20 Click Element Using Javascript Selenium
Clicking an Element Using JavaScript Selenium comes with a handy WebElement#click method that invokes a click event on a given element. But in some cases click action is not possible. One example is if we want to click a disabled element. In Selenium Webdriver, we can just use element.click() method to click on any element. But sometimes, when there are any issues performing click on any element, we can use JavaScriptExecutor. Below is the example to perform click using JavaScriptExecutor. package com.pack.click; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import
 Clicking Specific Part Of Element Using Selenium Stack Overflow
Clicking Specific Part Of Element Using Selenium Stack Overflow
JavaScriptExecutor is used when Selenium Webdriver fails to click on any element due to some issue. JavaScriptExecutor provides two methods "executescript" & "executeAsyncScript" to handle. Executed the JavaScript using Selenium Webdriver.

Click element using javascript selenium. As we know Selenium does not that capability that it can change the visibility of Element. JavaScript is much powerful which takes the complete access of DOM, so using JavaScript we can make any element visible forcefully. Finally, I completed my script using JavaScript and performed all the required operation. Approach for - How to click in ... click (target), clickAndWait (target) - Selenium IDE command. clickAndWait and click send a Javascript click event to the DOM element defined by the locator. The difference between clickAndWait and click is that clickAndWait waits for a page load event after the click. So clickAndWait = click + waitForPageToLoad. Web page testing happens with clicks most of the time, selenium provides a method called click() which helps the user to click on the elements on a webpage. To click any element on a webpage selenium must find the element first, an element should have width and height more than '0px'. The Element must be visible on the webpage.
13/4/2018 · Executing a click via JavaScript has some behaviors of which you should be aware. If, for example, the code bound to the onclick event of your element invokes window.alert (), you may find your Selenium code hanging, depending on the implementation of the browser driver. That said, you can use the JavascriptExecutor class to do this. driver.findElement(By.id("Id Value")).click(); Sometimes web controls don't react well against Selenium commands and we may face issues with the above statement " click () ". As said earlier, to overcome such kind of situation, we use the JavaScriptExecutor interface. JavaScriptExecutor is an interface by which you can actually execute JavaScript methods using selenium WebDriver. When you execute JavaScript code using WebDriver to perform actions like click, scroll etc, basically you are actually injecting the JavaScript from outside into browser to perform that particular action.
In one of my recent automation projects, I was writing code to click on a certain element on the webpage. It was a very simple element with an id avatar.To my surprise, Selenium failed to find that element and threw an exception NoSuchElementException.I inspected that element more carefully and found out that the element is inside some weird element shadow-root. 28/7/2020 · We can click on a button with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. Syntax b = driver.find_element_by_xpath("//input[starts-with(@class,'gsc')]") driver.execute_script("arguments[0].click();", b) That is the reason Selenium Click was not able to click on element. Search button is overlapped by an auto suggestion option. Exception details also shows that which element will get click instead of search button. That is the reason neither wait worked nor wait for clickable. JavaScript works at DOM level directly so it was able to click.
org.openqa.selenium.WebDriverException: Element is not clickable at point (411, 675) Clicking the specific element works fine in Firefox but not at all in Chrome. The code is very straightforward: By locator = By.xpath ("//a [attribute='value']"); WebElement element = driver.findElement (locator); element.click (); Here we will use JavaScript's click() method. However we will identify the web element using Selenium and then pass it to the JavaScript code as a parameter. Please note that in this technique there is no built-in synchronization after click operation, hence own sync logic needs to be added by the programmer. Cancel. 0 votes. let us first store that element in the object, and then use the below code to click on that hidden element: JavascriptExecutor js = (JavascriptExecutor)driver; js.executeScript ("arguments [0].click ();", element); answered Jun 12, 2018 by Meci Matt.
Step 2: Declare and perform a click action on an element using JavaScript. Step 3: Call execute_script() method and pass the JavaScript that we created as a string value. Notice [0] in the ... Using find element command, we need to find the locator of an element that we want to double click; Using the pre-defined double click method of Actions class, we need to perform double click operation on the web element; Right-click in Selenium. Right click action in Selenium web driver can be done using Actions class. Here in Javascript the syntax is quite different than the Selenium webdriver, but the method name is the same as selenium webdriver i.e: click To perform click operation on buttons/radio buttons/checkboxes/links using javascript, we have two ways, FindElement (Javascript) + Click (Javascript) FindElement (WebDriver) + Click (Javascript)
The locator of the element is correct. The element is not included in an iframe. The element is visible and seems enabled. Each Selenium method was replaced by Javascript code that is executed… 3/4/2021 · We can use the JavaScript Executor in Selenium to click an element. Selenium can execute JavaScript commands with the help of the method executeScript. Sometimes while clicking a link, we get the IllegalStateException, to avoid this exception, the JavaScript executor is used instead of the method click. Another one with the same problem. The element is visible, I can click it by myself, selenium finds the element but it can´t click it. It complains about: (org.openqa.selenium.interactions.MoveTargetOutOfBoundsException: Element cannot be scrolled into view:javascript:void(0); It is happening in selenium 2.25, firefox 16.0.2.
If these locators do not work as expected, or you are handling a tricky XPath, you can use JavaScriptExecutor to perform the desired operation on the WebElement.. On similar lines, to click on a WebElement, we generally use the click () method provided by Selenium Webdriver. driver.findElement (By.id ("button")).click (); 1 So, we need an interface that helps to execute JavaScript with Selenium WebDriver. It is called JavaScriptExecutor. JavaScript works at the DOM level. Therefore, we are able to click any web element by using JavaScript executor. I want to click at x, y coordinates like 52, 216-52, 295. How can this be done using Selenium? (I am using Mac OSX 10.8.5 with Selenium 2.40.0 and Firefox version 29.0)
This article revolves around how to use click method in Selenium. click method is used to click on any element, such as an anchor tag, a link, etc. Case 1. Finding an element using Javascript and highlighting it. String javascript = "document.getElementById ('email').style.border='2px solid red'"; JavascriptExecutor jsExecutor = (JavascriptExecutor) driver; jsExecutor.executeScript (javascript); Case 2. Finding an element using the selenium webdriver and highlighting it. A web product (or website) comprises multiple web elements like buttons, text boxes, checkboxes, menus, sliders, and more. During the process of Selenium automation testing of the website, you can realise specific scenarios by automating low-level interactions such as keypresses and mouse button actions (e.g. click, double click, right-click, etc.) with the WebElement(s) in the DOM.
To find hidden element in selenium using JavaScript: Syntax: ... Example of selenium webdriver with javaScript to click on hidden element on page and get title of that page. steps: 1. Access the url "https://webnersolutions ". 2. Open the sub heading using the javascript 3. Get the title of sub heading pages. 4. Exit. webDriver.FindElement (By.Id ("my-id")).Click (); This is the easy and standard way to click elements using Selenium WebDriver. However, it will work only if the targeted element exists and is visible on the page. Otherwise, the WebDriver will throw exceptions. 13/8/2012 · Executing a click via JavaScript has some behaviors of which you should be aware. If for example, the code bound to the onclickevent of your element invokes window.alert(), you may find your Selenium code hanging, depending on the implementation of the browser driver. That said, you can use the JavascriptExecutorclass to do this.
How To Perform Right Click On Webelement And Open It A New
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example

 How To Double Click In Selenium Testingrepository Testing
How To Double Click In Selenium Testingrepository Testing
 How To Fix Selenium 39 S Element Is Not Clickable At Point
How To Fix Selenium 39 S Element Is Not Clickable At Point
 Elementclickinterceptedexception Message Element Click
Elementclickinterceptedexception Message Element Click
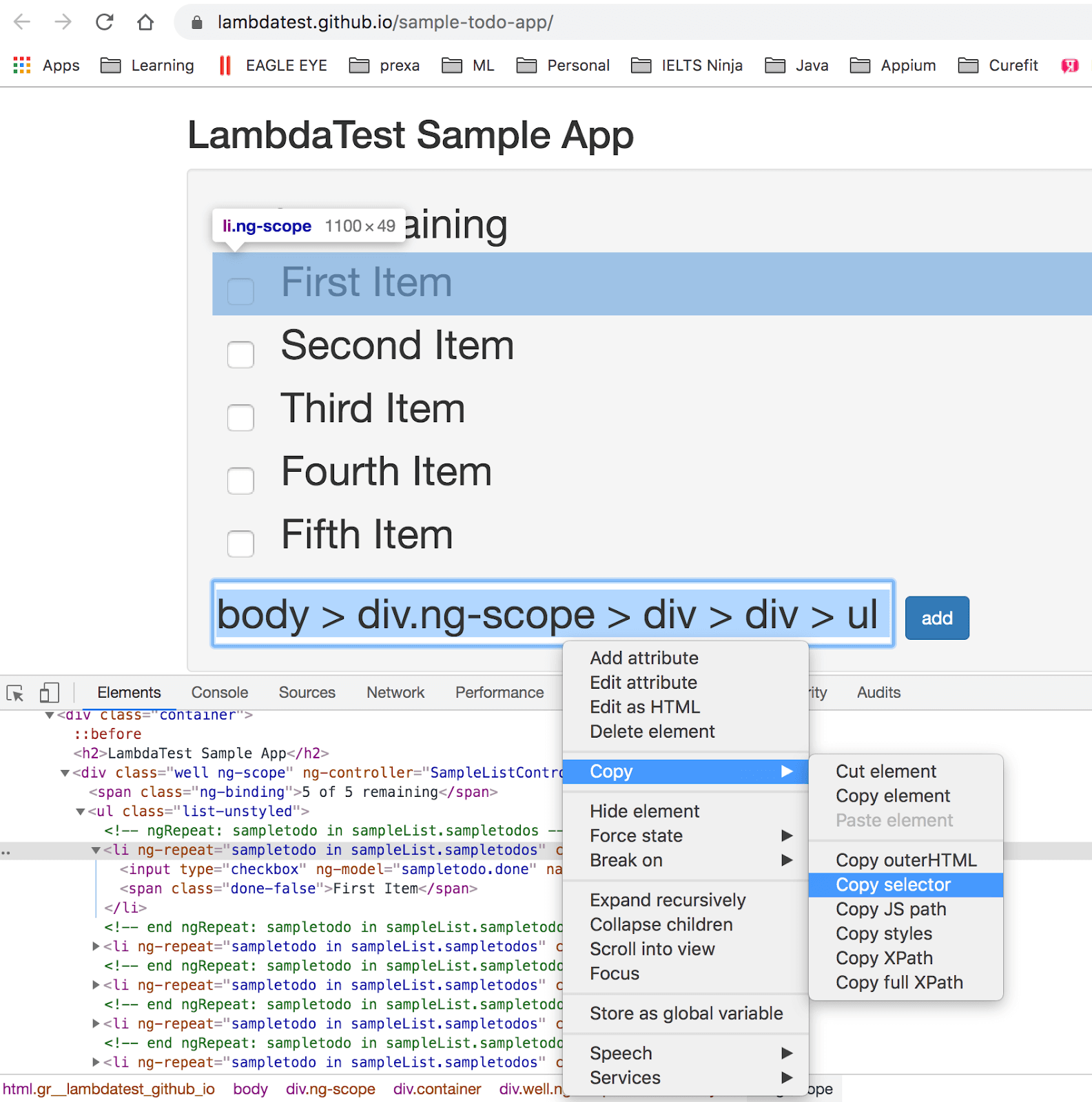
 Work With Select Element Tips And Tricks Documentation
Work With Select Element Tips And Tricks Documentation
 How To Click On The Element Using Selenium Where Only
How To Click On The Element Using Selenium Where Only
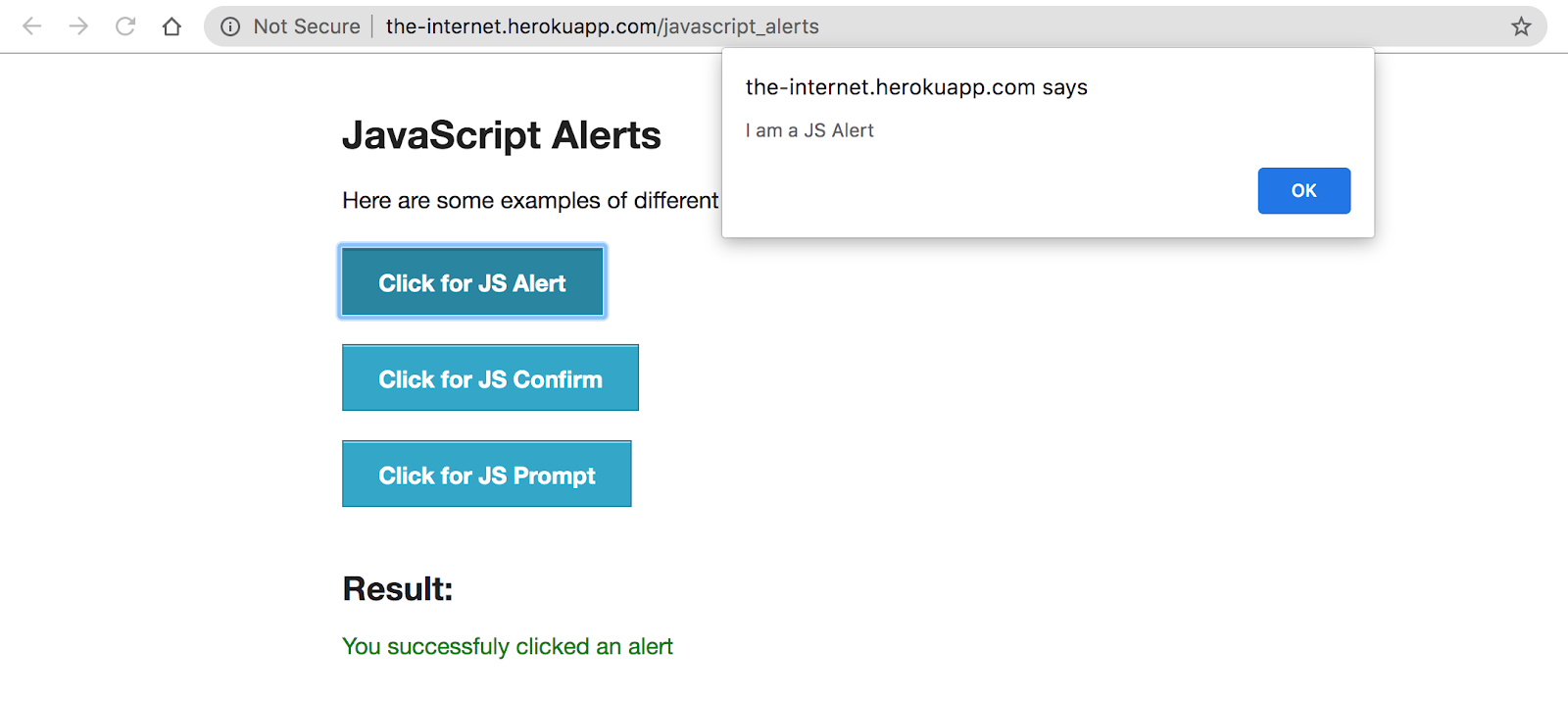
 How To Handle Alert Pop Up With Javascript Selenium
How To Handle Alert Pop Up With Javascript Selenium
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
 Webdriverio Tutorial Handling Alerts And Overlay In Selenium
Webdriverio Tutorial Handling Alerts And Overlay In Selenium
 How To Perform Click In Selenium Webdriver Using Javascript
How To Perform Click In Selenium Webdriver Using Javascript
 Selecting An Element In Selenium A Beginner S Walk Through
Selecting An Element In Selenium A Beginner S Walk Through
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 How Webdriverio Uses Selenium Locators In A Unique Way
How Webdriverio Uses Selenium Locators In A Unique Way
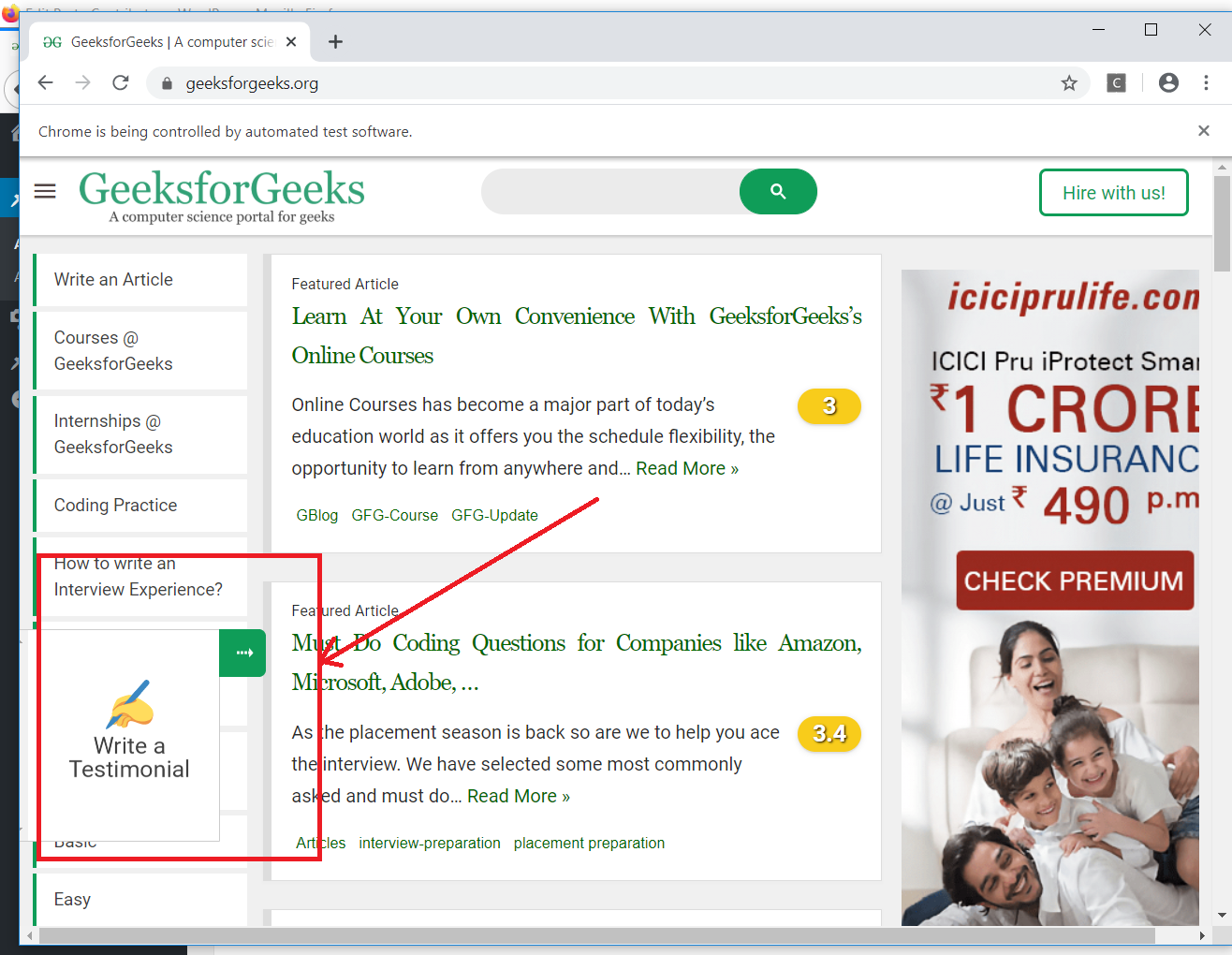
 How To Click A Button On Webpage Using Selenium Geeksforgeeks
How To Click A Button On Webpage Using Selenium Geeksforgeeks

0 Response to "20 Click Element Using Javascript Selenium"
Post a Comment