22 Exit Foreach Loop Javascript
26/8/2021 · How to exit foreach loop in javascript. Mutating An Array During Foreach Iteration In Javascript Iterate Through Folder Won T Break Or Exit Loop Help How To Use Foreach Loop In Javascript Javascript Foreach Single Line Code Example Javascript The Elegant Way To Break Out Of Foreach Loop Javascript Loop Control In this article, we will focus on the different exit methods from the foreach loop in PHP. Before that, we will discuss what exactly a foreach loop is. What is a foreach loop in PHP? In PHP, the foreach loop is the same as the for a loop. But the difference is that the foreach loop can hold the entire array at a
 Why Should Foreach Be Preferred Over Regular Iterators
Why Should Foreach Be Preferred Over Regular Iterators
May 20, 2020 - Get code examples like "javascript foreach exit early" instantly right from your google search results with the Grepper Chrome Extension.

Exit foreach loop javascript. Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. How do I exit a foreach loop in PowerShell? Unless you are passing an infinite number of objects into the loop, the foreach loop will terminate itself once each of ... statements. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump ...
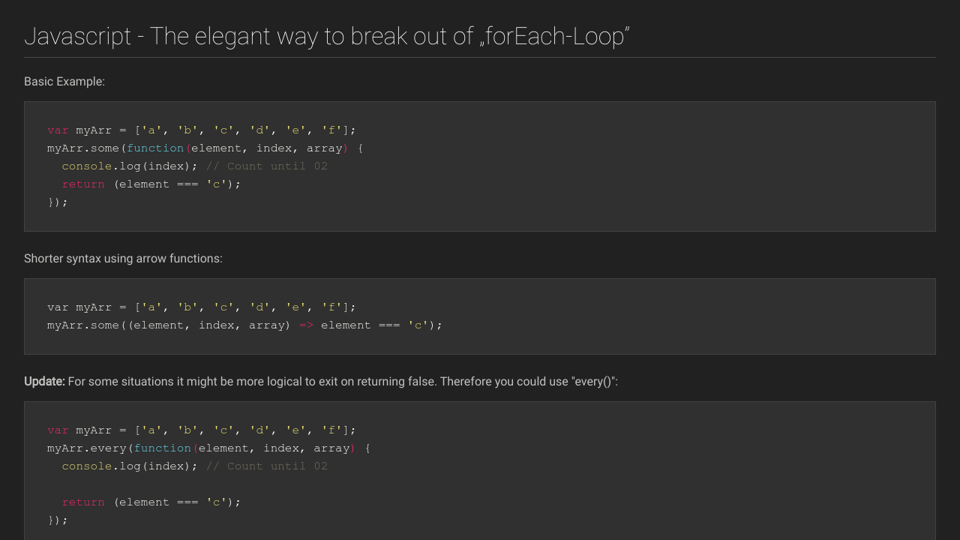
4. every () The every () meth o d will test all elements of an array (all elements must pass the test). It is a good alternative to replace forEach for breaking an array: Example how to use "some" instead of "forEach"-Function if you need to break ;)... Using a forEach loop, this can be avoided. 3. forEach is easier to read. Again, this is down to the discretion of the developer, but here's why I feel that the forEach method is a little cleaner than the for loop. In a forEach method, we pass each food type within that iteration into the callback. A for loop needs you to access the array ...
Sep 21, 2018 - It shocks me that the highest vote ... exception... really? Is the traditional for loop just not kewl enough? ... @gdbj I agree with your statement and used this method, but what really shocks me is there is no way of exiting a forEach without these hacks, now that's bad ... JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below).
How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: ... Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of. javascript break out of foreach loop (use a for-of loop instead, or the .some() higher-order function that exits the loop soon as a condition is met) Dec 03, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. A label is simply an identifier followed by a colon(:) that is applied to a statement or a block of code.. Note: there should not be any other statement in between a label name and associated loop. Example-1: Break from nested loop forEach(), for/of, and for/in have the nice advantage of being able to prevent messing up the loop by accidentally modifying the loop index. With forEach(), you can modify the index argument, but that has no affect on the loop. With for/of and for/each, you can mark the iterator key as a const. If you care about performance use .forEach and ignore next calls when you have your result, this is the most efficient way to do it in ES5. Note that ES5 doesn't have Map so your are probably using a polyfill like core-js, native objects ({}) are faster in this case and can be iterated using for(var key in object). - Fathy May 18 '18 at 10:51
Mar 21, 2021 - In this tutorial, we will talk about breaking or terminating a forEach loop with the help of exception handling in JavaScript. Exit foreach loop javascript. Like the others loop statements, foreach is used to repeat an instruction block 0 . Exit foreach loop javascript. But what if you need to exit a Do loop? No problem: just call Exit Do The enhanced for-loop is an external iterator, whereas the new forEach method is internal 2 Exit For works in either a For Each or a ... The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
In JavaScipt There is no way to stop or break a forEach() loop other than by throwing an exception. If you need such behavior, the forEach() method is the wrong tool · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". Exit For works in either a For Each or a For Next loop. But what if you need to exit a Do loop? No problem: just call Exit Do. What if you want to exit a subroutine? Just call Exit Sub. To exit a function call Exit Function. In other words, there's no reason to ever again find yourself trapped in a never-ending loop; if you want out, just Exit.
forEach() was added to the ECMA-262 standard in the 5th edition, and it may not be present in all implementations of the standard. You can work around this by inserting the following code at the beginning of your scripts, allowing use of forEach() in implementations which do not natively support it.. This algorithm is exactly the one specified in ECMA-262, 5th edition, assuming Object and ... There is no way to stop or break a forEach () loop other than by throwing an exception. If you need such behavior, the forEach () method is the wrong tool. So the forEach is a great method to use,... Nov 05, 2020 - We recommend using for/of loops to iterate through an array unless you have a good reason not to. However, if you find yourself stuck with a forEach() that needs to stop after a certain point and refactoring to use for/of is not an option, here's 4 workarounds:
May 20, 2020 - var BreakException = {}; try { [1, 2, 3].forEach(function(el) { console.log(el); if (el === 2) throw BreakException; }); } catch (e) { if (e !== BreakException) throw e; } ... In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the ... May 20, 2020 - In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the beginning of the loop for the next iteration. Which statement would you use · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://loc... The Array.forEach () #. ES6 introduced the Array.forEach () method for looping through arrays. You call this method on your array, and pass in a callback function to run on each iteration of the loop. The callback accepts two arguments. The first is the value of the current item in the loop, and the second is the index of that item.
6 Ways to Loop Through an Array in JavaScript. Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: ... forEach() loop syntax. Another thing about forEach is that you cannot terminate the loop (with the break statement) or make it skip one iteration (with the continue statement). In other words, you can't control it. The only way to terminate a forEach loop is by throwing an exception inside the callback function. Don't worry, we will see all of this in practise soon. In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the beginning of the loop for the next iteration. Which statement would you use · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://loc...
"exit from foreach loop javascript" Code Answer's. javascript foreach break . javascript by TC5550 on May 20 2020 Comment . 12. Source: stackoverflow . foreach break js . javascript by Silly Shrew on May 07 2020 Comment . 3. Source: stackoverflow ... Jun 11, 2020 - While working with Java Script, all of us must have surely run into the case where we need to loop through an array and break the running loop if a certain condition is met. There are many methods how we can loop through an array but we are always looking for the most efficient way […] Mar 30, 2020 - Well, these were my thoughts until recently: “just a regularfor loop where you can easily use break or return or continue“. No, it won’t. If you come from a Java background, you would probably ask…
The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement. A break statement, with or without a following label, cannot be used within the body of a function that is itself ... 6/6/2011 · As others have pointed out, you can't cancel a forEach loop, but here's my solution: ary.forEach (function loop () { if (loop.stop) { return; } if (condition) { loop.stop = true; } }); Of course this doesn't actually break the loop, it just prevents code execution … How to break out of the forEach in Javascript/NodeJS. # javascript # foreach # break # exit. pookdeveloper Jul 30, 2019 ・1 min read. It's simple. Use "some" or "every" instead of "forEach". Use of Array.prototype.some. The some () method checks if at least one element of the array meets the condition implemented by the function ...
Sep 26, 2020 - You can’t use a break statement in a foreach loop with JavaScript. That being said, there are ways of exiting a foreach loop if you really want to. You can throw an error and then catch the error outside. 27/5/2021 · You may use a for…of loop instead of Array#forEach. You can exit a for…of loop using the break keyword. Then, JavaScript will break out of the loop: for (vm of firstHost.vms()) { vm.moveTo(secondHost) if (secondHost.isFull()) { break } } Find more details about exiting a for loop in JavaScript in a related tutorial here on Future Studio. Dec 22, 2020 - I've written a number of blog posts about JavaScript tricks: Promise tricks, type conversion tricks, spread tricks, and a host of other JavaScript tricks.
Aug 04, 2020 - I recently had a coding interview that involved evaluating one schema against another. The details of... The JavaScript jump out of the loop method actually three of them are BREAK; Continue; there is a Return; BREAK statement: The BREAK statement will immediately exit the loop in the current scope or ex... PHP foreach() loop continue to jump out of loop usage brief The most common code review comments I give is, stop using forEach or _.each and start using specific methods like filter, map, reduce, some etc… it's not just cleaner, it's easy to ...
Really? Do you want to do that? So basically, you cannot use break, continue, return statements inside a forEach because it is like an callback function, which behaves like an normal function. But, Never stop until you find a solution I just found out three ways of doing it, The ugly wayThe Controversial wayThe fun… May 07, 2020 - var BreakException = {}; try { [1, 2, 3].forEach(function(el) { console.log(el); if (el === 2) throw BreakException; }); } catch (e) { if (e !== BreakException) throw e; }
 3 Things You Didn T Know About The Foreach Loop In Js By
3 Things You Didn T Know About The Foreach Loop In Js By
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Typescript Foreach Compare For Loop And Foreach Function In
Typescript Foreach Compare For Loop And Foreach Function In
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Exploring Array Foreach In Javascript Ultimate Courses
Exploring Array Foreach In Javascript Ultimate Courses
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Javascript The Elegant Way To Break Out Of Foreach Loop
Javascript The Elegant Way To Break Out Of Foreach Loop
 Js Foreach Switch Loop Through The Array Data And Modify It
Js Foreach Switch Loop Through The Array Data And Modify It
 Variable Not Receiving Value From Javascript Web Testing
Variable Not Receiving Value From Javascript Web Testing
 Php End Foreach Keyword How To Break An Outer Loop With Php
Php End Foreach Keyword How To Break An Outer Loop With Php
 How To Exit For Each Loop Help Uipath Community Forum
How To Exit For Each Loop Help Uipath Community Forum
 Break In Foreach Help Uipath Community Forum
Break In Foreach Help Uipath Community Forum
 Break Out From The Foreach Loop In Js By Nitish Thakur Medium
Break Out From The Foreach Loop In Js By Nitish Thakur Medium
 Iterate Through An Api Array Data Foreach Is Not A Function
Iterate Through An Api Array Data Foreach Is Not A Function
 Jump Out Terminate Foreach Loop In Javascript Programmer
Jump Out Terminate Foreach Loop In Javascript Programmer
 Everything You Need To Know About Foreach In Javascript
Everything You Need To Know About Foreach In Javascript
 Everything You Need To Know About Foreach Loops In Js
Everything You Need To Know About Foreach Loops In Js
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 The Foreach Loop In Apps Script
The Foreach Loop In Apps Script
 Why You Can T Break A Foreach Loop Bytesize Js Dev Community
Why You Can T Break A Foreach Loop Bytesize Js Dev Community
0 Response to "22 Exit Foreach Loop Javascript"
Post a Comment