35 Memory Game Javascript Udacity
The memory game presents the first opportunity to fully combine your skills in HTML, CSS, and JavaScript into a large project. Aside from solidifying your skills with these three technologies, you'll discover how best to combine them in a complex application. The following are just some of the questions that you'll experience along the way: This game was built as a Udacity Course project. The purpose of the project is to demonstrate mastery of HTML, CSS, and JavaScript. ... The game board consists of twelve to twenty-four cards arranged randomly in a grid. The deck is made up of six to twelve pairs of cards, each with different ...
 Front End Web Development By Ideacreations
Front End Web Development By Ideacreations
Software developer with a PhD in music. chikashimiyama has 102 repositories available. Follow their code on GitHub.
Memory game javascript udacity. Awesome memory game coded with ♥ for Udacity FrontEnd nanodegree task with mix of HTML , CSS & Pure JavaSript. ... I am trying to make a memory game for my assignment in Java. I am stuck, so I need some help. So, I have made a menu where you choose your game difficulty (easy, medium, and hard). The various game modes give the player a different number of tries. 25/2/2020 · Instructions. The starter project has some HTML and CSS styling to display a static version of the Memory Game project. You'll need to convert this project from a static project to an interactive one. This will require modifying the HTML and CSS files, but primarily the JavaScript file.
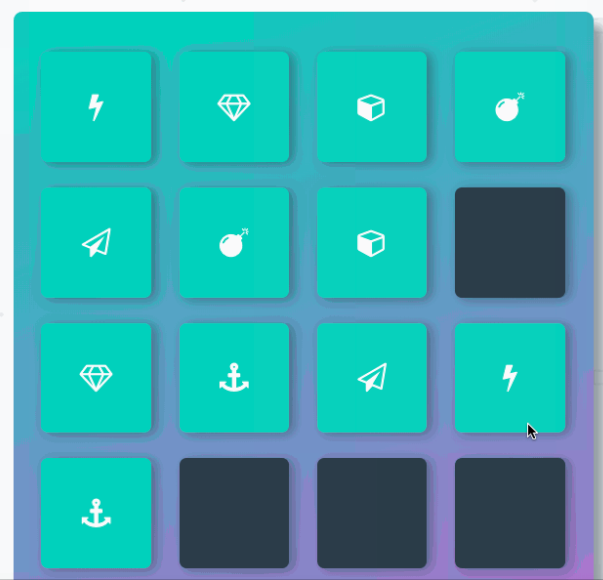
Learn how to apply JavaScript to build your own version of this Memory game from scratch. One of the best ways to learn JavaScript is to practice and try the code yourself. This course has the perfect beginners project to see how to apply JavaScript to make a dynamic and interactive game from scratch. Source Code is included with step by step ... In this project, I had to create a memory game with 16 cards of 8 different symbols. The goal of the game was to match two equal cards, have them stay open, change color and to continue this way until all cards have been matched together. Some other additions that were needed included a reset ... Udacity
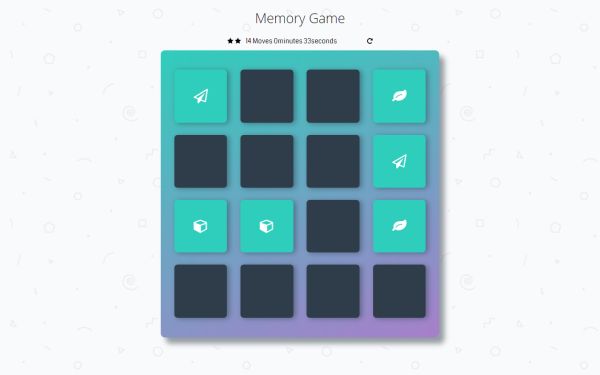
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Memory game javascript udacity. Memory Game Built With Jquery As A Great Fun Challenge I Carlos Caballero Udacity Review 2021 Is Udacity Legit Amp Nanodegrees Worth It Github Ryanwaite28 Udacity Memory Game Udacity Memory Game Games List Front End Web Developer Nanodegree By Udacity Blog By Riya React Developer Tools Explained Udacity Memory Game Logic: The game randomly shuffles the cards. A user wins once all cards have successfully been matched. Congratulations Popup: When a user wins the game, a modal appears to congratulate the player and ask if they want to play again. It should also tell the user how much time it took to win the game, and what the star rating was ...
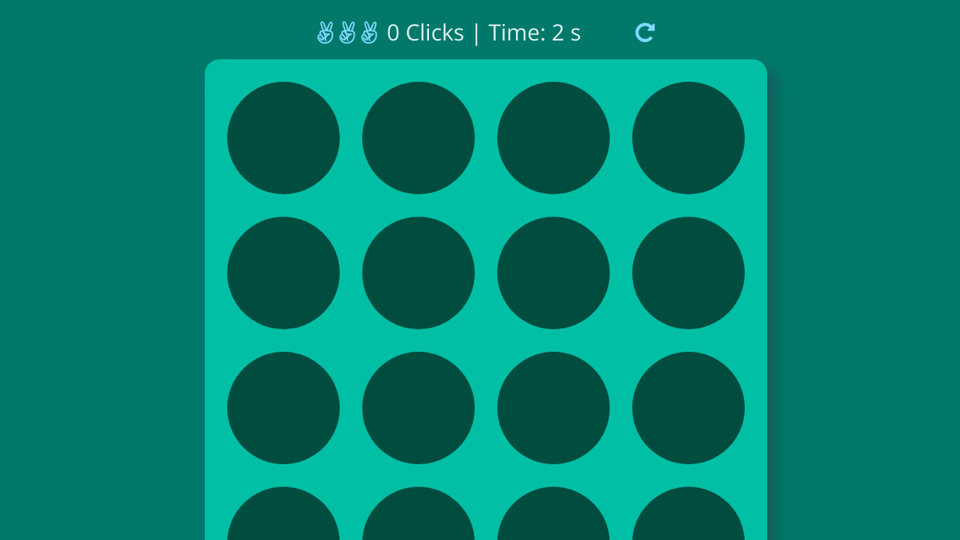
Memory Game is a complete browser-based card matching game (also known as Concentration). But this isn't just any memory game! It's a shnazzy, well-designed, feature-packed memory game! You can access the memory game from this link. Table of Contents. Game Rules; Technical; Credits; Tools Used; Game Rules. The game board consists of sixteen ... "),r.close()),!r)throw Error("base not supported");var a=r.createElement("base");a.href=n,r.getElementsByTagName("head")[0].appendChild(a);var i=r.createElement("a");return i.href=t,i.href}finally{e&&e.parentNode.removeChild(e)}}());var l=i(t||""),f=function(){if(!("defineProperties"in ... Udacity is not an accredited university and we don't confer traditional degrees. Udacity Nanodegree programs represent collaborations with our industry partners who help us develop our content and who hire many of our program graduates.
An udacity project in traning. Contribute to PoBlue/memory-game development by creating an account on GitHub. Udacity - Memory Game. Contribute to ryanwaite28/udacity-memory-game development by creating an account on GitHub. Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where you need to match pairs by turning over 2 cards at a tim...
Prerequisites and Requirements. This course is ideal for beginners who are looking to add a new programming language to their toolbelt. JavaScript is also foundational for developers who want to pursue a career in web development. No prior experience is necessary for this course. See the Technology Requirements for using Udacity. Lesson Code: http://www.developphp /video/JavaScript/Memory-Game-Programming-TutorialIn this programming exercise you can learn to create a JavaScript pow... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Find The Match - Memory Game. A mobile-friendly memory game with simple game mechanics. A prototype to test the usage of Emoji's in a game and see how it is displayed on the different browsers and devices. Build with Angular for the game logic and UI data binding, Emoji Unicode for the graphics and jQuery Flip for the flip animation. Jun 19, 2018 - Welcome to part 1 of many on the second project of the Front End Nanodegree (FEND). This famous (infamous?) Memory Game, based on Concentration, is significantly more challenging than its predecess… Nov 20, 2018 - Memory Game - Udacity Front End Nanodegree Matching/Memory Game Project
Vanilla JavaScript memory card game. Contribute to Cashed/memory-game development by creating an account on GitHub. Copy SSH clone URL git@gitlab :ajlebaron-udacity/memory-game.git; Copy HTTPS clone URL https://gitlab /ajlebaron-udacity/memory-game.git
Feb 13, 2018 - As a great fun challenge I wrote a jQuery based memory game as part of our Udacity Front End Web Developer nanodegree. I actually prefer Angular for such apps but jQuery is a good start to get the JavaScript fundamentals right. ... In this project, I had to create a memory game with 16 cards ... By mastering the valuable skills of this career path, you'll be prepared for roles at a wide array of companies, from startups to global organizations. Recommended Programs. Front End Web Developer. Step 1. Concepts Covered. JavaScript, HTML, CSS, Webpack, Flexbox, Node, Object-oriented Programming. intermediate. 🃏JS Memory Game - Udacity project made 99% in vanillaJS - GitHub - LeoSL/js-memory-game: 🃏JS Memory Game - Udacity project made 99% in vanillaJS
Are you stuck at the Memory Game?If yes. This Livestream is made for you. 👋I will start by Downloading the project files, and start implementing the require... 19/8/2018 · Brief Description:-. Its a card memory-game, when you click two cards, it sees if they are same symbols and if yes, it matches them and keeps them open, if cards does not match it closes them and player tries to match cards in as min moves n time as possible as it keeps track of time and clicks. When all cards are matched a congratulating ... Join the Path to Greatness. Udacity's Intro to Programming is your first step towards careers in Web and App Development, Machine Learning, Data Science, AI, and more! This program is perfect for beginners. Free Course.
Memory Game built with jQuery. As a great fun challenge I wrote a jQuery based memory game as part of our Udacity Front End Web Developer… Memory Game - Vanilla JavaScript This tutorial explains some basic HTML5, CSS3 and JS concepts. We will discuss data-attribute, positioning, perspective, transitions, flexbox, event handling, timeouts and ternaries. Memory-Game. Udacity FEND Memory-Game Project. Getting Started. Follow this Memory-Game site or clone the repo on to your system. Extract the .zip file; Open index.html in your browser. Rules and Regulations. Match the set of 8 cards as fast as you can. Timer starts as soon as you click the cards. Solve the puzzle in fewest moves possible to ...
Feb 17, 2018 - Contribute to ervaibhavkumar/Udacity-Memory-Game development by creating an account on GitHub. Memory Game in Vanilla JavaScript Learn JS, CSS and HTML by building a memory game in 30 minutes! This tutorial explains some basic HTML5, CSS3 and JavaScript concepts. We will discuss data attribute, positioning, perspective, transitions, flexbox, event handling, timeouts and ternaries. You are not expected to have much prior knowledge in ... Memory Game. Description: A Memory Game is a complete browser-based card matching game (also known as Concentration). This project was built using Vanilla Javascript, HTML and CSS as part of Udacity Front-End Web Developer Nanodegree programme. Project itself focuses on DOM manipulation, variables and object-oriented programming.
Ben's Memory Game. In my Fend Udacity course, I had to create a memory game where upon clicked, two cards match and stay open. Once all cards are matched, a popup message appears and congratulates the tester for winning the game. The popup gives a score from 1 to 3, how much time it took, and how many moves it took to finish the game. HTML5 Memory Game - JavaScript function. Ask Question Asked 6 years, 4 months ago. Active 5 years, 4 months ago. Viewed 9k times 1 2. HTML5 Memory Game has a JavaScript function to check image matches. Whenever the first match is made, the check() function stops the document from selecting other images for more matches. 18/12/2019 · Description. Learn how to apply JavaScript to build your own version of this Memory game from scratch. One of the best ways to learn JavaScript is to practice and try the code yourself. This course has the perfect beginners project to see how to apply JavaScript to make a dynamic and interactive game from scratch.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions A single page web application to find all the grills and late night food places in Tampere, Finland. The list is provided by Foursquare and the results are shown on the map and in a list aside. A filter element is provided to search the grills by name and all the functionalities ar rendered in a modern, pleasant and screen reader friendly UI. 2/1/2018 · The memory game is a basic matching game to test the player's memory. In a deck of paired cards, the player needs to match each pair to win the game. Requirements for the game. A checklist of things I needed to do. I like the idea cause it just clears out your thinking: Cards are to be shuffled on load or restart; Game should know how to handle matched and unmatched cards
Udacity Front-End Developer Nanodegree Third Project - Mohamed-ElHadidy/Udacity-Memory-Game
 1 Memorygame Overview Udacity Fend Summary
1 Memorygame Overview Udacity Fend Summary
Github Mohamed Elhadidy Udacity Memory Game Udacity Front
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 Best Student Projects Of 2014 Udacity
Best Student Projects Of 2014 Udacity
 Project 2 Memory Game Udacity Front End Nanodegree 2019
Project 2 Memory Game Udacity Front End Nanodegree 2019
 Memory Game Application Christina Tovar
Memory Game Application Christina Tovar
 Udacity Fend Project Tagged Content Zachjmoore
Udacity Fend Project Tagged Content Zachjmoore
 Amazon Sagemaker Comes To Udacity S Deep Learning Nanodegree
Amazon Sagemaker Comes To Udacity S Deep Learning Nanodegree
Github Efectusmagnus Memory Game A Javascript Memory Game
 Javascripterika On Twitter Completed Amp Passed Project 2
Javascripterika On Twitter Completed Amp Passed Project 2
 Create A Memory Game With Javascript Dev Community
Create A Memory Game With Javascript Dev Community
 No Me Aparece El Tiempo Del Juego En Ventana Modal Stack
No Me Aparece El Tiempo Del Juego En Ventana Modal Stack
 Github Sanusimd Memory Game Udacity Project Udacity Memory
Github Sanusimd Memory Game Udacity Project Udacity Memory
Github Elharony Fend Memory Game Want To Improve Your
 Udacity Review Is Udacity Nanodegree Worth It Classpert
Udacity Review Is Udacity Nanodegree Worth It Classpert
 Jota On Code Frogger Clone Game
Jota On Code Frogger Clone Game
 25 Javascript Memory Games Free Code Demos
25 Javascript Memory Games Free Code Demos
Github Jsoto3000 Udacity Memory Game Js First Memory Game
 Ahmed Ragab Shaban On Twitter Simple Matching Game Play
Ahmed Ragab Shaban On Twitter Simple Matching Game Play
 Github Js Goose Card Matching Game All Files For Udacity S
Github Js Goose Card Matching Game All Files For Udacity S
 Memory Game L Udacity Nanodegree Project
Memory Game L Udacity Nanodegree Project
 Tiagofsanchez Udacity React Nd The Good The Bad And The Ugly
Tiagofsanchez Udacity React Nd The Good The Bad And The Ugly
 Free Online Course Create A Memory Puzzle Game In Python
Free Online Course Create A Memory Puzzle Game In Python
Github Codemunkee Match Udacity Fend Match Game
 1 Update Existing Page Content Udacity Fend Summary
1 Update Existing Page Content Udacity Fend Summary







0 Response to "35 Memory Game Javascript Udacity"
Post a Comment