35 How To Make Digital Clock In Javascript
Earlier I have also shared a blog on how to create a Digital Clock using JavaScript but in that clock, there wasn't a glowing effect and now it's time to create a colorful glowing effect on the digital clock. A digital clock or watch in which the hours, minutes, and sometimes seconds are indicated by digits, as opposed to an analog clock ... Watch the live demo to see how this digital clock works. Digital clock are much more beautiful and much easier to make. If you know the basic HTML CSS and JavaScript programming code, you can easily build a digital clock. Basically I made this watch based on JavaScript programming code. Very little HTML and CSS code has been used. In this ...
 Glowing Digital Clock Using Html Css Amp Javascript
Glowing Digital Clock Using Html Css Amp Javascript
Creating a Digital clock in Javas... If you have learned Javascript recently, it is the high time to test your knowledge by making a project. Creating a Digital clock in Javascript might be simple, but a good beginner level Javascript project.

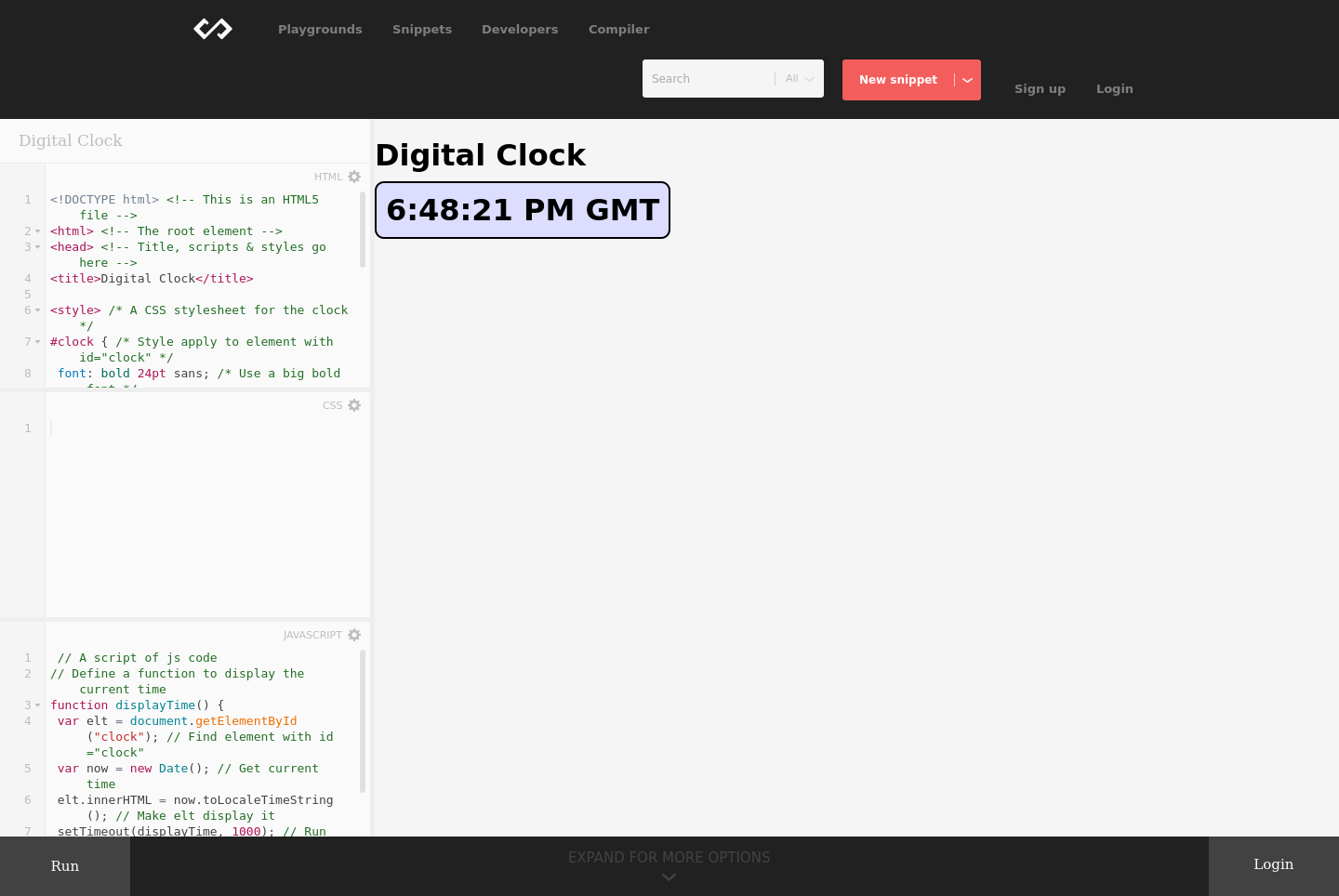
How to make digital clock in javascript. Working Digital Clock using Javascript [Source Codes] To create this program (Digital Clock). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. In this article, we'll show the simplest way to make a digital clock with date using JavaScript. Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours, and clock with current date. If you don't wish to create a new object every second, you can register a dedicated Web worker that calls performance.now() every second, but this is more demanding on system resources than simply creating the Date object, which just copies the actual system clock (thus not creating a separate process for measuring the time).
That's it. We built a simple digital clock using HTML CSS and JavaScript. JavaScript Digital Clock. Here is a Codepen example of the Project Demo to check it out. Conclusion. As you can see, building a clock is not difficult. Also, if you practice a lot, you will definitely get better because practice is what makes the perfect. 1/12/2018 · To begin with, create a div with id clock in which you want to display time. We will insert the time into this div using JavaScript. HTML <div id="clock"></div> The Styling. The styling for the text to be displayed in the div is defined in the CSS. The text is given a font size and color. Its font family is chosen as Orbitronbecause it gives the look of a real digital clock. how to make a digital clock in JavaScript; how to write a digital clock in JavaScript; code for the digital clock in JavaScript; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a digital clock using HTML CSS, and JavaScript. First, we need to create three files index.html and style.css ...
10/5/2021 · We'll just add a container in which our clock will show up. Look at the code. The only thing we are adding except the boilerplate HTML is a div with an id of clock and a font using Google Fonts. We'll target this div to show up the digital clock using JavaScript. May 16, 2021 - Hello readers, In this article, you will learn how to design a simple animated Digital Clock in Java... Tagged with javascript, html, css, webdev. Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours, and clock with current date. At first, the javaScript code is provided and then the HTML code.
Creating a digital clock in javascript is so simple. If you know how to get the time and call a function continuously for a specific time using javascript, it's really easy for you. So in this post, we will learn how to create a simple javascript digital clock. To create a javascript digital clock first of all we should know: JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. how to make a digital clock in JavaScript; how to write digital clock in JavaScript; code for the digital clock in JavaScript; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a digital clock using HTML CSS, and JavaScript. First, we need to create three files index.html and style.css ...
Step 1: Create the background of the digital clock. First of all, you create an HTML file. Copy the programming structure below and add it to your HTML file. I used a very small amount of JQuery so you must add the JQuery plugin to your HTML file. In this case, I did not create a separate CSS file because a very small amount of HTML and CSS ... How to Create a digital clock using JavaScript First of all, you create an HTML and CSS file. You can add CSS code to the Html file using style tags. In this case, I have used a very small amount of HTML and CSS code, so even if you do not create a separate file for the CSS code. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Digital-Clock. According to the standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. Learn How To Make a Digital Clock Using HTML, CSS, and JavaScript. Easy way to create a Digital Clock for beginners using HTML, CSS, and JavaScript. You will easily make a Digital Clock by watching and following the video tutorial steps. The video tutorial and Codes are, given below. If I've understood your question then you need this. First change your. table+='<td bgcolor="aqua">'+k+'<br>'+gettime ()+ '</td>'. line to. table+='<td id="myclock" bgcolor="aqua">'+k+'<br>'+gettime ()+ '</td>'. and add another function. function refreshtime () { var timeis=gettime (); document.getElementById ('myclock').innerHTML=timeis; }
To make a 12-hour format clock with JavaScript, you need to add a period variable which defaults to "AM". When hr value is greater than 12, then you need to decrement hr value by 12 and change the period value from "AM" to "PM". Take a look at the following code and notice how the two if blocks change the clock format: 18/3/2016 · Digital Clock using HTML, CSS & JS (Video Tutorial). Learn some JS fundamentals by working with its functions, variable, Date object, timer & accessing the p... Digital Clock In JavaScript May 8, 2021 June 25, 2021 amine.kouis 0 Comments analog clock javascript, build a clock using javascript and html, ...
Jun 16, 2020 - JavaScript is a powerful and dynamic programming language that allows you to manipulate content in real-time. And one of the good examples that perfectly shows its power is a “setTimeout()” method… A digital clock can be created in JavaScript using the built-in Date object. Further, we need to work with the JavaScript timer function and then style these digits in CSS to design a digital clock. Besides this, you can also add some additional styles to modify the overall look and feel of the clock widget. 5/6/2021 · In this post we will create a simple Digital Clock in Javascript. The Clock will render browser’s Date and Time. We will use Google fonts and CSS to create our Javascript Clock. So let’s begin. We will be using javascript’s new Date() function to get Date and Time and further display it …
In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc. How To Make A Working Clock On A HTML Page Using Javascript. In this video we will going to learn about how can we display clock on your html webpage by usin... In this article, I am going to show you how to design a simple animated Digital Clock in JavaScript. Since, a browser executes a JavaScript program at the client side, the …
In JavaScript, Date Object is used to work with date and time. You can create a digital clock in JavaScript for your web page manipulating date object easily. The Date object automatically holds the current date and time as its initial value. You can extract Hours, Minutes and Seconds from it, to create and display time on Digital Clock. Step 1: Create a function "showTime". Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get "hours", "minute" and "seconds". Step 4: Set AM/PM depending on the hour value. The Date object works on 24-hour format so we change hour back to 1 when it get's larger than 12. The AM/PM also changes according to that. Jan 28, 2021 - If you’re on a website or using web applications with a digital self counting clock, there’s a big chance it’s powered by JavaScript code. This means JavaScript clocks don’t just make for good JavaScript projects, a JavaScript clock lets you get hands-on with the kind of actual work ...
Analog Clock. Digital Clock. We will create a Digital clock (as it is easy to make) with vanilla CSS and JavaScript. Create Digital Clock is a beginner's must-do project. Approach: The approach is to use the date object, which will call the function every second to refresh the browser screen. Let' see the HTML template code for it. 1. HTML ... Mar 11, 2019 - Use JavaScript's Date object and Window.setInterval method to make a simple real-time clock that you can place on any Web page. Along the way, you take a look at how to access text nodes in the DOM, and how to set an onLoad event handler. Simple Digital Clock using JavaScript. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, Create an HTML file named ' index.html ' and put those codes given below.
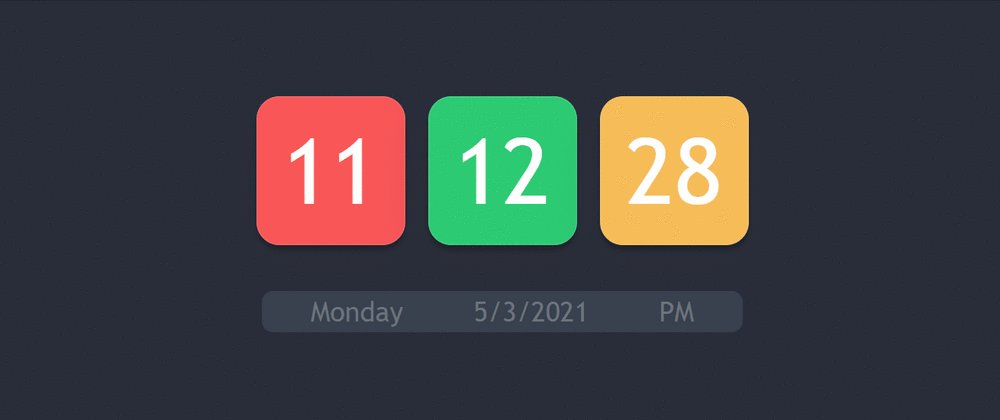
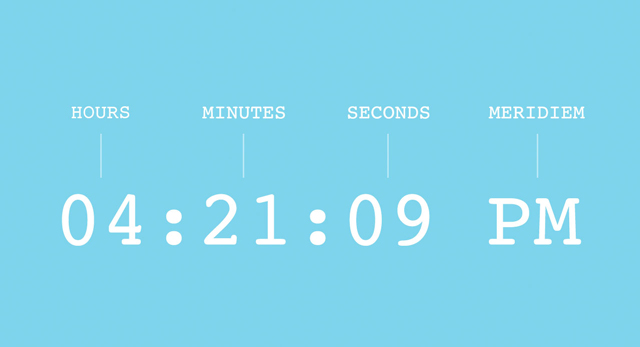
In the digital clock, the time will be display in the 12-hour format of HH : MM : SS AM/PM. If you want to show time 24-hour in digital clock, so you can set time format like HH : MM : SS. and the time will be shown in 24-hour format. javaScript Digital Clock with date. Follow the below three steps and create digital clock with date in javascript: Jan 07, 2021 - A digital clock can be a great project for you to try if you are a beginner and you want to practice your knowledge. You can make this digital clock as complex as you want by adding extra features to… Jul 12, 2019 - It provides all the steps required to make a digital clock in JavaScript showing weekday, hours, minutes, and seconds.
This project will introduce you to Javascript, the JS tab and how to make your computer do some of the thinking for you. Time to start! Are you ready? Great. Create a new app. Call it whatever you want. We’ve called ours “Digital Clock” 8/1/2020 · We will learn how to create a digital clock in javascript. It will output the current time like this. 10:57:23 10:57:24 10:57:25 10:57:26 10:57:27 We will use the the Date function to create our clock. Date function returns the single moment in time in a platform independent format. We can use it to get the milliseconds value in time.
 Digital Clock With Arduino And Ds1307
Digital Clock With Arduino And Ds1307
 Javascript Digital Clock With Date Tuts Make
Javascript Digital Clock With Date Tuts Make
 Create A Digital Clock Using Javascript Dev Community
Create A Digital Clock Using Javascript Dev Community
 A Nice Tutorial About Creating Stylish Digital Clock With
A Nice Tutorial About Creating Stylish Digital Clock With
 How To Make A Working Clock On A Html Page Using Javascript
How To Make A Working Clock On A Html Page Using Javascript
 How To Create A Digital Clock In Javascript Infotechsite
How To Create A Digital Clock In Javascript Infotechsite
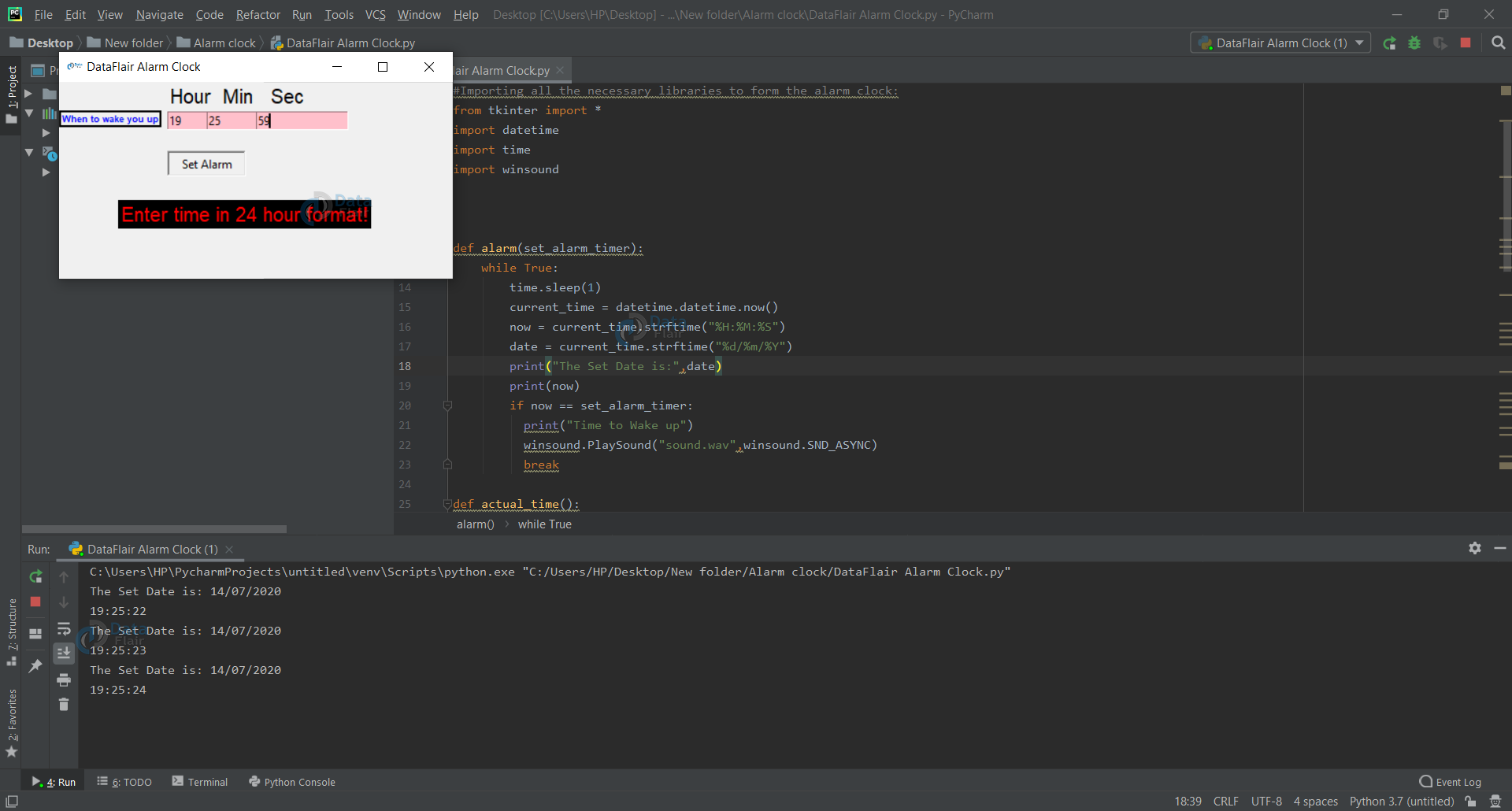
 Python Project For Beginners Alarm Clock With Gui Source
Python Project For Beginners Alarm Clock With Gui Source
 Build A Digital Clock With Javascript Beginner Html Css Amp Js Tutorial
Build A Digital Clock With Javascript Beginner Html Css Amp Js Tutorial
 Of Course We Can Make A Css Only Clock That Tells The Current
Of Course We Can Make A Css Only Clock That Tells The Current
 This Amazing Clock Uses 24 Perfectly Synchronized Small
This Amazing Clock Uses 24 Perfectly Synchronized Small
 How To Design Digital Clock Using Javascript Geeksforgeeks
How To Design Digital Clock Using Javascript Geeksforgeeks
 Javascript Digital Clock Jsbeginners
Javascript Digital Clock Jsbeginners
 Build Your Own Digital Clock With Javascript Dev Community
Build Your Own Digital Clock With Javascript Dev Community
 Digital Clock Using Javascript Dev Community
Digital Clock Using Javascript Dev Community
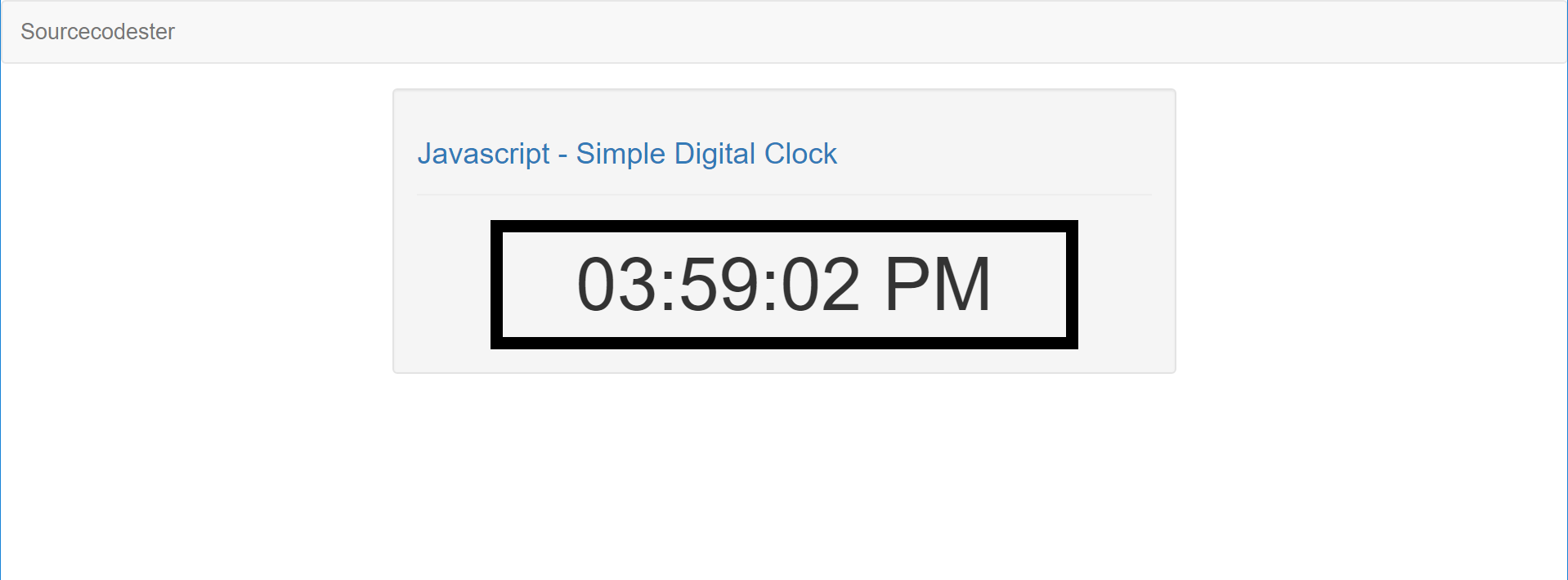
 Javascript Simple Digital Clock Free Source Code
Javascript Simple Digital Clock Free Source Code
 Build A Simple Digital Clock With Javascript Studytonight
Build A Simple Digital Clock With Javascript Studytonight
 Source Code For Digital Clock Using Html Css Javascript
Source Code For Digital Clock Using Html Css Javascript
 Simple Analog Clock Using Html Css And Javascript
Simple Analog Clock Using Html Css And Javascript
 Create A Digital Clock With Date Using Javascript Digital Clock
Create A Digital Clock With Date Using Javascript Digital Clock
Digital Clock With Complete Time And Date Using Css And
 How To Make Clock Using Html Css And Javascript Live Clock
How To Make Clock Using Html Css And Javascript Live Clock
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
 Masterclock Inc Precise Timing Systems
Masterclock Inc Precise Timing Systems
 Clock How To Make A Digital Clock With Html Css And
Clock How To Make A Digital Clock With Html Css And
 Simple Digital Clock Using Javascript For Beginners By
Simple Digital Clock Using Javascript For Beginners By

 Simple Digital Clock Using Javascript Coding Debugging
Simple Digital Clock Using Javascript Coding Debugging
 Create Digital Clock With Date Using Javascript Codexworld
Create Digital Clock With Date Using Javascript Codexworld
 Here S How To Display Big Clock Widget On Iphone Jilaxzone
Here S How To Display Big Clock Widget On Iphone Jilaxzone
 Javascript Create A Digital Clock With Js Parallelcodes
Javascript Create A Digital Clock With Js Parallelcodes




0 Response to "35 How To Make Digital Clock In Javascript"
Post a Comment