.
metascraper, open-graph-scraper, url-metadata, open-graph, iframely, configs-og, parcel-plugin-ogimage, meta-extractor, react-seo-component, gatsby-pl I was recently posting a link on Tech.pro and they instantly grab open graph information about the page, prepopulating known information, just like Facebook and Twitter, and that got me thinking about the other side of open graph data -- scraping data from a site. Look no further than the open-graph-scraper JavaScript module! Setting Open Graph tags in WordPress. Install Yoast's SEO plugin. Go to the editor for a post or page, then scroll down. You should see a Yoast SEO box. Hit the "Social" tab, then "Facebook.". Fill this in to set the og:title, og:description, and og:image tags. There's no need to set og:url manually.
This Package is Open Graph Parser. Latest release 0.5.6 - Updated Apr 9, 2021 - 33 stars ... An Open Graph implementation for Node.js.
 How To Create A Link Preview The Definite Guide
How To Create A Link Preview The Definite Guide
 Generate Open Graph Meta Tags For Facebook Using Metatag In
Generate Open Graph Meta Tags For Facebook Using Metatag In
 Dynamic Open Graph Meta Tags With Vuejs And Node Js Bits
Dynamic Open Graph Meta Tags With Vuejs And Node Js Bits
 Generate Open Graph Meta Tags For Facebook Using Metatag In
Generate Open Graph Meta Tags For Facebook Using Metatag In
Opengraph Github Topics Github
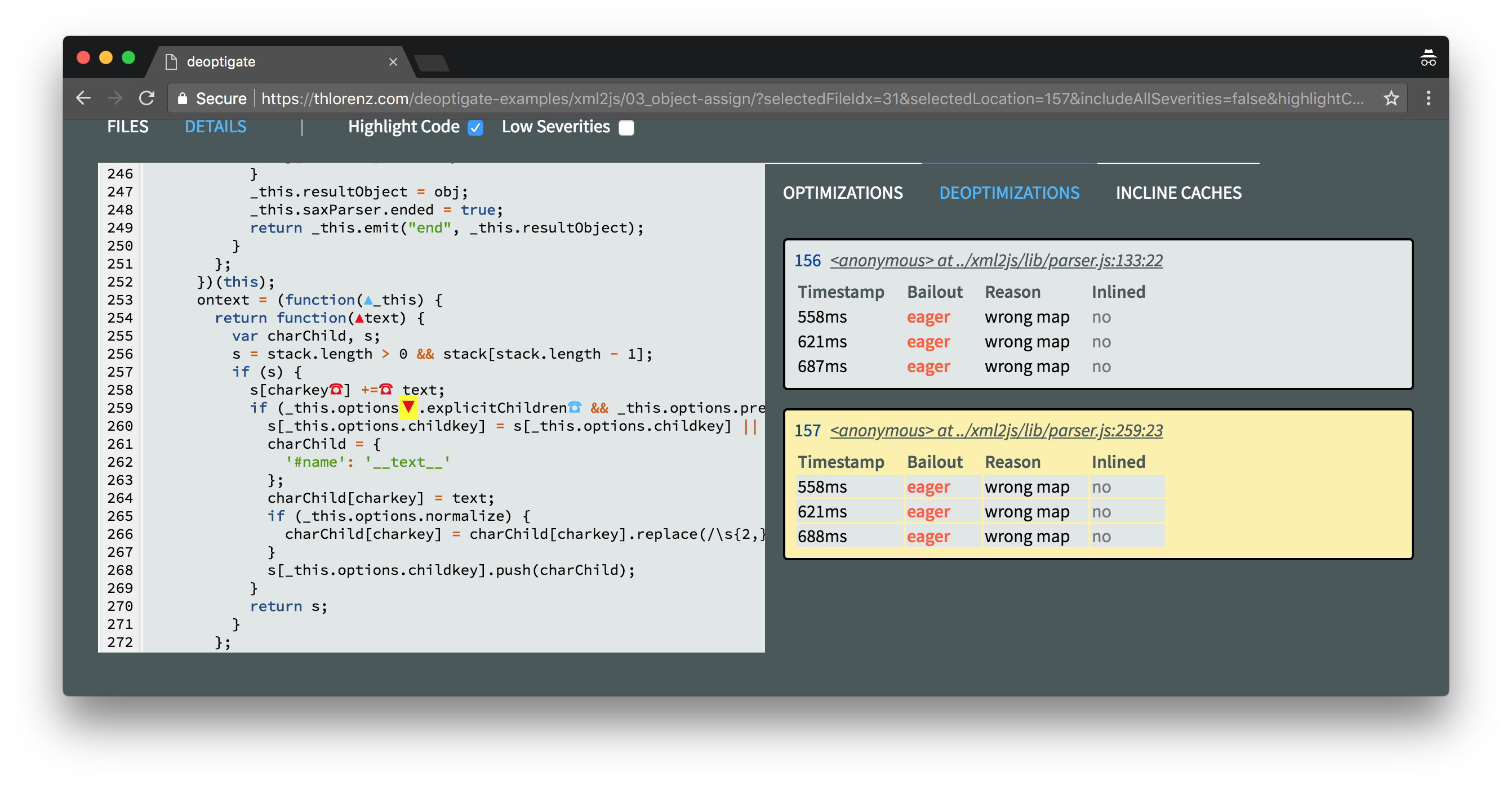
 Tracking Down And Fixing Performance Bottlenecks With Deoptigate
Tracking Down And Fixing Performance Bottlenecks With Deoptigate
Github Ldthomas Apg Js The Latest Version Of Javascript
 Open Graph Take Control Of How Social Media Shares Your Web
Open Graph Take Control Of How Social Media Shares Your Web
 Open Graph Protocol Analyzer In Python Dev Community
Open Graph Protocol Analyzer In Python Dev Community
 How To Parse Javascript From Source By Allen Kim Digital
How To Parse Javascript From Source By Allen Kim Digital
 Opengraph Preview Social Media Share And Generate Metatags
Opengraph Preview Social Media Share And Generate Metatags
Github Nickdesaulniers Javascript Playlist Parser Parse
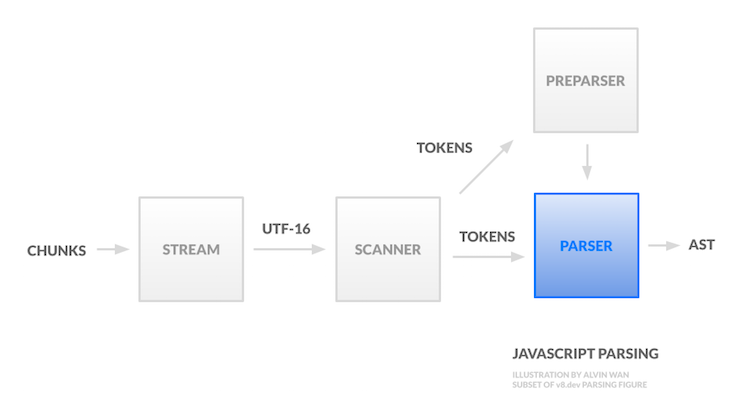
 How Javascript Works Optimizing For Parsing Efficiency
How Javascript Works Optimizing For Parsing Efficiency
Github Sitepen Js Doc Parse An Experimental Library For
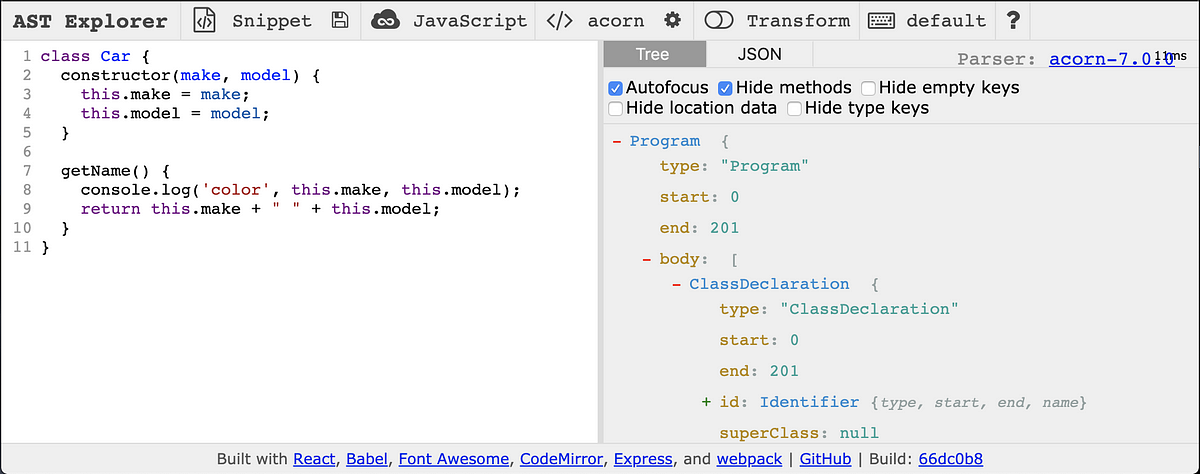
How Javascript Works Parsing Abstract Syntax Trees Asts
How Javascript Works Parsing Abstract Syntax Trees Asts
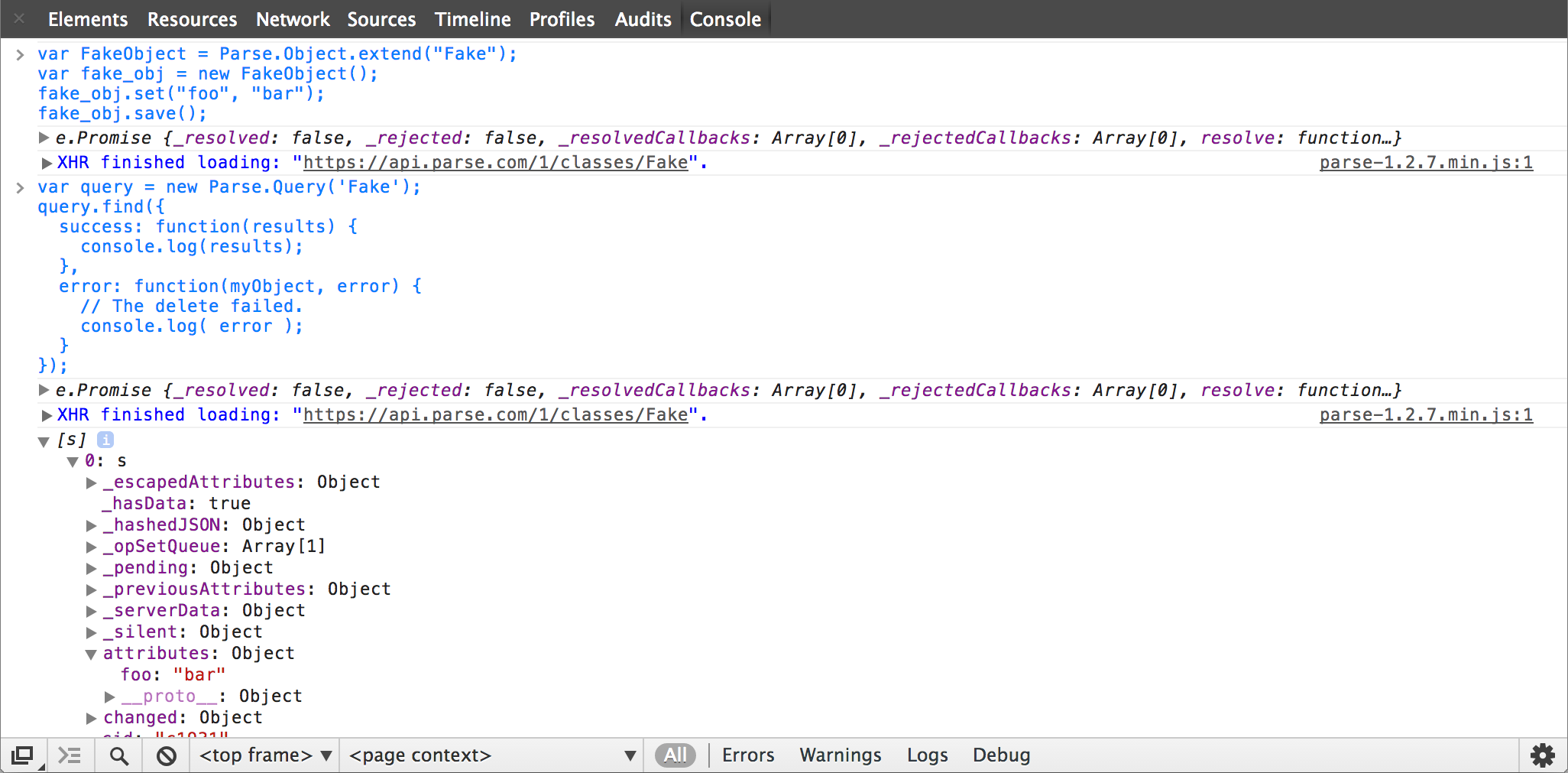
 Using The Parse Javascript Sdk Be Careful Web Niraj
Using The Parse Javascript Sdk Be Careful Web Niraj
 Social Discovery Web Fundamentals Google Developers
Social Discovery Web Fundamentals Google Developers



0 Response to "22 Javascript Open Graph Parser"
Post a Comment