23 How To Display Javascript In Html
style.display Explained. The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. Dec 28, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Html Code Html5 Computer Language Programming Javascript
Html Code Html5 Computer Language Programming Javascript
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.

How to display javascript in html. How to display HTML element with JavaScript? Javascript Object Oriented Programming Front End Technology Use the visibility property in JavaScript to show an element. You can try to run the following code to learn how to work with visibility property: The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
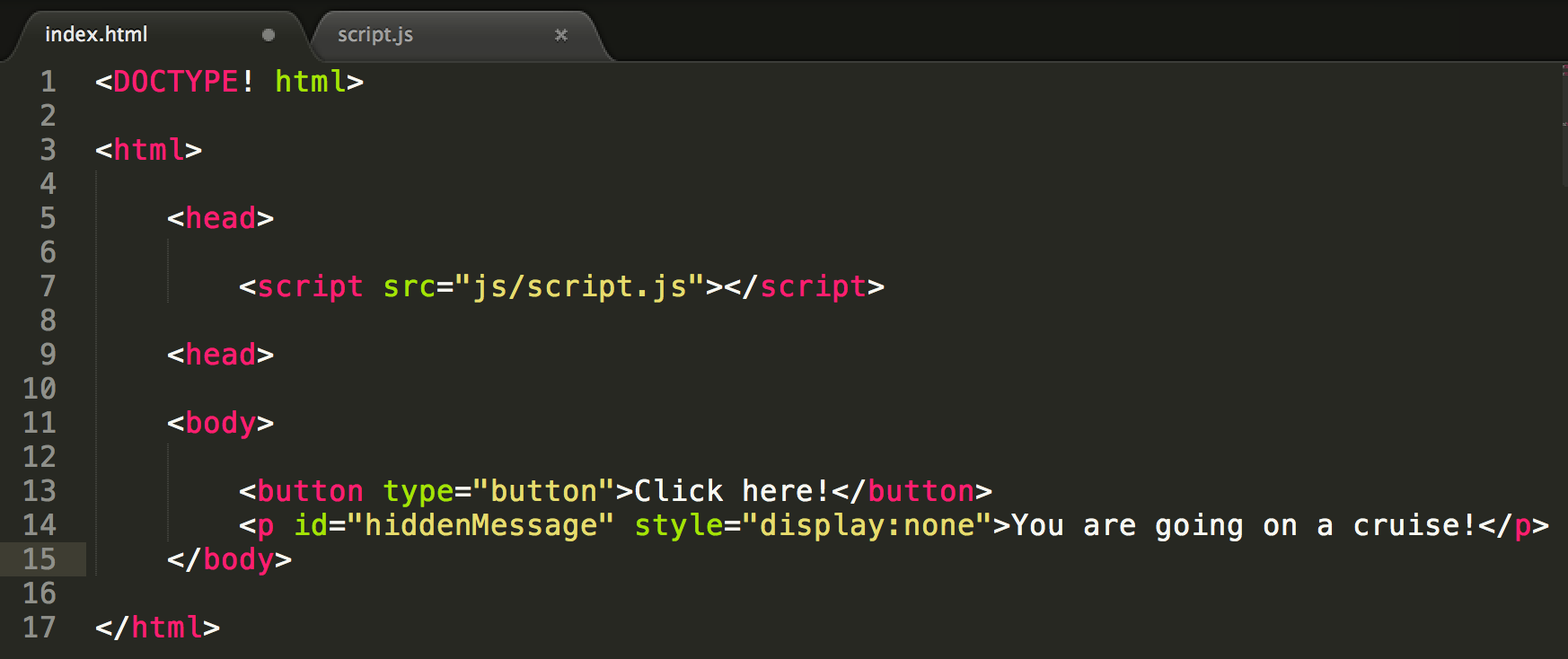
Display html form values in same page after submit using javaScript Tushar Shuvro - Apr 17, 2020: How to convert html (css) to pdf using JavaScript Tushar Shuvro - May 3, 2020: How to display selected value of drop-down list in html Tushar Shuvro - Apr 25, 2020: Display current date and time in html using html Tushar Shuvro - May 3, 2020 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It's common practice on today's web to hide content from users until it's needed. In this lesson, you will hide your clock, then add a link that if clicked, will display the clock. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock ...
To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); You could make use of the Javascript DOM API. In particular, look at the createElement()method. You could create a re-usable function that will create an image like so... function show_image(src, width, height, alt) { As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Quiz JS Certificate JS Summary ... JavaScript does NOT have any built-in print or display functions. I just started learning javascript and followed an exercise on codeacademy to make a text base rock paper scissors game. I wanted to show it to someone, outside of the debug console but I can't figure out how to display it in an html page. The code in my html file is: JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... Displaying a JavaScript object will output [object Object].
Take note that browsers ignores extra white spaces (blanks, tabs, newlines) in an HTML document, and treat multiple white spaces as a single blank character. You need to write a <br> or <p>...</p> tag to ask the browser to display a line break. console.log(value): write to the JavaScript console, ... Javascript. let list = document.getElementById ("myList"); Step 3: Now iterate all the array items using JavaScript forEach and at each iteration, create a li element and put the innerText value the same as the current item, and append the li at the list. Display Both Current Date and Time in HTML using JavaScript. See the Pen Get Current Date and Time Using JS by Bikash Panda (@phpcodertech) on CodePen. Above is the complete explanation of source code of Display Current Date and Time in HTML using JavaScript.
Aug 30, 2014 - The next issue is that the links you’re creating don’t have any content in them. Here’s what the HTML will look like once it’s generated: Some common solutions to display JavaScript objects are: Displaying the Object Properties by name Displaying the Object Properties in a Loop Displaying the Object using Object.values () Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage.
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to display xml data in html page using javascript I am trying to display xml data in html page applying JavaScript but some cases i am finding difficulty. asked Sep 25, 2020 Daniel Anderson 4k points The first parameter is the id of the HTML element to use (id01). The second parameter is the data object to display (myObject). Displaying a Larger Object To demonstrate the power of W3.JS, we will display a larger JavaScript object (myObject).
How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav... You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ... JavaScript is a very powerful programming language that is consistently used with HTML in web programming. One of the many things that you can do with JavaScript is that you can Fetch API Results from their respective endpoints. In this walkthrough, you are going to learn how to extract Rick and Morty data from an API and display it on an HTML ...
Jun 19, 2012 - Browse other questions tagged javascript html or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Does the Simic Hybrid's Manta Glide let them glide after a high jump to double ... This tutorial is on the basis of using Javascript to display a text on an HTML platform. Thanks for tuning in and enjoy. Remember, made by students for stude... Dec 12, 2019 - Ready to learn something new and up your WordPress skills? Read this blog post to learn a better, cleaner way to render HTMl with JavaScript.
Wrap the content you want to toggle display with in a container. <div id="content" style="display:block;">This is content.</div> 2 Insert JavaScript code to change the display. Let us start simple, Javascript has 3 native functions to display a message in a popup box: alert () A "regular" popup box. confirm () With yes/no confirmation. prompt () With an input field. Apr 02, 2020 - The wikiHow Tech Team also followed the article's instructions and verified that they work. This article has been viewed 173,607 times. Learn more... Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function ...
There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Now in this tutorial also we will be using the SheetJS JavaScript library and by using the JavaScript library, we will convert the Excel file data into an HTML table and display it on the web page. First, we have to include the Bootstrap Stylesheet and SheetJS library link at the header of our HTML page. On the other hand, inside the body section, we displayed some text and created a button. To call our function, we have used the onclick attribute along with the button and when the user clicks on that button our function gets executes and display an alert message, as you can see in the output.
There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Feb 27, 2018 - Use the visibility property in JavaScript to show an element. You can try to run the following code to learn how to work with visibility property:Example
I am writing a program to display the grade based on the user input. However, when I press "Submit" after entering all the input correctly, nothing happens. I think my onclick function is incorrect. Additionally, how do I display what the user inputted on the HTML page as well? Thank you. EDIT: Thank you for all the replies. Definitely helped ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Jul 30, 2017 - As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins.
 Html Click Button To Reveal Text Code Example
Html Click Button To Reveal Text Code Example
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 Display Values Of Variables Taken From Div Html By Means Of
Display Values Of Variables Taken From Div Html By Means Of
 Javascript Tutorials 2 How To Show Display Javascript Data
Javascript Tutorials 2 How To Show Display Javascript Data
 Html Javascript Code Universal Malls Within The United
Html Javascript Code Universal Malls Within The United
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Javascript Display Text Js Show Text Example Code Eyehunts
Javascript Display Text Js Show Text Example Code Eyehunts
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 How Display An External Html Page In A Webpage Using
How Display An External Html Page In A Webpage Using
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 Display Time With Javascript Mvcode
Display Time With Javascript Mvcode
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Html And Javascript How To Always Display Current Time Tutorial Roylyn Andrews
Html And Javascript How To Always Display Current Time Tutorial Roylyn Andrews

 How To Display Message In Javascript Without Alert Learn
How To Display Message In Javascript Without Alert Learn
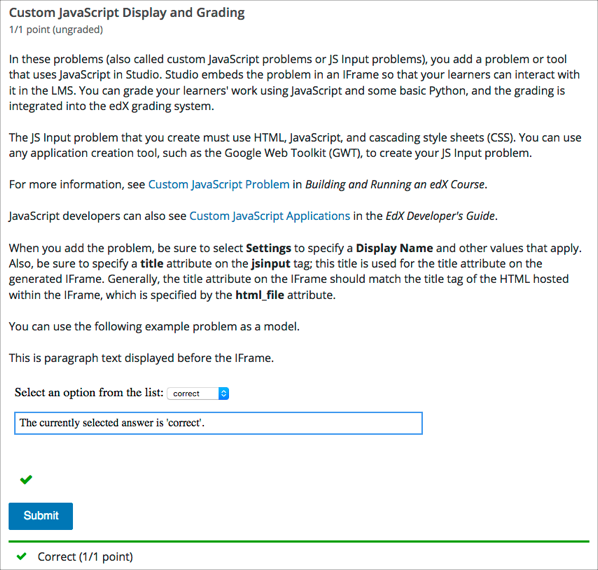
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 How To Display Alert Box In Using Html Javascript And Node
How To Display Alert Box In Using Html Javascript And Node
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
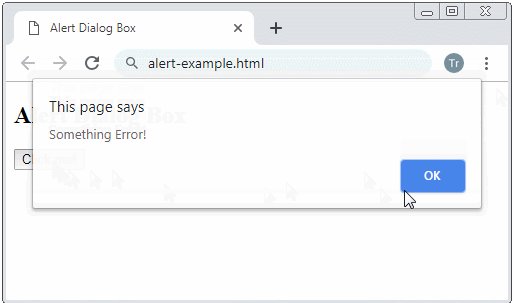
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By

0 Response to "23 How To Display Javascript In Html"
Post a Comment