23 D3 Javascript Graph Example
var svgContainer = d3 .select("body").append("svg") .attr("width", 200) .attr("height", 200) .style("border", "1px solid black"); Graph Example. Let us consider an example of the Line graph. Line Graph − A line graph is used to visualize the value of something over No problem. We just tell D3 via the statement y = d3.scaleLinear().range([height, 0]); that the larger values (height) are at the low end of the screen (at the top) and the low values are at the bottom (as you most probably will have guessed by this stage, the .range statement uses the format .range([closer_to_the_origin, further_from_the_origin]).
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
D3.js is a javascript library particularly useful for data visualization. It allows to create, select and modify elements. In the example below, d3 is used to select the circle with a class target and modify its stroke-width. It is not very impressive yet.

D3 javascript graph example. 26/9/2020 · In D3.js, the y coordinate of the graph tends from top to bottom. You can determine the SVG elements, as shown in the below code: var svgContainer = d3 .select(“body”) .append(“svg”) .attr(“width”, 300) .attr(“height”, 300)\ .style(“border”, “2px solid blue”); 13/3/2021 · Open. This is a simple d3.js graph used as an example in the book D3 Tips and Tricks. It is aimed at providing some exposure to some d3.js functions and should be taken in context with the text of the book which can be downloaded for free from Leanpub. Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code. If you're new to javascript and web development, this online course is probably the place to start.
 Build Dynamic Graphs Quickly On D3 With Plottable Js Hongkiat
Build Dynamic Graphs Quickly On D3 With Plottable Js Hongkiat
 Building D3 Charts With D3 Library Ui Examples With Webix Js
Building D3 Charts With D3 Library Ui Examples With Webix Js
 Interactive Bar Column Chart Plugin With Jquery And D3 Js
Interactive Bar Column Chart Plugin With Jquery And D3 Js
 How To Create A Decision Tree Flow Chart In D3 Dagre D3
How To Create A Decision Tree Flow Chart In D3 Dagre D3
 D3 Js Transitions Between Charts Stack Overflow
D3 Js Transitions Between Charts Stack Overflow
Over 2000 D3 Js Examples And Demos Techslides
 Announcing Dash D3 Js Network Graph Dash Plotly
Announcing Dash D3 Js Network Graph Dash Plotly
 Add Limit Lines To D3 Js Line Graph Stack Overflow
Add Limit Lines To D3 Js Line Graph Stack Overflow
 How To Render D3 Js Custom Charts In Power Bi Desktop
How To Render D3 Js Custom Charts In Power Bi Desktop
 D3 Js Examples For Advanced Uses Custom Visualization
D3 Js Examples For Advanced Uses Custom Visualization
 D3 Js Tips And Tricks Create A Simple Line Graph Using D3 Js V4
D3 Js Tips And Tricks Create A Simple Line Graph Using D3 Js V4
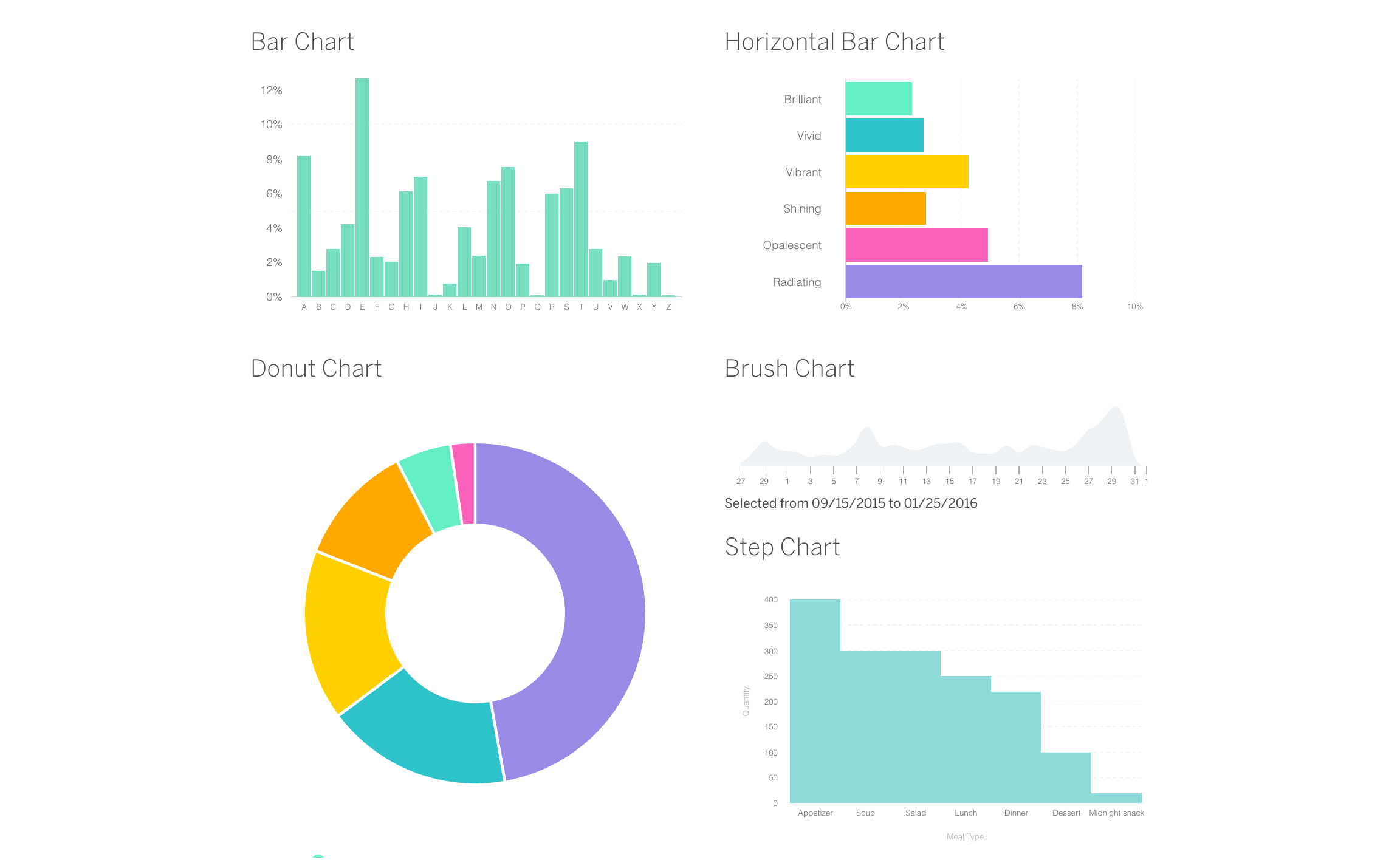
 Introducing Britecharts Eventbrite S Reusable Charting
Introducing Britecharts Eventbrite S Reusable Charting
 How To Create Data Visualization With D3 Js
How To Create Data Visualization With D3 Js
 How To Create Charts From External Data Sources With D3 Js
How To Create Charts From External Data Sources With D3 Js
 Using D3 Js With React Js Bigbinary Blog
Using D3 Js With React Js Bigbinary Blog
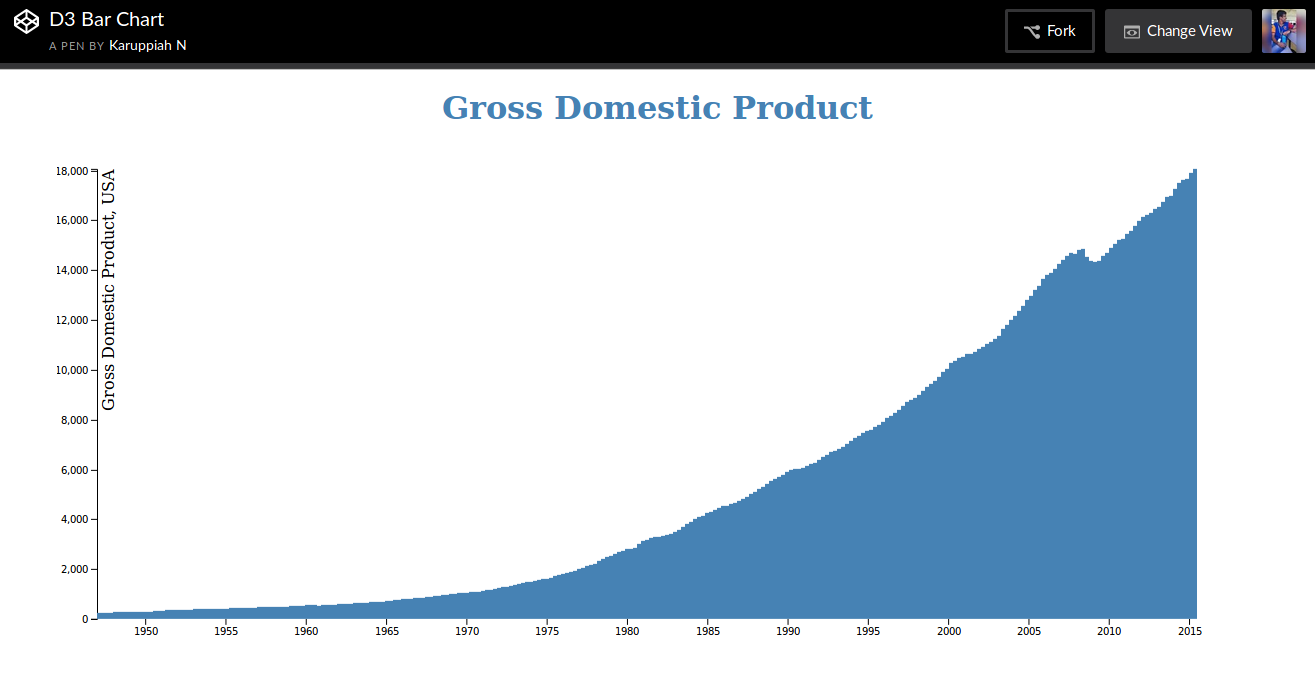
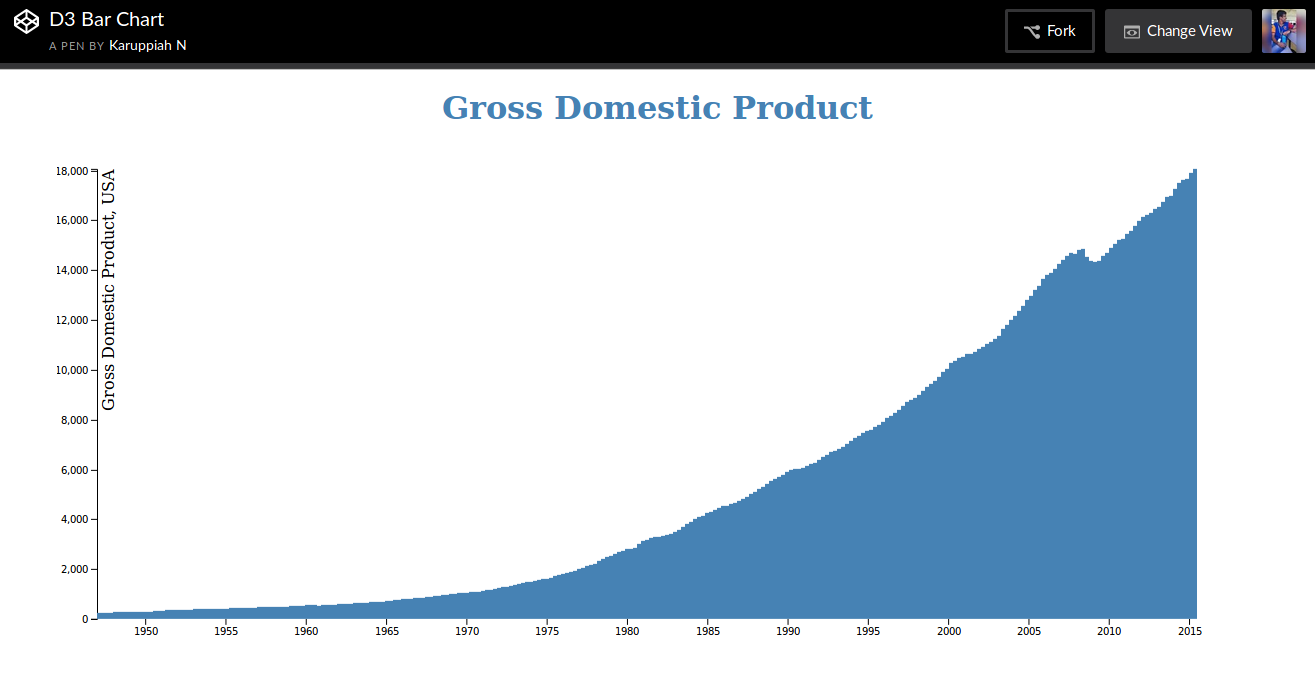
 How I Created A Bar Chart Using D3 Js Data Visualization
How I Created A Bar Chart Using D3 Js Data Visualization
 D3 Js Data Visualization Guide To Build Data Visualization
D3 Js Data Visualization Guide To Build Data Visualization
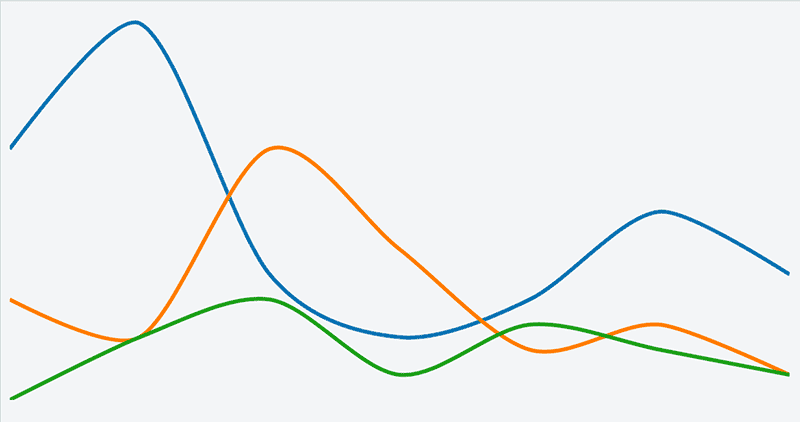
 Line Chart The D3 Graph Gallery
Line Chart The D3 Graph Gallery
 How To Work With D3 Js S General Update Pattern
How To Work With D3 Js S General Update Pattern
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides


0 Response to "23 D3 Javascript Graph Example"
Post a Comment