34 How To Make A Button In Javascript
Go to our CSS Buttons Tutorial ... to style buttons. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... 7/10/2019 · In this tutorial, you'll learn how to create a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3There are a co...
Tabs Dropdowns Accordions Convert Weights Animated Buttons Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tooltips Slideshow Filter List Sort List ... HTML, CSS, JavaScript, PHP, jQuery, Bootstrap and XML.

How to make a button in javascript. Mar 23, 2021 - You can append the button element that you’ve created with JavaScript anywhere inside your HTML page by using the appendChild() method. You can also set the button’s name, type, or value attributes as required by your project. Sometimes, you need to create a type='submit' button for forms: May 20, 2020 - Get code examples like "create a button using javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
15/10/2020 · Exit fullscreen mode. In the HTML structure, an input was created that will be the text to be copied, and we have two buttons, which will be used to demonstrate two ways to copy text with JavaScript. // Type 1 document.getElementById('execCopy').addEventListener('click', execCopy); function execCopy() { document.querySelector("#input").select(); 23/6/2018 · function myFunction() { var btn = document.createElement("BUTTON"); btn.innerHTML = "CLICK ME"; document.body.appendChild(btn); } <!DOCTYPE html> <html> <body> <p>Click the button to make a BUTTON element with text.</p> <button onclick="myFunction()">Try it</button> </body> </html> Don't use a line-beased input after a token-based input. examples of messages formatted using JSON (JavaScript Object Notation).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. <TITLE>JavaScript Tutorial Example of JavaScript with HTML form button</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- Beginning of JavaScript below this HTML comment line function showOutput (message) { alert (message); } // - End of JavaScript Single Line Comment and HTML Comments - --> </SCRIPT> </HEAD> <BODY> <FORM name="myForm">
Feb 27, 2020 - In this article, we will practice writing JavaScript along with HTML and CSS to create a dynamic button. The concept is rather straightforward, but just with this small problem, I want to demonstrate some essential concepts of the DOM, creating and styling a button with HTML and CSS, how to handle events and make ... In this video tutorial, you will learn how to create button in javascript using createelement and createtextnode methods. How to Get and Set Input Text Value... You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
3/1/2021 · That leads us to step three. Step 3: The first thing we do inside this new function is declare a variable called “likes” that we will set equal to zero for now. Then we do our first fetch ... The working of a JavaScript Button. The JavaScript button effects are created using images. The JavaScript button requires three images for the different stages (normal, active and clicked). When the user moves the mouse over the image, the image is switched to the ‘active’ image. When the user clicks the image, the image is switched to ‘clicked’ image. This in effect creates the feeling of a button. JavaScript buttons are also known as Mouse over buttons… Dec 29, 2011 - I'm trying to use javascript to create a button that has a onclick event that calls a function defined in the head that takes in as parameter a dom object relative to the button. how do i do this?...
Dec 22, 2019 - Forms: The HTML 4.0 tag which lets you put pictures and other effects into a button. Join over 11 million developers in solving code challenges on HackerRank, one of the best ways to prepare for programming interviews. Aug 30, 2014 - Just want to say thank you I have finally found a soloution which i will post at bottom for anyone who is intrested. I have one more question though lol I have a table within html, and I have a delete button associated with each row would javascript be able to identify the row when delete button ...
May 23, 2017 - You can't have a button in JavaScript you can make one in HTML and use JavaScript to make it functional. ... Where's the button, in the popup-page, options page, some page affected by a content script, some other extension's view...? Apr 28, 2021 - This post will discuss how to generate an HTML <button> element in JavaScript and jQuery. The HTML <button> element represents a clickable button that is often used to submit forms and implement standard button functionality anywhere on the document. Sep 30, 2020 - Get code examples like "create a button using javascript" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 25, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
 Quick Overview Of Javascript Button In Essential Js 2
Quick Overview Of Javascript Button In Essential Js 2
 How To Create Button In Javascript
How To Create Button In Javascript
 Add Function To Button Javascript Code Example
Add Function To Button Javascript Code Example
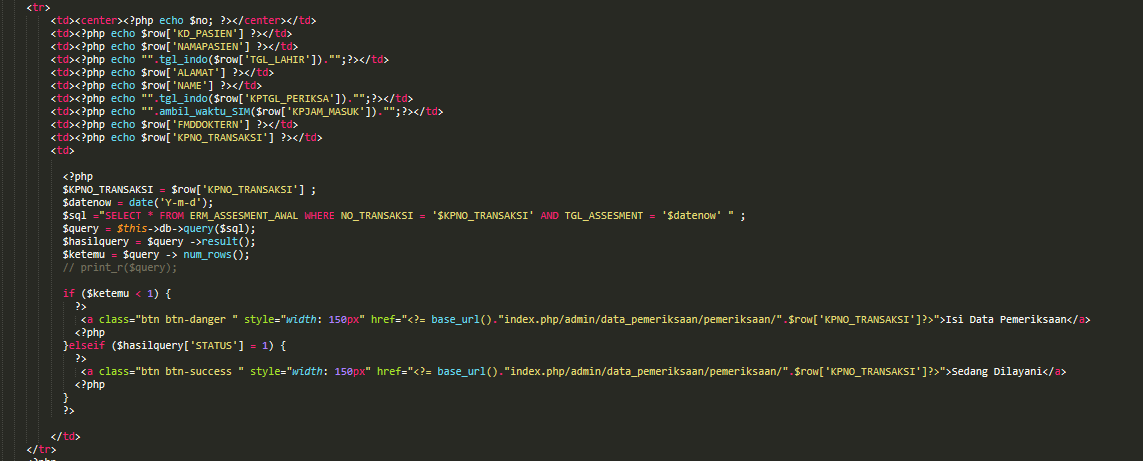
 How To Make Condition Button On Column Render Datatables
How To Make Condition Button On Column Render Datatables
 How To Make My Next Button To Submit Form Stack Overflow
How To Make My Next Button To Submit Form Stack Overflow
 Make Button Open A Link In A New Tab In Javascript Skillsugar
Make Button Open A Link In A New Tab In Javascript Skillsugar
 Javascript Make Button Unclickable Code Example
Javascript Make Button Unclickable Code Example
 Make People Understand They Can Click On A Button In A Flat
Make People Understand They Can Click On A Button In A Flat
 How To Create A Play And Download Button On Your Website Using Javascript
How To Create A Play And Download Button On Your Website Using Javascript
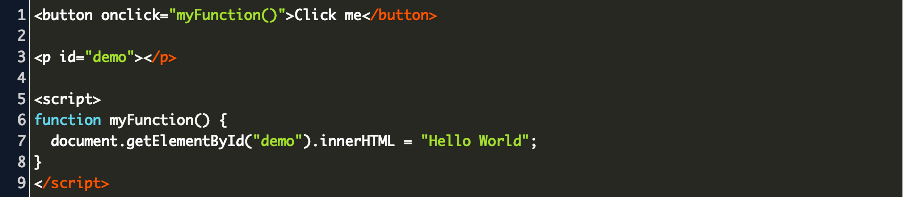
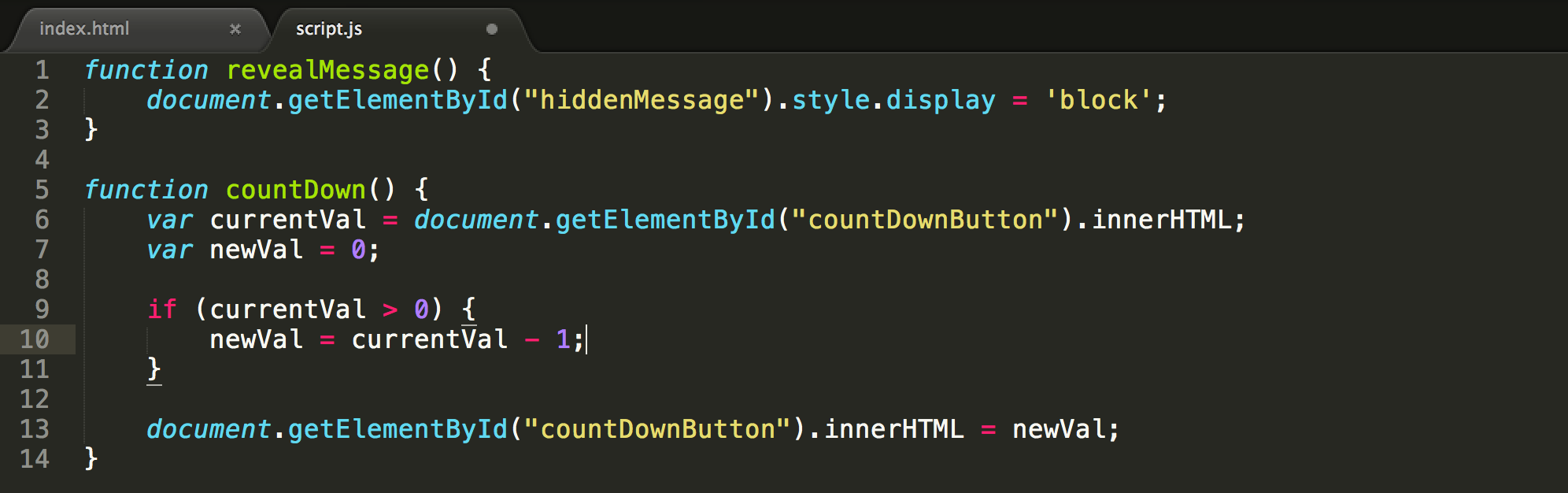
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
 Week 4 Vincent S Javascript Exercise Moon Ima Documentation
Week 4 Vincent S Javascript Exercise Moon Ima Documentation
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 In This Video We Will Make Button That Have Ripple Effect
In This Video We Will Make Button That Have Ripple Effect
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Confetti Falling Animation Effect In Javascript Party Js
Confetti Falling Animation Effect In Javascript Party Js
 How To Create Javascript Modules A Basic Example The
How To Create Javascript Modules A Basic Example The
 Spotfire Developer Rename An Action Control Button With A
Spotfire Developer Rename An Action Control Button With A
Creating Calculator Using Html Css And Javascript Codeproject
 Please I Need Help Making These Button Functional Chegg Com
Please I Need Help Making These Button Functional Chegg Com
 How Do I Make Javascript Function Dependant On Successful
How Do I Make Javascript Function Dependant On Successful
 Social Share Button No Js With Javascript Site Title
Social Share Button No Js With Javascript Site Title
 How To Make Beep Sound In Javascript Javatpoint
How To Make Beep Sound In Javascript Javatpoint
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 How To Link Submit Button To Another Page In Html Design Corral
How To Link Submit Button To Another Page In Html Design Corral
How To Make A Button That Changes A Texture Of An Object
How To Play Audio Files On Javascript Quora
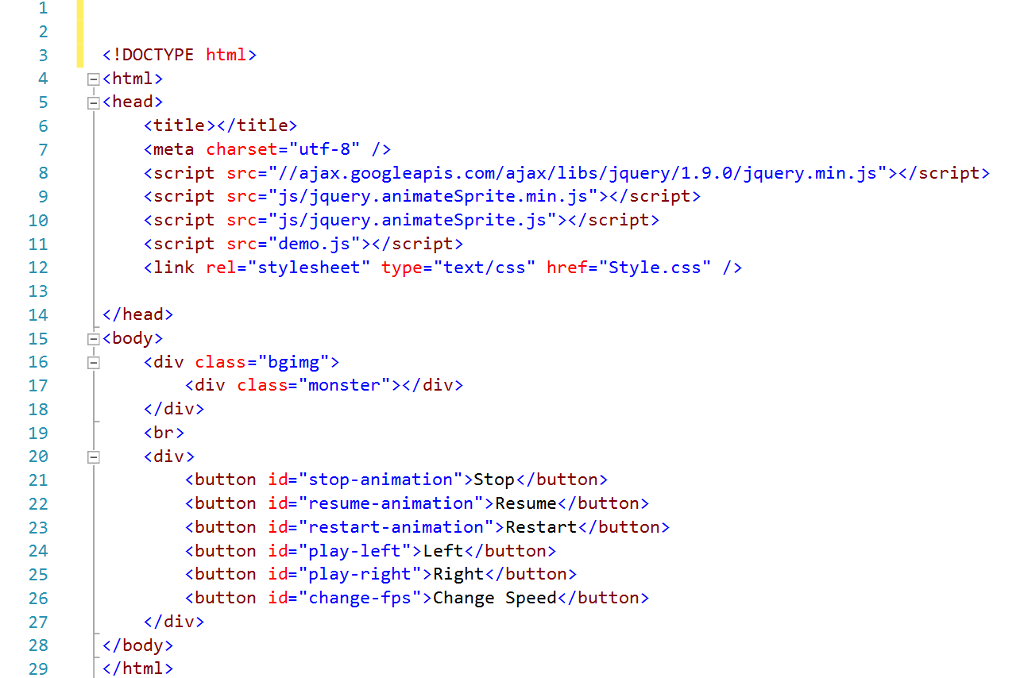
 How To Make The Animation Character Moves Across The Chegg Com
How To Make The Animation Character Moves Across The Chegg Com
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Solved How To Toggle A Button Border On And Off Adobe
Solved How To Toggle A Button Border On And Off Adobe
 Custom File Upload Button In Html Css Amp Javascript
Custom File Upload Button In Html Css Amp Javascript
 How To Make A Text Italic Using Javascript Javatpoint
How To Make A Text Italic Using Javascript Javatpoint
 Calling Javascript Functions Using A Button
Calling Javascript Functions Using A Button

0 Response to "34 How To Make A Button In Javascript"
Post a Comment