24 Clear Function In Javascript
Nov 16, 2011 - I just spent a long time figuring out that I shouldn't use clear() as the name of a function in Javascript: <... Aug 08, 2015 - I have a clear function that accepts an array, string, or no arguments. If no arguments, it should clear the entire data object. It works fine, but looking for a code review. The possibilities sho...
 How To Clear Textbox Using Javascript Krumony
How To Clear Textbox Using Javascript Krumony
Reset (Clear) DropDownList selection (selected value) using JavaScript The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the Reset JavaScript function is executed. Inside this function, the SelectedIndex property of the DropDownList is set to 0 (First Item).

Clear function in javascript. To clear a document, use the open method without parameters after the document has been loaded. The open method opens the output stream for writing. When the document stream is opened, the write and writeln methods can be used to write some content into the document. If the document was opened by the open method, the close method must be used to close the output stream. These methods are very convenient to use, but they do not provide the functionality of clearing all the fields, including their default values. In order to achieve this, we would need to write a JavaScript function that would clear each individual field's value. Simple example for clearing all form elements using JavaScript The second way of clearing myArray works like this: myArray.length = 0; If the value of myArray is shared and all participants have to see the effect of clearing then this is the approach you need to take. However, JavaScript semantics dictate that, if you decrease the length of an array, all elements at the new length and above have to be ...
Jan 10, 2010 - A couple of weeks ago, I had a ... Javascript. The book had an exceptionally high rating on Amazon (12 reviews with 5 stars), so I was curious to see if it was something worth recommending. I started reading through chapter on functions, and really enjoyed the way things were explained there; the flow of examples was structured in such nice, ... Javascript Web Development Front End Scripts Reset or clear a form using JavaScript, with the reset () method. The reset method sets the values of all elements in a form like clicking the reset button. <input type="text" placeholder="Name" id="name"/> <button id="btn">Clear input field</button> To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method.
When the .clearQueue() method is called, all functions on the queue that have not been executed are removed from the queue. When used without an argument, .clearQueue() removes the remaining functions from fx, the standard effects queue.In this way it is similar to .stop(true).However, while the .stop() method is meant to be used only with animations, .clearQueue() can also be used to remove ... Jun 22, 2021 - The clear() method removes all elements from a Map object. Definition and Usage. The clearInterval () method clears a timer set with the setInterval () method. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. Note: To be able to use the clearInterval () method, you must use a variable when creating the interval method: Then you will be able to stop the ...
Javascript to Clear Value on Change Verified It must be a case of the fridays but looking for assistance in a simple script that runs on change of Field X (Option set) . For more information see our privacy policy. OK ... You are here: Reference > JavaScript > client-side > selection and ranges > methods > clear (selection) ... Removes the contents of the current selection from the document. Use the deleteFromDocument method for similar functionality in Firefox, ... May 11, 2013 - No, you can not delete the result of a function declaration. This is a part of the language specification. If you check out the description of the delete operator in JavaScript:
HTML Javascript Programming Scripts The clear () function of the Set object removes all elements from the current Set object. Jun 30, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... (node:3168) DeprecationWarning: collection.ensureIndex is deprecated. Use createIndexes instead. (Use `node --trace-deprecation ...` to show ... Method or Function: clearTimeout () Syntax: clearTimeout (instance-name); To stop or clear a timeout execution we can use the method clearTimeout. For using the method we should use the identifier or instance of the setTimeout. The steps are as follows. a) Capture the instance or identifier of the time out call in a variable while calling ...
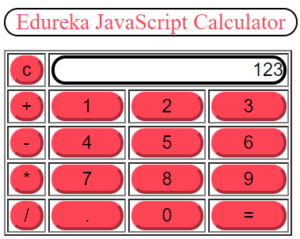
Apr 17, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript for the Clear Buttons: function Clear() //CLEAR ENTRY { Current = "0"; document.Calculator.Display.value = Current; } function AllClear() //Clear ALL entries! ... We use the tricksy built-in JavaScript function parseFloat to see whether the stuff typed in made sense. See how we convert the resulting number to a string by simply ... Here's an example to show what I'm talking about. If you modify any of the fields and then click "Reset" the form will reset back to its original state. Clicking "Clear All" will clear all the fields. Clicking "Clear Section X" will clear only that section in the form. I've used fieldsets and legends to mark the sections but they just as ...
The first one is our "clear" function that is meant to work the same as the 'C' button on any calculator. It resets all the variables. Copy and paste each of the functions into your page. Listing 2: Illustrates the function Clear() clearInterval () The clearInterval () function in javascript clears the interval which has been set by setInterval () function before that. setInterval () function takes two parameters. First a function to be executed and second after how much time (in ms). Javascript get Date And Selected ... length JavaScript sort table JavaScript sort list JavaScript Slideshow JavaScript Show Hide table JavaScript Show Date ... We can clear string from a selected string or text by the use of selection object's clear() method....
Inline JavaScript to clear value of text field on click is really simple but works great. As you should know HTML's attribute onClick actually calls the JavaScript means you can run JavaScript with onClick attribute. Let's take an example of inline JavaScript to clear the value. <input type="text" value="Search here.." JavaScript is the only option, if you want to have the ability to clear all form fields. Yes, HTML form has Reset method, but if the form has initial values, then Reset will return the form to the initial state instead of clear input fields. This example also shows how to create an access loop for each form element. JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. Any element whose index is greater than or equal to the new length will be removed.
After clicking Set Cookie once, whenever we click Get Cookie, the cookies key and value is displayed on the screen.. To delete a cookie explicitly, follow the following steps: Open Mozilla Firefox. Click Open menu - Library - History - Clear Recent History - Details.; Here we can see a Cookies checkbox which is already marked. Now, click Clear Now to delete the cookies explicitly. The code. function clearForm(oForm) { var elements = oForm.elements; oForm.reset(); for(i=0; i<elements.length; i++) { field_type = elements[i].type.toLowerCase(); This page demonstrates two ways to clear a canvas. The first is based on changing the width of the element. The second uses the clearRect method of the canvas context. Try them by drawing something in the canvas below and then pressing either one of the buttons to clear it again. The following are the JavaScript routines.
No, you can not deletethe result of a function declaration. This is a part of the language specification. If you check out the description of the delete operatorin JavaScript: If desc.[[Configurable]] is true, then Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The <canvas> element helps you draw graphics on the fly via JavaScript. It is only a container for graphics, and JavaScript is required for drawing the graphics. In this tutorial, you will learn dos and don'ts of clearing the canvas for redrawing other images. Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. The Map.clear () method in JavaScript is used for the removal of all the elements from a map and make it empty. It removes all the [key, value] from the map. No arguments are required to be sent as parameters to the Map.clear () method and it returns an undefined return value.
Set.prototype.clear () The clear () method removes all elements from a Set object. Because your function is named ClearTextboxes () and you are calling clearTextBoxes (). Remember that JavaScript is case-sensitive. The clearTimeout () function in JavaScript helps in clearing the timeout settings which are done for a session. It uses the variable name used in the setTimeout function and clears the settings using this as a reference. You can clear the timeout settings whenever needed.
Definition and Usage. The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form. How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ...
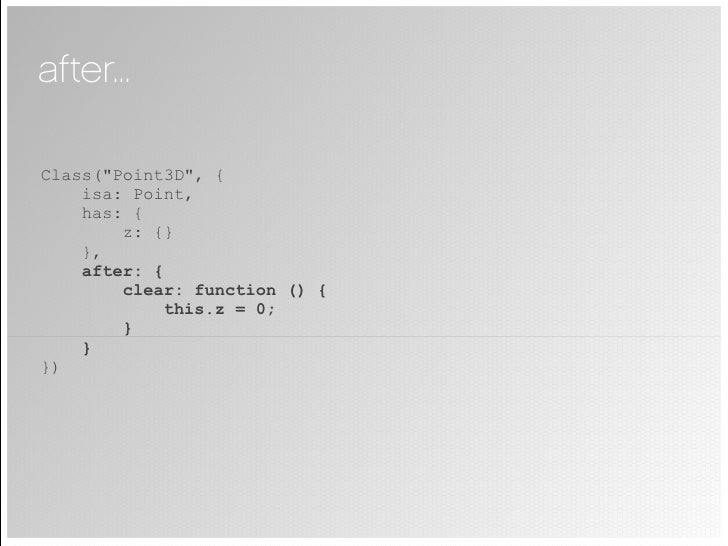
 Joose Javascript Meta Object System
Joose Javascript Meta Object System
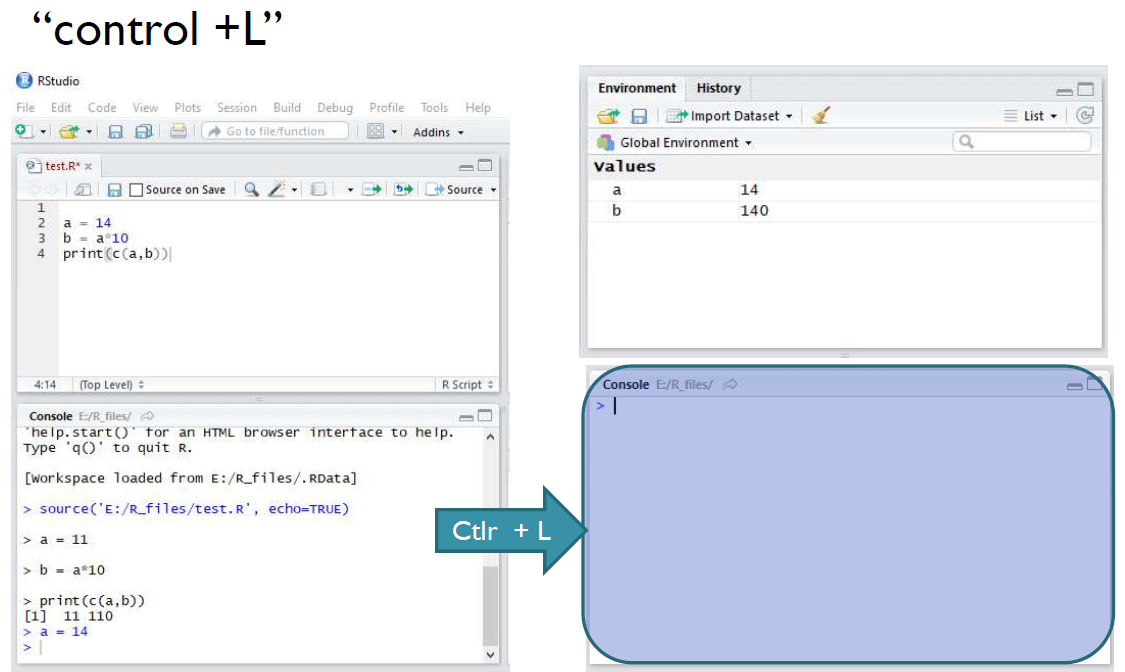
 Clear The Console And The Environment In R Studio Geeksforgeeks
Clear The Console And The Environment In R Studio Geeksforgeeks
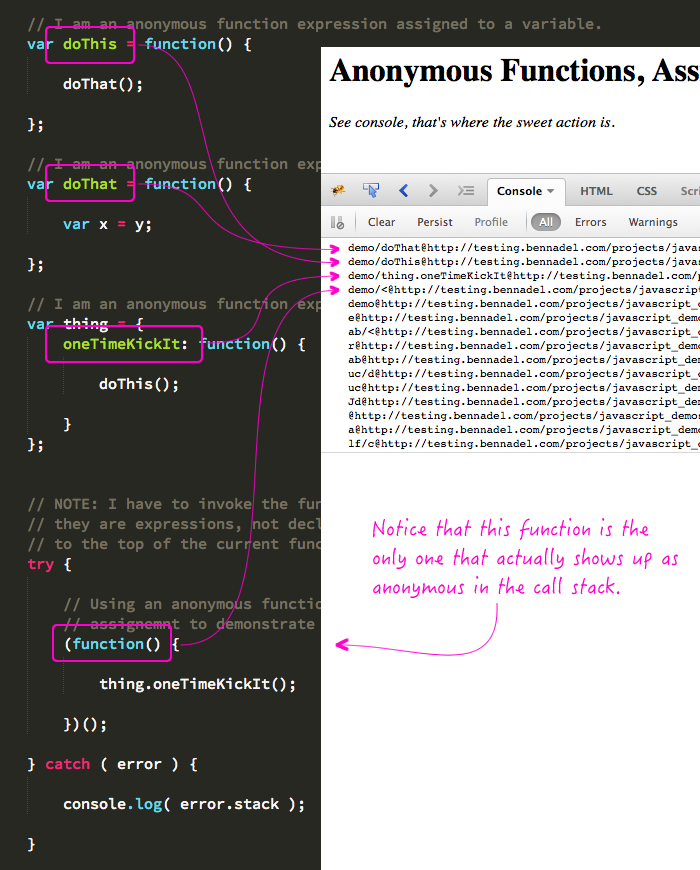
 Anonymous Functions Assigned To References Show Up Well
Anonymous Functions Assigned To References Show Up Well
 Javascript For The Complete Beginner Part 5 Functions
Javascript For The Complete Beginner Part 5 Functions
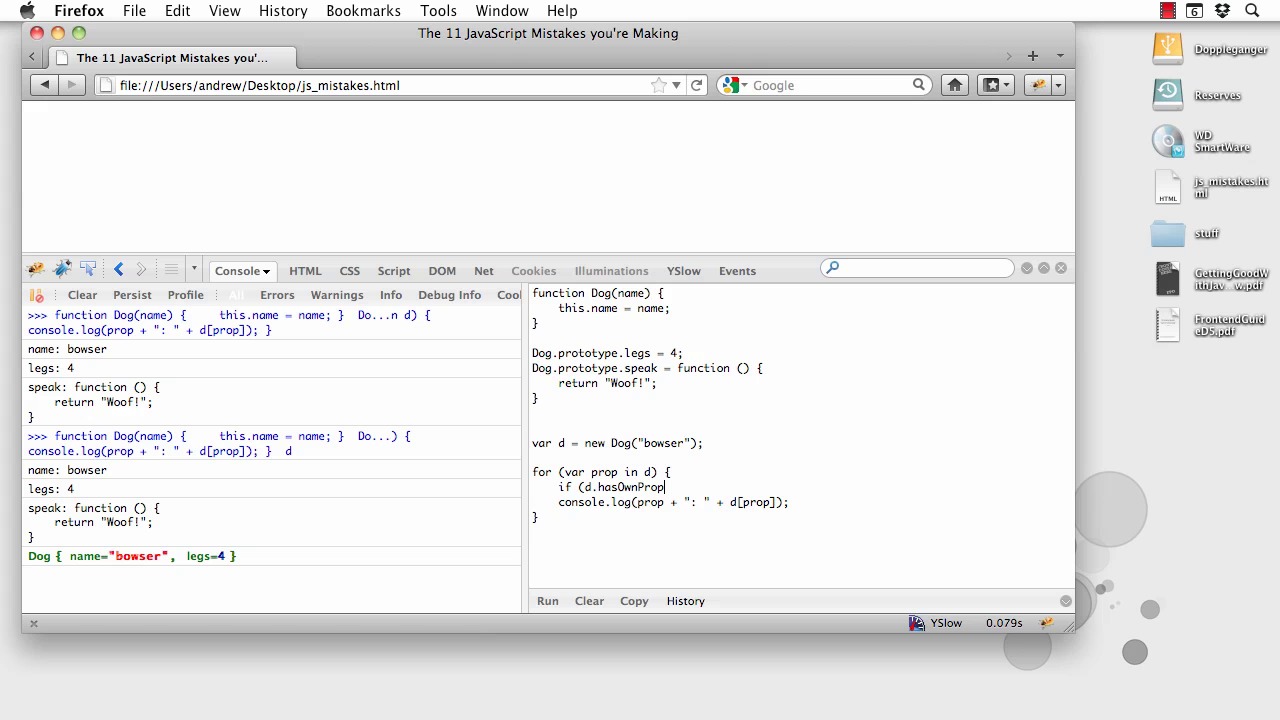
 The 11 Javascript Mistakes You Re Making
The 11 Javascript Mistakes You Re Making
 Javascript Calculator How To Build A Calculator From Scratch
Javascript Calculator How To Build A Calculator From Scratch
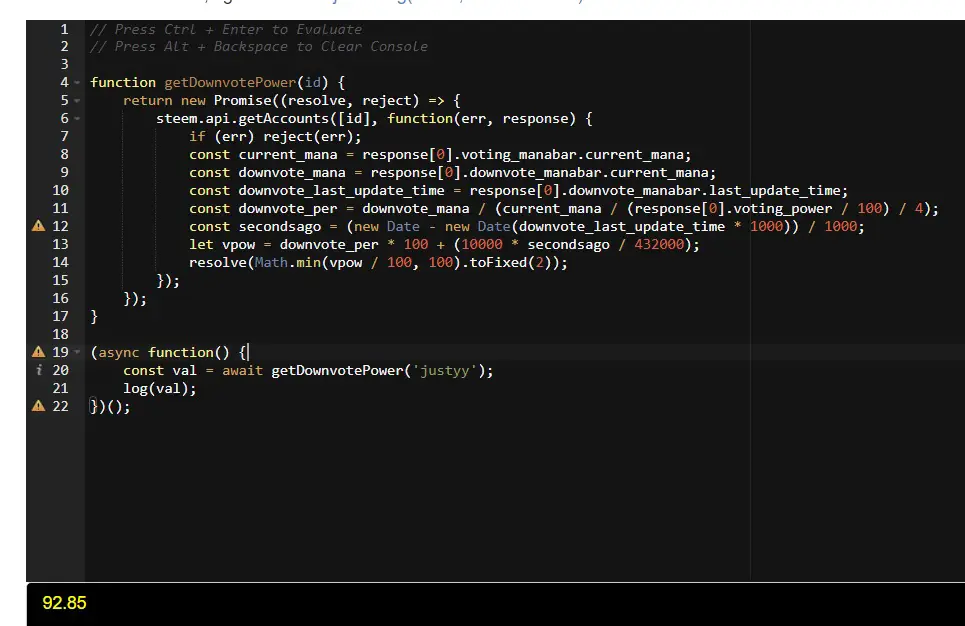
 Javascript Nodejs Function To Get The Downvote Power Of
Javascript Nodejs Function To Get The Downvote Power Of
 Custom Clear Transparent Acrylic Pmma Cnc Rapid Prototyping
Custom Clear Transparent Acrylic Pmma Cnc Rapid Prototyping
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Javascript Push Function Not Working Trying To Update An
Javascript Push Function Not Working Trying To Update An
 How To Reset Lightning Input Field Values On Button Click
How To Reset Lightning Input Field Values On Button Click
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
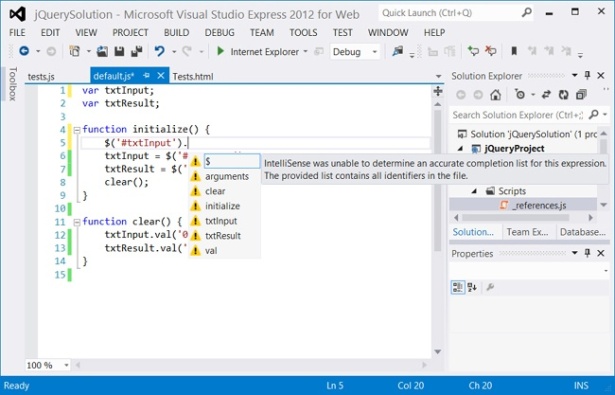
 Essential Javascript And Jquery Microsoft Press Store
Essential Javascript And Jquery Microsoft Press Store
 Javascript Clear All Cookies For Domain Code Example
Javascript Clear All Cookies For Domain Code Example
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
 Teaching Tableau To Play Well With Others Using The Javascript Api At National Heritage Academies
Teaching Tableau To Play Well With Others Using The Javascript Api At National Heritage Academies
 Javascript Wysiwyg Equation Builder And Function Creation
Javascript Wysiwyg Equation Builder And Function Creation
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
 98 375 Exam Dumps Drag Drop Match The Javascript Code
98 375 Exam Dumps Drag Drop Match The Javascript Code
 How To Clear Div Content In Javascript Code Example
How To Clear Div Content In Javascript Code Example
 Javascript Linked Lists Get Last Element In The List Clear
Javascript Linked Lists Get Last Element In The List Clear


0 Response to "24 Clear Function In Javascript"
Post a Comment