29 Html5 Javascript Game Development Tutorial
Feb 01, 2011 - So you want to make a game using Canvas and HTML5? Follow along with this tutorial and you'll be on your way in no time. The tutorial assumes at least an intermediate level of knowledge of JavaScript. JavaScript with HTML5 Free Tutorial. Learn to program with JavaScript in this free online course. This tutorial is divided into two main parts. Users can access topics through a user-friendly table of contents. The first part is a short introduction to programming for beginners. It includes working examples of Javascript in HTML5.
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
Jul 01, 2011 - HTML5 is growing up faster than anyone could have imagined. Powerful and professional solutions are already being developed...even in the gaming world! Check out the hundreds of HTML5 games on...

Html5 javascript game development tutorial. Learn how to create them from someone who has spent the last 20 years creating casual games. All HTML5 games are based around a knowledge of displaying content on a Canvas using JavaScript. We use the latest JavaScript version, ES6, so as well as learning game development you will also learn the latest JavaScript syntax. In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ... Jul 20, 2021 - HTML5 Game Development Mini-Degree (Premium curriculum covering the creation of multiple mini-games with Phaser) MMORPG Academy (Premium curriculum that teaches how to create online RPGs with Phaser, Node.js and MongoDB) ... 3D & XR JavaScript Academy (Premium curriculum covering a variety ...
24/3/2019 · I keep mentioning 2D games specifically, this is because 3D games, whilst similar, do have another layer of complexity with things such as Unity. I highly recommend starting off with 2D (and this tutorial!). So in this JavaScript game / HTML5 game tutorial, we will be using a few tools I live by, all of which are built for normal web development. Learn about the Visual Studio environment for creating video games with HTML5 and JavaScript by studying the course Introduction to Games Development with HTML5 and JavaScript. You will learn about creating and displaying maps for your video game, and about Apache Cordova platform for building mobile applications. 2D maze game with device orientation. This tutorial shows how to create a 2D maze game using HTML5, incorporating fundamentals such as collision detection and sprite placement on a <canvas>. This is a mobile game that uses the Device Orientation and Vibration APIs to enhance the gameplay and is built using the Phaser framework.
Developer Support. We use Phaser every day on our many client projects. As a result it's constantly evolving and improving and we jump on bugs and pull requests quickly. This is a living, breathing framework maintained by a commercial company with custom feature development and support packages available. We live and breathe HTML5 games. Build New Games - initiative to deliver top quality tutorials on the web; Doctor HTML5 Games - useful tips and tricks for your problems; News #news. Stay up to date with all the news about new frameworks, competitions or stunning games. Gamedev.js Weekly - subscribe to the weekly HTML5 Game Development newsletter; HTML5 Game Devs forums - see ... Sep 03, 2019 - Create your own game with HTML5 and JavaScript. Learn about game loops, animations & sprites, collision detection, physics and user input. Follow this tutorial series and end up with a basic HTML5 game of your own.
12/12/2012 · 11 HTML5 Game Development Tutorials. by Henri — 10.06.2014. Gone are the days where games were only possible with plugin technologies such as Flash. The newest iteration of HTML, HTML5 can be used with JavaScript, CSS3, and WebGL to create beautiful, unique, engaging games that can be played on the web or mobile devices like the iPad or ... 2 years passed and the game engine developed here became Mosaic.js: http://www.tigrisgames /mosaic Javascript game tutorial part 1 | Canvas game tutorial 14/9/2019 · After helping 23 aspiring web developers scope, debug and ship their first HTML5 game in JavaScript, here’s what I learnt and my tutorial on creating your own game …
When you want to draw your own image, animation or game with HTML5, you're going to need a canvas. The <canvas> tag first arrived with the introduction of HTML5. It's a container for graphics and you can draw on it by using JavaScript. You can draw shapes and paths, but also text and images. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate.
This HTML5 tutorial shows HTML5 game development using HTML5 elements like audio using Javascript on a sample Lights Out game. I can suggest HTML5 developers to play Lights Out game before they dive into HTML5 codes and Javascript programming codes illustrated in this HTML5 tutorial. A short playing session will give a brief idea why HTML5 ... Sep 17, 2011 - In this tutorial (the first of a series), you'll learn the basics of HTML5 game development with JavaScript and the canvas element. You don't need to have any programming experience, or even any... Jan 04, 2016 - Modern HTML5 specifications allow for a wide breadth of creativity. Web developers have always been toying around with JavaScript games. But nowadays it is so much easier to jump into the process and create something truly magnificent. This gallery is devoted to 30 tutorials you might use to ...
JavaScript and HTML5 Game Development. Because the variable name was declared inside of the closure, the function sayGoodbye cannot access it. This may seem obvious, and it is, but there is one very important thing to remember when dealing with closures: closures retain the this reference to the scope that they were created in.. This is best explained by an example. 22/9/2011 · HTML5 Game Development – Lesson 1. HTML5 tutorial. Starting today we begin a series of articles on game development in HTML5. In our first article we will cover the basics – working with the canvas, creating simple objects, fill, and some linked event handlers by mouse. Also, pay attention at this stage, we will study this basis, not ... Sure you don’t strictly *have* ... and it warned on the title. well it was his choice to do use that anyway. you can always look at non-jquery html5 game tutorials if that is your preference, but that doesn’t mean every tutorial has to be non-jquery! geez....
Start the full game course at: https://chriscourses /game-courseWhen I first started learning web development, I was able to get text and images displayin... An introduction to game development tutorial using vanilla JavaScript and HTML5 canvas. Build a complete brick-breaker game while learning the fundamentals o... editor. Even outside of HTML5 games, the time and cost to make a game has dropped so dra-matically that people can now build games in hours or days. The indie game developer scene is growing, as are game jams, the online and in-person get-togethers for rapid game making.
This full tutorial video is an introduction to game development using vanilla JavaScript and HTML5 canvas. Chris Perko shows how to build a complete brick-breaker game while explaining the fundamentals of game development. The video covers the following topics: Project Setup and Canvas. Drawing on the Canvas. Welcome to your one stop shop for information on HTML5 Game Development, news, tutorials, and information. We cover anything that helps you create dynamic, next-generation interactive Desktop and mobile HTML5 games and websites. Ludum Dare isn't for tangible prizes, nor is is specific to HTML5 games, but there are plenty of HTML5 developers that participate. One Game a Month. One Game a Month isn't so much a competition as it is an accountability tool. This isn't restricted to HTML5 games, but many of the participants work with HTML5.
HTML Canvas. The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>. Beginner JavaScript Game Tutorial For Professional Use. I have seen many tutorials for creating HTML5 JavaScript games, and while most do a fine job introducing the base level technologies, most also introduce bad practices that would become big problems if you actually wanted to make a real game. Writing a game engine from scratch is a good ... Course content. Instructors. create animations using javascript. add objects to the canvas. use html5 to interact between JavaScript and canvas. apply Collision detection, enemy movement, game interactions and more. create basic games. understand concepts on html5 game creation. Featured review.
JavaScript and HTML5 Canvas game tutorial code. This page shows you the code you need to make your own game using JavaScript and the HTML5 canvas. The game involves a player (hero) catching an enemy (monster) as many times as possible in a 30 second time limit. This version of the game has been modified from the tutorial at Lost Decade Games ... JavaScript Game Development Tutorial in 2021. Let me tell you about the description of this course. This is a small video court tutorial. Through this course, you will create your own game with the help of the program. Here you will be told how to make a game. Here you are taught to make games with the help of voting. JavaScript and HTML5 Game Development. Recent Posts HTML5 Game Tutorial: Game UI – Canvas vs DOM. In this last tutorial on making an Endless Runner style game, we’ll discuss the different approaches for making our games user interface (UI), the pros and cons to each approach, and then finish by creating the UI for our game and adding music.
William Malone: Part 1 in a journey in developing a game character. HTML5 Games Workshop: Make a platformer game with JavaScript! By Belén Albeza. Posted on April 4, 2017 in Featured Article, Games, and Web Developers. I have always wanted to run a game development workshop, and some weeks ago, thanks to AdaJS in Barcelona, I finally got my chance. ... Would love to hear more info about html5 web development ... Jun 18, 2013 - Battle on the high seas: 5-part beginner HTML5 Game Tutorial JSPro , a site dedicated to the latest and greatest in JavaScript, has a 5-part tutorial series on creating a mobile-friendly HTML5 Game called Sea Battle. It’s great tutorial for people... Developing a simple HTML5 Canvas Space ...
 The Making Of The Aviator Animating A Basic 3d Scene With
The Making Of The Aviator Animating A Basic 3d Scene With
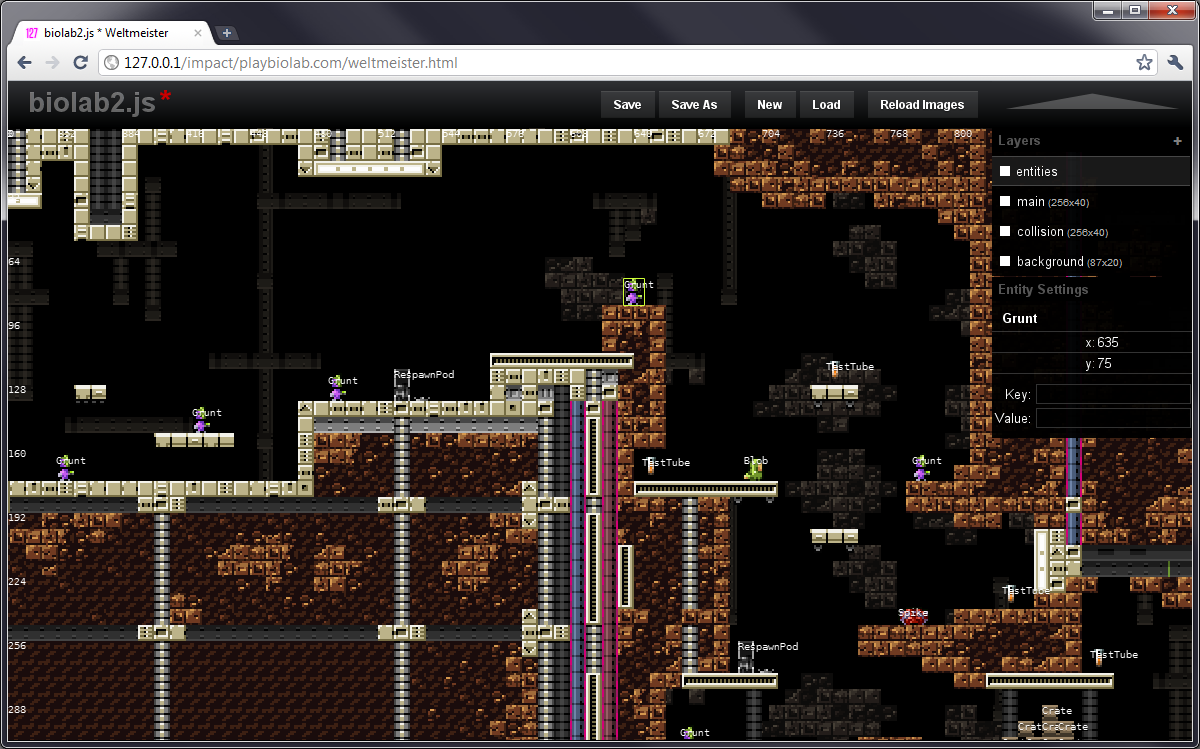
 Impact Html5 Canvas Amp Javascript Game Engine
Impact Html5 Canvas Amp Javascript Game Engine
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial
 30 Tutorials For Developing Html5 Web Browser Games
30 Tutorials For Developing Html5 Web Browser Games
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Gdevelop Create Games Without Programming Open Source
Gdevelop Create Games Without Programming Open Source
 Dave S Javascript Blog Recreating Tetris Using Javascript
Dave S Javascript Blog Recreating Tetris Using Javascript
 Flappy Bird 1 Html5 Game Programming Tutorial Javascript
Flappy Bird 1 Html5 Game Programming Tutorial Javascript
 Free Html5 Games With Source Code
Free Html5 Games With Source Code
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 Intro To Game Development With Javascript Full Tutorial
Intro To Game Development With Javascript Full Tutorial
 Javascript Game Development Make Amazing Games With
Javascript Game Development Make Amazing Games With
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 Js13kgames Tutorial How To Make A Text Game With Html5
Js13kgames Tutorial How To Make A Text Game With Html5
How To Make A Simple Html5 Canvas Game Ldg
 35 Amazing Javascript Games With Source Code
35 Amazing Javascript Games With Source Code
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 Snake Game Html5 Game Programming Tutorial Javascript
Snake Game Html5 Game Programming Tutorial Javascript
 Html5 Game Dev Tutorials Farm Games Game Development Tutorial
Html5 Game Dev Tutorials Farm Games Game Development Tutorial
 2d Breakout Game Using Pure Javascript Game Development Mdn
2d Breakout Game Using Pure Javascript Game Development Mdn
 Top 6 Javascript And Html5 Game Engines Logrocket Blog
Top 6 Javascript And Html5 Game Engines Logrocket Blog

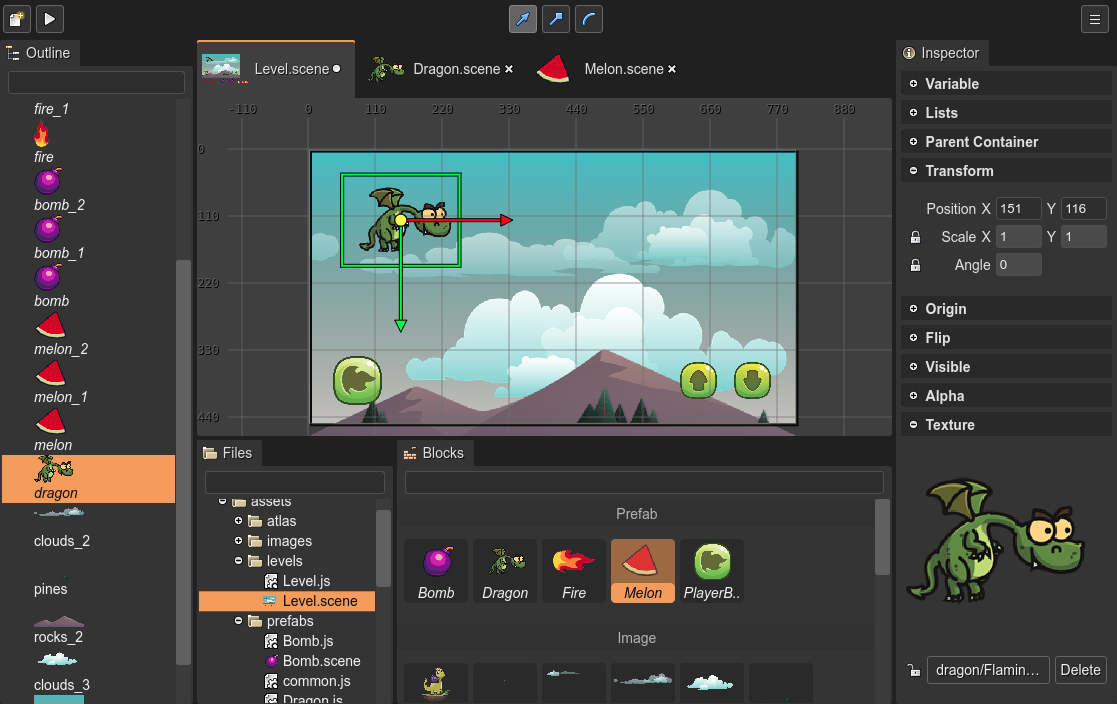
 Phaser Editor 2d Html5 Game Ide
Phaser Editor 2d Html5 Game Ide
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 Javascript Game Foundations Player Input Code Incomplete
Javascript Game Foundations Player Input Code Incomplete
Javascript With Html5 Free Tutorial Html5 Game Development
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
0 Response to "29 Html5 Javascript Game Development Tutorial"
Post a Comment