20 Javascript Exit For Loop
The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement. A break statement, with or without a following label, cannot be used within the body of a function that is itself ... Jul 01, 2020 - Sometimes, when we’re inside of a loop, we want to exit early. This requirement is common when searching for things or establishing exit criteria within a set number of attempts. We’ll go over the most common method of exiting a JavaScript loop — or any control structure, really — and ...
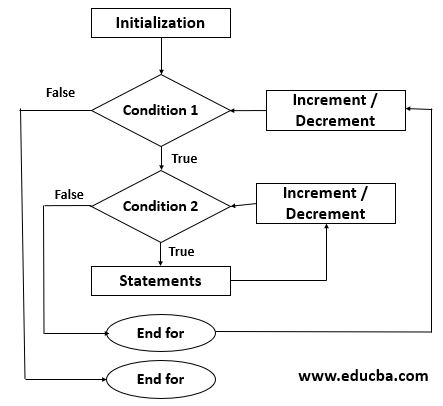
Code language: JavaScript (javascript) How the script works. First, the for loops increment the variable i and j from 1 to 3. Second, inside the body of the innermost loop, we check if both i and j are equal to 2. If so, we output a message to the console and jump back to the outer label.

Javascript exit for loop. How to break nested for loop using JavaScript? Last Updated : 14 May, 2019 The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. How to break from a (for, while) Loop in JavaScript. javascript1min read. In this tutorial, we are going to learn about how to break from a for loop and while loop with the help of break statement in JavaScript. In JavaScript, the break statement is used to stop/ terminates the loop early.
Jan 30, 2020 - This tutorial shows you how to use the JavaScript break statement to control the execution of code in a loop and how to exit the nested loop. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop … This JavaScript tutorial explains how to use the break statement with syntax and examples. In JavaScript, the break statement is used when you want to exit a switch statement, a labeled statement, or exit from a loop early such as a while loop or for loop.
There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop. To handle all such situations, JavaScript provides break and continue statements. These statements are used to immediately come out of any loop or to start the next iteration of any loop respectively. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. In this tutorial, you will learn about the break statement with the help of examples.
When I'm running it, it's executed completely, but it should exit after the first: 'its true' But in my console, I get: its true. its true. the end. Foreach loops 2 times as expected, but why the method doesn't stop after hitting a "return"? I'm not trying to get out of the forEach, but ending the method 'checkIfFollowed' in the foreach. In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the beginning of the loop for the next iteration. Which statement would you use? Often statement 2 is used to evaluate the condition of the initial variable. This is not always the case, JavaScript doesn't care. Statement 2 is also optional. If statement 2 returns true, the loop will start over again, if it returns false, the loop will end.
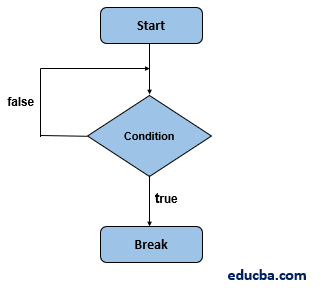
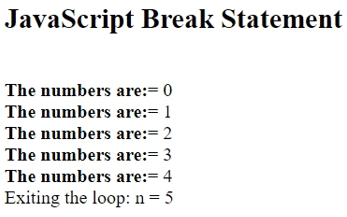
The while statement creates a loop that is executed while a specified condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of ... 1 week ago - The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop. The JavaScript Break Statement is very useful to exit from any loop such as JavaScript For Loop, While Loop, and Do While Loop. While executing these loops, if the JavaScript compiler finds the break statement inside them, the loop will stop running the statements and immediately exit from the loop. For example, we have five statements inside ...
Nov 05, 2020 - We recommend using for/of loops to iterate through an array unless you have a good reason not to. However, if you find yourself stuck with a forEach() that needs to stop after a certain point and refactoring to use for/of is not an option, here's 4 workarounds: 15/4/2021 · Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. That is one way of exiting the loop. Another way to exit a loop in Java is a break statement. We will see how it is used in a Java Program further in this tutorial. Break statement in Java. There are two ways we can use a break statement in our Java Program while exiting from a loop. These are explained here. With label
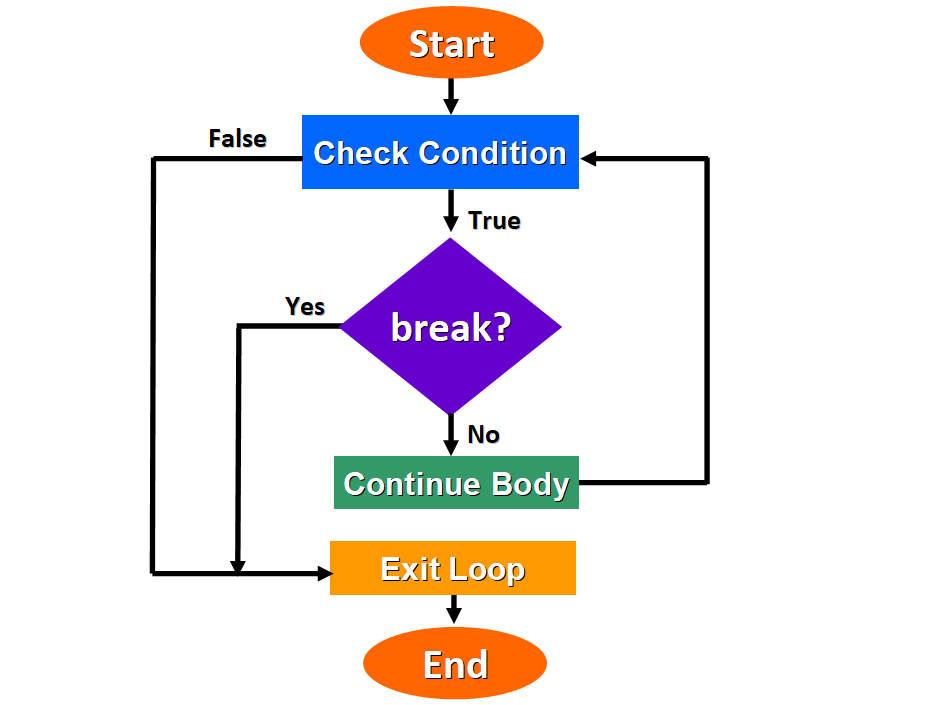
The JavaScript break statement stops a loop from running. The continue statement skips one iteration of a loop. These statements work on both loops and switch statements. Both break and continue statements can be used in other blocks of code by using label reference. 1 week ago - The while statement creates a loop that executes a specified statement as long as the test condition evaluates to true. The condition is evaluated before executing the statement. Dec 16, 2020 - Here is a for loop: const list = ['a', 'b', 'c'] for (let i = 0; i
Jul 28, 2021 - The continue statement terminates execution of the statements in the current iteration of the current or labeled loop, and continues execution of the loop with the next iteration. A Exit For Statement is used when we want to Exit the For Loop based on certain criteria. When Exit For is executed, the control jumps to next statement immediately after the For Loop. Here, the do...while loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable. Output 2. Enter a number: -80 The sum is 0. The body of the do...while loop runs only once if the user enters a negative number.
Exit a forEach Loop Early. When searching MDN for the Array#forEach method, you'll find the following paragraph:. There is no way to stop or break a forEach() loop other than by throwing an exception. If you need such behavior, the forEach() method is the wrong tool.. Fair enough. What are alternatives? This is actually quite dangerous because some weird stuff can happen that you may not be expecting. In particular, because of the closure created with var x, if any logic within the loop references x at a later point in time (for example it defines an inner anonymous function that is saved and executed later), the value for x will be whatever it was at the end of the loop, not the index that ... Find out the ways you can use to break out of a for or for..of loop in JavaScript. 🏠 Go back to the homepage How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop:
2 weeks ago - Please note that the two for semicolons ; must be present. Otherwise, there would be a syntax error. ... Normally, a loop exits when its condition becomes falsy. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... Hi johnzee, First of all, if is a condition and not a loop. When you use "for" that is called as a loop. You can use "continue" inside a for loop to skip that particular index and "break" to exit the loop entirely.
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. 20/10/2020 · To stop a for loop when we reach to the element 46, we can use the break statement in JavaScript. const arr = [ 10 , 25 , 46 , 90 , 52 ] ; for ( let i = 0 ; i < arr . length ; i ++ ) { if ( arr [ i ] === 46 ) { break ; } console . log ( arr [ i ] ) ; } The break statement can also be ... of any JavaScript code block (see "More Examples" below). Note: Without a label reference, the break statement can only be used inside a loop or a switch. ... In this example we use a while loop together with the break statement. Loop through a block of code, but exit the loop when ...
The break statement can also be ... of any JavaScript code block (see "More Examples" below). Note: Without a label reference, the break statement can only be used inside a loop or a switch. ... In this example we use a while loop together with the break statement. Loop through a block of code, but exit the loop when ... To stop a for loop early in JavaScript, you use break: var remSize = [], szString, remData, remIndex, i; /* ...I assume there's code here putting entries in `remSize` and assigning something to `remData`... */ remIndex = -1; // Set a default if we don't find it for (i = 0; i < remSize.length; i++) { // I'm looking for the index i, when the ... This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ...
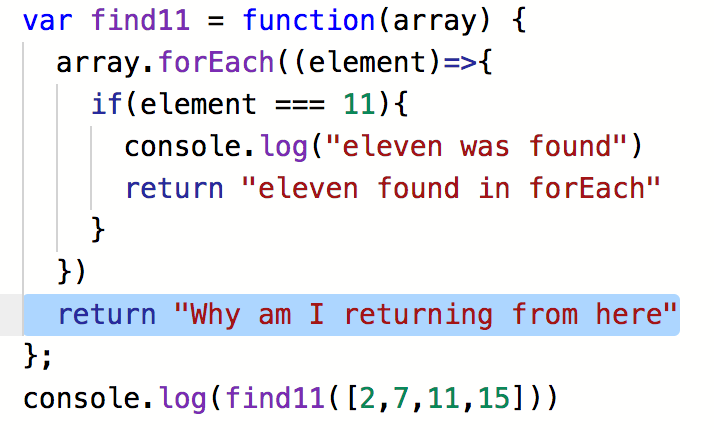
Javascript: forEach : a return will not exit the calling function. ... A return statement should exit a function right? ... but my old friend the for loop is not going anywhere for a long time. Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition
 Break Statement In Java Geeksforgeeks
Break Statement In Java Geeksforgeeks
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Python While Loop Tutorial While True Syntax Examples And
Python While Loop Tutorial While True Syntax Examples And
Use Break Statement To Exit For Loop In Javascript
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 How Node Event Loop Really Works Or Why Most Of The Event
How Node Event Loop Really Works Or Why Most Of The Event
 Node Js For Loop Continue Code Example
Node Js For Loop Continue Code Example
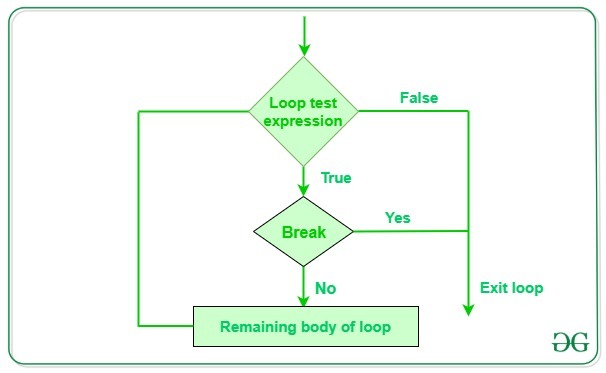
 Python Break Statement Geeksforgeeks
Python Break Statement Geeksforgeeks
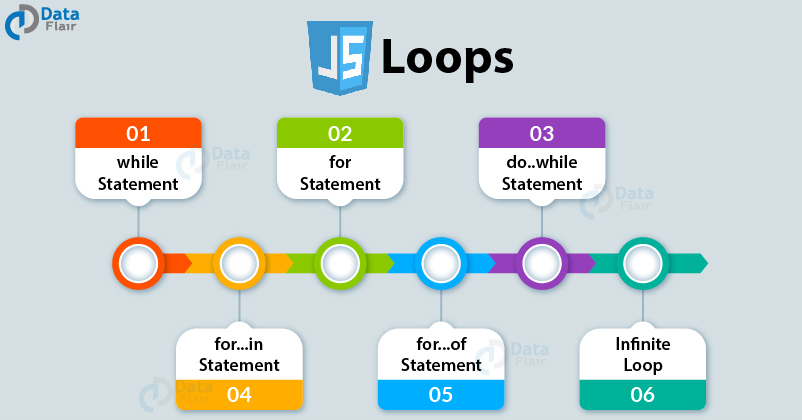
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Loop Control Statements In C Definition Amp Examples Study Com
Loop Control Statements In C Definition Amp Examples Study Com
Important Javascript Loops You Need To Know Edureka
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
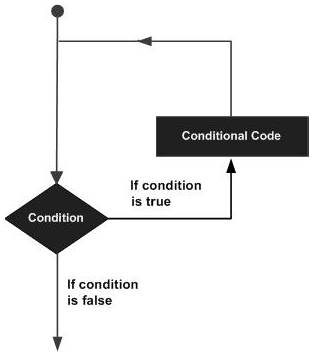
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 You Can Adjust The Infinite Loop Protection Timing Codepen Blog
You Can Adjust The Infinite Loop Protection Timing Codepen Blog
 Break Or Continue For While Loops Help Uipath Community Forum
Break Or Continue For While Loops Help Uipath Community Forum


0 Response to "20 Javascript Exit For Loop"
Post a Comment