22 How To Debug Javascript In Visual Studio 2015 With Chrome
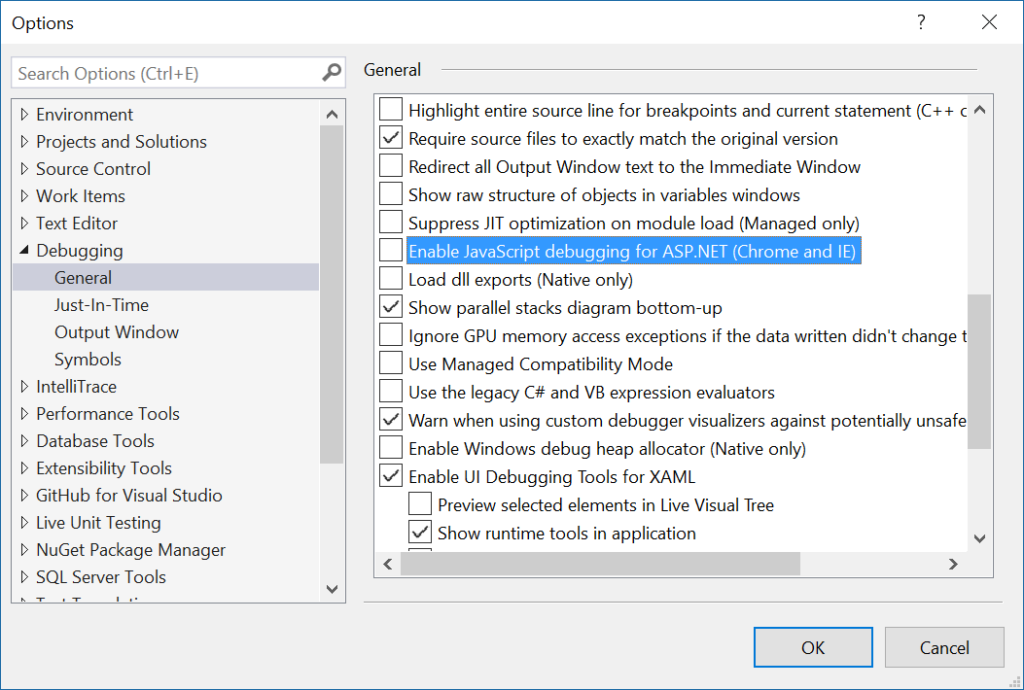
Chrome debugger extension for Visual Studio Code. Introducing Chrome Debugging for VS Code. February 23, 2016 by Andy Sterland and Kenneth Auchenberg. Since the first release of Visual Studio Code, one of our focuses has been to simplify the daily workflow for developers by enabling them to debug their code directly from the editor. Another method. Go to Tools -> Options -> Debugging -> General and turn on the setting Enable JavaScript Debugging for ASP.NET (Chrome, Edge and IE). Then once you will hit "F5". Using above option you can now debug both JavaScript and TypeScript directly in Visual Studio when using Google Chrome or Edge as a browser.
 Debugging Javascript Using Google Chrome
Debugging Javascript Using Google Chrome
Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code.

How to debug javascript in visual studio 2015 with chrome. Apr 26, 2017 - I'm developing a webapplication (asp mvc 4) with Microsoft Visual Studio 2012, and as the solution is getting bigger, the debug is getting slower. Need to know if there is a way to debug only my Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co... Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal. Use a launch config to launch a browser with your app. We also have more detailed walkthroughs to get started with React, Angular, Vue ...
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Launching a Chrome instance with remote debugging varies depending on your OS. Windows. There are two ways to launch Chrome with remote debugging in Windows. The simplest one is to right-click on the Google Chrome shortcut. Select the properties option and append the following command in the target field.--remote-debugging-port=9222. Note: This ... Aug 05, 2018 - Naturally they're going to make ... but not 2015. ... For your information, I'm using Visual Studio 2019 version 16.1.3 with the latest version of Microsoft Edge Dev and breakpoints in JS files aren't beeing hit. I'm forced to use Chrome which works fine. ... Options. Under Debugging-General...check Enable JavaScript debugging ...
Updated 2017/1/3 - Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time. You can compile, start, and debug your code with one click or key-press. When you press F5, the "start debugging" command, Visual Studio automatically launches a web server to serve your module (if necessary) along with an instance of Chrome that runs your Native Client module, and also attaches an appropriate debugger. Sep 16, 2009 - Paul Kimmel shows off a few useful techniques for Windows developers who target their JavaScript apps for Internet Explorer, including tips for using the Visual Studio debugger's tracepoints and breakpoints.
I want to debug javascript in visual studio 2015. I know how to do that in visual studio 2010 as explained in this video. It say that I should detach all processes first and run the application in try to debug the javascript in browser using developer tool, Firefox has good tools along with firebug extension,Chrome also have good developer tool, IE has its tool. User console.log,error,info etc to display message in console. Use chrome Postman extension for ajax request its really useful. Press F12 for developer tools :) "Mark as Answer ... This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine.
For some time now, I have not been able to debug javascript in Visual Studio like I am accustomed to doing. This happens in Visual Studio 2015 and 2013. I have Windows 10, though it was also happening before the Windows 10 upgrade. When I run an ASP.Net project, the Internet Explorer javascript debugging does not work. Apr 21, 2018 - Developer community 2 If everything works you can now Debug your Javascript in Visual Studio and use all Chrome features as well. Note that when you have attached to the process you can't just stop debugging without terminating chrome.exe. However you can get around this by clicking "Debug" -> "Detach all".
1. Set Breakpoint in JavaScript/TypeScript in Visual Studio. Here we go, let's write some js code in Site.js file. Set breakpoint like the below screen using IDE in Js file. It hit the breakpoint while reloading the page, in Internet Explorer, this will hit on initial page loading. Use (F10/F11) to continue debug. 2. Debug Java Script With Visual Studio 2015 On Chrome Or Debug Javascript In Visual Studio In 7 Easy Steps 2019 Debugging C C Applications In Visual Studio 2013 Debugging Javascript In Google Chrome The Webide Blog Debug Javascript In Microsoft Edge From Visual Studio Cannot Disable Javascript Debugging In Visual Studio 2013 ... Visual Studio Code includes a built-in debugger for Microsoft Edge (Chromium) which can launch the browser or attach to an already running browser. This built-in debugger lets you debug your front-end JavaScript code line-by-line and see console.log() statements directly from Visual Studio Code.
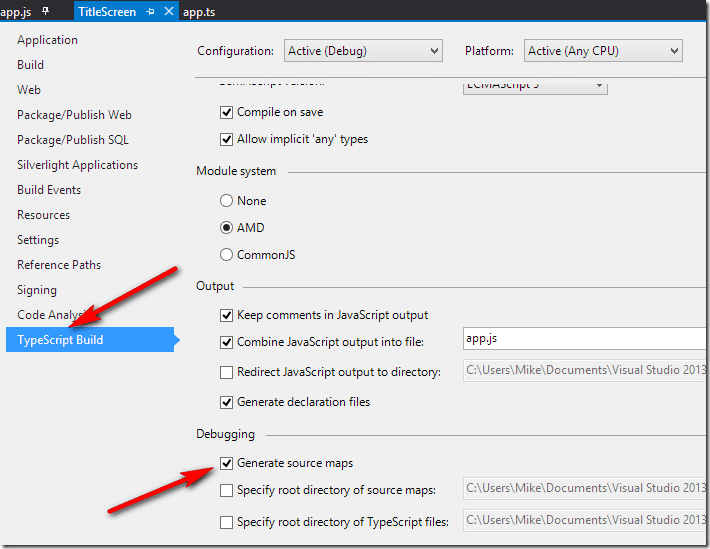
Mar 04, 2019 - We’re always looking for ways to make developing with Visual Studio faster. One of the tasks developers do many times a day is launching debugging sessions. We identified that script debugging added about 1.5s per F5, but only about 15.5% of people actively debugged script using Visual Studio. VS Code - Debugger for Chrome Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. Supported features. Setting breakpoints, including in source files when source maps are enabled The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I'll use. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open ...
Configure Visual Studio 2019 to Launch Chrome With Developer Tools When Debugging Sometimes when debugging an app, I'll need to frequently open the developer tools in Google Chrome for assistance. Sure, it's easy to just press F12, but after a while, I got sick of having to do that each time. 3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 - Start Debugging. Menu bar -> Debugging icon -> Run and debug. Open the Visual Studio Code command palette and running the Debug: Open Link command. Chrome Debugger debug debugging debugging JavaScript mocha modernjs modernjs-hub modernjs-tools visual studio code VS Code Michael Wanyoike I write clean, readable and modular code.
Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. In this function, we declare several variables and on starting, these ... Select your target browser as the debug target in Visual Studio, then press Ctrl + F5 ( Debug > Start Without Debugging) to run the app in the browser. If you created a browser configuration with a friendly name, choose that as your debug target. The app opens in a new browser tab. Choose Debug > Attach to Process. Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge!
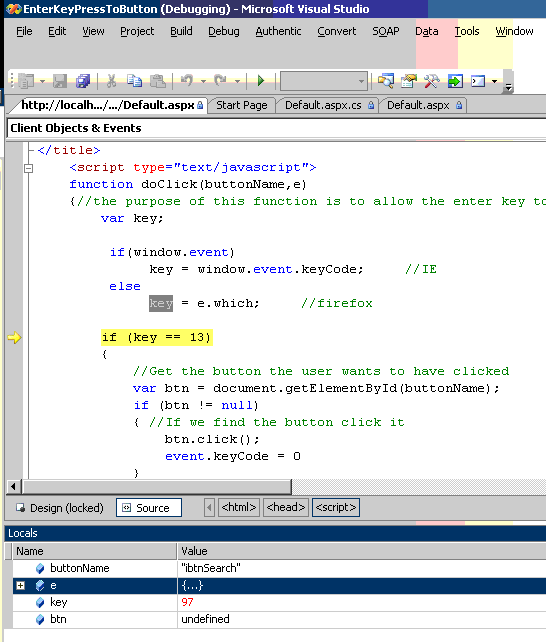
Jul 05, 2016 - FOr chrome, you can take an eye ...ools/docs/javascript-debugging ... yes, I know there is the one you indicate correctly in your answer(there is firebug for firefox) but is there a way to integrate it in VS? ... You can try an apache Cordova project in visual studio 2015 and it should have chrome debugging ... The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint We can easily debug C# code using breakpoints but when we want to debug JavaScript code then we need to make some extra effort. I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer so let's see that now.
Find links to help you debug different types of web applications, such as ASP.NET apps, JavaScript and TypeScript apps, or AJAX script apps. Copyright Martin Kramer Impressum / About To Disable Java script debugging in visual studio go to Tools Options Click on Options and option window will open. If IE is not currently your default browser right click on a file in the Solution Explorer select Browse with choose Internet Explorer and click Set as default. Choose JavaScript Windows Universal and then choose WinJS App.
Long delays in many places in VS2019 and VS2022 might be caused by High refresh rate monitors. Visual Studio 19. Looking for more Developers with high refresh rate monitors to test out something in VS2019 and/or VS2022. I have been having issues with most inner windows within VS ever since 2019 launched and i started using higher than 60HZ ... Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... That built-in experience comes via vscode-js-debug, a GitHub project described as a Debugger Adapter Protocol-based JavaScript debugger that works with Node.js, Chrome, Edge, WebView2 and VS Code extensions. It has been the default JavaScript debugger in Visual Studio Code since 1.46 (we're now at v1.58) and is even being rolled out into the ...
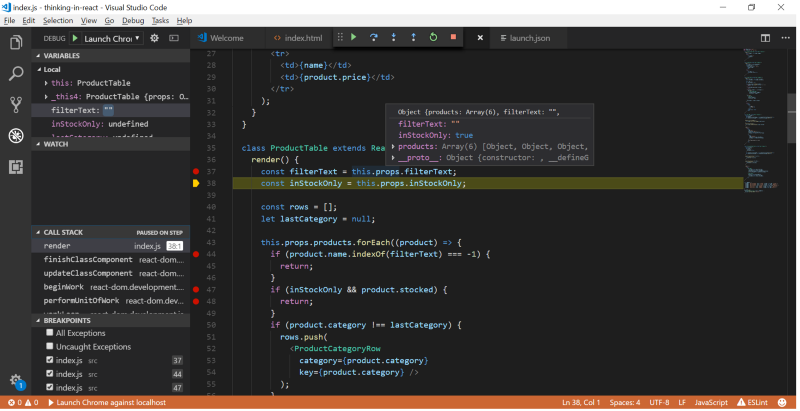
 Debugging React Apps In Visual Studio Code
Debugging React Apps In Visual Studio Code
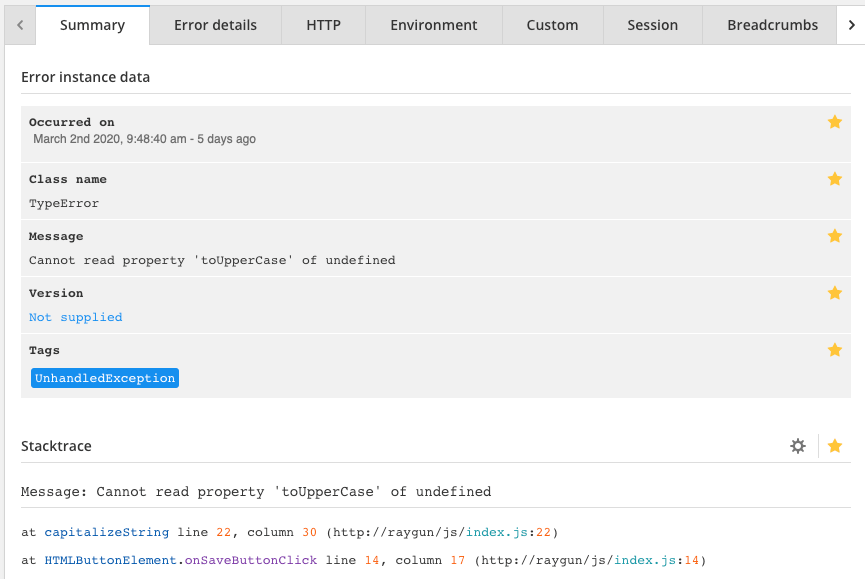
 Debug Javascript In Microsoft Edge In 7 Steps Raygun Blog
Debug Javascript In Microsoft Edge In 7 Steps Raygun Blog
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 Debug Java Script With Visual Studio 2015 On Chrome Or
Debug Java Script With Visual Studio 2015 On Chrome Or
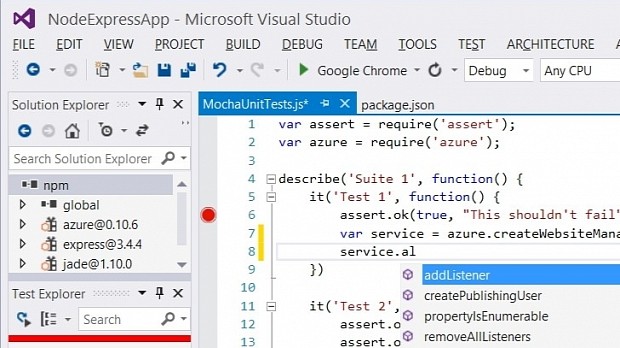
 Did You Know About The Node Js Tools For Visual Studio
Did You Know About The Node Js Tools For Visual Studio
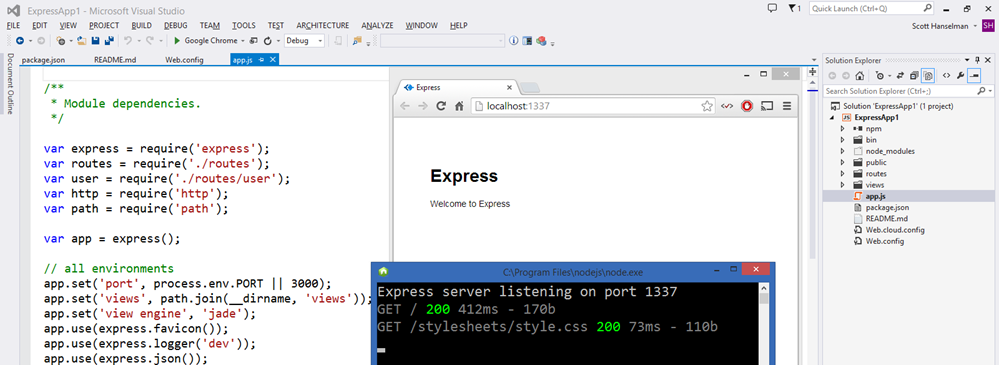
 Introducing Node Js Tools For Visual Studio Scott
Introducing Node Js Tools For Visual Studio Scott
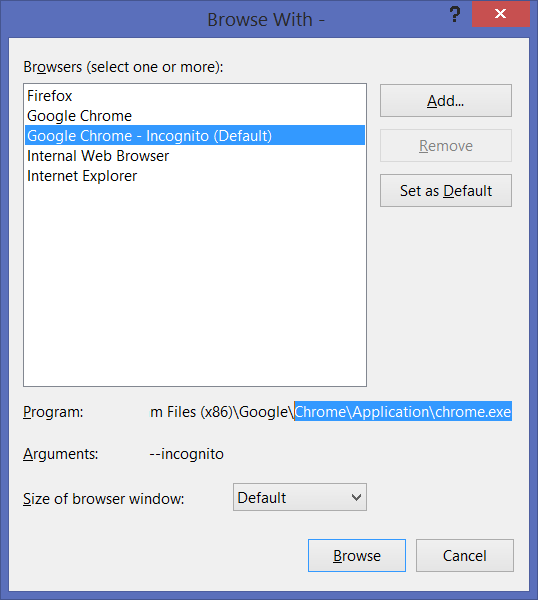
 Visual Studio Web Development Tip Add Chrome Incognito Mode
Visual Studio Web Development Tip Add Chrome Incognito Mode

 Debug Microsoft Edge From Sublime Or Vs Code With The New
Debug Microsoft Edge From Sublime Or Vs Code With The New
 How Can I Find My Script On Chrome Developer Console
How Can I Find My Script On Chrome Developer Console
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
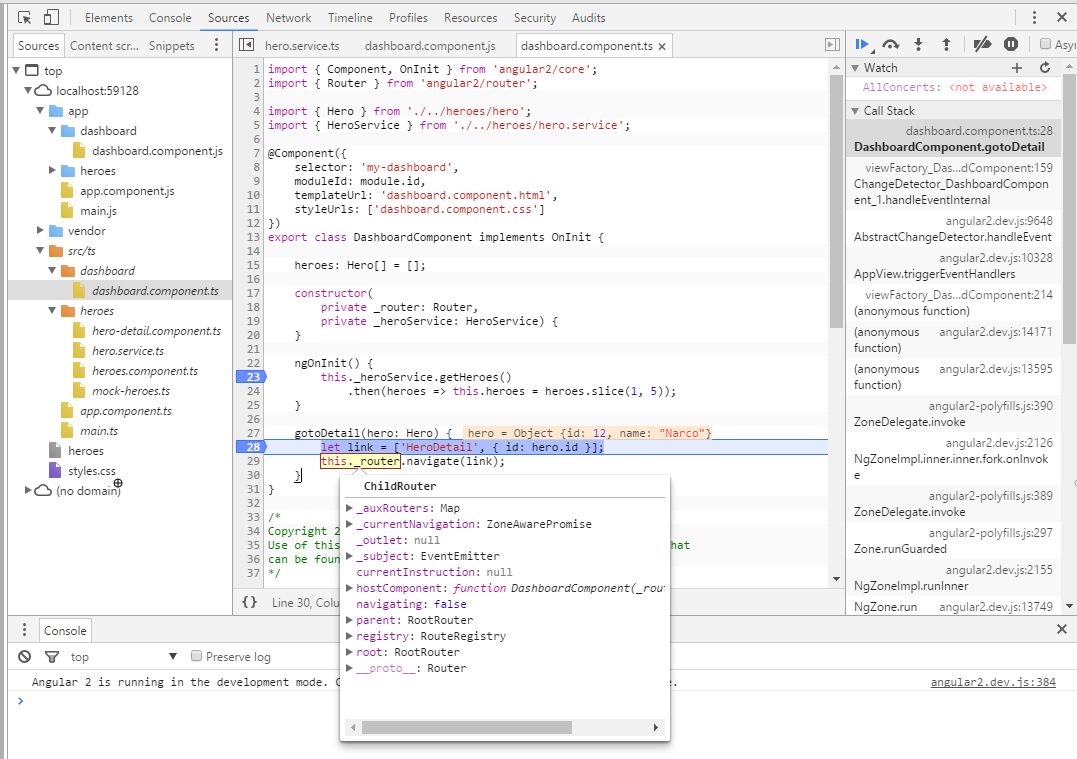
 Angular2 Visual Studio 2015 Source Maps Mathieu Brun
Angular2 Visual Studio 2015 Source Maps Mathieu Brun
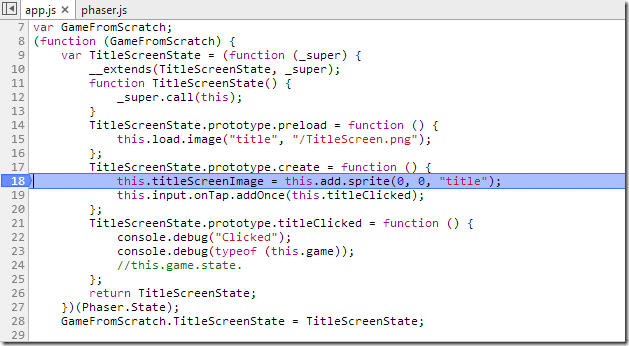
 Typescript Debugging In Visual Studio With Ie Chrome And
Typescript Debugging In Visual Studio With Ie Chrome And
Client Side Debugging Of Asp Net Projects In Google Chrome
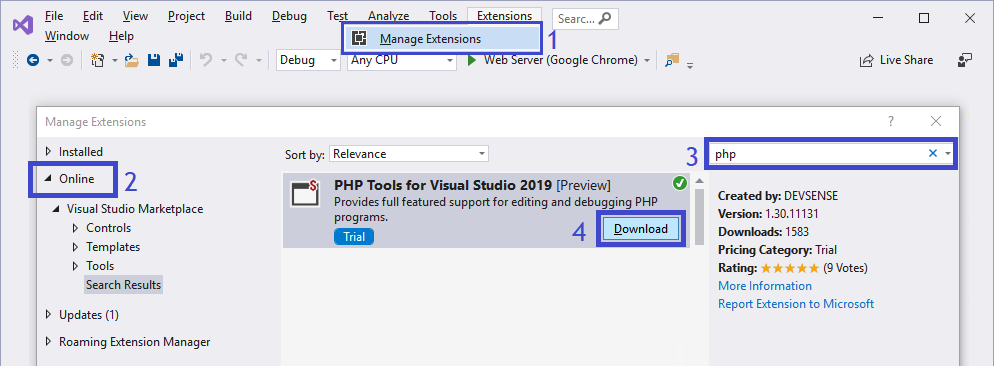
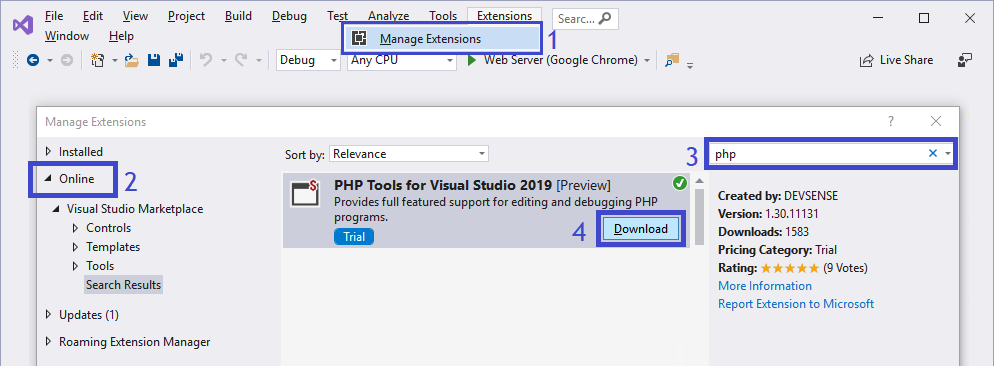
 Installation Instructions Php Tools For Visual Studio
Installation Instructions Php Tools For Visual Studio
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Visual Studio Integrated Javascript Debugging With Windows 10
Visual Studio Integrated Javascript Debugging With Windows 10
 Typescript Debugging In Visual Studio With Ie Chrome And
Typescript Debugging In Visual Studio With Ie Chrome And
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
0 Response to "22 How To Debug Javascript In Visual Studio 2015 With Chrome"
Post a Comment