31 Javascript Get Html Element
Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. There are 4 "types" of getElementsByXYZ in Javascript: getElementByID () Get the HTML element with the given ID. getElementsByName () Get all elements with the given name. getElementsByClassName () Get all elements with the given CSS class.
 Pdf Innerhtml And Outerhtml To Get And Replace Html Content
Pdf Innerhtml And Outerhtml To Get And Replace Html Content
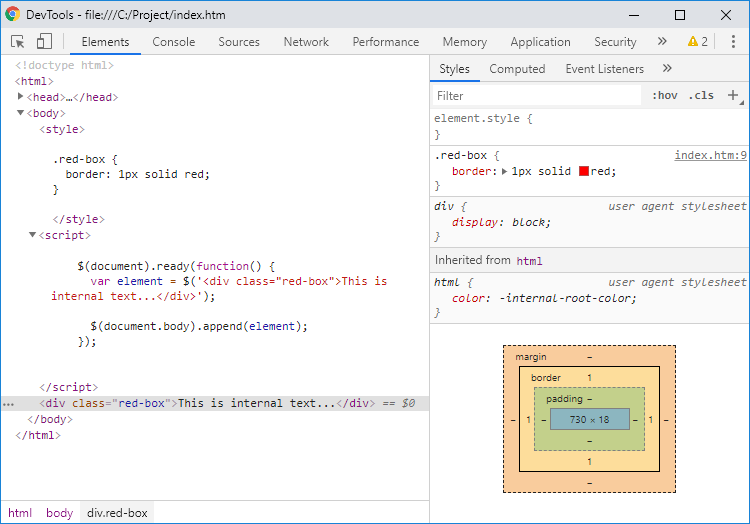
1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control.

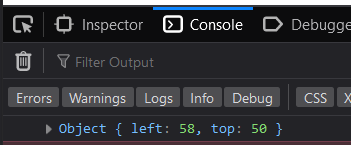
Javascript get html element. Here we take advantage of the query methods' ability to specify everything from html tags, classes, child elements etc. A bit overkill in this case but you get the idea. This would return the paragraphs with the class of "theLastParagraph" that are descendents of a div tag. In this short tutorial, you will see the code for getting the exact position of an HTML element and learn why it works the way it does. This will be a good one, so let's get started! Onwards! The Code. The code for getting the X and Y position of an HTML element is provided below: 6/6/2019 · Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName() Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers.
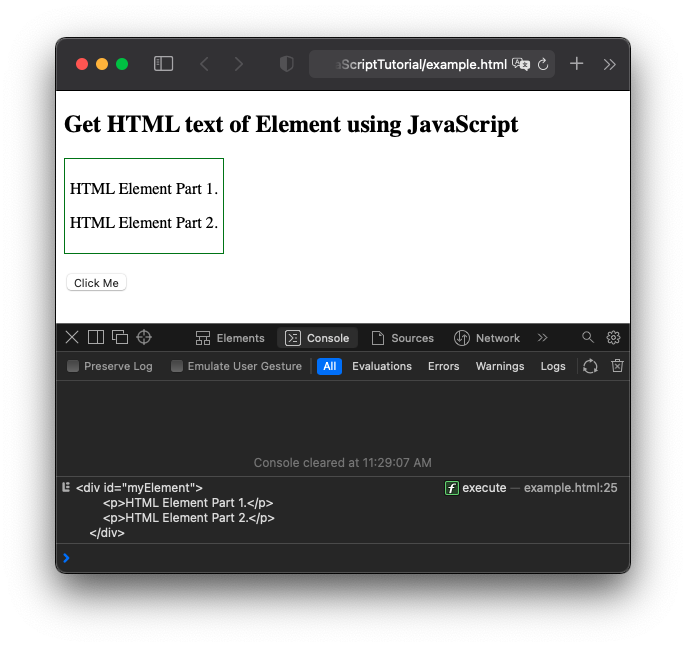
To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. In the following example, we will get the HTML text inside an Element, which is selected by id "myElement" and print it to console. example.html The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. 1 week ago - Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element.
JavaScript access Reading the values of these attributes out in JavaScript is also very simple. You could use getAttribute () with their full HTML name to read them, but the standard defines a simpler way: a DOMStringMap you can read out via a dataset property. The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Think of a template as a content fragment that is being stored for subsequent use in the document. While the parser does process the contents of the ... 9/7/2020 · Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
The root element may differ in different types of documents. For example, in an HTML document the root element is the html tag, in an RSS document the root element is the rss tag, etc. Using document.documentElement. document.documentElement returns the root element of the document. For example: console.log(document.documentElement); The textContent property returns ... inner element tags. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Then you could get the inner HTML content: var inner = htmlEl.innerHTML; Doing so this way seems to be marginally faster. If you are just obtaining the HTML element, however, document.body.parentNode seems to be quite a bit faster. After you have the HTML element, you can mess with the attributes with the getAttribute and setAttribute methods.
13/1/2020 · Javascript access the dom elements by id, class, name, tag, attribute and it’s valued. Here you will learn how to get HTML elements values, attributes by getElementById(), getElementsByClassName(), getElementByName(), getElementsByTagName(). Selecting Elements in Document. The following javascript dom method help to select the elements in document. Apr 27, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 17, 2020 - In this tutorial, you will learn how to use the JavaScript innerHTML property of an element to get or set an HTML markup contained in the element.
Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
The querySelectorAll definition is similar to getElementsByTagName, except it returns a new type: NodeListOf. This return type is essentially a custom implementation of the standard JavaScript list element. Arguably, replacing Introduction to JavaScript Get Element by Class. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. If you need to know the total amount of space an element occupies, including the width of the visible content, scrollbars (if any), padding, and border, you want to use the HTMLElement.offsetWidth and HTMLElement.offsetHeight properties. Most of the time these are the same as width and height of Element.getBoundingClientRect(), when there aren't any transforms applied to the element.
3 weeks ago - The HTMLElement interface represents any HTML element. Some elements directly implement this interface, while others implement it via an interface that inherits it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants.
HTML elements can be grouped by assigning the same class names to the elements. We can get these elements using document.getElementsByClassName ("classname"). It returns an HTML Collection (an array like objects of elements) ordered in the same way as they are in the HTML document. Consider the following example. I never understood why there's no element.name but there is element.id - soger Nov 12 '14 at 16:38 2 @soger because id is generic for all DOM elements while name is mostly for inputs. The HTML DOM allows JavaScript to change the content of HTML elements.
Definition and Usage The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: document.body.parentNode; // Returns the <html> element Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. CSS pseudo-elements are extremely useful to style parts of an element without the need for additional HTML elements. To get style information from pseudo-elements, you need to pass in the name of the pseudo-element as a second argument to the getComputedStyle() method. Let us say we have the following <p> element:
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
The easiest way to access a single element in the DOM is by its unique ID. We can grab an element by ID with the getElementById () method of the document object. document.getElementById(); Copy. In order to be accessed by ID, the HTML element must have an id attribute. We have a div element with an ID of demo. As expected after the page is loaded some elements are added between the object tags. I want to get those elements but I can't seem to access them. I've tried the following $("object").html() $("object").children() $("object")[0].innerHTML. ... Javascript to get html from DIV inside external page loaded into OBJECT tag. 77. Return value - if the element(s) are found then it returns the NodeList (Collection) of element(s), if the element(s) are not found then it returns an empty NodeList. In the above HTML code snippet, we have a class attribute for the third textbox so we use that class attribute value to get the element.
Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null.
 How To Retrieve An Element S Dimensions In Javascript
How To Retrieve An Element S Dimensions In Javascript
 Take Screenshot Of Html Element Using Javascript Dev Community
Take Screenshot Of Html Element Using Javascript Dev Community
 How To Get The Text Without Html Element Using Javascript
How To Get The Text Without Html Element Using Javascript
 Document Object Model Wikipedia
Document Object Model Wikipedia
 How To Create Html Element In Javascript Codespot
How To Create Html Element In Javascript Codespot
 Java Amp 115 Cript Remove Comments Codedocu Net Framework
Java Amp 115 Cript Remove Comments Codedocu Net Framework
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 How To Get Html Text Of An Element In Javascript
How To Get Html Text Of An Element In Javascript
 How To Get Change The Html With Dom Element In Javascript
How To Get Change The Html With Dom Element In Javascript
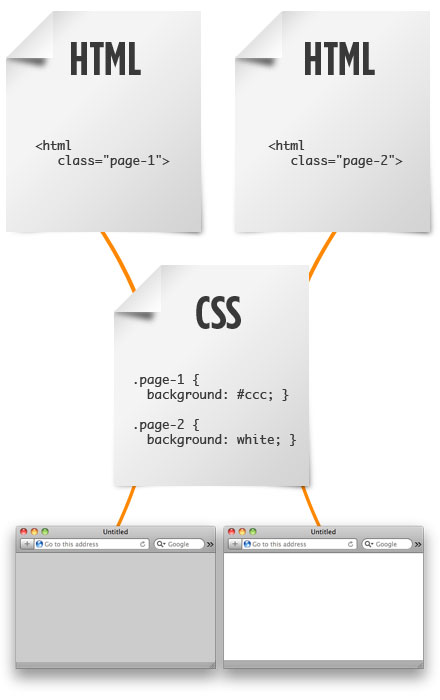
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks
 Get Value Of Innertext Field In Html Element With Javascript
Get Value Of Innertext Field In Html Element With Javascript
 Using Javascript How Can I Get The String Inside Of This Html
Using Javascript How Can I Get The String Inside Of This Html
 Javascript Get Element By Id Value Simple Example Code
Javascript Get Element By Id Value Simple Example Code
 Javascript How To Create Dynamically Html Element
Javascript How To Create Dynamically Html Element
 Get An Element In A Deep Stack Of Html Elements Stack Overflow
Get An Element In A Deep Stack Of Html Elements Stack Overflow
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
 Javascript Using Dom To Get Value From Html Element
Javascript Using Dom To Get Value From Html Element
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Get The Absolute Position Of Element Javascript Example Code
Get The Absolute Position Of Element Javascript Example Code
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
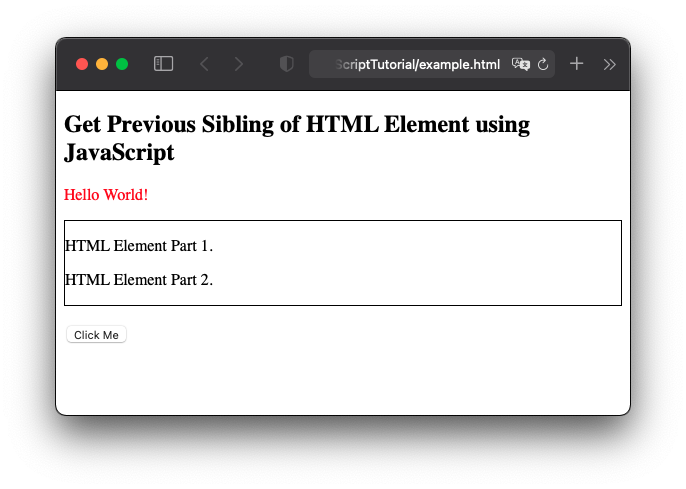
 How To Get Previous Sibling Of An Html Element In Javascript
How To Get Previous Sibling Of An Html Element In Javascript
 Html Basics Learn Web Development Mdn
Html Basics Learn Web Development Mdn
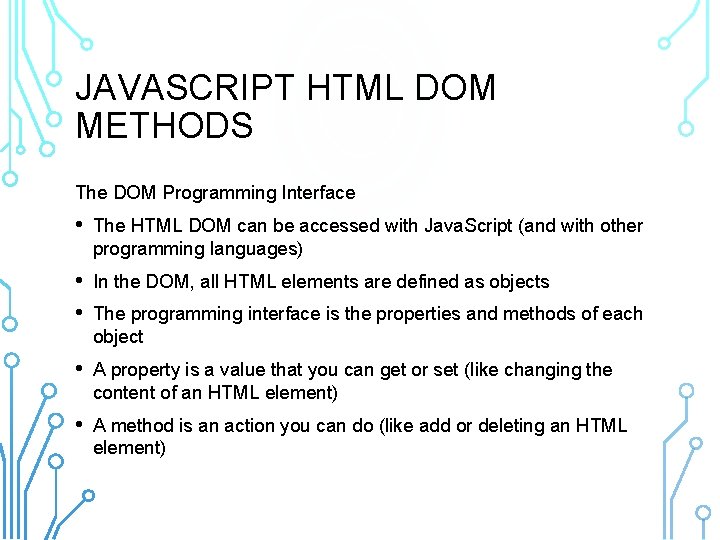
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Jquery Tutorial 37 How To Assign And Get Html Code From Element Using Html Function
Jquery Tutorial 37 How To Assign And Get Html Code From Element Using Html Function
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
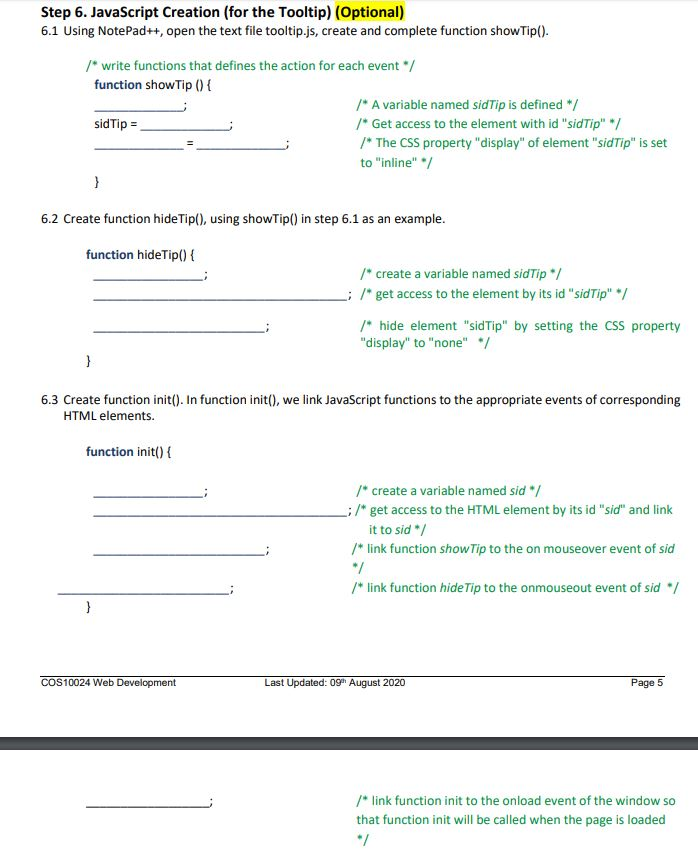
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com


0 Response to "31 Javascript Get Html Element"
Post a Comment