35 The Use Of Javascript
In all appropriate uses of JavaScript, the purpose of the JavaScript is to enhance the way the web page works and to provide those of your visitors who have JavaScript enabled with a friendlier site than is possible without the JavaScript. Common uses of JavaScript The usage of JavaScript has changed over the years we have been using it. At first, JavaScript interaction with the site was mostly limited to interacting with forms, giving feedback to the user, and detecting when they do certain things.
 How Can I See Javascript Function Documentation Anything
How Can I See Javascript Function Documentation Anything
Aug 03, 2019 - This is particularly useful in JavaScript since defining fields as private or public is done without the use of the private and public keywords (at least this is true in the versions of JavaScript used in web browsers — JavaScript 2.0 does allow these keywords).

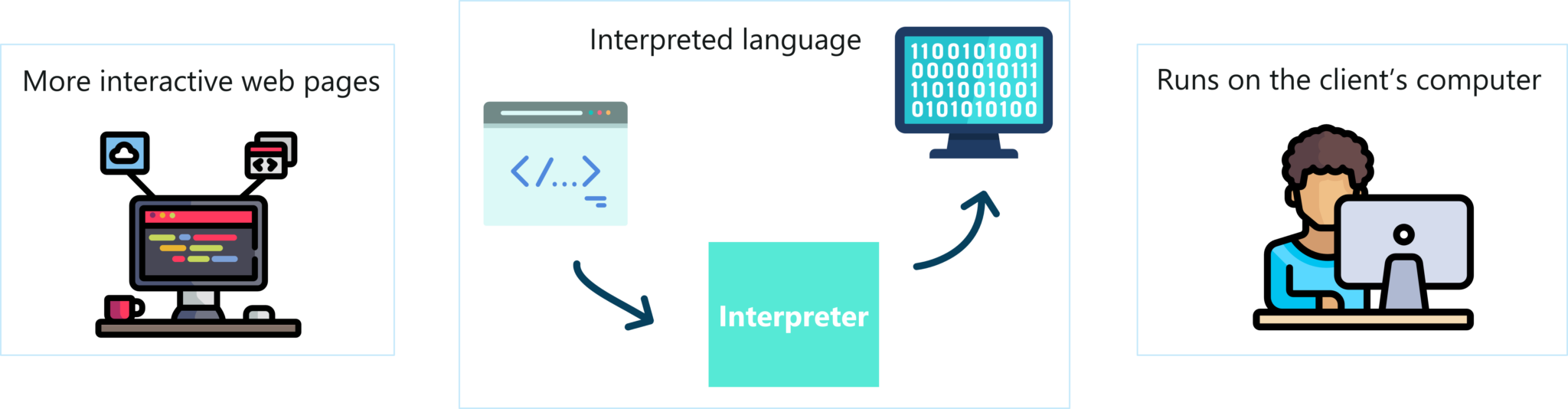
The use of javascript. JavaScript is primarily used in the form of client-side JavaScript, implemented as part of a web browser in order to provide enhanced user interfaces and dynamic websites. However, its use in applications outside web pages is also significant. It should also be noted: there is no "main motto in JavaScript" as it's a standard, not a project. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... A very common use of JavaScript is to dynamically modify HTML and CSS to update a user interface, via the Document Object Model API (as mentioned above). Note that the code in your web documents is generally loaded and executed in the order it appears on the page.
JavaScript is used to make the web pages interact with the user with various functionalities such as Form validation such as checking if an email format is correct or not Displaying a countdown clock JavaScript is extensively used by the web developers to create various web applications and to add interactive features to them. Most of the internet browsers support JavaScript, which allows dynamic content to get displayed beautifully on web pages. 5/12/2019 · Like with all programming languages, JavaScript has certain advantages and disadvantages to consider. Many of these are related to the way JavaScript is often executed directly in a client's browser. But there are other ways to use JavaScript now that allow it to have the same benefits of server-side languages.
Here 4 and 5 are called operands and '+' is called the operator. JavaScript supports the following types of operators. Arithmetic Operators. Comparison Operators. Logical (or Relational) Operators. Assignment Operators. Conditional (or ternary) Operators. Lets have a look on all operators one by one. The then () method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain. The JavaScript Console provides you with a space to try out JavaScript code in real time by letting you use an environment similar to a terminal shell interface. Working with an HTML File You can also work within the context of an HTML file or a dynamically-rendered page in the Console.
JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. JavaScript is at the forefront of the programming realm. Out of over 1.6 billion websites on the Internet, JavaScript is used in 95% of them. Common examples of JavaScript uses and applications include: JavaScript uses the keywords var, let and const to declare variables. An equal sign is used to assign values to variables. In this example, x is defined as a variable. Then, x is assigned (given) the value 6: ... An expression is a combination of values, variables, and operators, which computes ...
JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ... Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
How To Connect to an API (with JavaScript) Now we know the basic elements of working with API in JavaScript, and we can create a step-by-step guide to creating a JavaScript app with API integration: 1. Get an API key The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. As of ecmascript 2015 (es6), class es were added to the JavaScript language. However it's very important to understand that underneath the syntax, class es use functions and prototypal ...
Working with JavaScript in RailsThis guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease!After reading this guide, you will know: The basics of Ajax. Unobtrusive JavaScript. How Rails' built-in helpers assist you. How to handle Ajax on the server side. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters ... Now the Web Standards Curriculum ... concepts of programming, it is time to take a step back from the details and take a high-level look at what you can actually do with JavaScript — why would you want to take the time to learn such a complicated subject, and use it on your ...
The 'use strict'; line ensures that the JavaScript runtime in the browser will throw an exception if you inadvertently use certain bad practices in the JavaScript. The clientContext variable holds an SP.ClientContext object that references the SharePoint website. All JSOM code begins by creating, or getting a reference to, an object of this type. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced.
26/2/2019 · JavaScript is the widely used programming language, all over the world. It has the largest open-source package repository in the world (npm). Every type of software uses JavaScript, including the server code (Node.js), productivity apps, 3D games, robots, IoT devices. Nov 21, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. 1/4/2015 · A brief history of JavaScript. JavaScript was created by Brendan Eich in 1995 during his time at Netscape Communications. It was inspired by Java, Scheme and Self. Netscape, for a …
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. The dollar sign ($) and the underscore (_) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects. How to use Ejs in JavaScript ? Difficulty Level : Basic; Last Updated : 30 Sep, 2020. EJS or Embedded Javascript Templating is a templating engine used by Node.js. The template engine helps to create an HTML template with minimal code. Also, it can inject data into the HTML template at the client-side and produce the final HTML.
28/1/2019 · JavaScript translates your static page into one that can interact with your visitors without them needing to wait for a new page to load every time they make a request. JavaScript adds behavior to the web page where the page responds to actions without needing to … Modern JavaScript supports "classes" and "modules" - advanced language structures (we'll surely get to them), that enable use strict automatically. So we don't need to add the "use strict" directive, if we use them. So, for now "use strict"; is a welcome guest at the top of your scripts. Later, when your code is all in classes and ... The names of the variable or variables to declare. Each must be a legal JavaScript identifier. ... For each variable declared, you may optionally specify its initial value to any legal JavaScript expression. Alternatively, the Destructuring Assignment syntax can also be used to declare variables.
The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript. Introduction JavaScript is a prototype-based language, and every object in JavaScript has a hidden internal property called [ [Prototype]] that can be used to extend object properties and methods. You can read more about prototypes in our Understanding Prototypes and Inheritance in JavaScript tutorial. Functions can be used the same way as you use variables, in all types of formulas, assignments, and calculations. ... You will learn a lot more about functions later in this tutorial. ... Variables declared within a JavaScript function, become LOCAL to the function.
How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,... Feb 17, 2021 - JavaScript is the widely used programming language, all over the world. It has the largest open-source package repository in the world (npm). Every type of software uses JavaScript, including the server code (Node.js), productivity apps, 3D games, robots, IoT devices. The addition assignment operator (+=) adds the value of the right operand to a variable and assigns the result to the variable. The types of the two operands determine the behavior of the addition assignment operator. Addition or concatenation is possible.
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 What Is Javascript Javascript Programming Edureka
What Is Javascript Javascript Programming Edureka
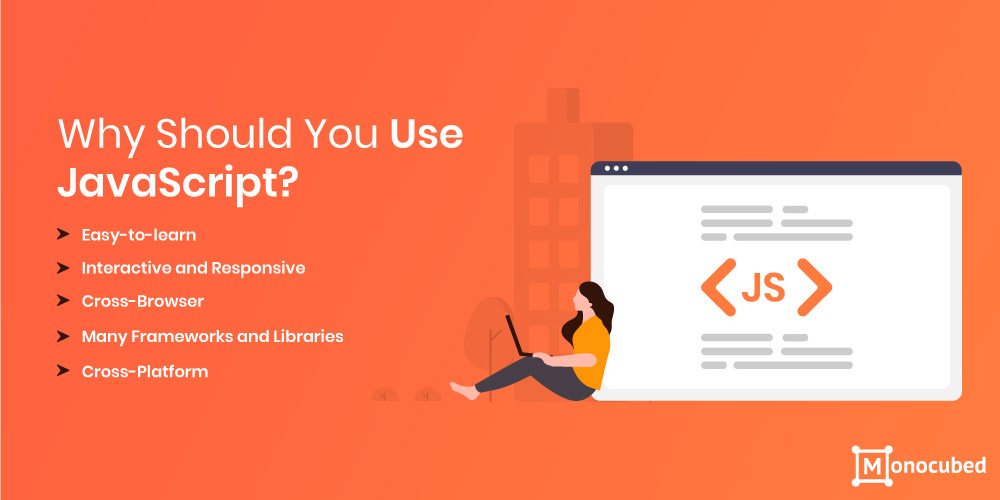
 What Is Javascript Used For 6 Reasons Why You Should Learn
What Is Javascript Used For 6 Reasons Why You Should Learn
10 Best Javascript Ide Amp Source Code Editors To Use Updated
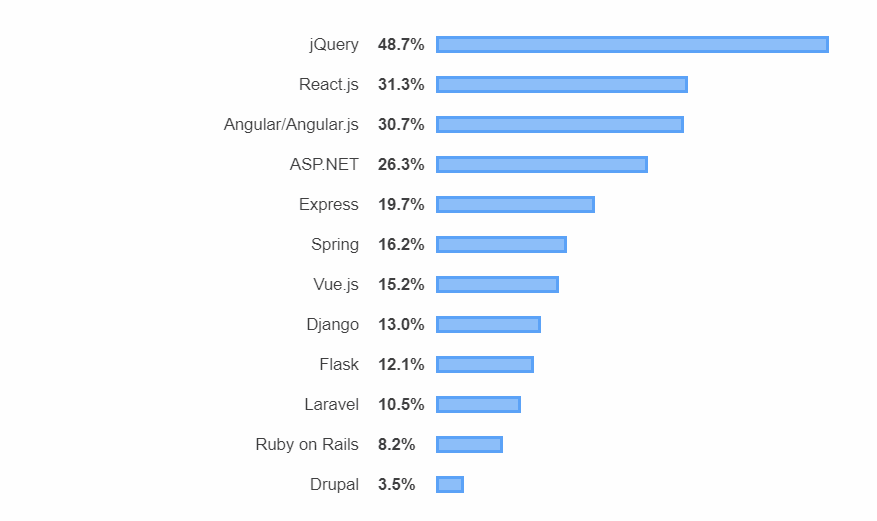
 8 Best Websites That Use Javascript For Development In 2021
8 Best Websites That Use Javascript For Development In 2021
What Is Javascript Used For Quora
 Javascript For Web Development
Javascript For Web Development
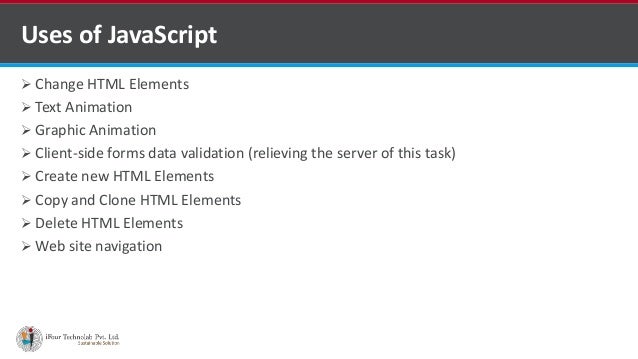
 Uses Of Javascript Javascript Tutorial
Uses Of Javascript Javascript Tutorial
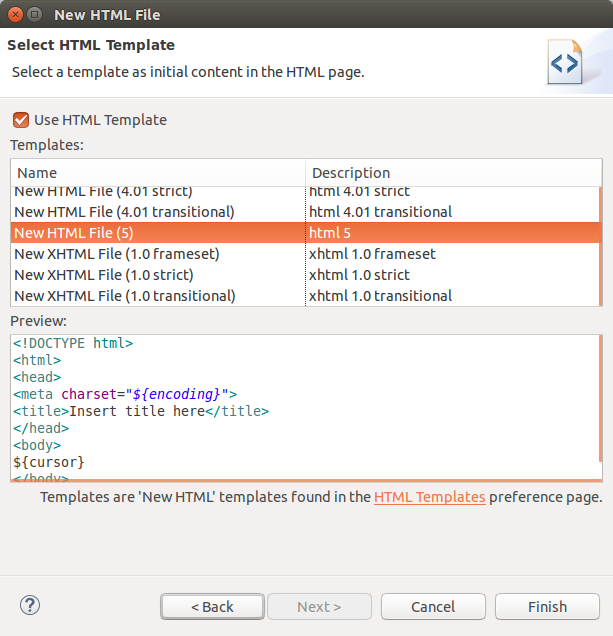
 Basics Of Javascript Use Of Javascript With Html File
Basics Of Javascript Use Of Javascript With Html File
What Is Javascript Used For Quora
 Don T Be Scared Javascript Will Power Up Your Outsystems
Don T Be Scared Javascript Will Power Up Your Outsystems
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 Vanilla Javascript Code Snippets Smashing Magazine
Vanilla Javascript Code Snippets Smashing Magazine
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 What Is The Use Of Javascript In Asp Net
What Is The Use Of Javascript In Asp Net
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 What Is Javascript Used For Top Features And Future Of
What Is Javascript Used For Top Features And Future Of
 Python Vs Javascript Which Will Be More Popular In The Next
Python Vs Javascript Which Will Be More Popular In The Next
 What Is Javascript Javascript Programming Edureka
What Is Javascript Javascript Programming Edureka
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
Javascript Amp Industry Use Cases Everything About Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
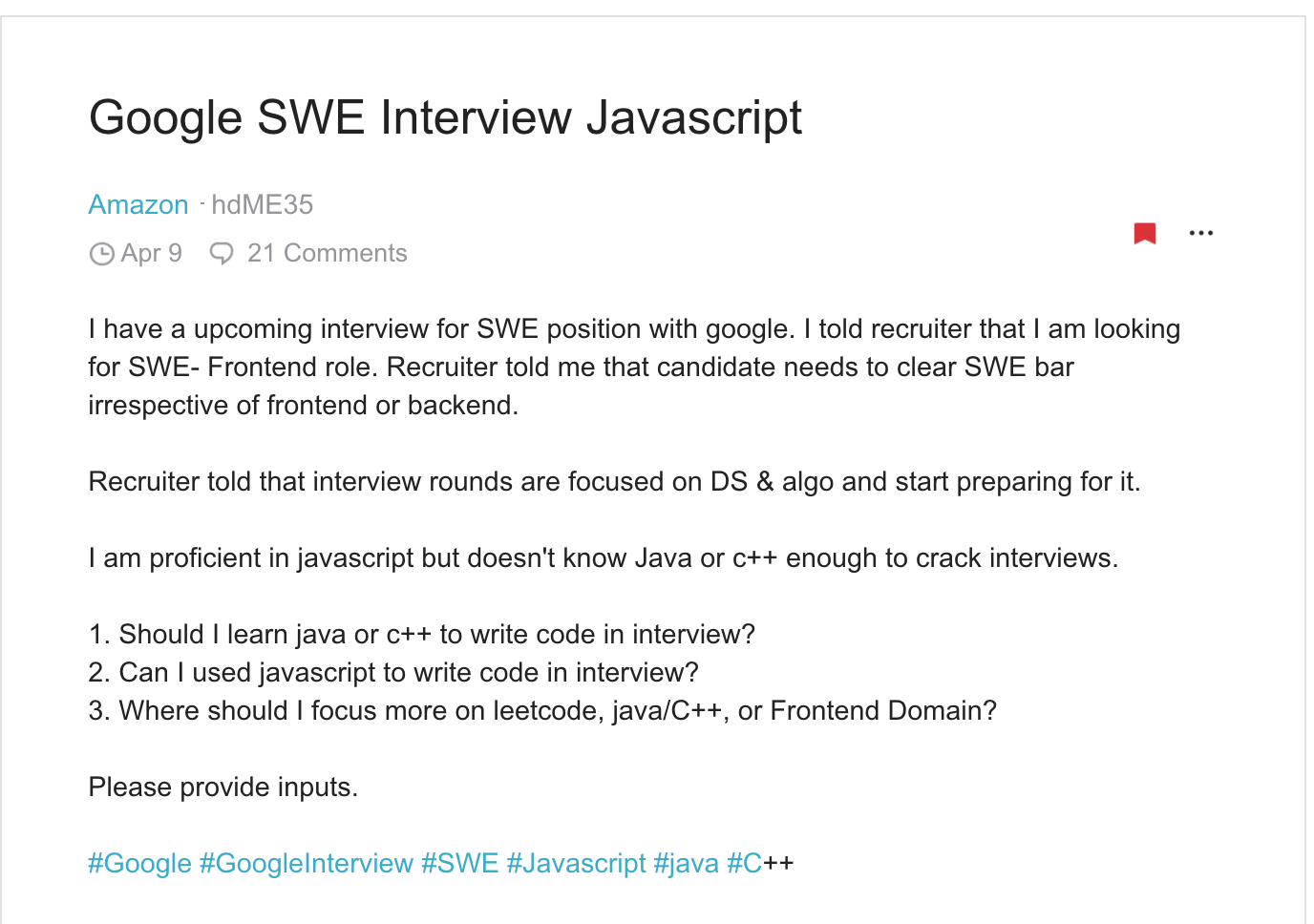
 Why You Should Use Javascript For Your Technical Interviews
Why You Should Use Javascript For Your Technical Interviews
 Blue Prism Hot To Use Invoke Javascript Function Stack
Blue Prism Hot To Use Invoke Javascript Function Stack
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
How To Use Javascript Events Gdevelop Wiki
Github Chadsmith12 Pure Javascript Examples Small Examples
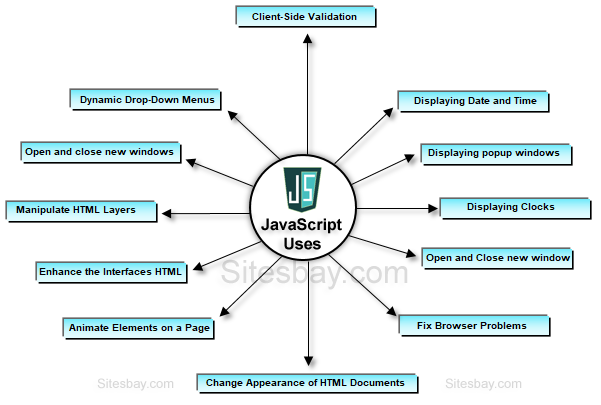
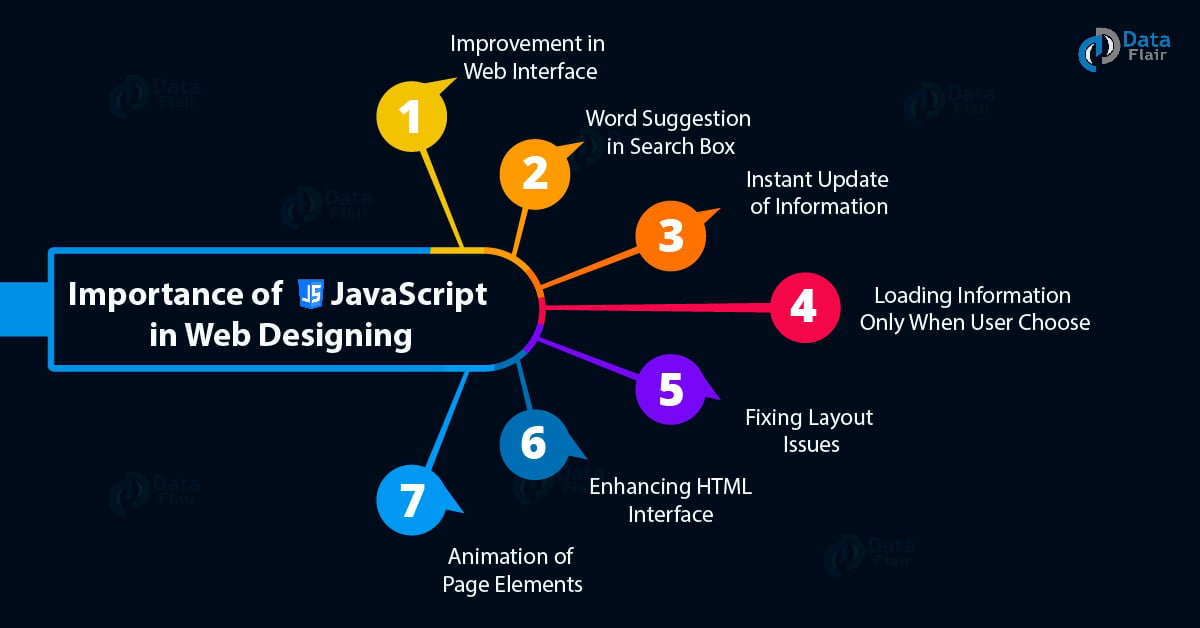
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 Best Javascript Libraries To Work With Choose The One For You
Best Javascript Libraries To Work With Choose The One For You
0 Response to "35 The Use Of Javascript"
Post a Comment