29 Google Maps Options Javascript
In order to work with the code sample explained below, you need to have some basic knowledge about JavaScript and C#. Your First Google Maps Map. ... Google Maps Options. In the above example, we used the Map class which takes options and an HTML ID as parameters. Now moving further, we will look at the map options: gmaps.js allows you to use the potential of Google Maps in a simple way. No more extensive documentation or large amount of code.
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
Google Maps JavaScript API Cookbook is a practical, hands-on guide that provides you with a number of clear, step-by-step recipes that will help you to unleash the capabilities of the Google Maps JavaScript API in conjunction with open source or commercial GIS servers and services through a number of practical examples of real world scenarios.

Google maps options javascript. The native Google Maps experience is smoother than the JavaScript Google Map version while the JavaScript version is easier to test in the browser. I've been exploring a method for using both Native & JavaScript Google Maps in the same application. The correct version is chosen when the device boots. The force behind Bing Maps (which are inexplicably expensive, IMO), HERE offers a powerful set of developer tools with great features. Though its free tier has less free calls per day, at $49 for 100,000 monthly transactions, HERE's API gives you better ROI than Google Maps'. May 31, 2017 - I'm working on a site, and I'm looking to have 1 different Google Map on each page for a list of multiple pages. But I'm unsure as to how to go about this. I'm using a bit of code I found (Listed below.), on W3Schools, but the code they have is for one map on a single page, and multiple maps on a single page. I can't repeat the first function of Javascript ...
How to Create a Google Map Object with the Maps JavaScript API. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, ... The 9.0.0 release includes one of the next new features in that regard- a new package that wraps the Google Maps JavaScript API in an easy-to-use Angular component. I'm really looking forward to the team broadening up the repository to create components. We already saw a YouTube Player component in v8.2.0, which is explored in Craig 's article. Nov 11, 2011 - Here is the snippet I am using to display Google map on my app using their V3 Javascript API.
Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Directions API. If you see the API in the list, you're all set. If the API is not listed, enable it: Aug 11, 2015 - In Google Maps api v2 you could get parameters such as the map type, zoom etc directly from the map object. In version 3 you have the setOptions method to set some parameters, but there is no getOp... This section covers the options that you can set on a LocalContextMapView instance, and the inner Map contained by the LocalContextMapView.When you create a new LocalContextMapView instance, you specify up to 10 types of places, along with a maximum number of places to return (up to 24). The inner Map supports all of the same MapOptions as a standard Maps JavaScript API Map.
Get Started with Google Maps Platform API Picker Billing Account Credits ... Maps JavaScript API ... Creates an info window with the given options. An InfoWindow can be placed on a map at a particular position or above a marker, depending on what is specified in the options. Unless auto-pan is disabled, an InfoWindow will pan the map to make ... Credit: Google Map API official docs: Hello World 2. Add different color markers. To add a blue color marker, we need to change the icon of the marker. This is done by adding an icon property and ... Jul 28, 2021 - Used for setting the map's camera options. ... Notice: Available only in the v=beta channel. Contains the four points defining the four-sided polygon that is the visible region of the map. On a vector map this polygon can be a trapezoid instead of a rectangle, when a vector map has tilt.
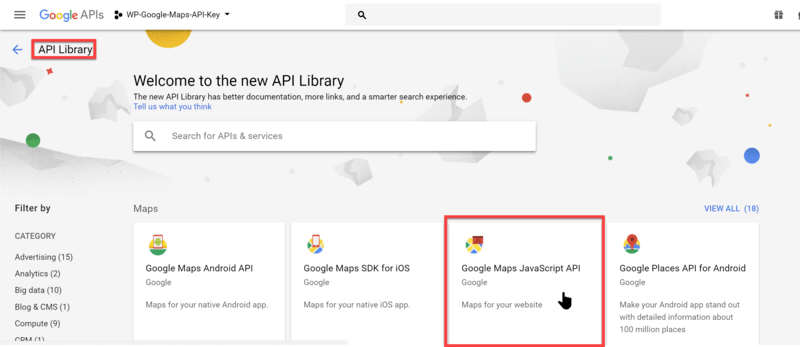
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... 13/3/2012 · The best kludge I've found to solve this involves both setting the tilt parameter in map options, and also hiding the popup using css attribute selectors. In the other solutions, a user can still switch manually to the 45º view. Map Options. var mapOptions = { tilt:0, //all other map options } Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
10 different Google Maps jQuery Plugins to make life as easy as a street map. Plugins offer an easier method to install a map and add extra functionality. Apr 16, 2020 - The following map types are available in the Maps JavaScript API: roadmap displays the default road map view. This is the default map type. ... You modify the map type in use by the Map by setting its mapTypeId property, either within the constructor via setting its Map options object, or by ... Once you do, you will be able to set the Google Maps JavaScript API key in your JCal Pro > Options > Location: Getting started with Google Maps Platform is a three-step process: Create a billing account with the Platform and attach it to your project. Enable Google Maps JavaScript API and ...
See the marker clustering guide for a complete example with more points, or read on for more about how marker clustering works and the options you can tweak for your own projects.. How marker clustering works The marker clustering library is part of the open source map utilities on GitHub.You can access all of the code and even make changes if needed. The following code initializes a Google map with marker and info window. Create a JavaScript function called initMap (). Specify the latitude and longitude in google.maps.LatLng (). Define some map options and assign into the mapOptions variable. Initialize google.maps.Map () and pass the mapOptions variable and assign it into the map variable. Oct 27, 2020 - When loading the Maps JavaScript API via the URL you may optionally load additional libraries through use of the libraries URL parameter. Libraries are modules of code that provide additional functionality to the main Maps JavaScript API but are not loaded unless you specifically request them.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Google Maps was launched in February of 2005, and has stayed popular and relevant due to its continued collaboration with the public, every-day-people collaboration, not just system engineers and programmers. Google Maps vs Earth and Satellite. In the beginning, Google Earth and Maps were extremely different. 26/2/2020 · Go to google. maps. MapTypeControlOptions object specification : mapTypeId: MapTypeId: The initial Map mapTypeId. The default value is ROADMAP. Go to google.maps.MapTypeId class: maxZoom: number: The maximum zoom level which will be displayed on the map. If omitted, or set to null, the maximum zoom from the current map type is used instead.
JavaScript: Google Map with multiple markers. GitHub Gist: instantly share code, notes, and snippets. Using Google Maps API. If you want your map to change with the underlying data—you need to build/update the map yourself by adding placemarks manually one by one using Google Maps JavaScript API (v3 at the time of this writing). To generate a map from a Google spreadsheet, the following steps are needed: Prepare the data in your spreadsheet ... By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization.
@CoolMind I was trying to understand this as well and it looks like it depends on the PPI of your screen. Open street map provides scale, which differs from Google scale, but it gives more information about scaling process. e.g 0.298m * 1080 pixels (wide) gives approximately 322 m across the screen (in portrait mode) I haven't tested this, but it looks like it is a good starting point to get ... Apr 14, 2020 - Automatically loads a Google map into your website with a few lines of JavaScript or TypeScript. You provide the ID of the div where you want the map initialized or appended to, your settings for what the map looks like, and optionally your settings for loading the Maps JS API, and this module ... 28/9/2015 · Even though google.maps.Map class does not expose accessor for MapTypeControlOptions property you could still access it (and therefore modify it) using the below approach: var options = map.mapTypeControlOptions; //undocumented The below example demonstrates how to preserve Google Maps options:
5 Answers5. You have added the add marker method call outside the function and that causes it to execute before the initialize method which will be called when google maps script loads and thus the marker is not added because map is not initialized Do as below.... Create separate method TestMarker and call it from initialize. Google Maps - The Default Controls. When showing a standard Google map, it comes with the default control set: Zoom - displays a slider or "+/-" buttons to control the zoom level of the map. Pan - displays a pan control for panning the map. MapType - lets the user toggle between map types (roadmap and satellite) 3/5/2019 · Then select the “Maps Javascript API” from the MAP section and Enable it. Now, go to the CREDENTIALS tab and click on the CREATE CREDENTIALS button and select “1. API Key”.
The Google maps API, gives you the freedom to create customized maps, which can do all sorts of cool staffs. This tutorial is designed to show the user (familiar with JavaScript programming and object-oriented programming concepts) how to create a Google Map and related application using the Google Maps JavaScript API V 3. Jul 11, 2016 - This is the best answer to remove ... option. – ChristoKiwi Apr 28 '15 at 0:24 · This removes the UI, but doesn't prevent users from scrolling/zooming using a mouse or touch controls. – Garrett Sitter Jun 13 '16 at 20:19 ... Not the answer you're looking for? Browse other questions tagged javascript google-maps google-maps-api-3 ... Better workflow: Make and save changes, take a break, and publish when you’re ready. More customization: No URL character limitations, so you can change 250+ elements of the map. Cloud-only features: Vector maps for web, POI density control, new map-feature types, and more. Try Cloud-based Maps …
This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.45 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning . Also see the reference documentation for version 3.44 (quarterly channel) and version 3.43 . Mar 20, 2017 - If you have already created the map previously, you can set several options ( https://developers.google /maps/documentation/javascript/reference#MapOptions ) at once like this: The Map Type control may appear in one of the following style options: google.maps.MapTypeControlStyle.HORIZONTAL_BAR displays the array of controls as buttons in a horizontal bar as is shown on Google Maps. google ... For responding to user input, the Maps JavaScript API provides a cross-browser event handling method addDomListener() ...
Feb 05, 2021 - Note: The JavaScript is compiled from the TypeScript snippet. ... /* Always set the map height explicitly to define the size of the div * element that contains the map. */ #map { height: 100%; } /* Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: ... It will give your Blazor app full control over Google Static and JavaScript Maps API as well. Usage can be complicated so recommend to read the documentation for more details and check the demo app. Other Nuget package can help you access Browsers Geolocation services as well. See Geo JS docs as well as demo app. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
 Correct Way To Use Google Maps Javascript Api Infowindow On
Correct Way To Use Google Maps Javascript Api Infowindow On
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 The Best Privacy Friendly Alternatives To Google Maps Wired
The Best Privacy Friendly Alternatives To Google Maps Wired
Creating A Completely Customized Google Map Plugin For Jquery
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
 Google Map Api Js Interference Between Two On One Page
Google Map Api Js Interference Between Two On One Page
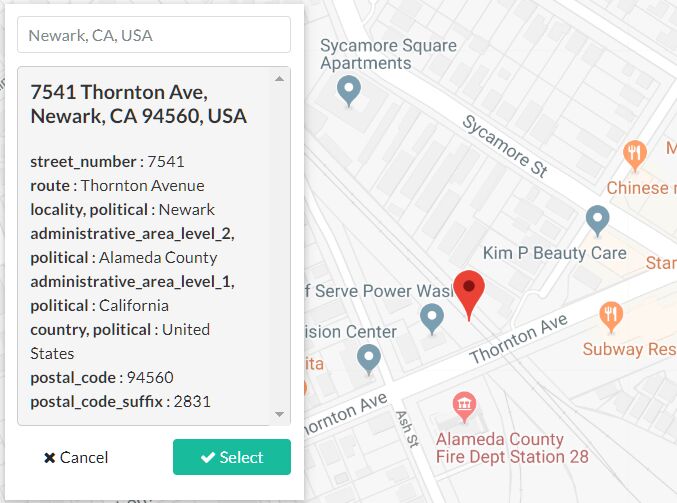
 Simple Location Picker With Javascript And Google Maps Css
Simple Location Picker With Javascript And Google Maps Css
 Plotting Multiple Points Using The Google Maps Javascript Api
Plotting Multiple Points Using The Google Maps Javascript Api
 Maps Mania Using Google Maps With Crossfilter
Maps Mania Using Google Maps With Crossfilter
 Geolocation Using Google Maps Javascript Api V3
Geolocation Using Google Maps Javascript Api V3
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
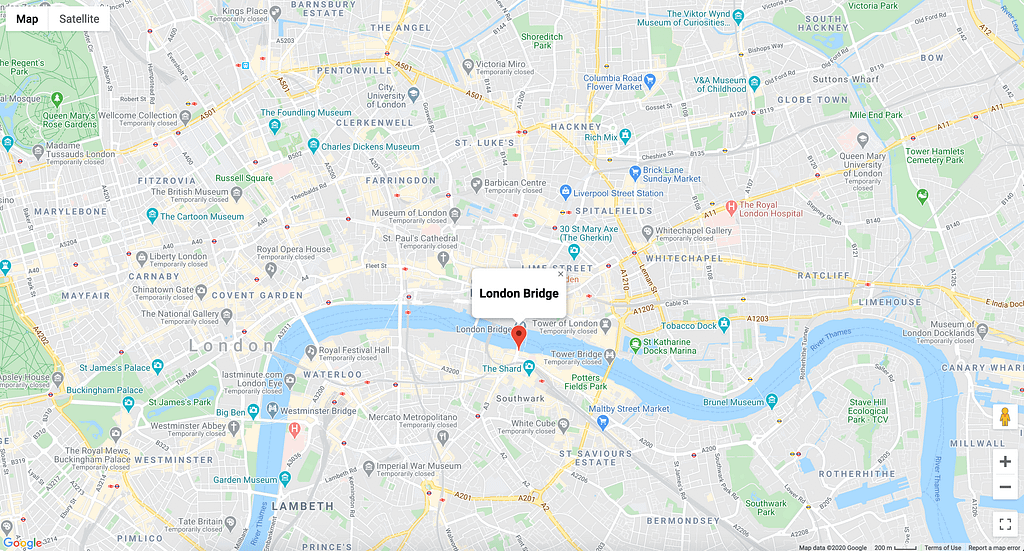
 Dropped Pins In Google Maps How To Pin A Location And
Dropped Pins In Google Maps How To Pin A Location And
 Google Maps Javascript Api Autocomplete Address Search
Google Maps Javascript Api Autocomplete Address Search
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
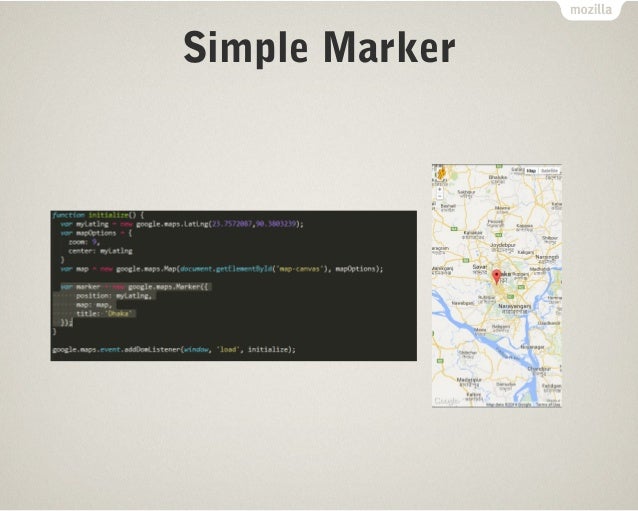
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Map Type Open Street Or Google Maps Wp Rentals Help
Map Type Open Street Or Google Maps Wp Rentals Help
 Loading Google Maps Platform Javascript In Modern Web
Loading Google Maps Platform Javascript In Modern Web
 How To Generate Google Map Api Key For Free Nearplace Com
How To Generate Google Map Api Key For Free Nearplace Com
 Easy Customizable Jquery Google Maps Plugin Googlemaps Js
Easy Customizable Jquery Google Maps Plugin Googlemaps Js
 How To Make A Form Which Searches An Item Around A Specific
How To Make A Form Which Searches An Item Around A Specific
 Google Maps Javascript Api V3 Reference Google Developers
Google Maps Javascript Api V3 Reference Google Developers
 Creating A Google Maps Api Key Wp Google Maps
Creating A Google Maps Api Key Wp Google Maps
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin

0 Response to "29 Google Maps Options Javascript"
Post a Comment