31 Javascript Redirect After Ajax Post
depends on how the post was done. if its a browser form post, then redirect works. if its an ajax call, the redirect is done and ajax response is equal to what the redirect url returns. if its an ajax call, your code has to process the response. it can look at the content type to decide if its json, html, text or xml. you need to decide how to ... 29/3/2016 · function fungo() { var date = new Date(); // Javascript date object var link = ' @Url.Action("ActionMethod", "Home")'; // url should be enclosed by single quotes. var args = { param1: date.toISOString(), // make sure that the date is in Javascript date object and converted to ISO string for proper casting in c# param2: date.toISOString(), param3: ' somevalue'}; $.ajax({ type: " GET", url: link, …
 How To Update The Browser On The Status Of An Ajax Process
How To Update The Browser On The Status Of An Ajax Process
I am trying to perform a page redirect, but my code isn't working. I'm calling an MVC controller action method from JavaScript using a jQuery AJAX call. The method is hit and the related items are also present in the content tree. But nothing happens. The current page remains and no redirection occurs.

Javascript redirect after ajax post. You can use the location.reload() method to reload or refresh an entire web page or just the content inside an element.The .reload() method can be triggered either explicitly (with a button click) or automatically.You can also use the .reload() method inside an Ajax success callback function and this is very simple. I am using jQuery $.post to send Ajax requests. It works fine for non redirecting PHP scripts, but when PHP script calls the redirect function, it works in an unpredictable manner :(. May be I am using it incorrectly :/. I will go through the jQuery documentation and try it again. Thanks a lot for your reply. You can manage a redirect request after a jQuery call by using an approach by JSON. All the responses to Ajax requests have the status code 200 and the body of the response containing a JSON object that is constructed on the server. On the client, JavaScript can use the JSON object to decide further actions.
13/10/2008 · Add a middleware to process response, if it is a redirect for an ajax request, change the response to a normal response with the redirect url. class AjaxRedirect(object): def process_response(self, request, response): if request.is_ajax(): if type(response) == HttpResponseRedirect: r = HttpResponse(json.dumps({'redirect': response['Location']})) return r … I'm using $.post() to call a servlet using Ajax and then using the resulting HTML fragment to replace a div element in the user's current page. However, if the session times out, the server sends a redirect directive to send the user to the login page. In this case, jQuery is replacing the div element with the contents of the login page, forcing the user's eyes to witness a rare scene ... 10/9/2013 · ajax means a javascript request to an URL. The browser does only that : a request. That the request returns "Aaa", 301 redirect, or other,is your's code responsability (on success function) of what to do. The browser just execute the request and returns the value from server.
jQuery redirection can be achieved using the two ways, either the plain javaScript or jQuery. Its completely your choice to use either of them. Here we are going to discuss only the jQuery redirection. Examples of jQuery redirect. Let us take a look at some of the examples to understand the redirection mechanism using jQuery. Example #1 Re: ajax does not redirect after controller is called mvc 5. May 13, 2018 06:12 PM. | bruce (sqlwork ) | LINK. Your Ajax does not processing of the server response. It looks like the server return html rather than json data, on on your success, you need to display the HTML. bruce (sqlwork ) Redirect to URL in new tab Method 2 #. The down side of option 1 is that browser pop-up blockers can prevent your redirect window from opening. Option 2 provides another way to open new page/tab on submit without triggering pop-up blockers. To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit ...
Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. For example when you make an AJAX call to a secure service and without a valid authorization token. The service should return a 401 status code. When receiving a 401 status code the application should redirect the user to the login address. In classic web development the AJAX request would have been a page request or post back. How to manage a redirect request after a jQuery Ajax call 0 votes Using $.post () to call a servlet using Ajax and then using the resulting HTML fragment to replace a div element in the user's current page. However, if the session times out, the server sends a redirect directive to send the user to the login page.
JQuery Ajax POST Method. Sends an asynchronous http POST request to load data from the server. Its general form is: url : is the only mandatory parameter. This string contains the adress to which to send the request. The returned data will be ignored if no other parameter is specified. data : A plain object or string that is sent to the server ... Hi , I have implemented Ajax call successfully, and I am getting the response back as text, Now from server side I get the response as text which is as either success or failure. Now on success I need to redirect the link to Index page, var request = $.ajax ( {. url: "login.do", type: "POST", data: {. email:aemail,password:apassword. Now to do a submit here (POST), I have two options: Use Ajax: Simply I can just use jquery.post or jquery.ajax (with the verb POST of course) and content-type "application/json", and here the serialized order object will be sent to the destination controller action and ASP.NET MVC will automatically de-serialize the json object into OrderViewModel.
The URL for the jQuery AJAX call is set to the Controller's Action method i.e. /Home/AjaxMethod. The returned response is received in the Success event handler and the page is redirected to another View, Page or URL. alert ("You will now be redirected."); 3 Answers3. Active Oldest Votes. 5. If you redirect a page that was called with AJAX, it will not redirect the parent page. What you should do is echo something that identifies that the user has successfully logged in. Maybe instead of header ('Location: logged_in.php'); you put: echo "success"; Then, in your success function: Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code.
Re: After post action the redirect dosen't work Aug 12, 2020 02:41 PM | bruce (sqlwork ) | LINK Also if this is called via Ajax (comment says it returns json), the redirect response is in the Ajax response. Redirect to new page after jQuery AJAX call is successful (completed) The following HTML Markup consists of an HTML Button assigned with a jQuery OnClick event handler. There are 2 possible responses for performing ajax request.They are Redirects the browser to a new page Replaces an existing HTML form on the current page with a new one. The jQuery code for doing these request
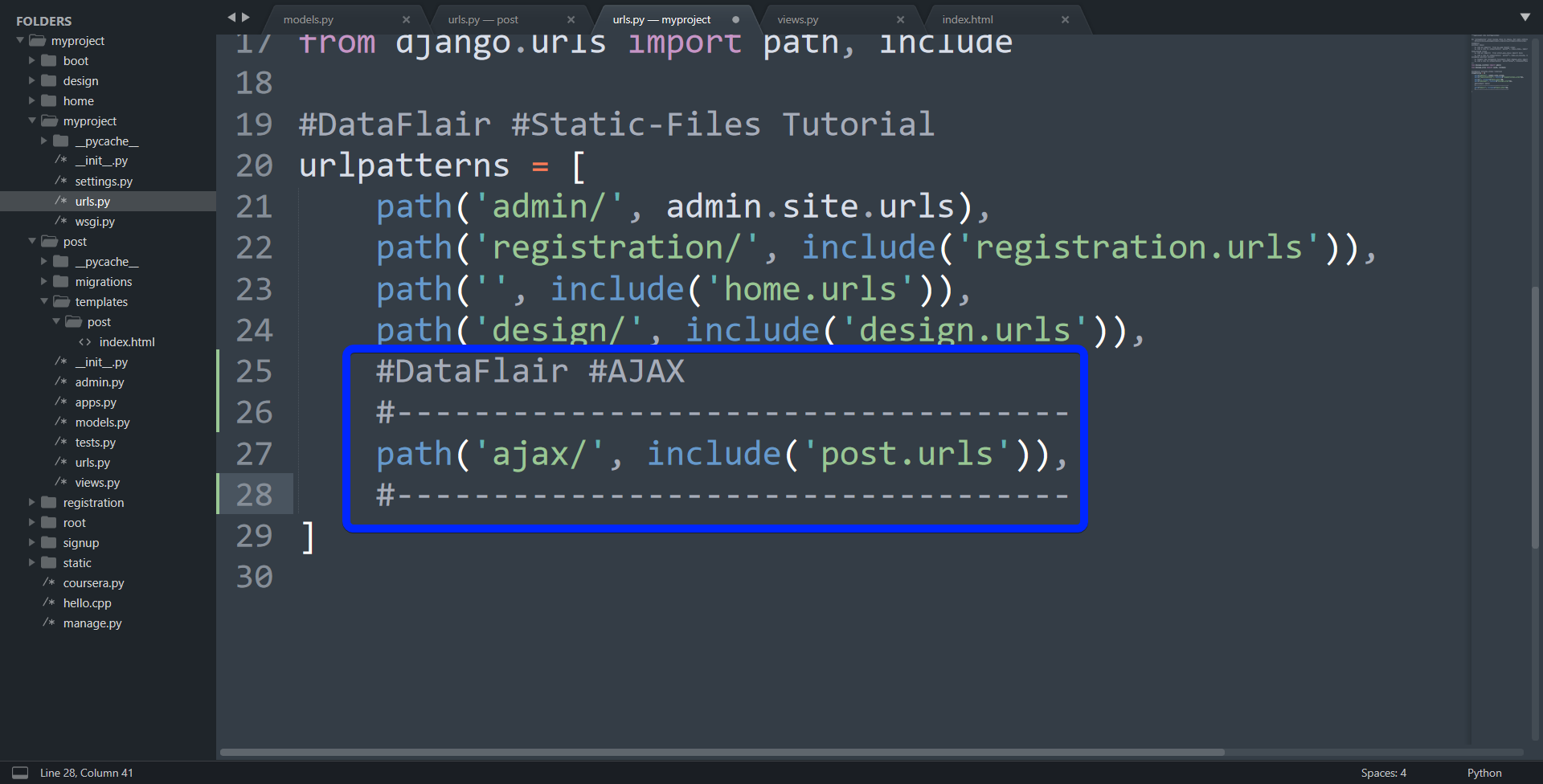
Redirect and Ajax Redirect in MVC. In the sample example I will have various methods to perform redirects from main page to "About" page of a simple MVC site. In my opinion, there are only 3 cases - 2 goods and one bad - to perform redirection with or without Ajax. First case: A sample redirect and a sample link: The action is. AJAX #. "Without reloading the page" is the key sentence here. AJAX stands for Asynchronous JavaScript And XML because initially, the data returned from the server is supposed to be in XML. However, it's easier to send them in JSON, which JavaScript likes more. We are going to use AJAX to send an email. I'm trying to reload my view from the controller, in order to display data stored in TempData after an AJAX POST call to my controller. The problem is that my call to the method RedirectToAction doesn't redirect anything. Here's some code samples. View:
Today, We want to share with you laravel Redirect jQuery ajax success.In this post we will show you Laravel 6 redirect to route from controller when called by AJAX, hear for how to redirect to another view using ajax we will give you demo and example for implement.In this post, we will learn about ajax redirect to another page with post data with an example. You can return the JSON from server with redirect status and redirect URL. {"redirect":true,"redirect_url":"https://example /go/to/somewhere.html"} And in your jQuery ajax handler. success: function (res) { // check redirect if (res.redirect) { window.location.href = res.redirect_url; }} jQuery Forum Move this topic Forum : Getting Started Using jQuery Using jQuery Plugins Using jQuery UI Developing jQuery Core Developing jQuery Plugins Developing jQuery UI QUnit and Testing About the jQuery Forum jQuery Conferences jQuery Mobile Developing jQuery Mobile
34 Javascript Redirect After Ajax Post Javascript Nerd Answer Ajax In Django Learn How It Works Using Jquery Dataflair Logged Out Ajax Requests In Symfony Applications Backbeat How To Manage A Redirect Request After A Jquery Ajax Call Cross Domain Ajax Request With Cookies Cors Brian Prom Blog Return To View After Ajax Post To Controller The ...
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 34 Javascript Redirect After Ajax Post Javascript Nerd Answer
34 Javascript Redirect After Ajax Post Javascript Nerd Answer
 Issue With Front End Ajax Getting A 302 Redirect When
Issue With Front End Ajax Getting A 302 Redirect When
 Autocomplete With Ajax In Wordpress 2019 David Nash
Autocomplete With Ajax In Wordpress 2019 David Nash
 Jquery Tutorials Ajax Load Content No Page Refresh
Jquery Tutorials Ajax Load Content No Page Refresh

 Submit Form Using Jquery Ajax And Php Without Page Refresh
Submit Form Using Jquery Ajax And Php Without Page Refresh
 How To Reload A Div Content Without Reloading The Whole Page
How To Reload A Div Content Without Reloading The Whole Page
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 Jquery Ajax Delete Working And Examples Of Ajax Delete Request
Jquery Ajax Delete Working And Examples Of Ajax Delete Request
 Ajax On Rails With Unobtrusive Javascript
Ajax On Rails With Unobtrusive Javascript
 Refresh A Div After An Ajax Request Stack Overflow
Refresh A Div After An Ajax Request Stack Overflow
 Page Redirect After Specified Time With Javascript
Page Redirect After Specified Time With Javascript
 Post Amp Get In Javascript Without Html Form Simple Examples
Post Amp Get In Javascript Without Html Form Simple Examples
Redirect To A Page After Ajax Request Magento2 Webkul Blog
 Return To View After Ajax Post To Controller The Asp Net Forums
Return To View After Ajax Post To Controller The Asp Net Forums
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Javascript Redirect Post Request Without Data Limit Easy
Javascript Redirect Post Request Without Data Limit Easy
Redirect And Ajax Redirect In Mvc A Programmer With
Redirect And Ajax Redirect In Mvc A Programmer With
 34 Javascript Redirect After Ajax Post Javascript Nerd Answer
34 Javascript Redirect After Ajax Post Javascript Nerd Answer
 Jquery Ajax Post With Location Href In Data Is Not Working
Jquery Ajax Post With Location Href In Data Is Not Working
 Redirect To A Page After Ajax Post Success Stack Overflow
Redirect To A Page After Ajax Post Success Stack Overflow
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
How To Redirect The Page From Login Php To Index Php After
 34 Javascript Redirect After Ajax Post Javascript Nerd Answer
34 Javascript Redirect After Ajax Post Javascript Nerd Answer
 Redirect To Another Page From Success Event After Jquery Ajax
Redirect To Another Page From Success Event After Jquery Ajax
 Jquery Ajax Page Redirection Error Stack Overflow
Jquery Ajax Page Redirection Error Stack Overflow

0 Response to "31 Javascript Redirect After Ajax Post"
Post a Comment