20 Javascript Action On Button Click
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
Disable Button Is Not Working On Firefox Foex Forum
We can click on a button with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript.

Javascript action on button click. 28/7/2014 · In javascript onclick event , you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. 3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. Trigger a button click on keyboard "enter" with JavaScript. Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. ... // Cancel the default action, if needed event.preventDefault(); // Trigger the button element with a click
The click event is only triggered after this exact series of events: The mouse button is depressed while the pointer is inside the element. The mouse button is released while the pointer is inside the element. This is usually the desired sequence before taking an action. If this is not required, the mousedown or mouseup event may be more suitable. You can then assign the JavaScript function to the onClick property. This blog post; attaching client-side event handler to radio button list by Juri Strumpflohner explains it all. This only works if you know the ListItems in advance and does not help where the items in the RadioButtonList need to be dynamically added using the code behind. - Open ribbon workbench, select the solution which you have created. - Now go to the area Form, Subgrid, Home where you want to add your action, find the button. - If its existing button then right click on button --Customize Button if its new button then also you can find this options.
Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT. 11/9/2020 · Javascript Web Development Object Oriented Programming. Let’s say the following is our button −. <button id="submitForm">Submit</button>. On the basis of button id, on form submission, generate an alert −. $ ("#submitForm").click (function () { alert ("The Form has been Submitted."); Definition and Usage. The formaction attribute specifies where to send the form-data when a form is submitted. This attribute overrides the form's action attribute. The formaction attribute is only used for buttons with type="submit".
12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari. How to Click a Button with Javascript Code. In this article, we show how to click a button with Javascript code. Thus, with this code, you don't need to manually click the button. We can specifically do this with Javascript code. Javascript has a built-in click() function that can perform a click in code. Let's see an example of this below. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it. Browser default actions. Many events automatically lead to certain actions performed by the browser. For instance: A click on a link - initiates navigation to its URL. A click on a form submit button - initiates its submission to the server. Pressing a mouse button over a text and moving it - selects the text. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page.
What might be easier, is to have two buttons and show/hide them in your functions. (ie. display:none|block;) Each button could then have it's own onclick with whatever code you need. So, at first button1 would be display:block and button2 would be display:none.Then when you click button1 it would switch button2 to be display:block and button1 to be display:none. 14/12/2019 · The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example <button onclick="myFunction()">Click me</button> <script> function myFunction() { alert('Button was clicked!'); } </script> The event appears when the user clicks on the <button> tag, it will be used and need to add the onclick event in the <button> element. Then the button tag runs on the script when the button is called or clicked by the user end. It runs on the specific lines of code in the HTML object that has the onclick attribute.
Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. It specifies the function to run when the click event occurs. Example 1: This example sets a onClick event by using click() method to each button, When button is clicked, the ID of the button is passed to the function and then print the ID on the screen.
The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener. 28/6/2019 · Re: Configuring a button action with Javascript. thank you for your answer. Unfortunately, when I empty the "Client click" field I get the following warning message: The "Client click" property is required when "Button action" is "JavaScript". So filling this field seems to be mandatory. To trigger a click button on ENTER key, We can use any of the keyup(), keydown() and keypress() events of jQuery.. keyup(): This event occurs when a keyboard key is released. The method either triggers the keyup event, or to run a function when a keyup event occurs. Syntax: It triggers the keyup event for selected element.
Regarding your question: "How to call JavaScript function on Button Click" There are some ways to do this but the easiest way is the action "RunJavaScript" in the "HTTPRequestHandler" extension. Don't forget to return True from Javascript, as returning False will not call the Server-side action. Without adding this extension, simply i want to ... As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. Table of Contents. Generally, a form is submitted by clicking the button manually. But in some cases, the Enter key is required to be used along with the button to submit a form or an input field value. You can easily trigger a button by the Enter key press using JavaScript.
An event can be triggered by the user action e.g. clicking the mouse button or tapping keyboard, or generated by APIs to represent the progress of an asynchronous task. It can also be triggered programmatically, such as by calling the HTMLElement.click() method of an element, or by defining the event, then sending it to a specified target using ... 18/6/2018 · window.onload = function () {alert ("I am loaded")}; But if you want to give an alert after page load also by clicking on button use this -. function autoClick () { alert ("I am loaded and automatically clicked"); } window.onload = function () { document.getElementById ('autoClickBtn').click (); } <button id="autoClickBtn" onclick="autoClick ...
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Build Javascript Actions For Native Mobile Studio Pro 9 How
Build Javascript Actions For Native Mobile Studio Pro 9 How
 Executing Javascript Code As An Action Prior To Document
Executing Javascript Code As An Action Prior To Document
 How To Automate Clicks Using Javascript By Thomas Molnar
How To Automate Clicks Using Javascript By Thomas Molnar
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Hold To Confirm Interaction In Javascript Sweetconfirm Js
Hold To Confirm Interaction In Javascript Sweetconfirm Js
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Setting All Fields In A Pdf Form To Read Only Using
Setting All Fields In A Pdf Form To Read Only Using
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Load Javascript On Button Click Execute Javascript Function
Load Javascript On Button Click Execute Javascript Function
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Solved Button Save And Redirect Nintex Community
Solved Button Save And Redirect Nintex Community
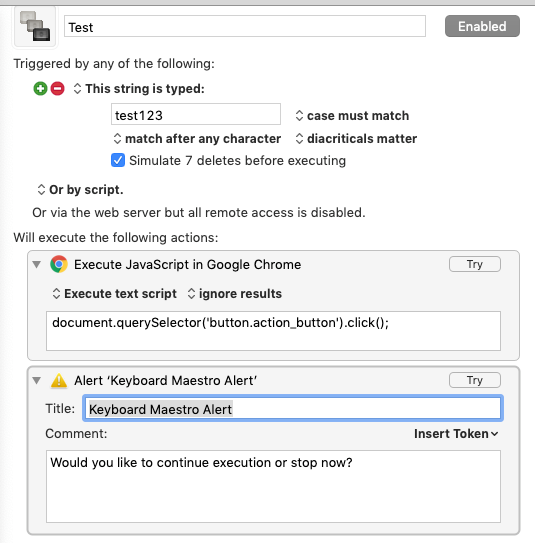
 How To Click A To Do Button In Basecamp Code Included
How To Click A To Do Button In Basecamp Code Included
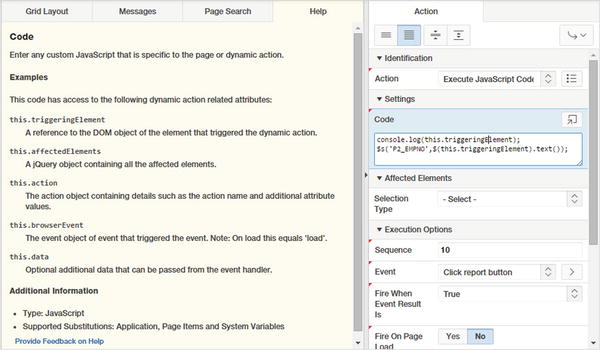
 Adding Buttons To Reports Springerlink
Adding Buttons To Reports Springerlink
 Problem With Launching Javascript Function On Custom Ribbon
Problem With Launching Javascript Function On Custom Ribbon
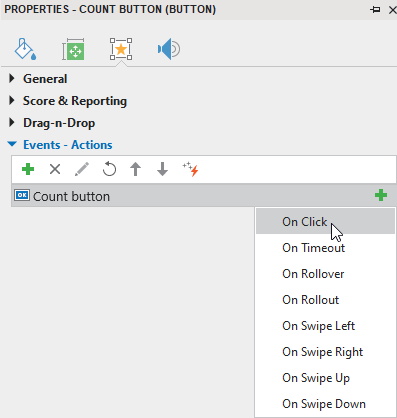
 How To Add Custom Scripts In Activepresenter 8 Atomi
How To Add Custom Scripts In Activepresenter 8 Atomi
 New How To Send Email With A Button In The Email Body
New How To Send Email With A Button In The Email Body
 How To Show Panel On Button Click Nintex Community
How To Show Panel On Button Click Nintex Community

0 Response to "20 Javascript Action On Button Click"
Post a Comment