28 How To In Javascript
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Learn to apply JavaScript concepts as you build real-world components so you remember JavaScript for life. Build 20 real-world components. You'll make animations, use best practices, improve the components you built throughout the course, and more. A community that answers your questions .
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
The JavaScript engine/JavaScript Interpreter comprises both an Interpreter and a Just in Time compiler. Additionally, the overall execution of the JavaScript is a 5 step process, as shown in the below image: JavaScript Engine Loads Source Code. The interpreter starts the application.

How to in javascript. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link. Under the Privacy section, click the Content settings… button. Under the JavaScript heading, select the Allow all sites to run JavaScript radio button. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Enabling JavaScript in Internet Explorer will allow you to view websites and web pages that have been developed using this type of programming language. JavaScript can be enabled from the Internet Options menu within Tools in Internet Explorer.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment.
How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. JavaScript code can also create movement and sound; Ask questions to the users, Get and set cookies, show messages, switch browser tabs. Allows the data to be stored in the local storage. What can't in-browser JavaScript do? JavaScript's capabilities in the browser are quite limited for the sake of the user's safety.
The dollar sign ( $) and the underscore ( _) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects. For this reason, these characters are not treated the same way as other special ... JavaScript Loops Loops are handy, if you want to run the same code over and over again, each time with a different value. Often this is the case when working with arrays: Today JavaScript successfully helps developers with both frontend and backend work. Often the application functionality is mainly related to interaction with various APIs. If you are faced with the task of accessing the API in your JavaScript application and don't know where to start, this tutorial will help you figure it out quickly.
Search for "Javascript" In the search field in the top right of the settings page that has now appeared, type "Javascript" This will hide all other settings and only show you settings relating to Javascript. Find the "JavaScript" section. Because you searched for "Javascript", Edge will now highlight the settings which relate to JavaScript. JavaScript objects can only exist within the JavaScript language, so when you're working with data that needs to be accessed by various languages, it is best to opt for JSON. Accessing JSON Data. JSON data is normally accessed in Javascript through dot notation. To understand how this works, let's consider the JSON object sammy: Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers.
Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. How to make a JavaScript game? JavaScript allows us to do so many cool things, and creating a game is also one of them. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. I'm trying to create globally-unique identifiers in JavaScript. I'm not sure what routines are available on all browsers, how "random" and seeded the built-in random number generator is,... JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Complete JavaScript Reference »
It's always a good time for refreshing your JavaScript skills: manipulating the DOM with the native API is a topic that comes up a lot in technical interviews. In the following tutorial we'll see what it takes to generate a table with vanilla JavaScript, without resorting to any library or framework. Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax:
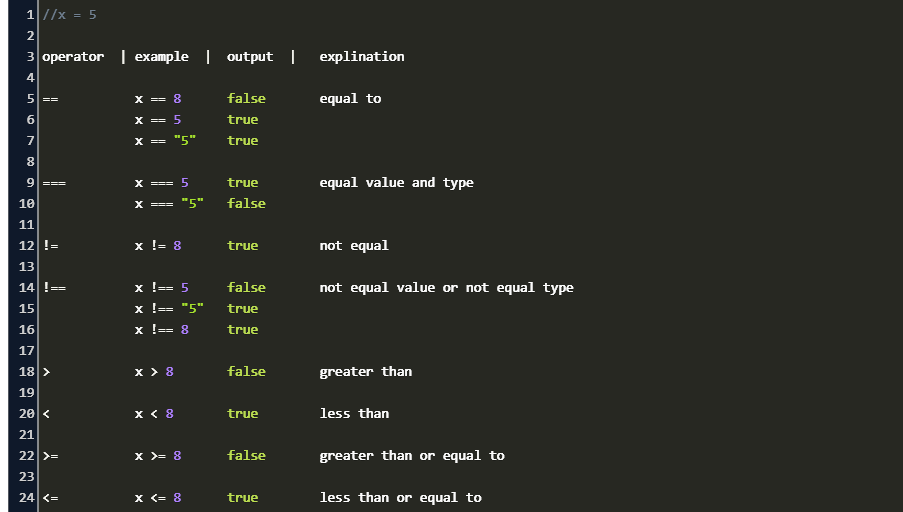
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 How To Format Dates In Javascript With One Line Of Code
How To Format Dates In Javascript With One Line Of Code
Your First Program In Javascript You Need 5 Minutes And A
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 Push In Javascript How Push Works In Javascript
Push In Javascript How Push Works In Javascript
 Javascript Lesson 7 Methods In Javascript Geeksread
Javascript Lesson 7 Methods In Javascript Geeksread
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
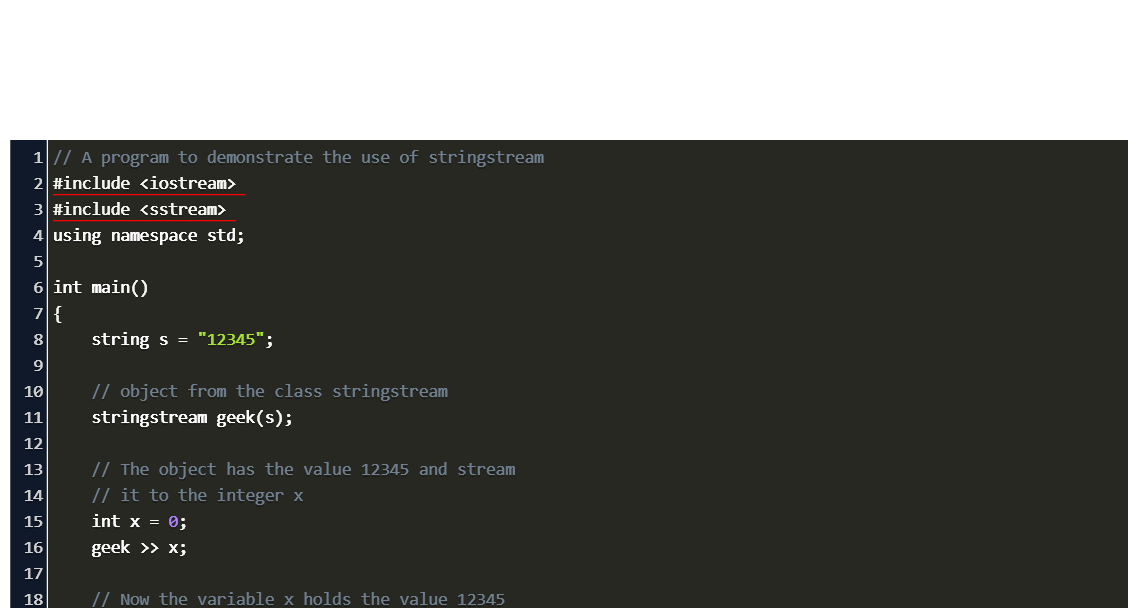
 How To Convert Char Into Int In Javascript Code Example
How To Convert Char Into Int In Javascript Code Example
 How To Create Constants In Javascript Infragistics Blog
How To Create Constants In Javascript Infragistics Blog
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 How To Call A Function In Javascript Pagedart
How To Call A Function In Javascript Pagedart
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
 How To Compare String And Number In Javascript Code Example
How To Compare String And Number In Javascript Code Example
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
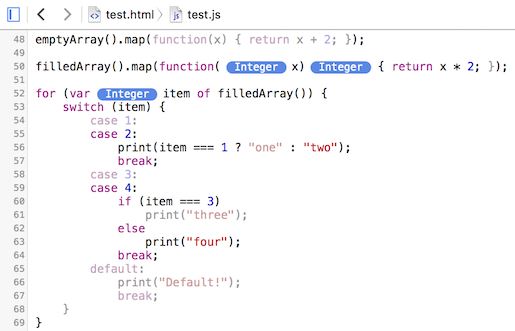
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
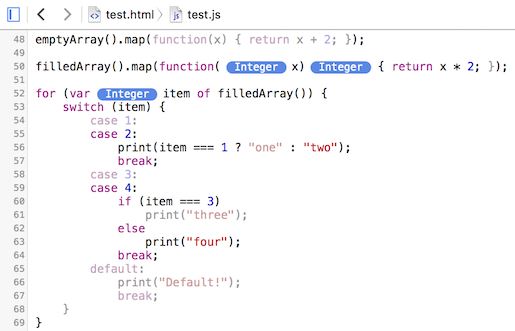
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
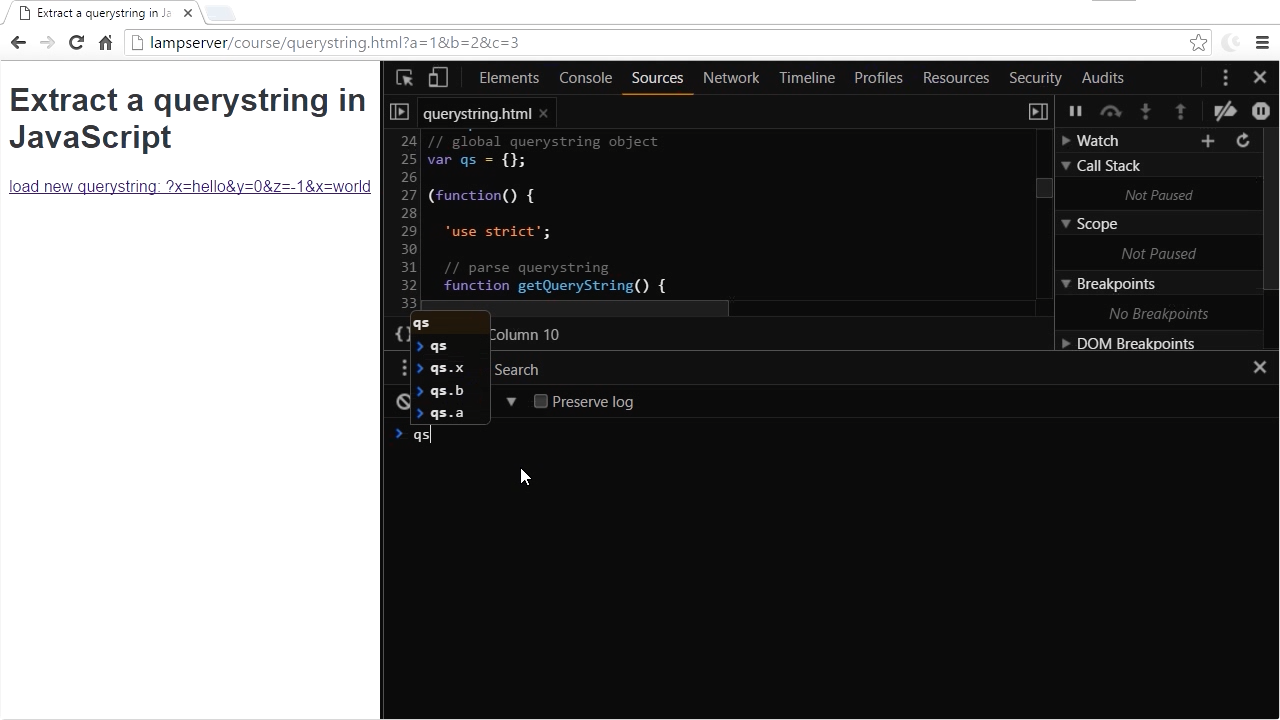
 How Do You Obtain Query String Values In Javascript O Reilly
How Do You Obtain Query String Values In Javascript O Reilly
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 How To Get C Code Behind Variable Value In Javascript
How To Get C Code Behind Variable Value In Javascript
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
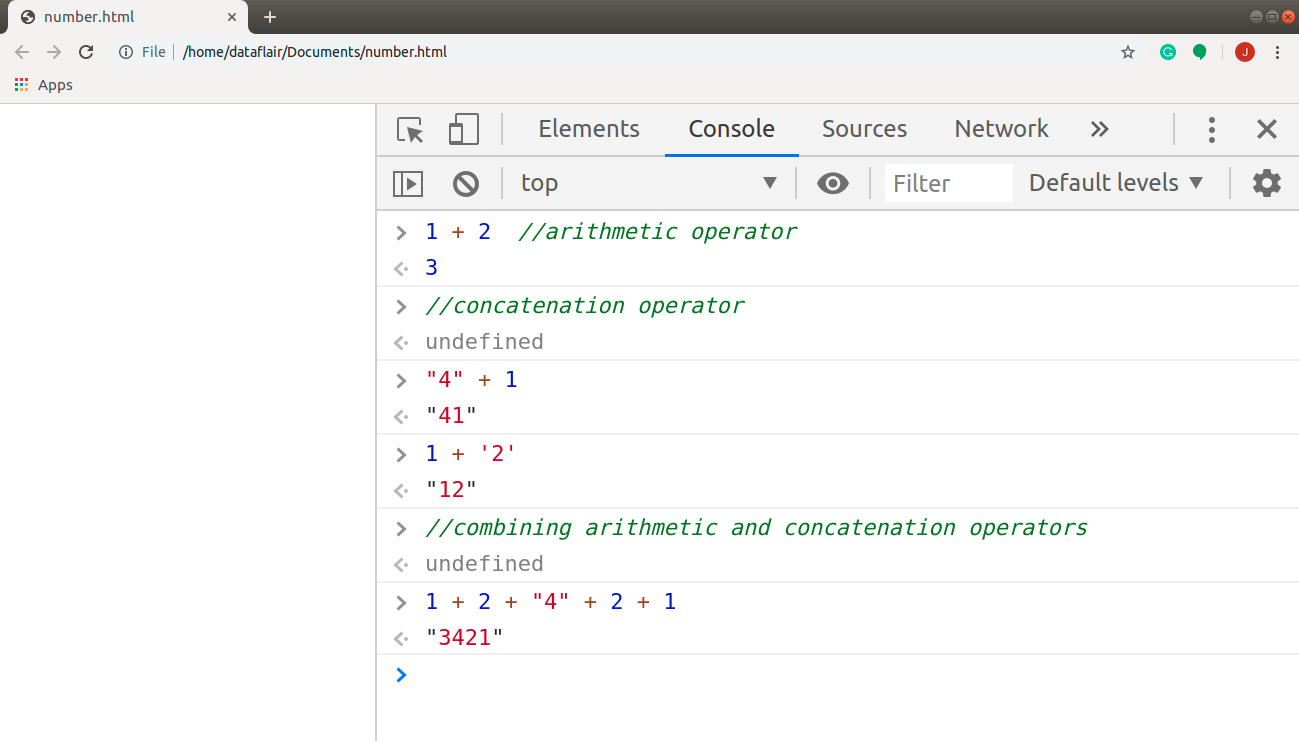
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 How To Write Unit Tests In Javascript With Jest Dev Community
How To Write Unit Tests In Javascript With Jest Dev Community
0 Response to "28 How To In Javascript"
Post a Comment