29 How To Get Selected Value Of Datepicker In Javascript
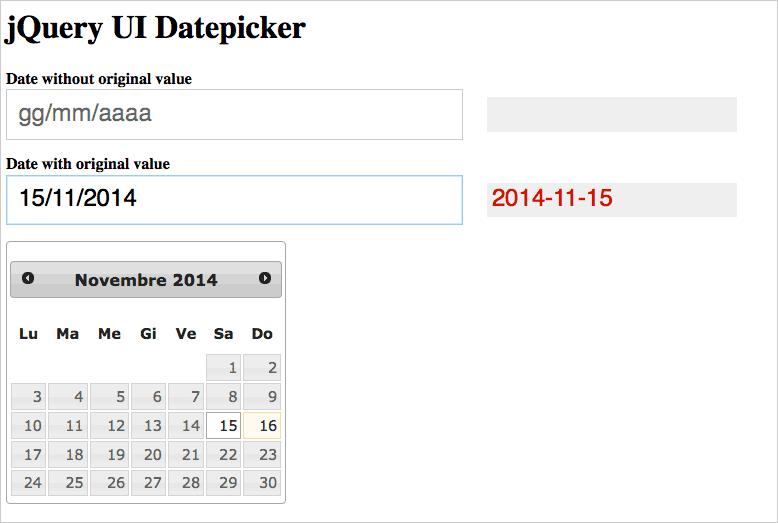
By default, the date format of the jQuery UI Datepicker is the US format mm/dd/yy, but we can set it to a custom display format, eg: for European dates dd-mm-yyyy and so on. The solution is to use the date picker dateFormat option. $.datepicker.formatDate ( format, date, settings ) Create a new file '7-datepicker.html'. <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.
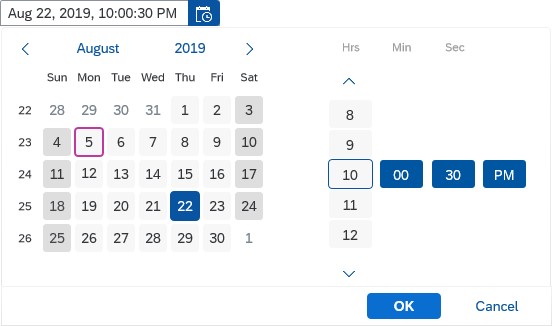
 Date Time Picker Sap Fiori Design Guidelines
Date Time Picker Sap Fiori Design Guidelines
Get all DatePicker's elements by getting all <td> tags inside the date picker. //This are the columns of the from date picker table List<WebElement> columns = dateWidgetFrom.findElements (By.tagName ("td")); Click the current day inside this DatePicker. For this and for the other date operations, I wrote a helper class as shown below.

How to get selected value of datepicker in javascript. Mar 13, 2016 - I have a datepicker and you can select a data and that date apears in a textfield. But value in the textfield is empty, So how to get the value in the textfield? this is the textfield: In this blog, you will learn how to get selected date from Kendo datepicker. This blog will explain how to get selected date from Kendo datepicker from the on change event. Let's start with implementing the kendo datepicker using jQuery. Create a new HTML page. In my case I named it as KendoDatepicker.html and write the following code in it. The selected props take a date-format value to represent the value of this component, while onChange will act as a handler function to change the selected value. The onChange function takes a date as an argument and the only thing we need to do on this function is to change the value of the selected date.
Dec 25, 2016 - In this tutorial, we will show you how to add datepicker to input field using jQuery UI. By adding the date-picker functionality, the calendar opens when the associated input field is focused. The user can choose a date (day, month, and year) from this overlay calendar. Here we will provide the example code of some mostly used date-picker ... Learn here about getting started with Syncfusion JQuery DatePicker control and more details.
May 19, 2016 - In the datePicker selected 20.04.2012. I want to get this value, format it and store in a variable. I uses this code: Oct 14, 2015 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most This page will walk through creating Angular Material Datepicker and getting selected value. A Datepicker is used to enter a date either through text input or by selecting a date from a calendar. A Datepicker is made of several components and directives working together. A Datepicker is created with a text input and a calendar popup in the ...
Search for and use JavaScript packages from npm here. By selecting a package, an import statement will be added to the top of the JavaScript editor for this package. Nov 20, 2017 - I'm not really a developer by any means, so I apologize in advance. I have a PHP page with a jQuery date picker and upon selecting a date range, I … In this article you can see how to use the value method of the Kendo UI DateTimePicker.
Steps to select Date from Datepicker with Selenium and Java. Find the XPath of the Datepicker element. For Chrome, right-click and inspect the given element to find its XPath. To find XPath of a UI element in Firefox, right-click on the desired element, go to " Inspect Element " to open the inspector which will help identify the XPath of ... Use the set_selectedDate () method of raddatepicke in order to set the value from client side. To get the value selected from jquery datepicker we need to use the jquery datepicker onselect event, onselect event will be having default parameter which returns the selected date. Below example will give you better idea how to do that.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When we click on the button named "get data using date", in this case, datepicker sets the value of date, and we get that new date value using jQuery. It will prevent our form from submitting, and we will use that date value to run an ajax request. Except for the ajax that will get the new date value, all other ajax will run perfectly. Questions: I want to get the date from datepicker whenever user choose the date in jQuery UI datepicker and click the button on the form. well I need to get the day, month and year of the date they choose. How can I get the date form jQuery UI? Answers: Use $( your_datepicker_id ).datepicker( "getDate" ...
First Method The datepicker (options) method specifies that an <input> element (or <div>, or <span>, depending on how you choose to display the calendar) should be managed as a datepicker. The options parameter specifies the behavior and appearance of the datepicker elements. Dec 02, 2011 - I want to get the date from datepicker whenever user choose the date in jQuery UI datepicker and click the button on the form. well I need to get the day, month and year of the date they choose. H... If I choose some day and time and then click another input the value in the picker will show something like "4.20.2019 un20efine20" (undefined); I can't find out how to use both the placeholder text (for the first time I come to the page) and a selected date when I go back to that page for the second time.
Inside the Button Click event handler, the value of the Selected Date is fetched from the Request.Form collection and it is displayed using JavaScript Alert Message Box. Note: Request.Form collection is used as in some browsers the Text property does not hold the value set from Client Side when the TextBox is set as ReadOnly. value. Gets/Sets the value of the DatePicker. Parameters value Date | String. The value to set. Returns. Date The value of the DatePicker.. This method does not trigger change event. This could affect MVVM value binding.The model bound to the widget will not be updated. The simplest way is letting the user simply type the date in. This always works if the proper validation is provided. Can be used together with the calendar datepicker. Dropdown to choose each value: date, month, year.
Nov 10, 2019 - If true, then clicking on selected cell will remove selection. ... If true, then one can navigate through calendar by keyboard. ... Position of datepicker relative to text input. First value is name of main axis, and second is position on that axis. For example{position: "right top"}- will ... Nov 02, 2017 - Using 2013.1.514.340 When I get the value of a datepicker control in javascript it is return in the following format example: Thu Jul 4 00:00:00 CDT 2013. Wh... The date picker does not work in internet explorer 11. javascript is used for date picker Date Picker In javascript Disable specific Dates with using Bootstrap Date Picker
I am using Raddatepicker and i want to select only Date part from the that textbox. i using like this DatePicker.SelectedDate Like: currently comming : 9/29/2011 12:00:00 AM required : 9/29/2011 or 09/29/2011. and i want to pass in my method '09/29/2011' but Passing going '9/29/2011 12:00:00 AM Thanks Manish jQuery UI Datepicker getDate() method is used to get the date from the date field.. Syntax: var a = $( ".selector" ).datepicker( "getDate" ) Parameters: This method does not accept any parameters. Return values: This method returns the date. Approach: First, add jQuery mobile scripts needed for your project. The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection.
The datepicker (options) method declares that an <input> element (or <div>, or <span>, depending on how you choose to display the calendar) should be managed as a datepicker. The options parameter is an object that specifies the behavior and appearance of the datepicker elements. Re: Get the value from a datepicker field. My recommendation was to use 'mm-dd-yy' whereas you had 'mm-dd-yyyy', hence the difference. A single 'y' indicates a two-digit year, while 'yy' indicates a four-digit year. The processing of F5 to refresh is up to the browser. You could try using Shift+F5 instead. onSelect When a Date is selected, the onSelect event handler captures the Date value in String format and the JavaScript object of the HTML element i.e. the TextBox to which the jQuery DatePicker plugin is applied.
How do I get the value of the datepicker and timepicker? I'm using Jquery and can't find int he documentation where it tells me about any methods. Again, I need the date (preferrable formated wtih format Submit) and the time from timepicker. Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it: The date picker can be used in 3 simple steps: A - Load the date picker CSS and Javascript. B - Define the HTML fields. B1 - For an inline date picker, create an <input type="text"/> and <div> container.
Dec 20, 2017 - To work with jQuery Datepicker onchange(), use the datepicker onSelect event. This will show which date we added currently and changed to · You can try to run the following code to learn how to work jQuery Datepicker onchange: CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 Jul 12, 2011 - Using the jQuery UI, how can I get the value of the date picker in the http post when it's used like this within a form:
Aug 29, 2017 - HTML has a special input type for dates, like this: . In supporting browsers (pretty good), users will get UI for selecting a date. Super useful stuff, $('.datepicker').pickadate({ formatSubmit: 'yyyy/mm/dd', hiddenName: true }) Pre-fill values using custom formats or translations § When using a custom formatting rule for the format option or when using translations , the input element should be given a data-value attribute formatted using the formatSubmit - the element's value can be ... jQuery UI | Date Picker. A date-picker of jQuery UI is used to provide a calendar to the user to select the date from a Calendar. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox. We will use the CDN link for different libraries and styles.
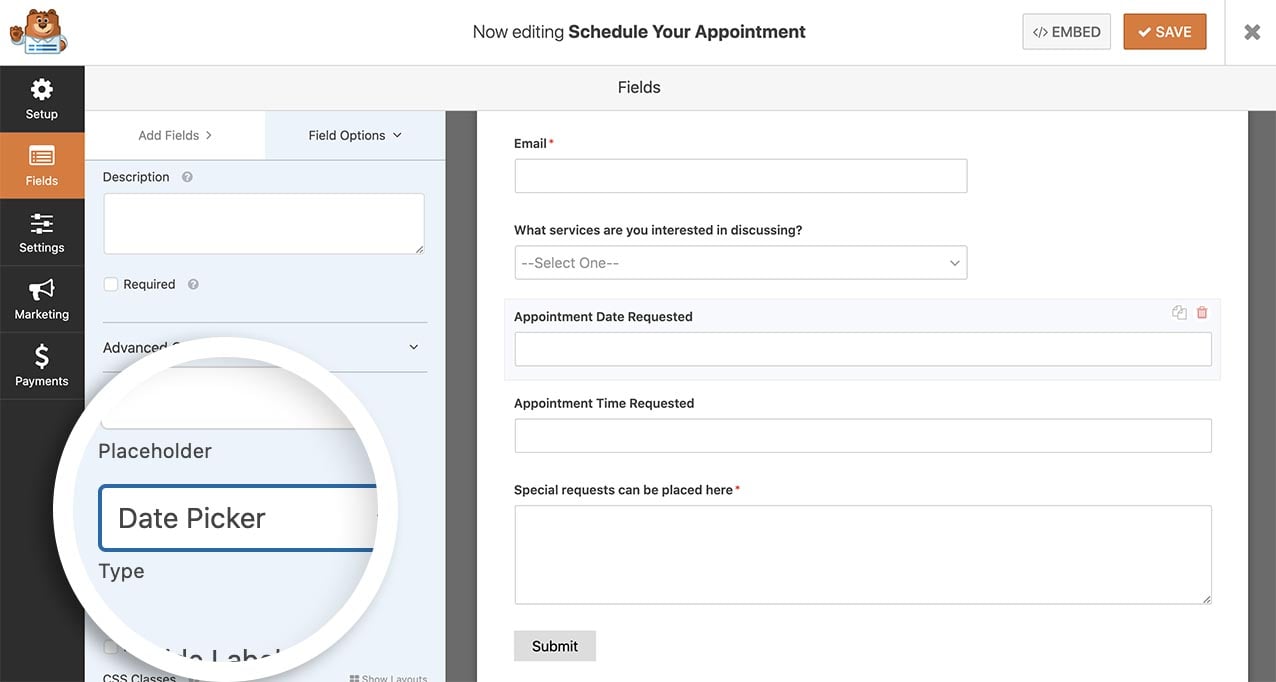
 How To Set A Default Date For Your Date Picker Form Field
How To Set A Default Date For Your Date Picker Form Field
 Selected Date Of Jquery Datepicker Is Wrong Stack Overflow
Selected Date Of Jquery Datepicker Is Wrong Stack Overflow
 Finding A Date Picker Input Solution For Bootstrap Sitepoint
Finding A Date Picker Input Solution For Bootstrap Sitepoint
 Jquery Ui Datepicker Getdate Method Geeksforgeeks
Jquery Ui Datepicker Getdate Method Geeksforgeeks
 How To Set Datepicker Time Picker Web Testing Katalon
How To Set Datepicker Time Picker Web Testing Katalon
 13 React Datepickers And Timepickers For 2020 By Jonathan
13 React Datepickers And Timepickers For 2020 By Jonathan
 How To Deal With Date Picker Stack Overflow
How To Deal With Date Picker Stack Overflow
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
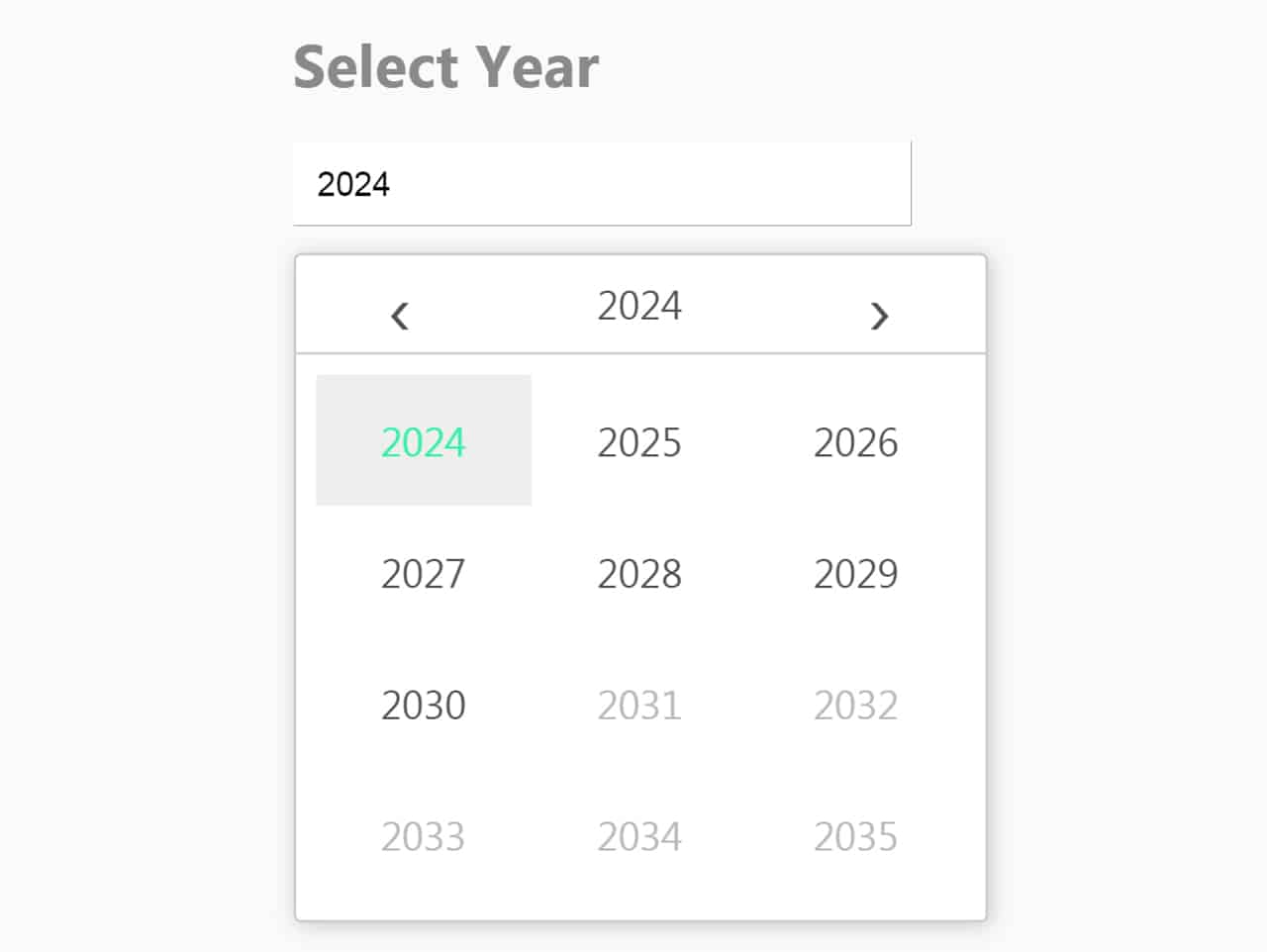
 Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
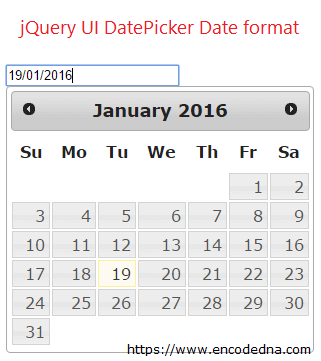
 Change Date Format Of Jquery Datepicker To Dd Mm Yy
Change Date Format Of Jquery Datepicker To Dd Mm Yy
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
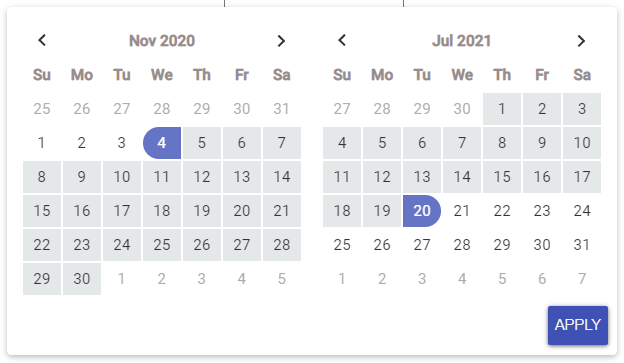
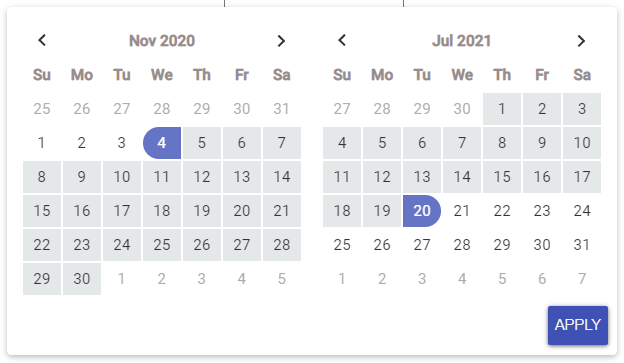
 Angular Material 12 Datapicker With Range Selection Example
Angular Material 12 Datapicker With Range Selection Example
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
 React 17 Datepicker Tutorial With React Datepicker Examples
React 17 Datepicker Tutorial With React Datepicker Examples
 More Details Of Datepicker Sap Blogs
More Details Of Datepicker Sap Blogs
Simplest Way To Use Jquery Date Picker And Date Time Picker
 How To Select Specific Date With Date Picker In Selenium
How To Select Specific Date With Date Picker In Selenium
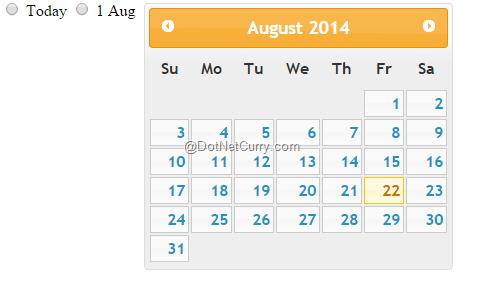
 Jquery Ui Datepicker Tips And Tricks Dotnetcurry
Jquery Ui Datepicker Tips And Tricks Dotnetcurry
 Copying One Datepicker Value To Another On Select Not Working
Copying One Datepicker Value To Another On Select Not Working
 Jquery Datepicker Code Example
Jquery Datepicker Code Example
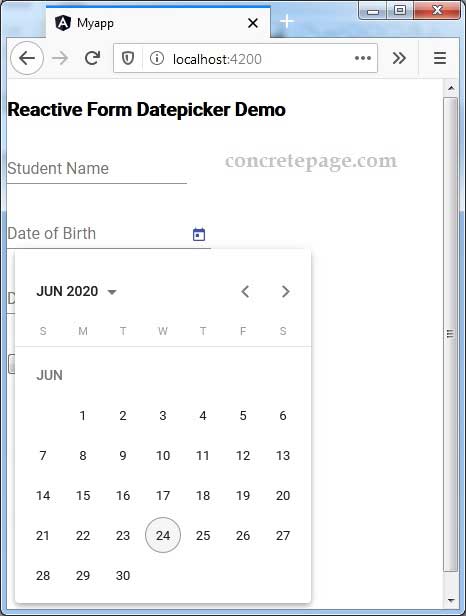
 Angular Material Datepicker Get Value
Angular Material Datepicker Get Value
 How To Set A Date Format Of A Date Picker Control Dd Mm Yyyy
How To Set A Date Format Of A Date Picker Control Dd Mm Yyyy
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
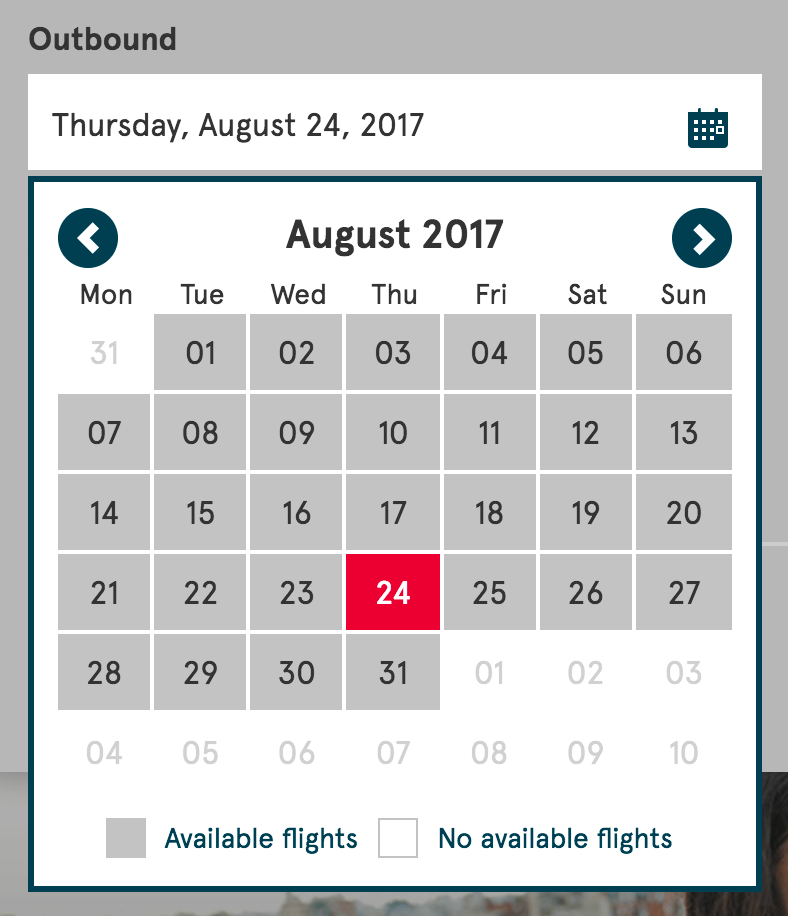
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 How To Display The Selected Date Value In Datepicker On
How To Display The Selected Date Value In Datepicker On
 Jquery Ui Datepicker Onselect Option Geeksforgeeks
Jquery Ui Datepicker Onselect Option Geeksforgeeks


0 Response to "29 How To Get Selected Value Of Datepicker In Javascript"
Post a Comment