24 Javascript Find Element With Class
How the JavaScript code works. First we use querySelector() to grab our Technlogy button element via its class selector .btn-technology. which will act as the trigger for our filtering function later.We assign our button element to a variable called btn-technology.; Then we use querySelectorAll() to grab all our News Feed (.news-feed) items and select each item link by their class name (.link). If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro".
 Macro Request Get Webpage Elements By Class Questions
Macro Request Get Webpage Elements By Class Questions
Because objects can be the parent "class" of other objects in JavaScript, we can query the parent "class" to find out the elements of that "class". The elements of that class will, of course, have names of their own. You can do this with the use of the getElementsByClassName. Does it confuse you?

Javascript find element with class. Home» Check If an Element contains a Class Check If an Element contains a Class To check if an element contains a class, you use the contains()method of the classListproperty of the element: How to Check If an Element Contains a Class in JavaScript. Multiple methods exists that are used to check whether the element contains a class. Let’s discuss them separately. The first method that can handle the task is the element.classList.contains method. The function takes only one parameter. Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ...
The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. For example, the HTMLElement interface is the base interface for HTML elements, while the SVGElement interface is the basis for all SVG elements. Definition and Usage. The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. 9/5/2019 · Using querySelector() to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
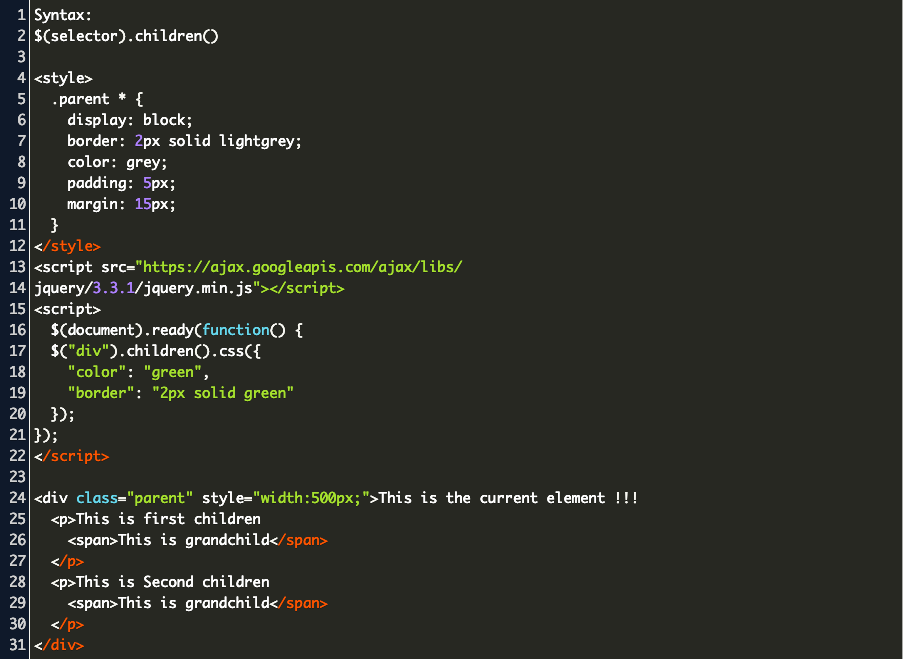
jQuery code : // This will give all 4 inner elements with class "thumb" $ (".post").find (".thumb") Converting this to pure Javascript is not very direct. You need to find all outer matched elements, and then find inner matched elements of each of them. Given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.. The first signature for the .find()method accepts a ... Finishing touches. At this point, you have two options: Keep the script simple, and just get every parent element every time. Provide an option to filter parent elements by a selector (only returning parent elements that have a class of .pick-me, for example.; 1.
In the described syntax, the variable firstchild will hold the value of the first child element, and the parentElement is the parent node of which we are trying to get the first child element value.. Points to be noted: If the parentElement does not have any child, then the firstChild property will return null as an output.; If the property finds the first child of a parent node, then it will ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past.. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name"). Here's an example.
In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. 3. Using JavaScript - querySelector () function. The querySelectorAll () method returns all elements within the document having the same class. To get the first element that matches the specified ... GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. To check if an element contains a class, you use the contains() method of the classList property of the element:* element.classList.contains(className); *Suppose you have the following element: <div class="secondary info">Item</div>* To check if the element contains the secondary class, …
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020 Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
Get Elements by Matching the Value of the "class" Attribute. document.getElementsByClassName (class_values) Return a live HTMLCollection. for ( let e of document. getElementsByClassName ( "js" )) { e. style.color = "green"; } Note: The class_values can be multiple classes separated by space. For example: "aa bb", and it'll get elements that ... The Element.closest API is what detects that outside click. The dropdown itself is a <ul> element with a.menu-dropdown class, so clicking anywhere outside the menu will close it. That's because the value for evt.target.closest (".menu-dropdown") is going to be null since there is no parent node with this class. Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to make it normal. getElementById() Method: To select any element in HTML from its ID, we will select the table to perform the ...
The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element. 28/3/2020 · Code language: JavaScript (javascript) The getElementsByClassName () method returns a collection of elements whose class name is the CSS class that you … elem.getElementsByClassName (className) returns elements that have the given CSS class. document.getElementsByName (name) returns elements with the given name attribute, document-wide.
Parameters className - The className attribute value of an element (s). Return value - if the element (s) are found then it returns the NodeList (Collection) of element (s), if the element (s) are not found then it returns an empty NodeList.
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 How To Locate Element By Class Name Locator In Selenium
How To Locate Element By Class Name Locator In Selenium
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
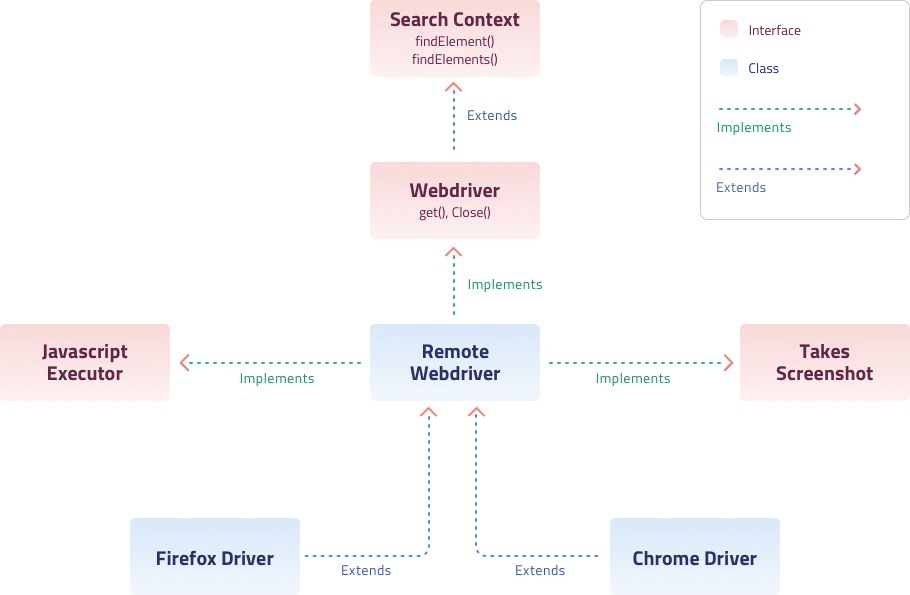
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
 Find Child Element By Class Jquery Code Example
Find Child Element By Class Jquery Code Example
Add Javascript To Widgets Elementor Developers
How To Locate Xpath For Pop Up Web Testing Katalon Community
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 Work With Select Element Tips And Tricks Documentation
Work With Select Element Tips And Tricks Documentation
 Javascript Dom Selectors One Of The Many Skills That A
Javascript Dom Selectors One Of The Many Skills That A
 Vanilla Js Find Child Element By Class Code Example
Vanilla Js Find Child Element By Class Code Example
 Find Class Name Of Svg Element Stack Overflow
Find Class Name Of Svg Element Stack Overflow
 Xpath Vs Css Selector The Difference And How To Choose
Xpath Vs Css Selector The Difference And How To Choose
 How To Check If Element Has Class In Javascript Code To Go
How To Check If Element Has Class In Javascript Code To Go
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
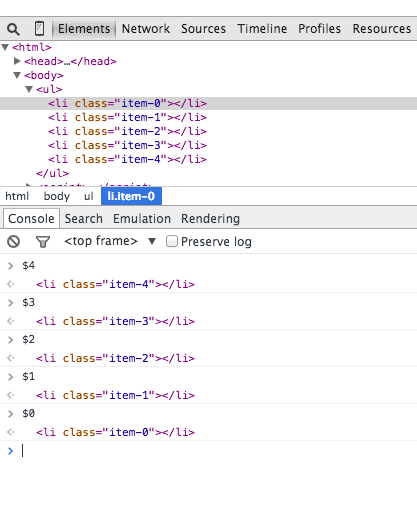
 How To Find Element With Li Class Inside Span Class In
How To Find Element With Li Class Inside Span Class In
 Debug Javascript With These 14 Tips Dzone Web Dev
Debug Javascript With These 14 Tips Dzone Web Dev
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
 How To Scroll A Page Using Selenium Webdriver
How To Scroll A Page Using Selenium Webdriver
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
0 Response to "24 Javascript Find Element With Class"
Post a Comment