33 Javascript Create Element P
The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. However, using the innerHTML causes the web browsers to reparse and recreate all DOM nodes inside the div element. Therefore, it is less efficient than creating a new element and appending to the div. In other words, creating a new element and appending it to the DOM tree provides better performance than the innerHTML. #2) createElement is more ...
Create Div Element In Jquery Wikitechy Com
Code language: HTML, XML (xml) How it works: First, select the ul element by its id by using the querySelector() method.; Second, declare an array of languages. Third, for each language, create a new li element with the textContent is assigned to the language.; Finally, append li elements to the ul element by using the append() method.; 2) Using the append() method to append text to an element ...

Javascript create element p. 19/1/2017 · The method .appendChild() is used to add a new element NOT add text to an existing element. Example: var p = document.createElement(";p"); document.body.appendChild(p); Reference: Mozilla Developer Network. The standard approach for this is using .innerHTML(). But if you want a alternate solution you could try using element.textContent. Example: JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
23/2/2012 · You can create new elements and set attribute(s) and append child(s) createElement("tag",{attr:val,attr:val},[element1,"some text",element2,element3,"or some text again :)"]); There is no limit for attr or child element(s) Document.createElement() is used for creating element node. In HTML document, it creates specified HTML element .In other words it creates an instance of element for the specified tag. In document.createElement (), the element creates the element interface as soon it's created. To create a text button, text node is created. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax:
Create element dynamically inside document body document.createElement accepts tagName as mandatory argument. A tagName can be any valid tag like div, h1, p etc. If tag name is not recognized by browser, it creates element of HTMLUnknownElement type. I have a javascript function designed to dynamically append text to my document (and slides it down with JQuery). I create a new ";p" element, and then I want to add text to it, but I need this text to have several formats. For example, I need the first part to be italicized, second part to be underlined, and third part to be white. In vanilla JavaScript, you can use the insertBefore () method to insert an element before another HTML element in the DOM. This method adds an element, right before an existing element in the document. Our goal is to add another <;p> tag right before the above element in the DOM. Here is an example that creates a new paragraph tag and then ...
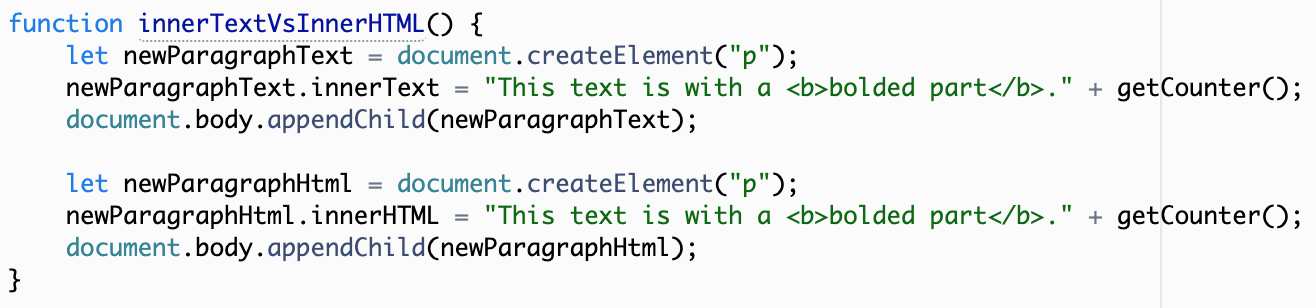
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Example Explained. This code creates a new <;p> element: const para = document. createElement ( ";p" ); To add text to the <;p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property.
New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 1) you can create an element and keep appending to its place. First get div element inside which you want to create new element, Here rather than having a class i would prefer to have id based selection of the element. var element = document.querySelector('.TxtTile'); Create a p element and add class to it, you can similarly add content inside ...
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The ability to manipulate the DOM is one of the most unique and useful abilities of JavaScript. The image below gives a visual representation of what the DOM tree looks like. Here we have the document object. This is the core/foundation of the DOM. To perform any form of DOM manipulation, you have to access the document object first. 19/7/2019 · 1) First, create a div section and add some text to it using <;p> tags. 2) Create an element <;p> using document.createElement(";p"). 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element(";p"). 4) Using appendChild() try to append the created element, along with text, to the existing div tag. Thus a new element is created(<;p>) and appended to the …
We can create custom HTML elements, described by our class, with its own methods and properties, events and so on. Once a custom element is defined, we can use it on par with built-in HTML elements. That's great, as HTML dictionary is rich, but not infinite. There are no <easy-tabs>, <sliding-carousel>, <beautiful-upload>… Just think of any ... JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... The <;p> HTML element represents a paragraph. Paragraphs are usually represented in visual media as blocks of text separated from adjacent blocks by blank lines and/or first-line indentation, but HTML paragraphs can be any structural grouping of related content, such as images or form fields. Paragraphs are block-level elements, and notably will ...
Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ... How to Create a New Element Using jQuery. Like most jQuery operations, creating an element starts with the dollar function, $ (). This is a shortcut to the core jQuery () function. This function has three distinct purposes, it: Matches elements, usually ones that already exist in the document. Creates new elements. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
Code language: JavaScript (javascript) Global Styles. To add the global styles to an element, you create the style element, fill it with the CSS rules, and append the style element to the DOM tree, like this: Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>.
 Vue Official Website Reading Notes
Vue Official Website Reading Notes
 How To Register Variables In Csstext Javascript Helperbyte
How To Register Variables In Csstext Javascript Helperbyte
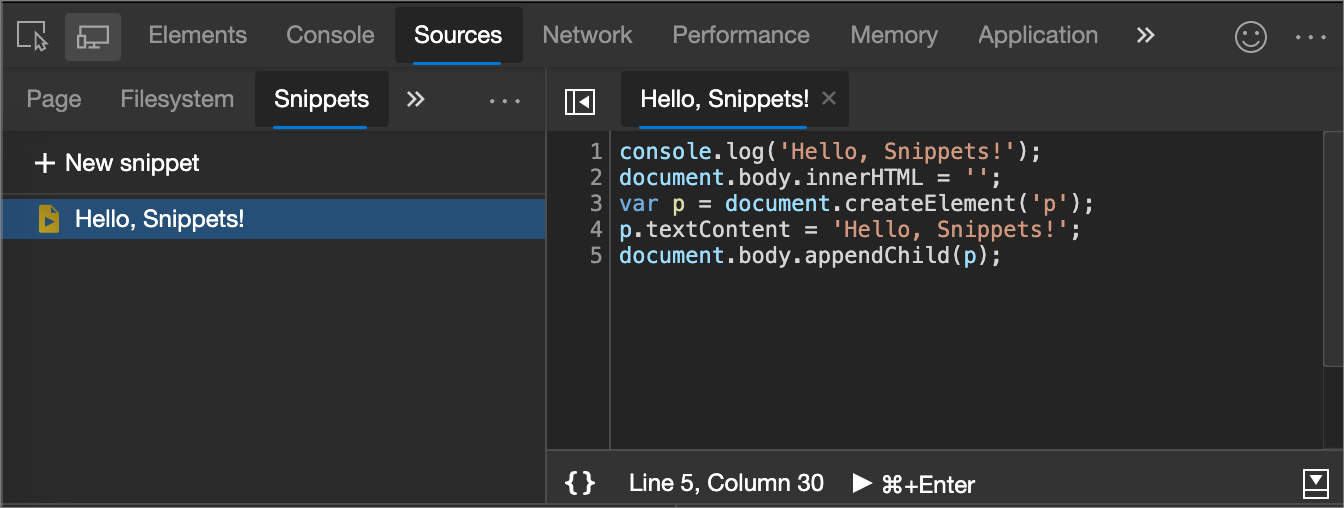
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
 ديناميكي ا إنشاء علامات تأثير ديناميكي Css Dom Js
ديناميكي ا إنشاء علامات تأثير ديناميكي Css Dom Js
 Appendix D Javascript Hello Html5 Amp Css3 A User Friendly
Appendix D Javascript Hello Html5 Amp Css3 A User Friendly
 Javascript For Optimizers How To Add A Total Discount With
Javascript For Optimizers How To Add A Total Discount With
 Create New Dom Element Using Createelement Advanced Javascript Tutorial Part 61
Create New Dom Element Using Createelement Advanced Javascript Tutorial Part 61
 How To Create Amp Append Html Elements In Javascript
How To Create Amp Append Html Elements In Javascript
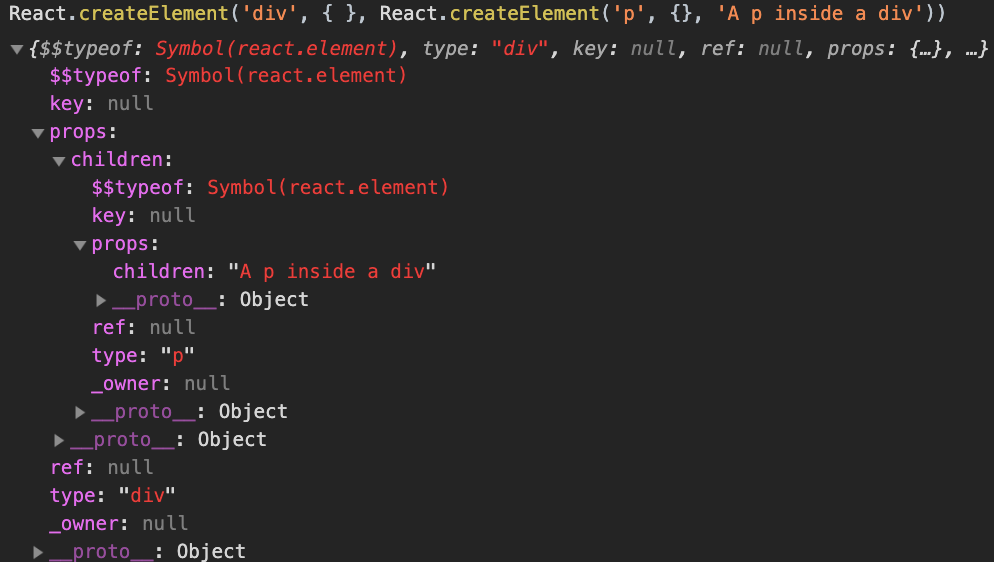
 How React Works Under The Hood
How React Works Under The Hood
 Document Createelement P Code Example
Document Createelement P Code Example
 How To Createelement In Javascript
How To Createelement In Javascript
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 How To Createelement In Javascript
How To Createelement In Javascript
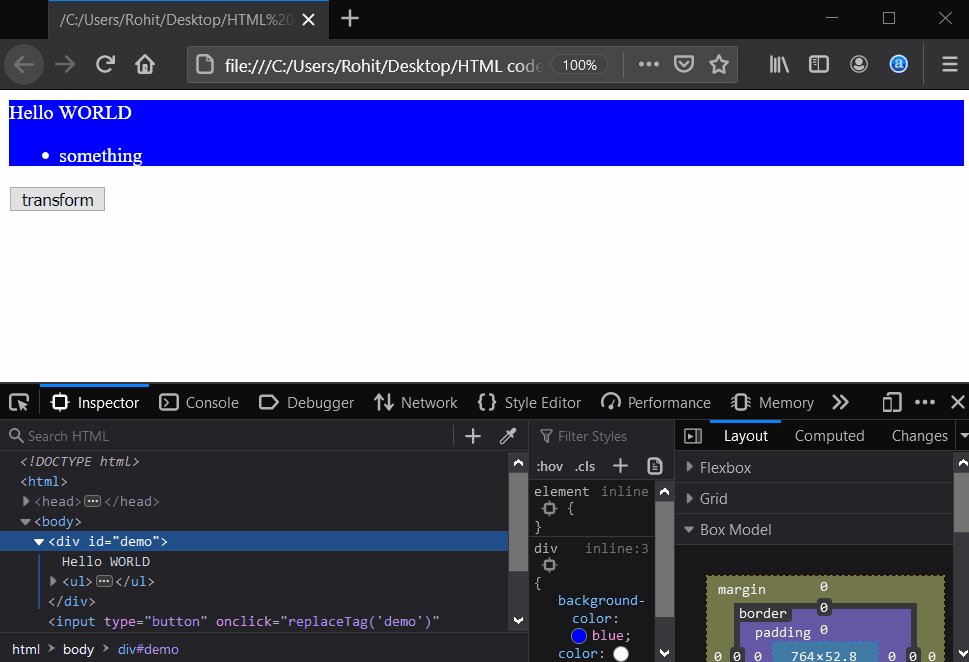
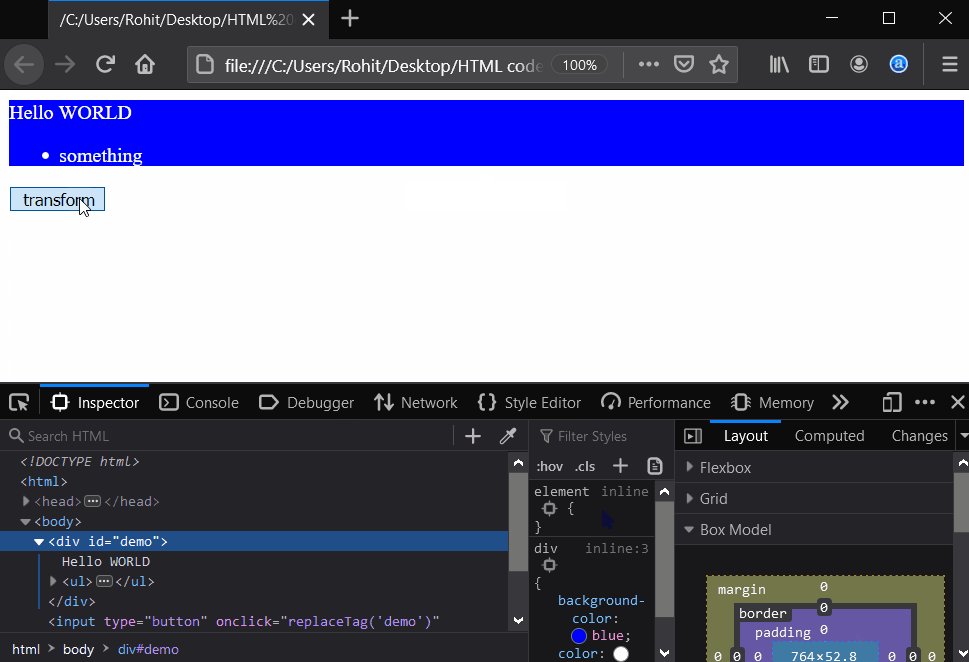
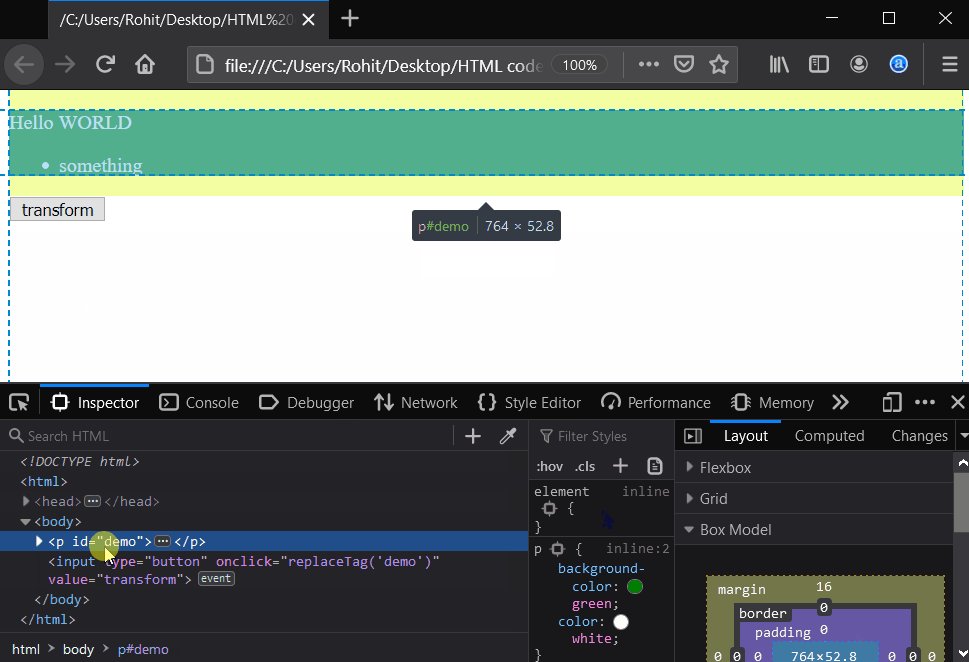
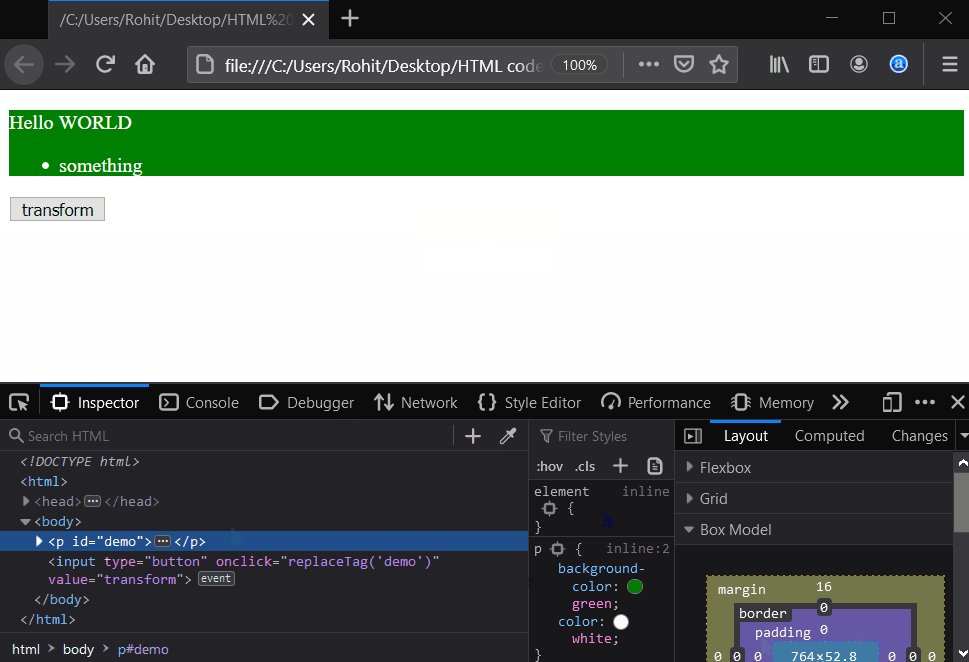
 Change Element Tag Name Javascript Using Pure Js Example
Change Element Tag Name Javascript Using Pure Js Example
 How To Do This In New Version React Createelement Stack
How To Do This In New Version React Createelement Stack
 Jquery Dr Mohd Soperi Mohd Zahid Semester Ppt Download
Jquery Dr Mohd Soperi Mohd Zahid Semester Ppt Download
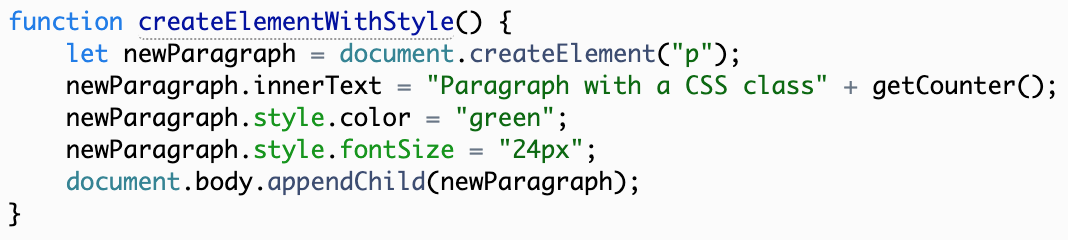
 Finally Css In Js Meet Cssx Smashing Magazine
Finally Css In Js Meet Cssx Smashing Magazine
Get All Attributes For A Html Element In Javascript
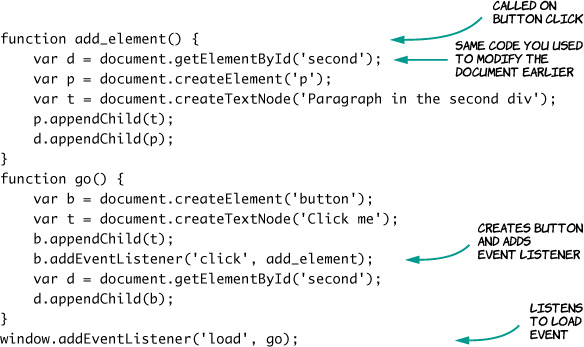
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
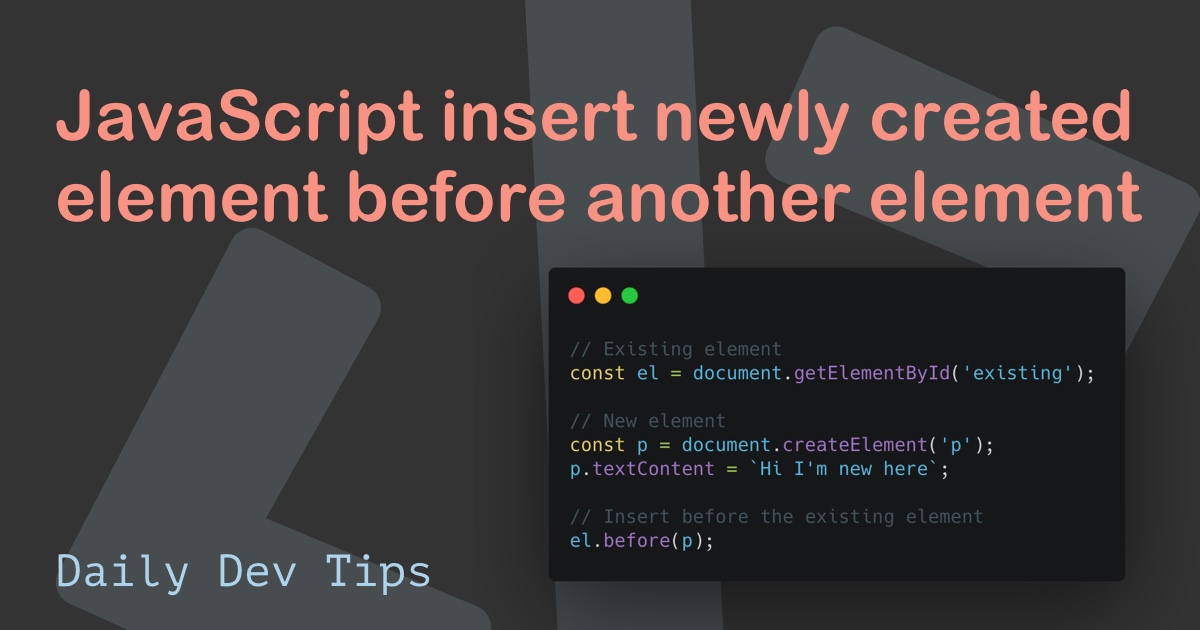
 Javascript Insert Newly Created Element Before Another Element
Javascript Insert Newly Created Element Before Another Element
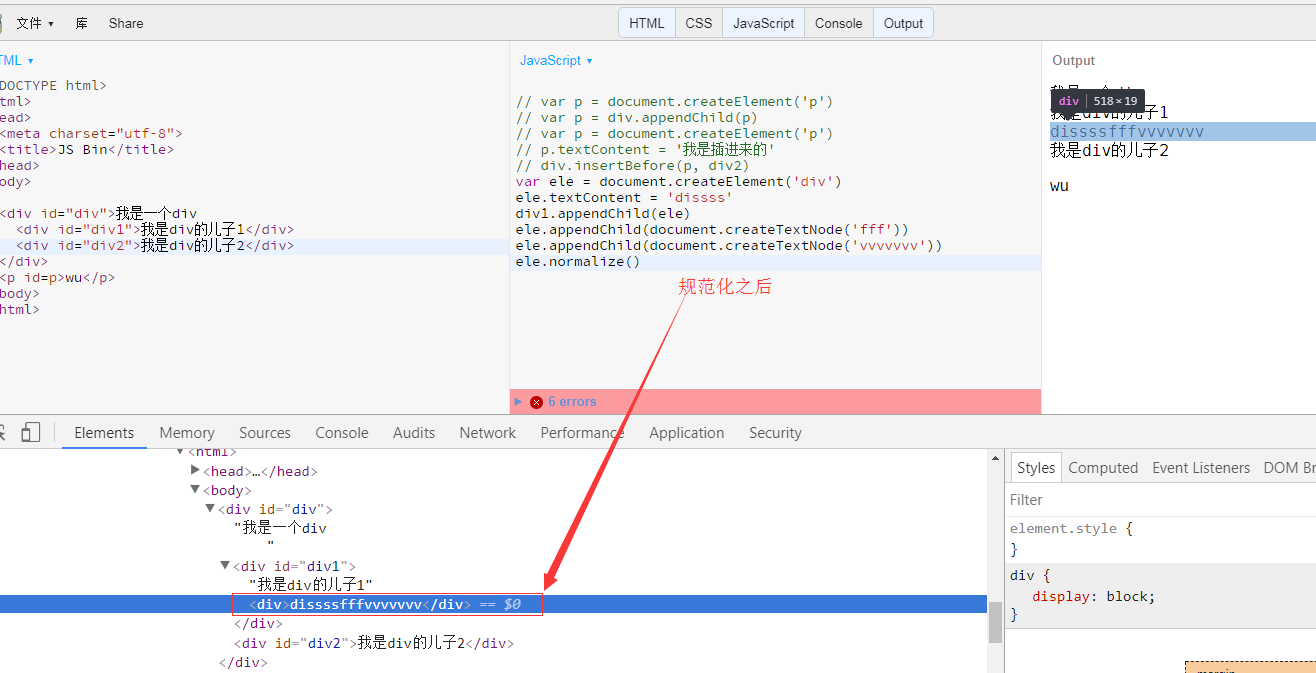
 Three Ways To Create Elements In Javascript Dom Develop Paper
Three Ways To Create Elements In Javascript Dom Develop Paper
 Javascript Tutorial For Beginners 37 52 Freecodecampjay
Javascript Tutorial For Beginners 37 52 Freecodecampjay
 How To Dynamically Create Html Elements With Javascript
How To Dynamically Create Html Elements With Javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Createelement In Javascript
How To Createelement In Javascript
 Generating Html Using Javascript Hits Javascript Tutorial
Generating Html Using Javascript Hits Javascript Tutorial
 Javascript Amp The Dom Part 2 This Is The Second Part Of This
Javascript Amp The Dom Part 2 This Is The Second Part Of This





0 Response to "33 Javascript Create Element P"
Post a Comment